Vue3-Webchat聊天 运用
vue3.x+vuex+elementPlus+v3scroll+v3layer等技术建构的web端仿微信/QQ界面聊天案例。支持粘贴截图发送图片、拖拽图片至聊天区发送图片。

实现技术
- 技术框架:Vue3.0.5
- 状态管理:Vuex4.x
- 页面路由:Vue-Router@4
- UI组件库:element-plus (饿了么桌面端vue3组件库)
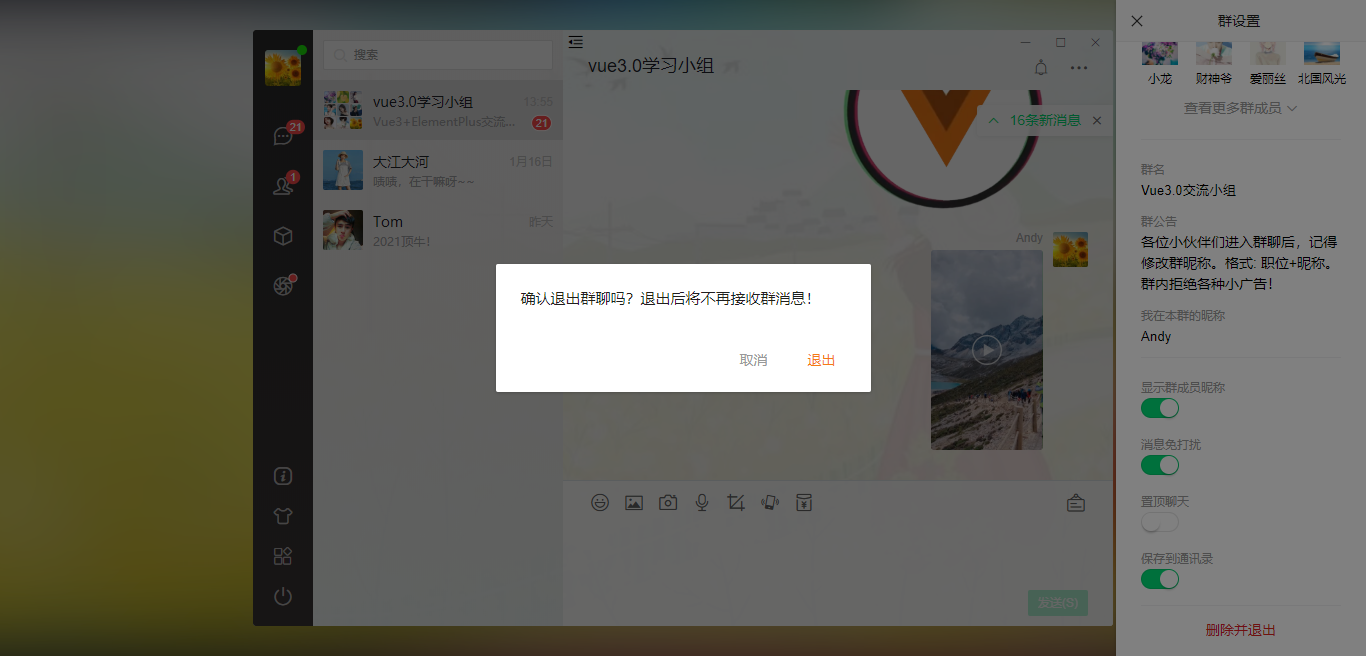
- 弹窗组件:v3layer(基于vue3自定义弹窗组件)
- 美化滚动条:v3scroll(基于vue3自定义滚动条组件)
- 字体图标:阿里iconfont图标
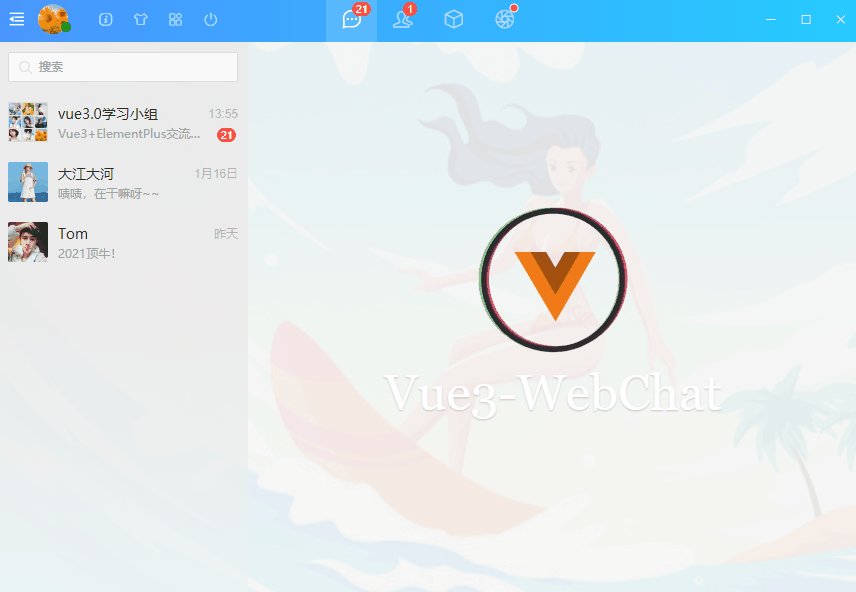
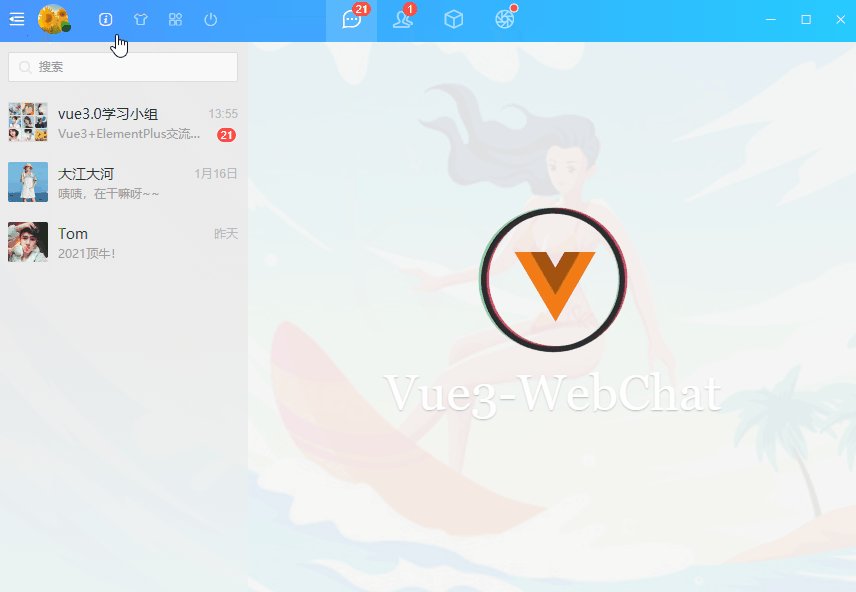
QQ皮肤
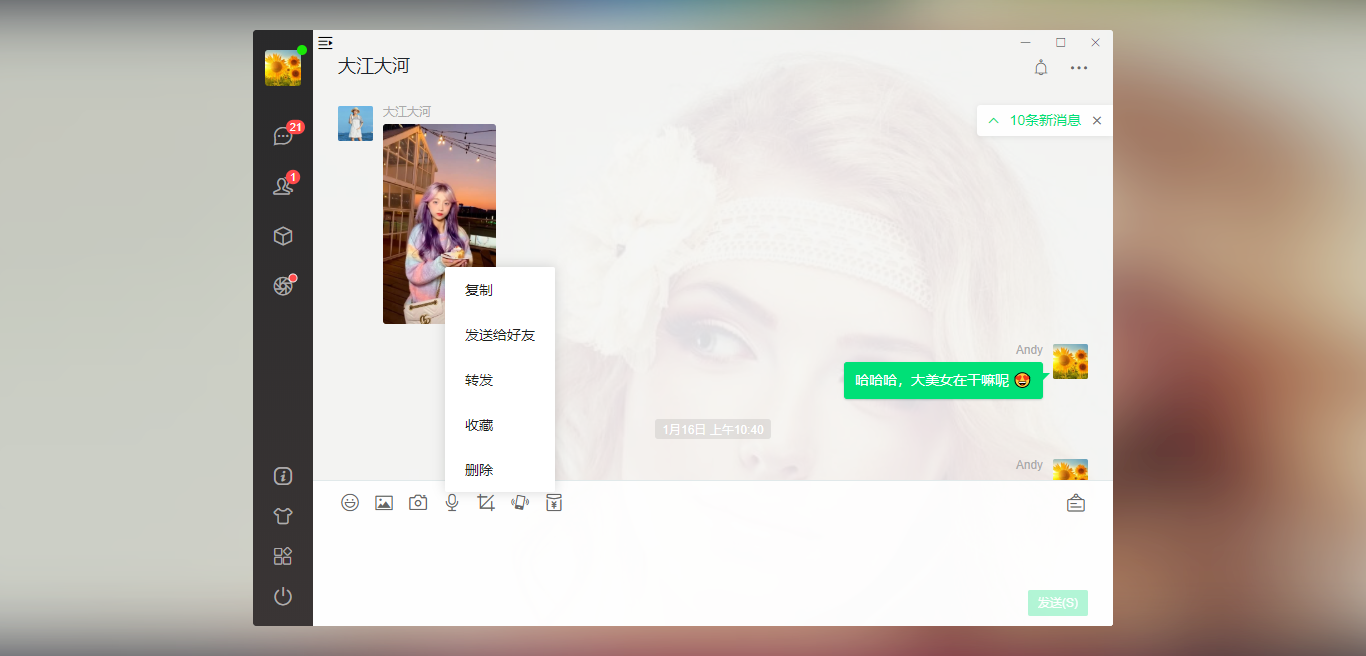
