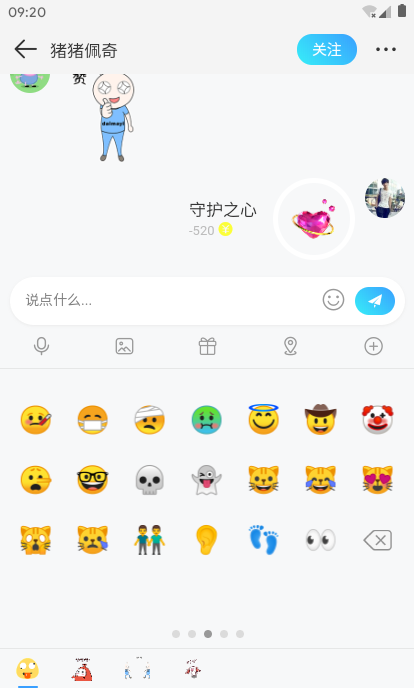
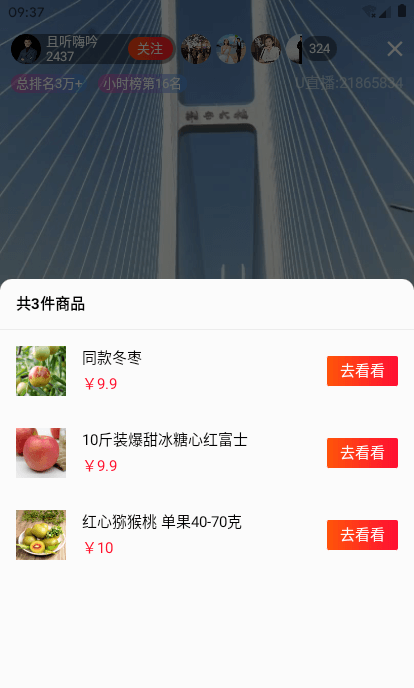
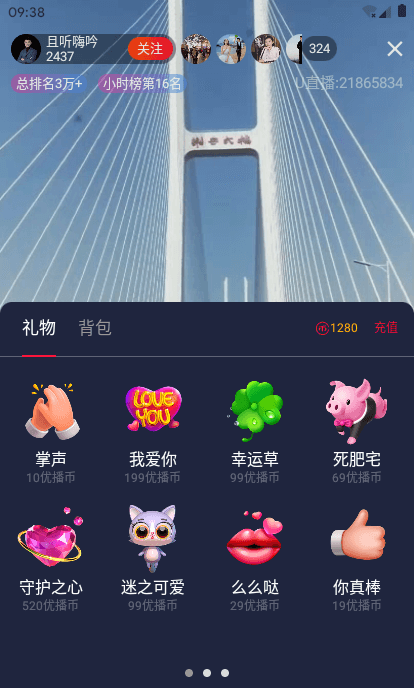
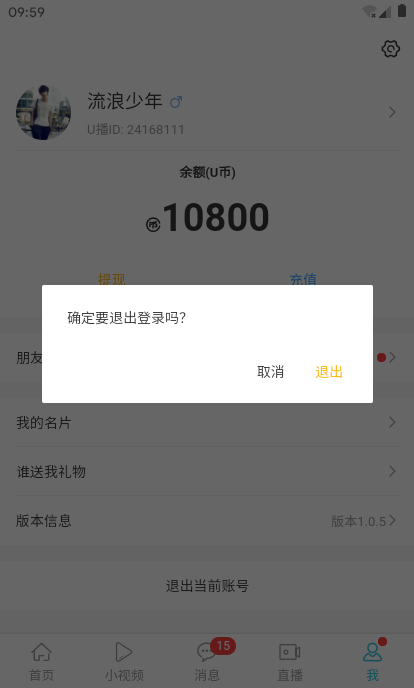
UniLiveShow是基于uniapp开发的一个仿抖音小视频、陌陌直播的项目,实现了类似抖音上下滑动视频切换播放功能。还有仿微信聊天功能、地图/红包/送礼等功能。
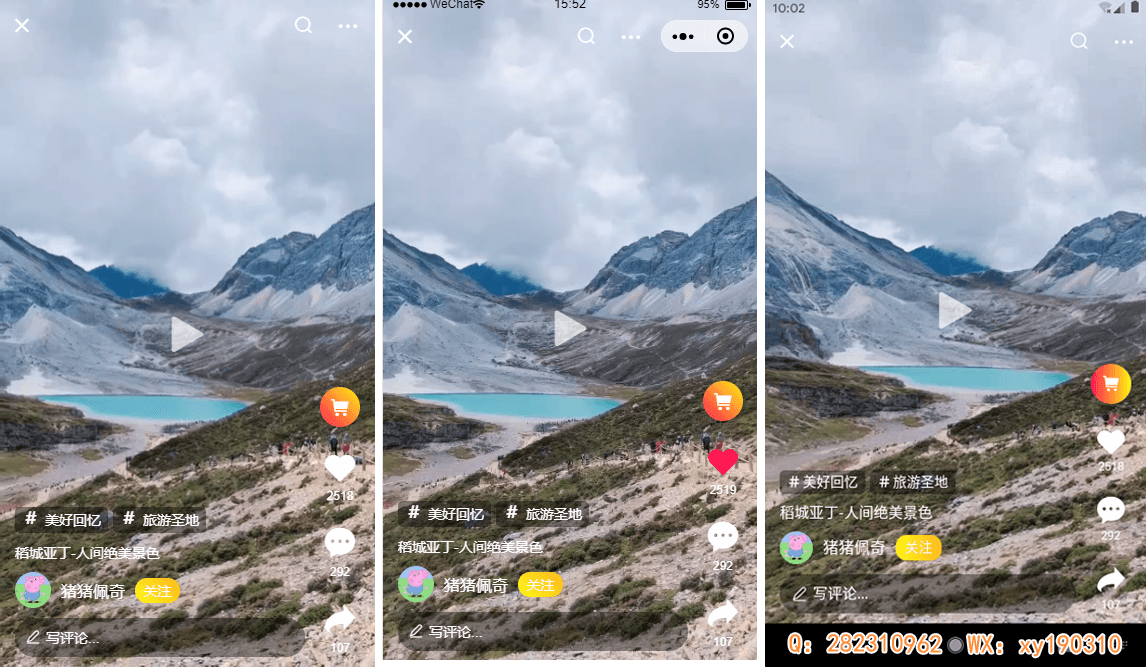
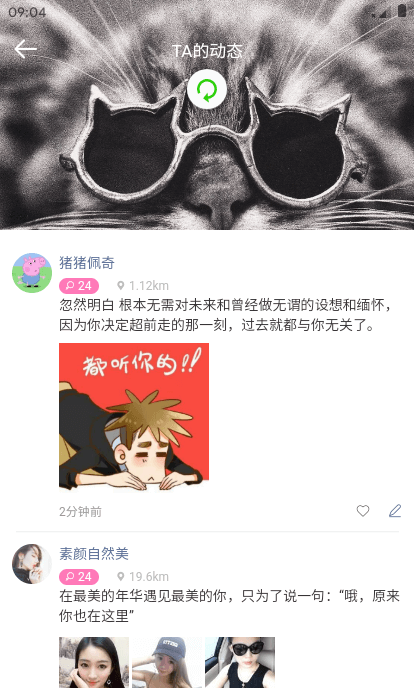
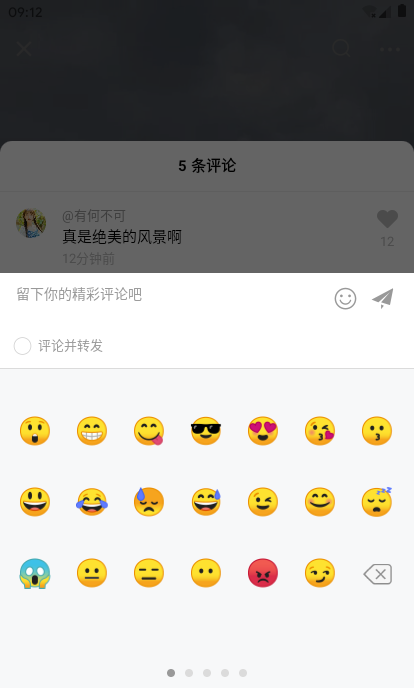
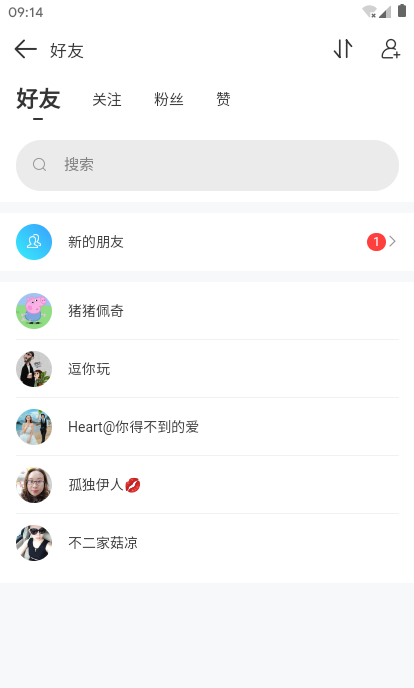
效果图:
使用技术:
- 编码器+技术:HBuilderX + vue/NVue/uniapp/vuex
- iconfont图标:阿里字体图标库
- 自定义顶部导航 + 底部Tabbar
- 弹窗组件:uniPop(使用UniApp封装自定义对话框组件)
- 测试环境:H5端 + 小程序 + App端 + 真机











由于原生顶部导航栏功能限制,不能实现项目的一些需求,如是顶部导航栏采用的是自定义模式,可设置透明背景(如:个人主页/朋友圈动态)效果
<header-bar :isBack="true" title=" " :bgColor="{background: 'transparent'}" transparent>
<text slot="back" class="uni_btnIco iconfont icon-guanbi" style="font-size: 25px;"></text>
<text slot="iconfont" class="uni_btnIco iconfont icon-dots mr_5" style="font-size: 25px;"></text>
</header-bar>主入口main.js引入样式及组件
/**
* @desc uni-app主入口页面
* @about Q:282310962 wx:xy190310
*/
import Vue from 'vue'
import App from './App'
// ***引入css
import './static/fonts/iconfont.css'
import './assets/css/reset.css'
import './assets/css/layout.css'
// ***引入状态管理
import store from './store'
Vue.prototype.$store = store
// ***引入公共组件
import headerBar from './components/header/header.vue'
import tabBar from './components/tabbar/tabbar.vue'
