一、简介
Lottie 是Airbnb开源的一个面向 iOS、Android、React Native、Web 的动画库,能分析 Adobe After Effects 导出的动画,并且能在移动设配上实现原生动画。
现在使用各平台的代码实现一套复杂的动画是一件很困难并且耗时的事,我们需要为不同尺寸的屏幕加载不同的素材资源,还需要写大量难维护的代码,而Lottie可以做到同一个动画文件在不同平台上实现相同的效果,极大减少开发时间,实现不同的动画,只需要设置不同的动画文件即可,极大减少开发和维护成本。
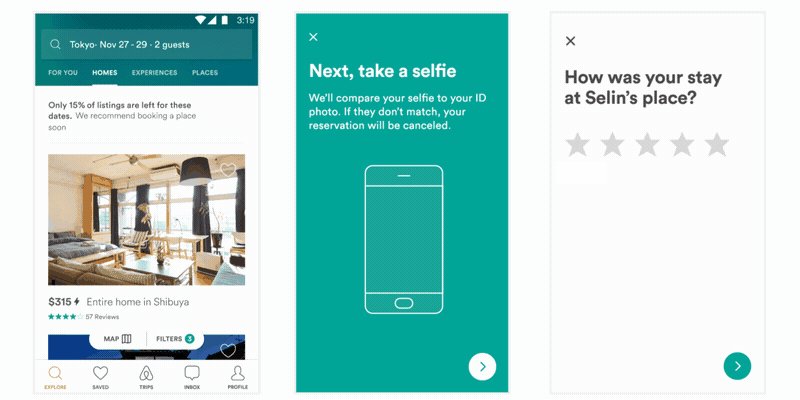
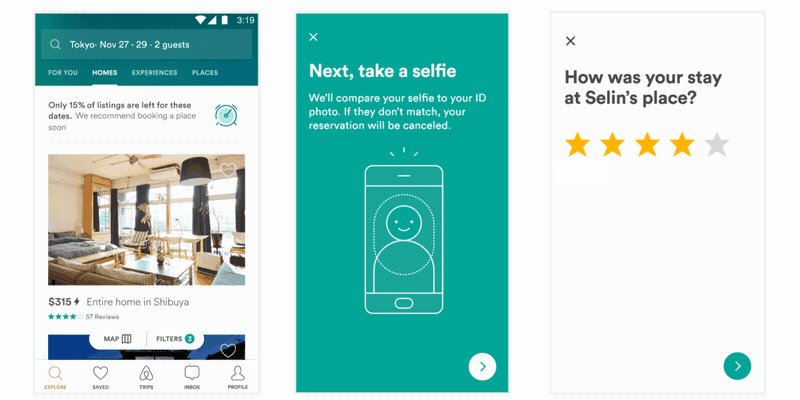
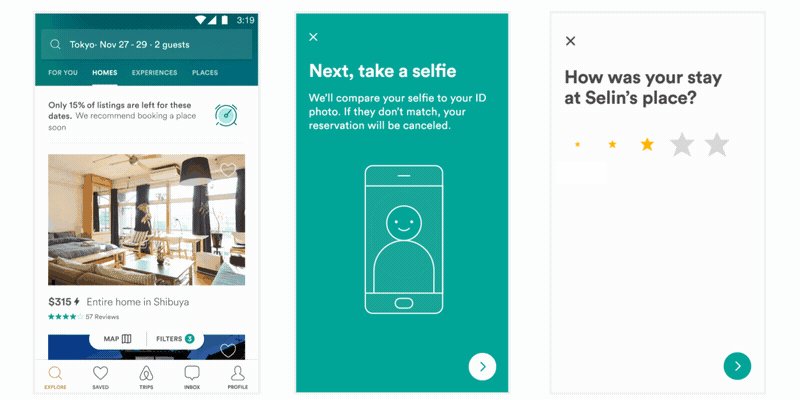
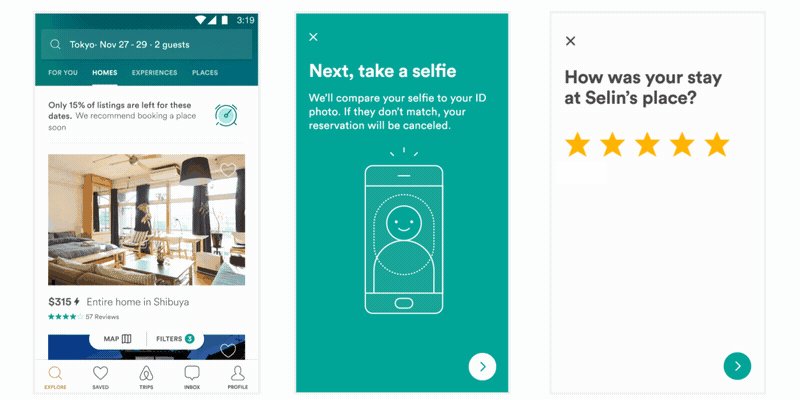
二、 官方效果图




三、使用方法
这里是一个教学视频,介绍了怎样去导出一个基础的动画和怎么去加载到html页面中。
四、基础方法
您可以调用lottie.loadAnimation()启动动画。它采用以下形式将对象作为唯一参数:
animationData:具有导出的动画数据的Object。
path:动画对象的相对路径。(animationData和path是互斥的)
loop:true/false/number
autoplay: true/ false,
name: 动画名称
renderer'svg'/'canvas'/'html'
container:在其上呈现动画的dom元素
lottie.loadAnimation({
container: element, // the dom element that will contain the animation
renderer: 'svg',
loop: true,
autoplay: true,
path: 'data.json' // the path to the animation json
});五、举个栗子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./node_modules/lottie-web/build/player/lottie.js"></script>
</head>
<body>
<div id="app" style="height: 500px; text-align: center;"></div>
</body>
<script>
lottie.loadAnimation({
container: document.getElementById('app'), // the dom element that will contain the animation
renderer: 'svg',
loop: true,
autoplay: true,
path: '1.json' // the path to the animation json
});
</script>
</html>本地用serve起一个服务, 访问该页面就可以看到效果:



0条评论