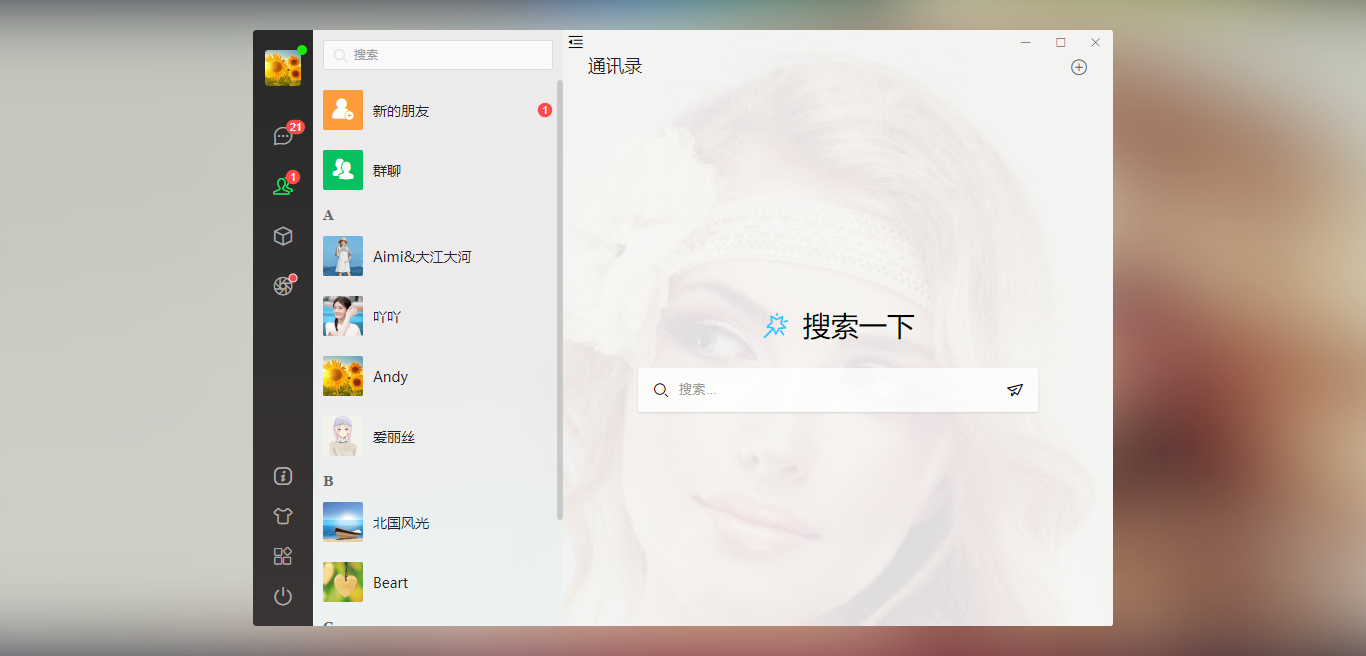
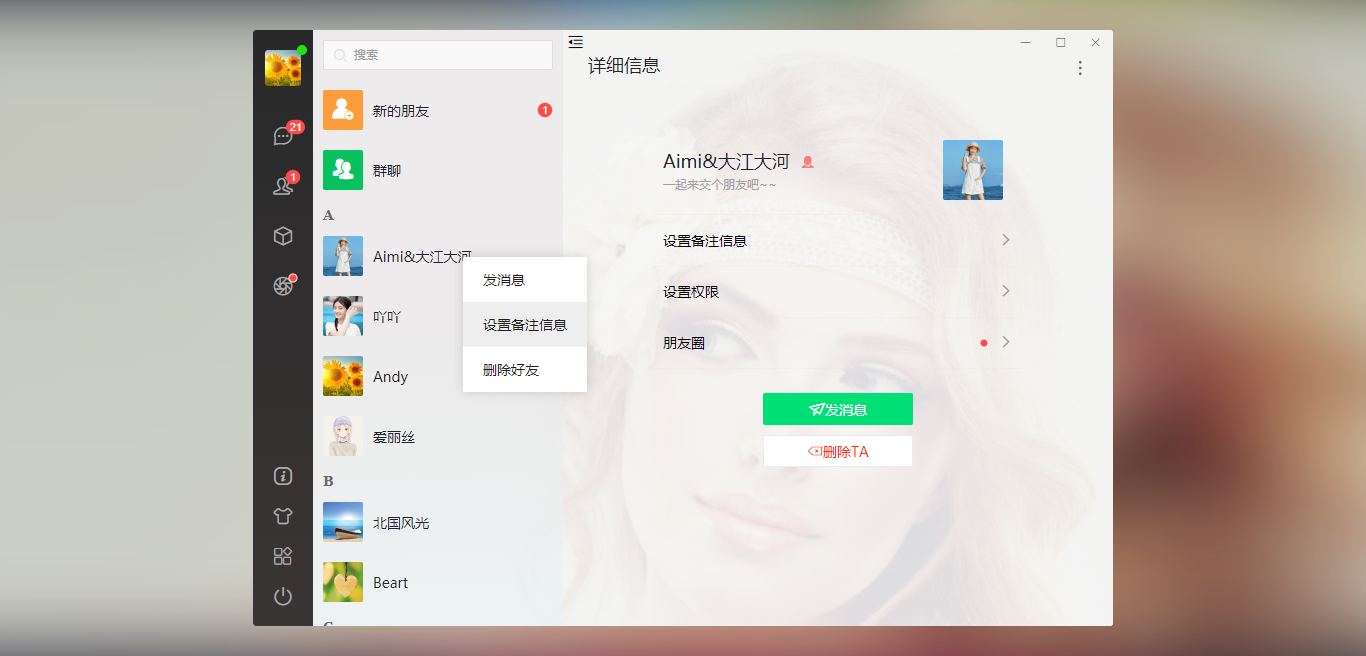
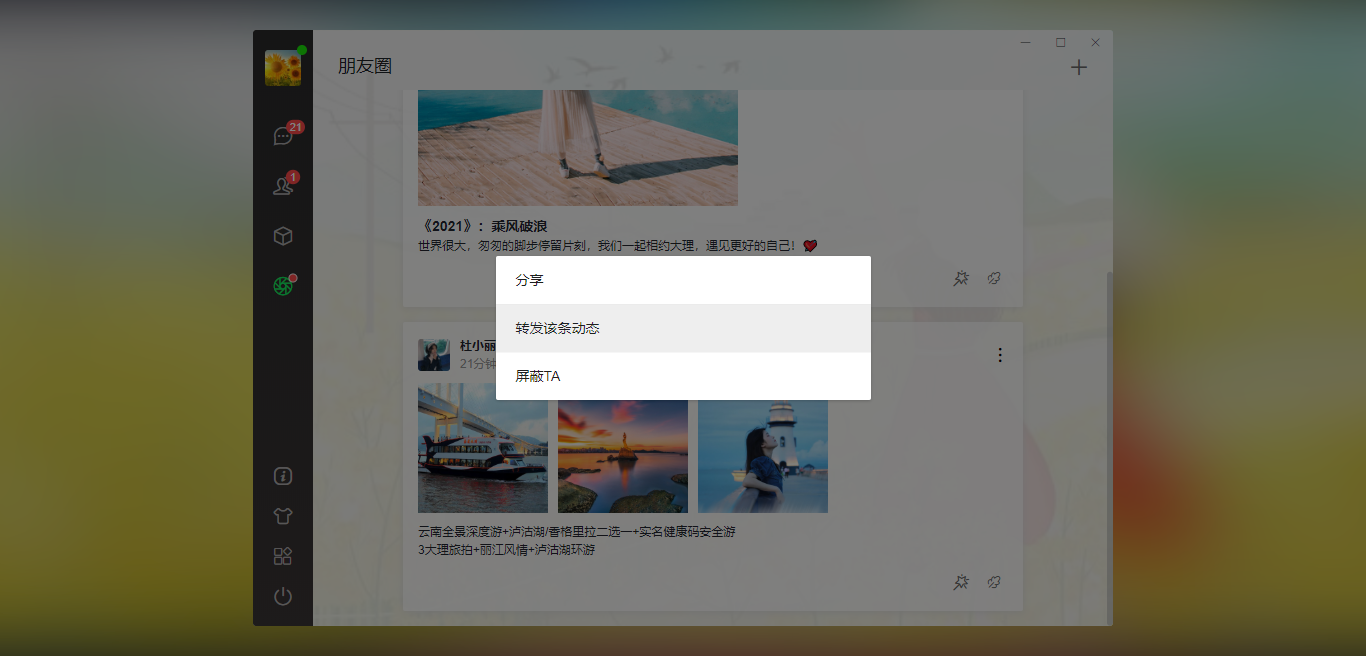
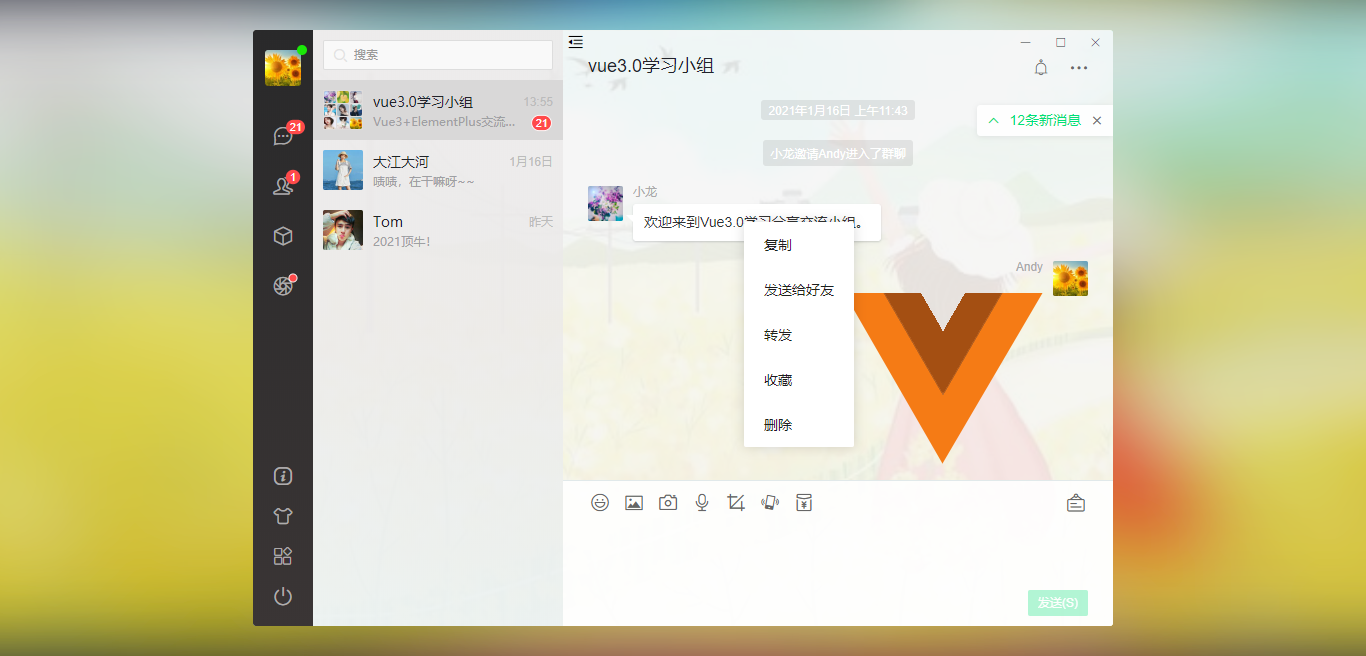
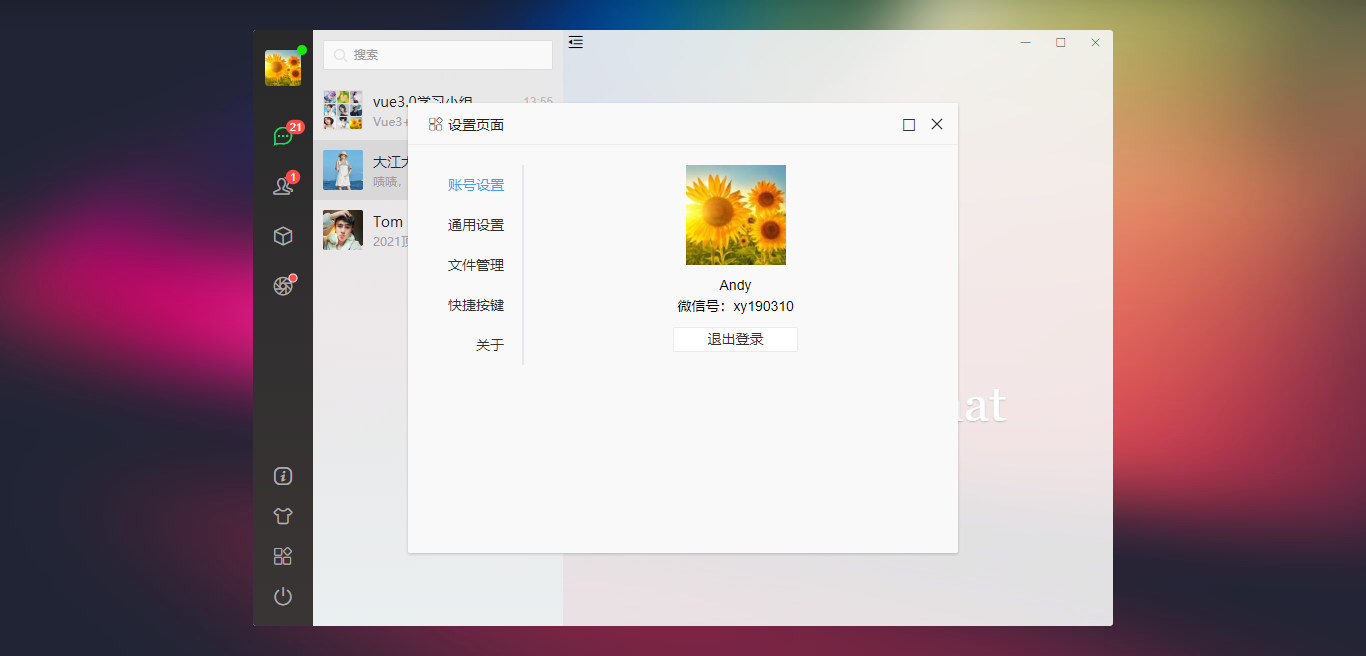
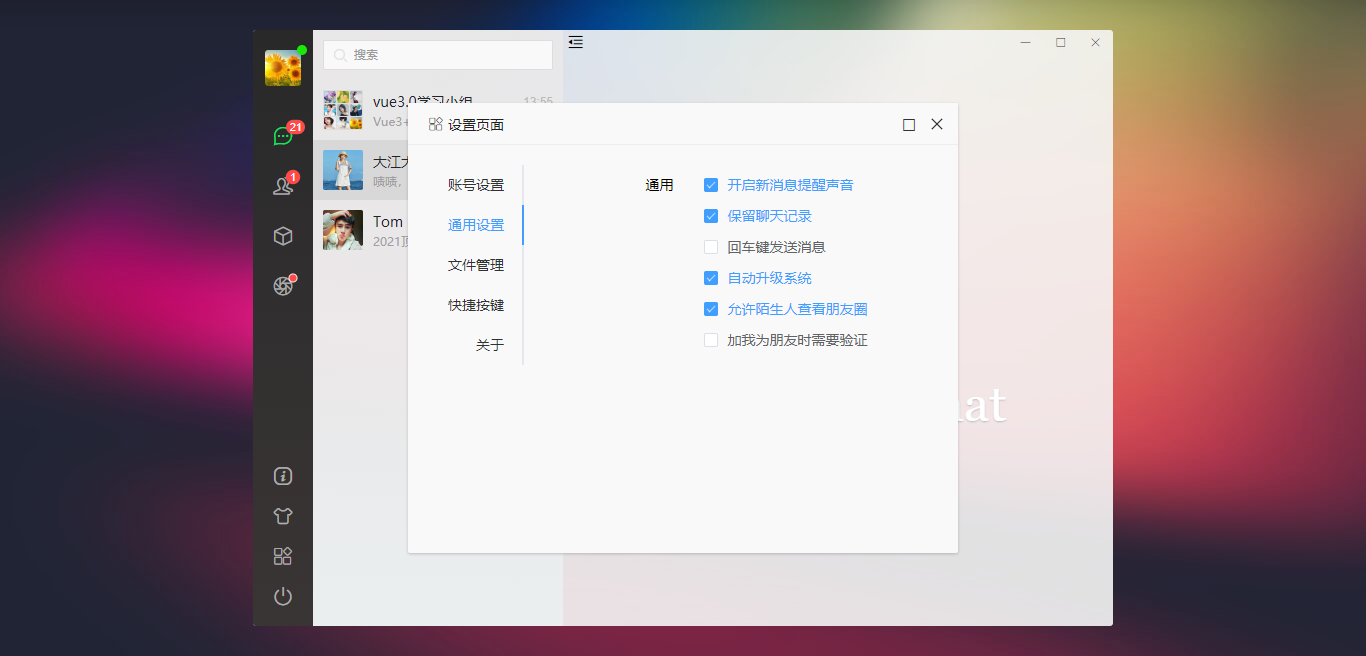
微信皮肤
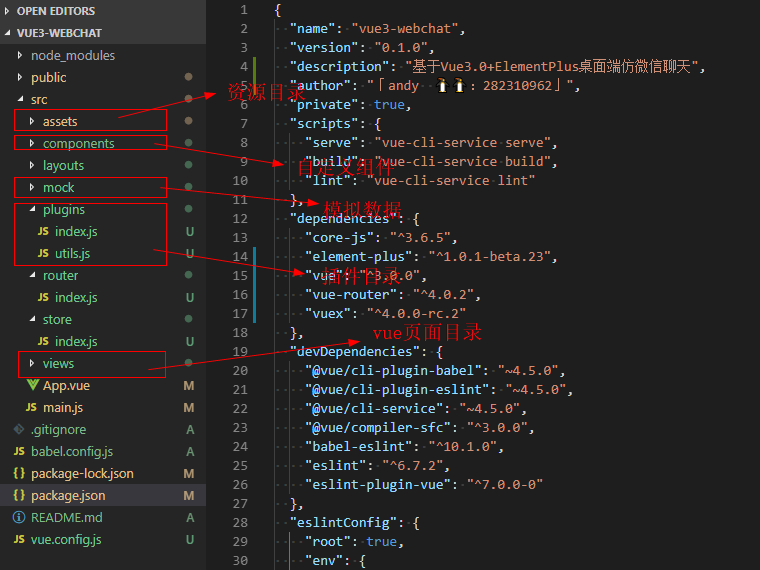
项目目录结构

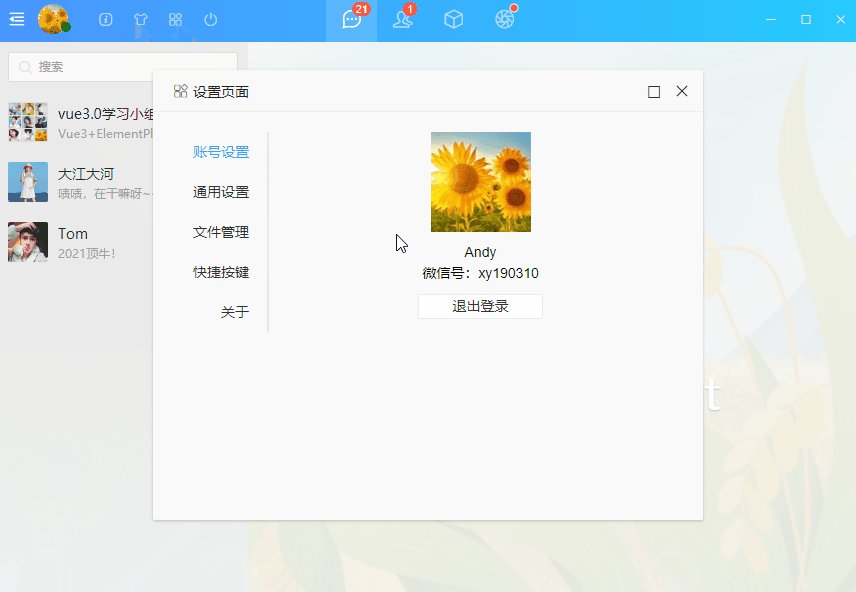
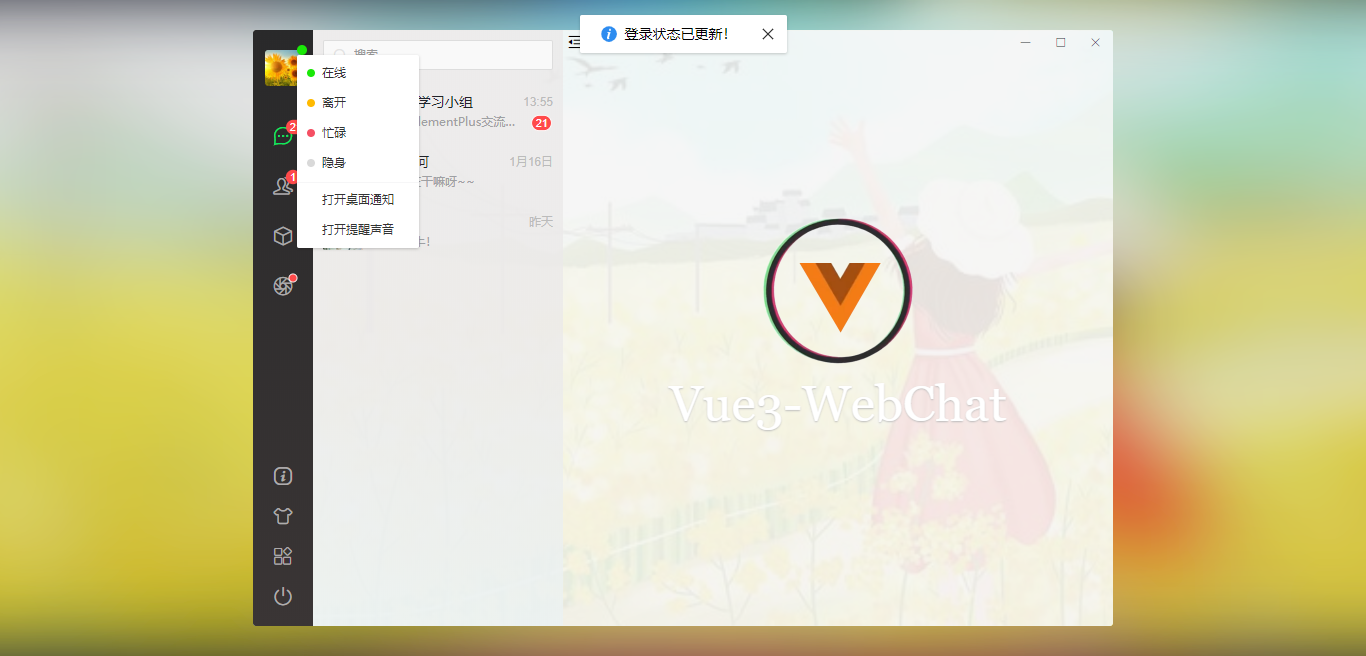
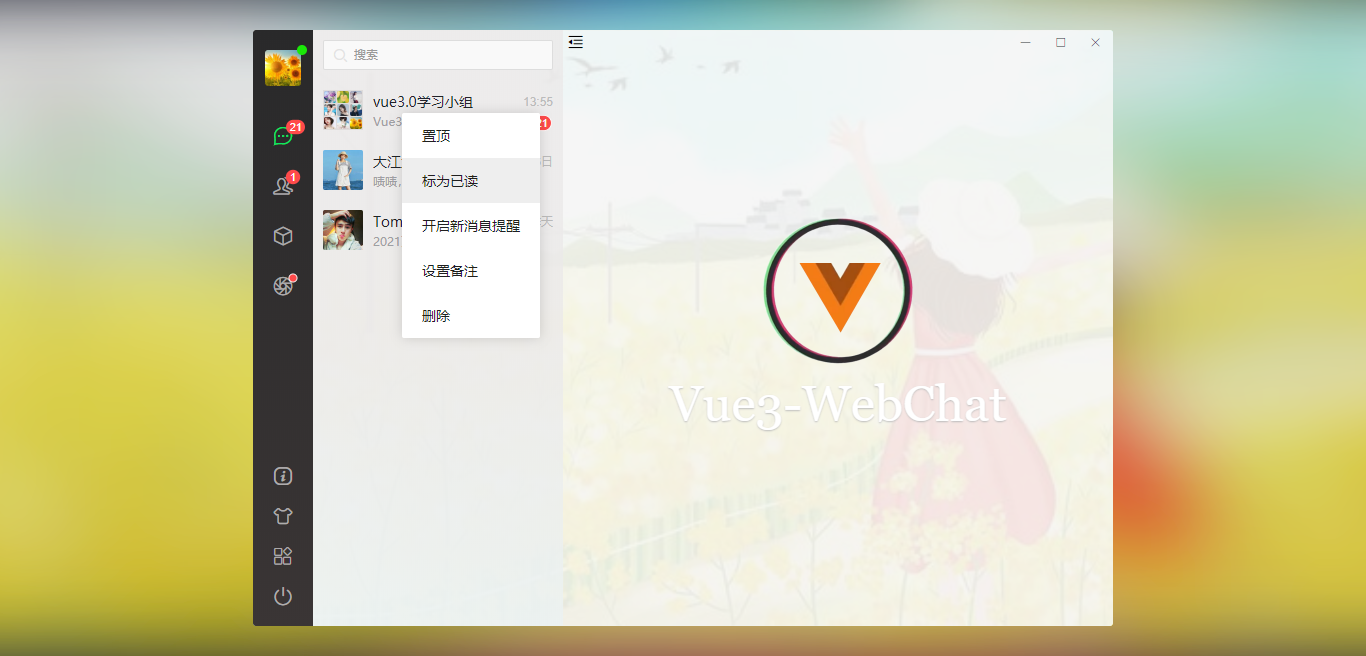
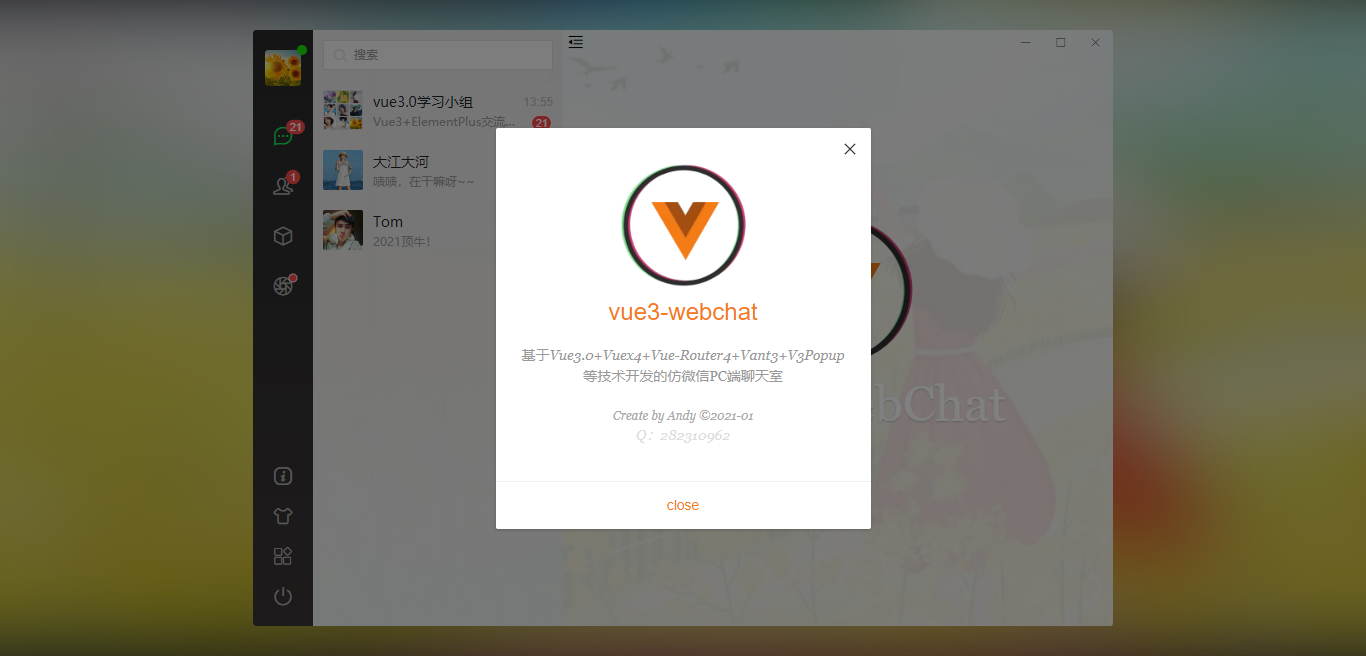
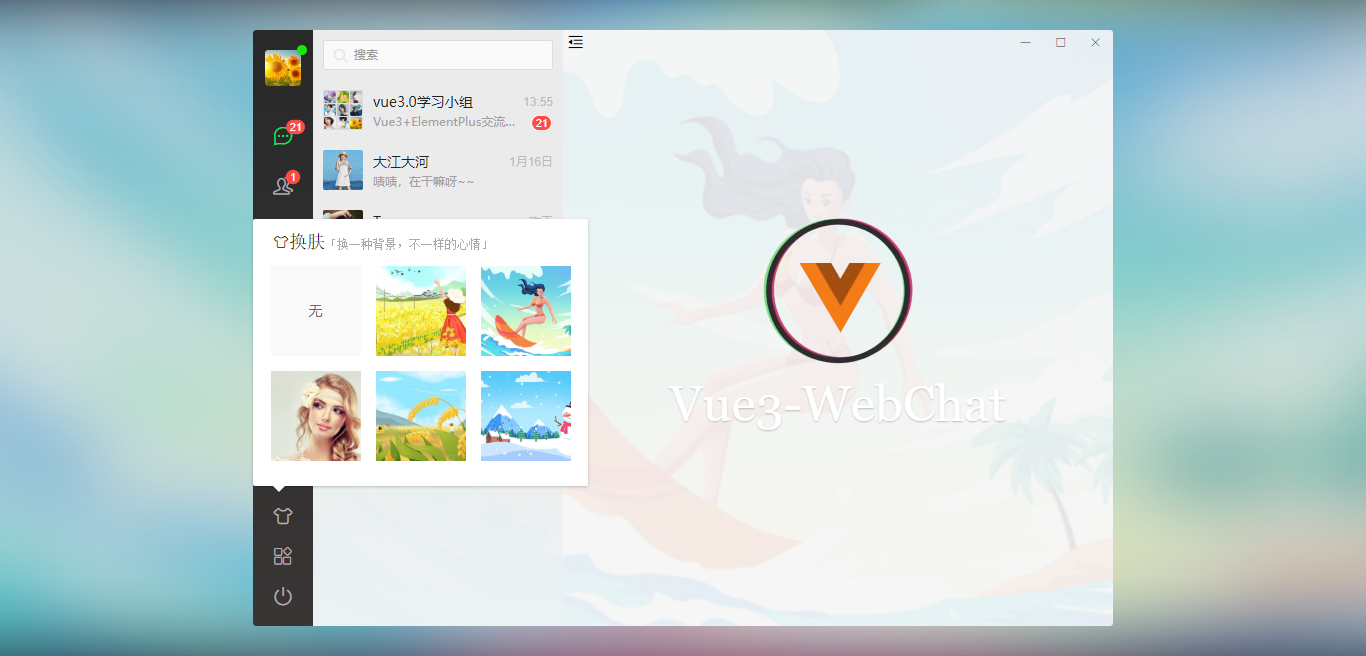