import popupWindow from './components/popupWindow.vue'
Vue.component('header-bar', headerBar)
Vue.component('tab-bar', tabBar)
Vue.component('popup-window', popupWindow)
// ***引入自定义弹窗组件uniPop
import uniPop from './components/uniPop/uniPop.vue'
Vue.component('uni-pop', uniPop)
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
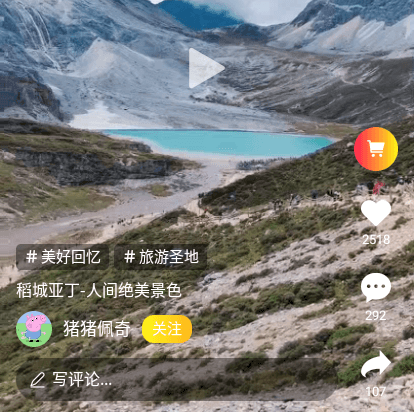
app.$mount()uniapp实现类似抖音/火山小视频效果,使用swiper组件实现上下滑动切换视频,点击可播放、暂停,点赞、评论等功能
<swiper :indicator-dots="false" :duration="200" :vertical="true" :current="videoIndex" @change="handleSlider" style="height: 100%;">
<block v-for="(item,index) in vlist" :key="index">
<swiper-item>
<view class="uni_vdplayer">
<video :id="'myVideo' + index" :ref="'myVideo' + index" class="player-video" :src="item.src"
:controls="false" :loop="true" :show-center-play-btn="false" objectFit="fill">
</video>
<!-- 中间播放按钮 -->
<view class="vd-cover flexbox" @click="handleClicked(index)"><text v-if="!isPlay" class="iconfont icon-bofang"></text></view>
<!-- 底部信息 -->
<view class="vd-footToolbar flexbox flex_alignb">
<view class="vd-info flex1">
<view class="item at">
<view class="kw" v-for="(kwItem,kwIndex) in item.keyword" :key="kwIndex"><text class="bold fs_18 mr_5">#</text> {{kwItem}}</view>
</view>
<view class="item subtext">{{item.subtitle}}</view>
<view class="item uinfo flexbox flex_alignc">
