imui时间显示bug
"aurora-imui-react-native": "^0.9.32",
"react-native": "0.53.0",
android
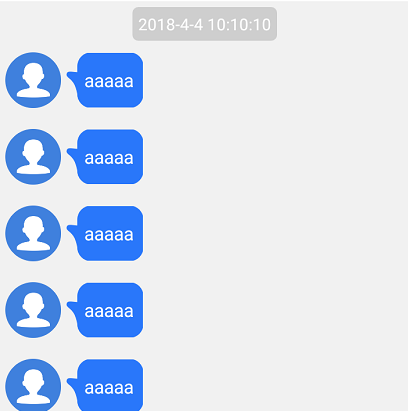
当多条数据(测试出大概多余15条)时,如果有的数据timeString有值有的数据timeString为空的话,就会出现时间显示跟数据设置的不符。如图:
而实际我的数据是:
let msg = {
fromUser: fromUser,
msgId: 'aa',
status: 'send_succeed',
msgType: "text",
isOutgoing: false,
text: 'aaaaa',
timeString:'2018-4-4 10:10:10'
}
let msg1 = {
fromUser: fromUser,
msgId: 'aa',
status: 'send_succeed',
msgType: "text",
isOutgoing: false,
text: 'aaaaa',
timeString: null
}
let dataArr = [];
dataArr[0] = msg;
dataArr[1] = msg1;
dataArr[2] = msg;
dataArr[3] = msg1;
dataArr[4] = msg;
dataArr[5] = msg1;
dataArr[6] = msg;
dataArr[7] = msg1;
dataArr[8] = msg;
dataArr[9] = msg1;
dataArr[10] = msg;
dataArr[11] = msg1;
dataArr[12] = msg;
dataArr[13] = msg1;
dataArr[14] = msg;
dataArr[15] = msg1;
dataArr[16] = msg;
dataArr[17] = msg1;
dataArr[18] = msg;
dataArr[19] = msg1;
dataArr[20] = msg;
dataArr[21] = msg1;
dataArr[22] = msg;
dataArr[23] = msg1;
dataArr.map((item)=> {
AuroraIMUIController.insertMessagesToTop([item]);
})