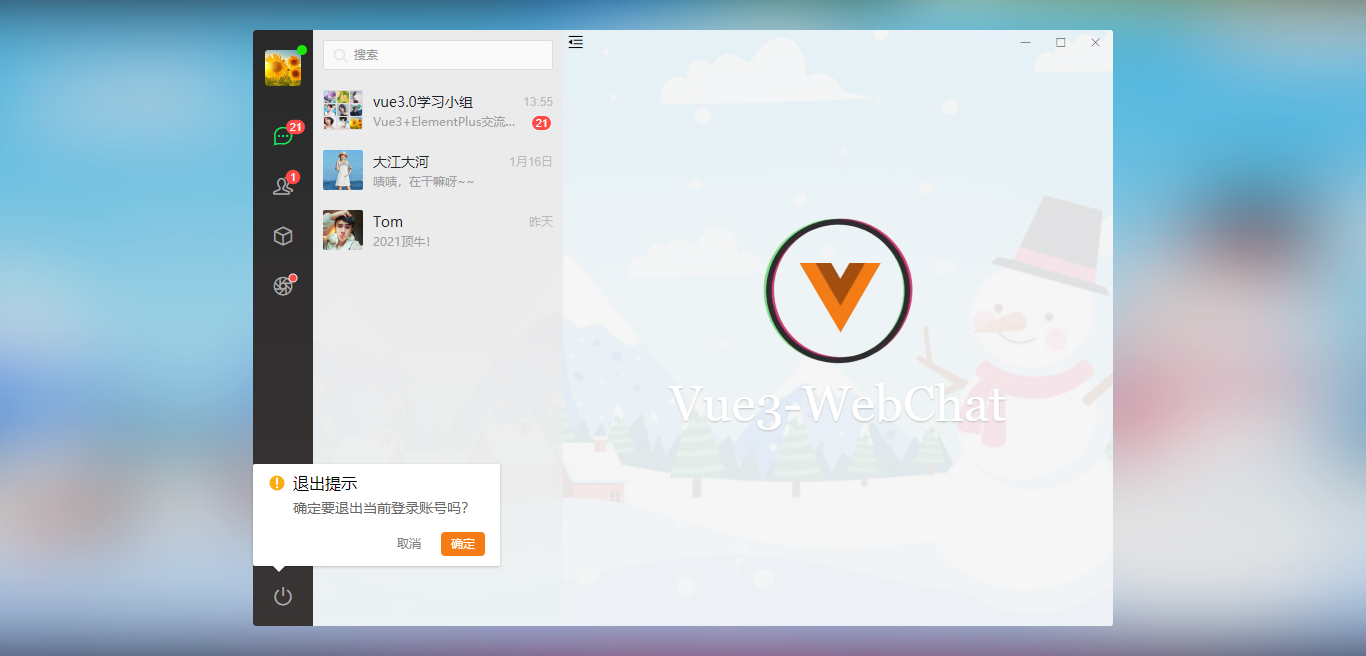
预览图


















vue3.x自定义组件(弹窗+滚动条)
为了使得项目中各个页面效果保持统一,所有页面使用的弹窗及滚动条都是自定义组件实现。
vue3自定义组件系列:vue3.0全局pc端弹窗组件
vue3自定义组件系列:vue3.0虚拟系统滚动条组件
app.vue项目主模板
整个布局分为左侧/中间栏/右侧主容器三大模块。
<div :class="['vui__wrapper', store.state.isWinMaximize&&'maximize']">
<div class="vui__board flexbox">
<div class="flex1 flexbox">
<!-- 右上按钮 -->
<WinBar v-if="!route.meta.hideWinBar" />
<!-- 侧边 -->