<image class="avator" :src="item.avator" mode="aspectFill" /><text class="name">{{item.author}}</text> <text class="btn-attention bg_linear1" :class="item.attention ? 'on' : ''" @tap="handleAttention(index)">{{item.attention ? '已关注' : '关注'}}</text>
</view>
<view class="item reply" @tap="handleVideoComment"><text class="iconfont icon-pinglun mr_5"></text> 写评论...</view>
</view>
<view class="vd-sidebar">
<view v-if="item.cart" class="ls cart flexbox bg_linear3" @tap="handleVideoCart(index)"><text class="iconfont icon-cart"></text></view>
<view class="ls" @tap="handleIsLike(index)"><text class="iconfont icon-like" :class="item.islike ? 'like' : ''"></text><text class="num">{{ item.likeNum+(item.islike ? 1: 0) }}</text></view>
<view class="ls" @tap="handleVideoComment"><text class="iconfont icon-liuyan"></text><text class="num">{{item.replyNum}}</text></view>
<view class="ls"><text class="iconfont icon-share"></text><text class="num">{{item.shareNum}}</text></view>
</view>
</view>
</view>
</swiper-item>
</block>
</swiper>由于原生video、map等组件层级较高,虽说提供了cover-view组件可以覆盖其上,但其不能嵌套子组件,且限制较大,故只能采用编写.nvue(native vue)页面了。
nvue页面编写和vue无太大差别,只是需要注意css编写方式,且只能使用flex布局模式
beforeCreate() {
// 引入iconfont字体
// #ifdef APP-PLUS
const domModule = weex.requireModule('dom')
domModule.addRule('fontFace', {
fontFamily: "nvueIcon",
'src': "url('../../../static/fonts/iconfont.ttf')"
});
// #endif
},好了,今天关于uniapp开发直播聊天室项目介绍到此了,后续会继续为大家分享一些实战项目。希望大家能喜欢~


0条评论