<SideBar v-if="!route.meta.hideSideBar" class="nt__sidebar flexbox flex-col" />
<!-- 中间 -->
<Middle v-show="!route.meta.hideMiddle" />
<!-- 内容区 -->
<router-view class="nt__mainbox flex1 flexbox flex-col"></router-view>
</div>
</div>
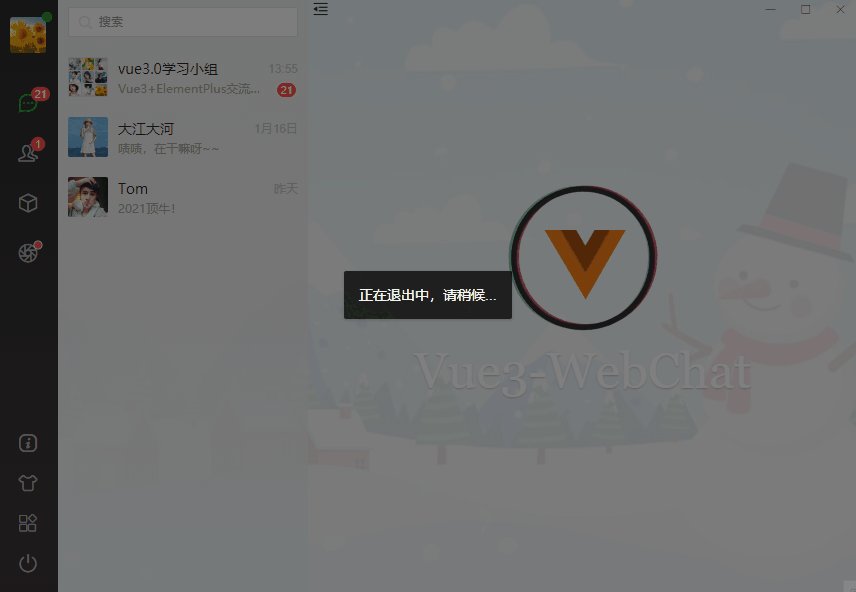
</div>背景毛玻璃效果
可以看到网页背景采用模糊化效果,这里使用了svg filter来虚化背景。
<!-- //虚化背景(毛玻璃) -->
<div class="vui__bgblur">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="100%" height="100%" class="blur-svg" viewBox="0 0 1920 875" preserveAspectRatio="none">
<filter id="blur_mkvvpnf"><feGaussianBlur in="SourceGraphic" stdDeviation="50"></feGaussianBlur></filter>
<image :xlink:href="store.state.skin" x="0" y="0" width="100%" height="100%" externalResourcesRequired="true" xmlns:xlink="http://www.w3.org/1999/xlink" style="filter:url(#blur_mkvvpnf)" preserveAspectRatio="none"></image>
</svg>
<div class="blur-cover"></div>
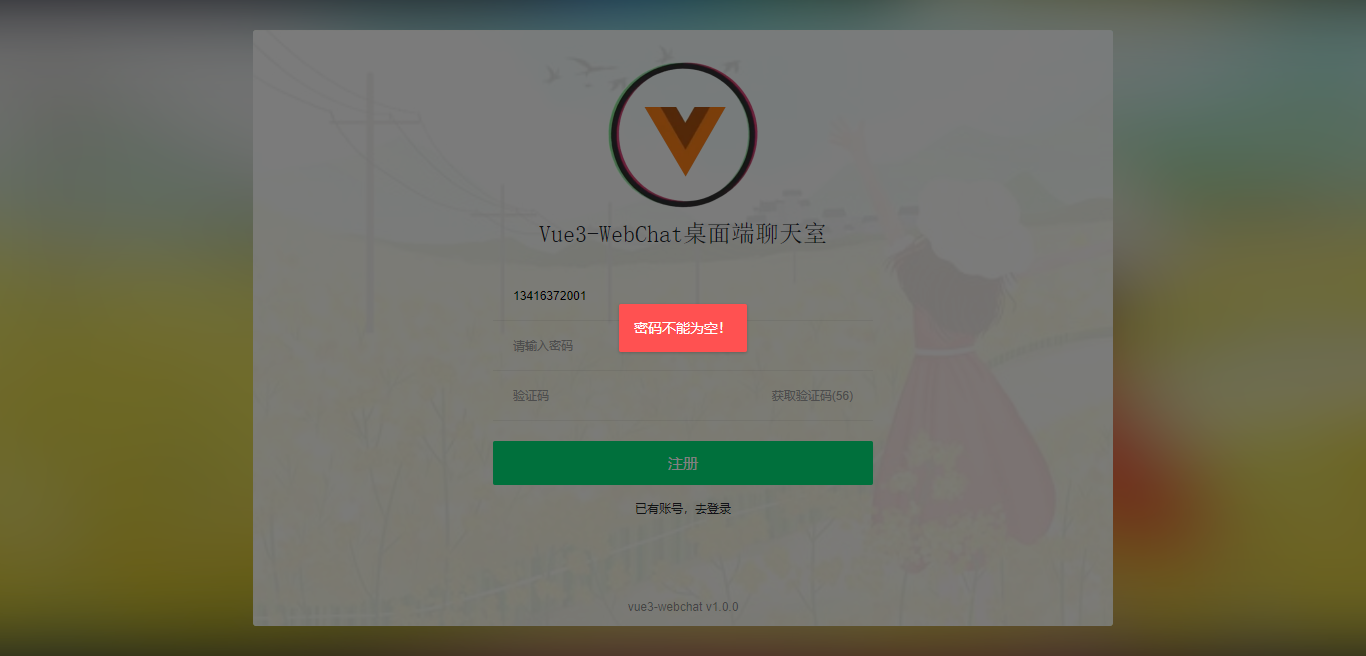
</div>60s倒计时/表单验证
/**
* @Desc vue3.x表单验证+60s倒计时
* @Date andy by 2021-01
* @About Q:282310962 wx:xy190310
*/
<script>
import { reactive, toRefs, inject, getCurrentInstance } from 'vue'
export default {
components: {},
setup() {
const { ctx } = getCurrentInstance()
const v3layer = inject('v3layer')
const utils = inject('utils')
const formObj = reactive({})
const data = reactive({
vcodeText: '获取验证码',
disabled: false,
time: 0,
})
const VTips = (content) => {
v3layer({
content: content, layerStyle: 'background:#ff5151;color:#fff;', time: 2
})
}
const handleSubmit = () => {
if(!formObj.tel){
VTips('手机号不能为空!')
}else if(!utils.checkTel(formObj.tel)){
VTips('手机号格式不正确!')
}else if(!formObj.pwd){
VTips('密码不能为空!')
}else if(!formObj.vcode){
VTips('验证码不能为空!')
}else{
ctx.$store.commit('SET_TOKEN', utils.setToken());
ctx.$store.commit('SET_USER', formObj.tel);
// ...
}
}
// 60s倒计时
const handleVcode = () => {
if(!formObj.tel) {
VTips('手机号不能为空!')
}else if(!utils.checkTel(formObj.tel)) {
VTips('手机号格式不正确!')
}else {
data.time = 60
data.disabled = true
countDown()
}
}
const countDown = () => {
if(data.time > 0) {
data.vcodeText = '获取验证码('+ data.time +')'
data.time--
setTimeout(countDown, 1000)
}else{
data.vcodeText = '获取验证码'
data.time = 0
data.disabled = false
}
}
return {
formObj,
...toRefs(data),
handleSubmit,
handleVcode
}
}
}
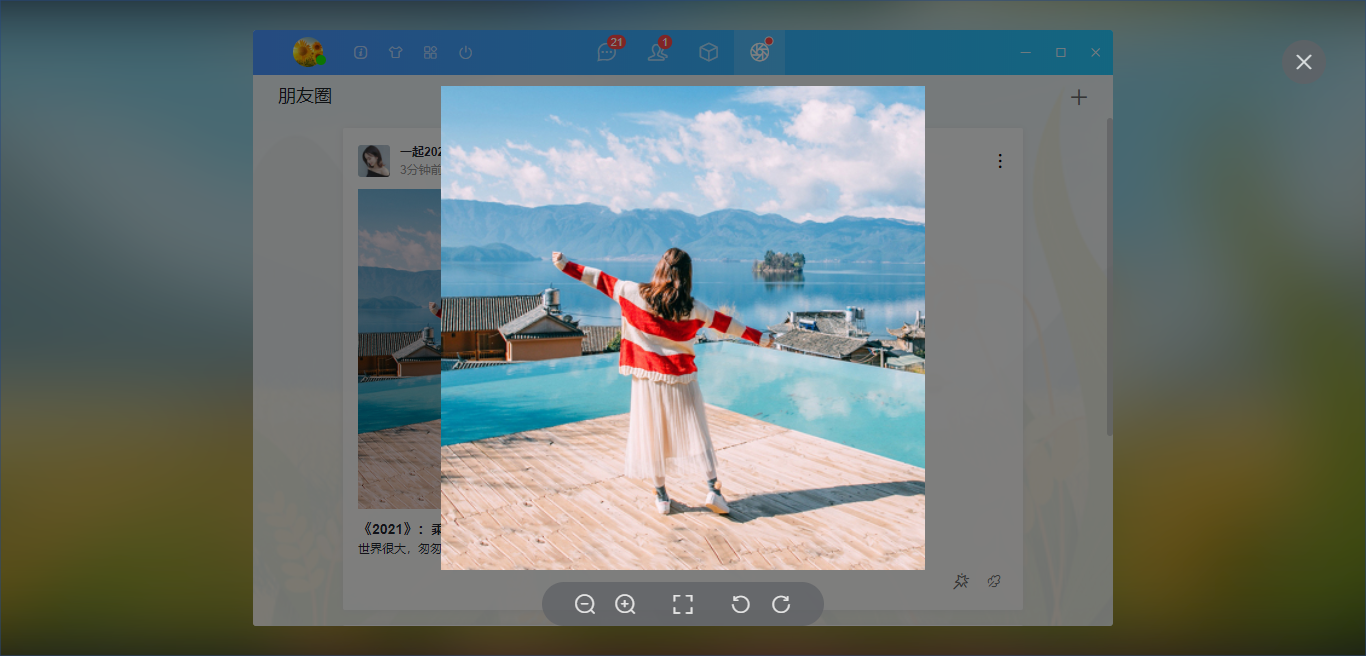
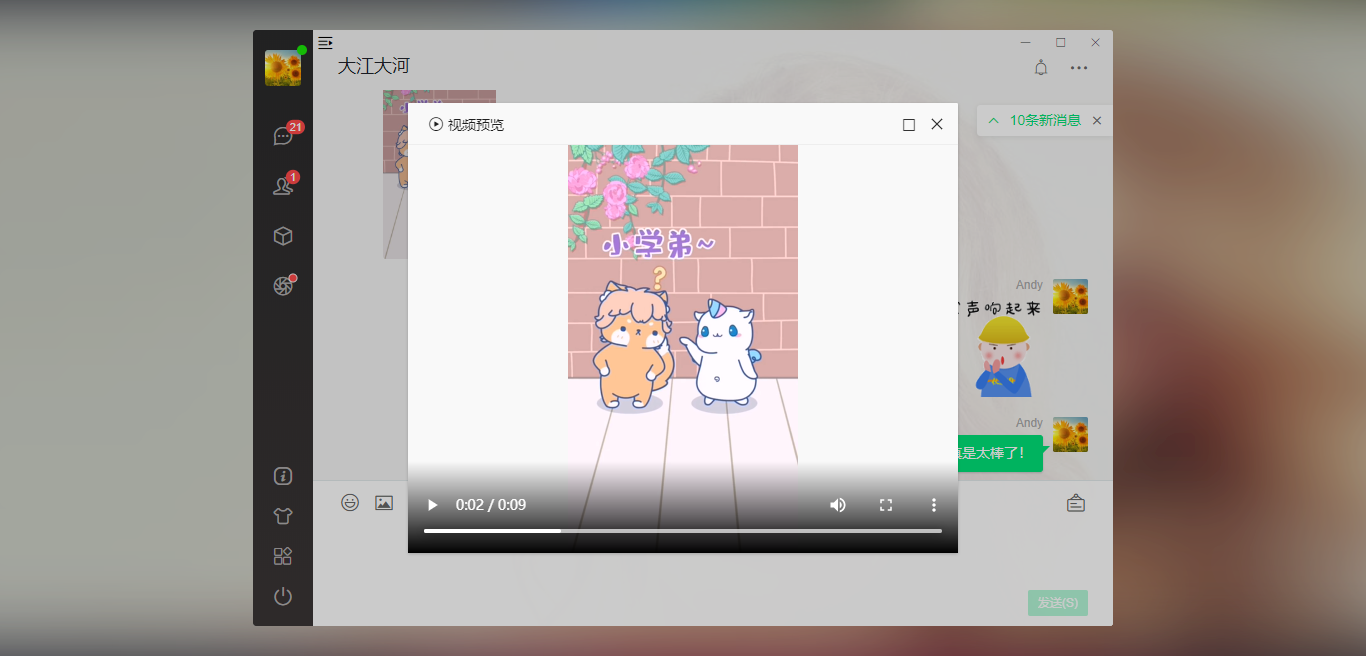
</script>vue3视频/图片预览
图片预览实现起来比较简单,使用element-plus组件库中的image组件即可。
<el-image class="img__pic"
:src="item.imgsrc"
:preview-src-list="[item.imgsrc]"
hide-on-click-modal
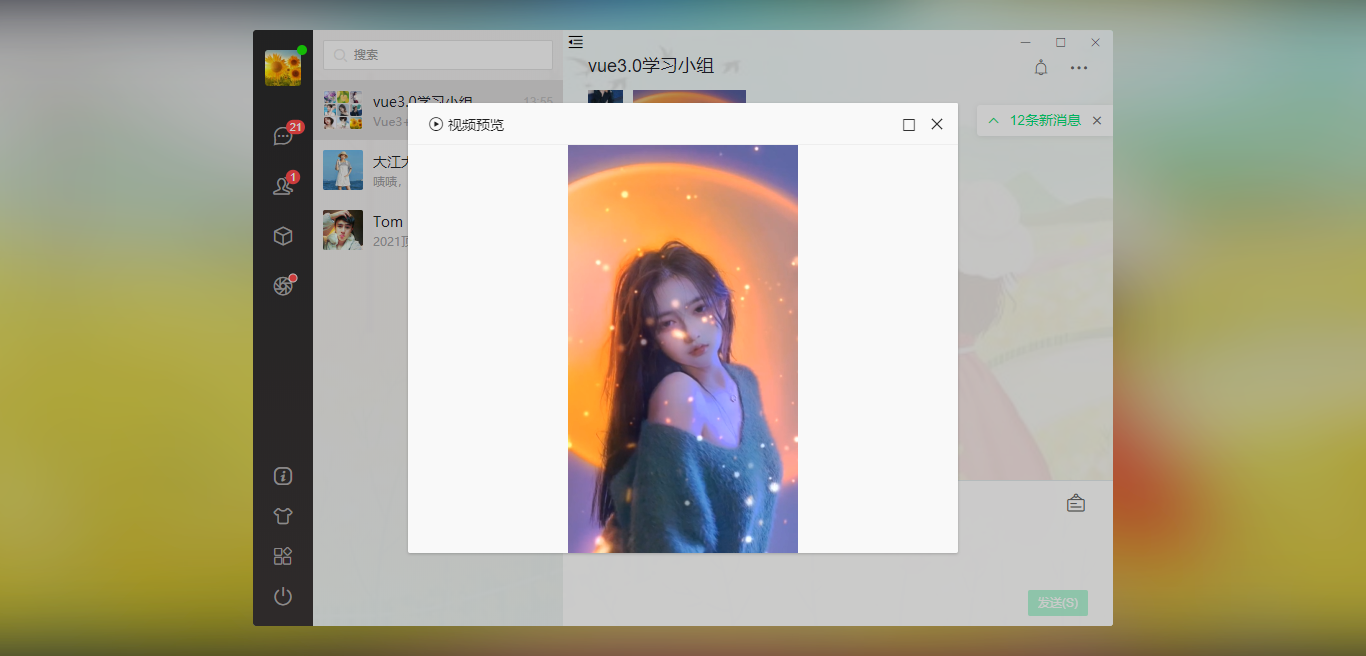
/>视频预览使用的是v3layer弹窗来展示。
<!-- 视频播放器 -->
<v3-layer v-model="isShowVideoPlayer"
title="<i class='iconfont icon-bofang'></i> 视频预览"
layerStyle="background:#f9f9f9"
opacity=".2"
:area="['550px', '450px']"
xclose
resize
:maximize="true"
>
<video class="vplayer" ref="playerRef" autoplay preload="auto" controls
:src="videoList.videosrc"
:poster="videoList.imgsrc"
x5-video-player-fullscreen="true"
webkit-playsinline="true"
x-webkit-airplay="true"
playsinline="true"
x5-playsinline
/>
</v3-layer>Ok,使用vue3+elementui开发pc网页聊天室就分享到这里。后续还会分享一些vue3实战案例。




0条评论