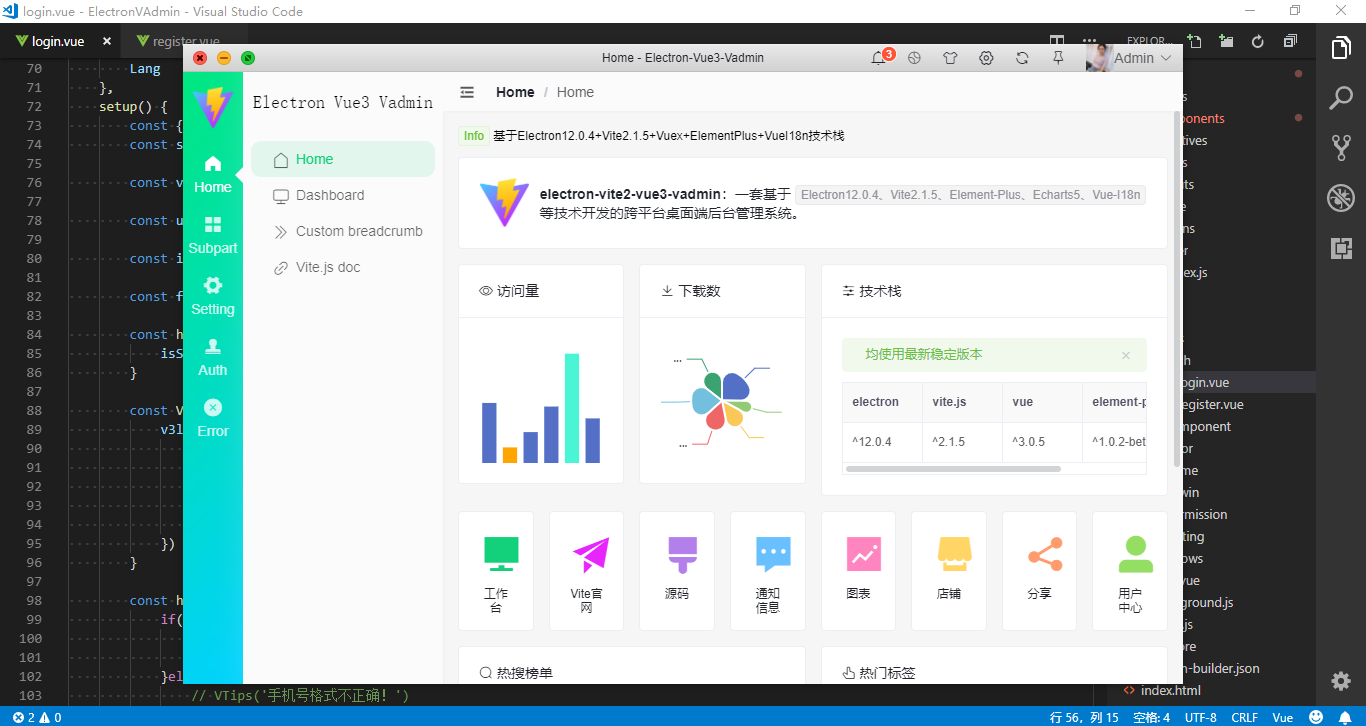
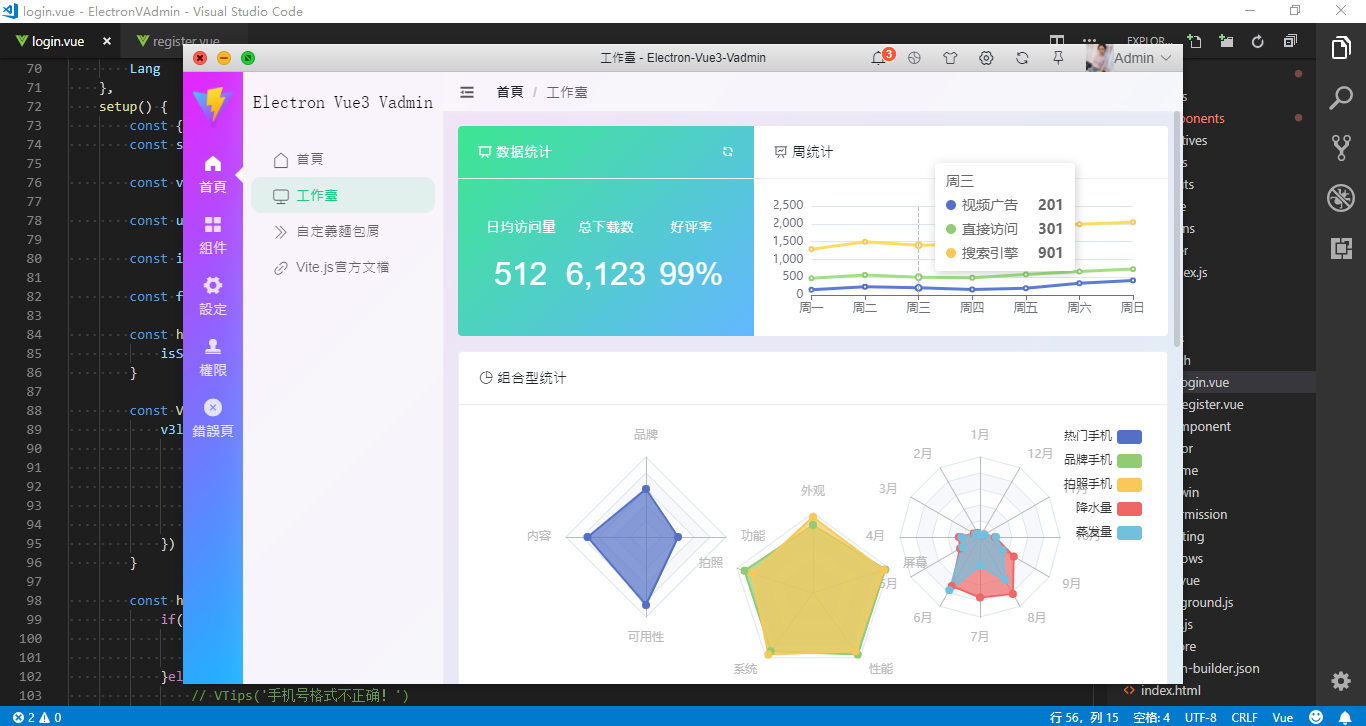
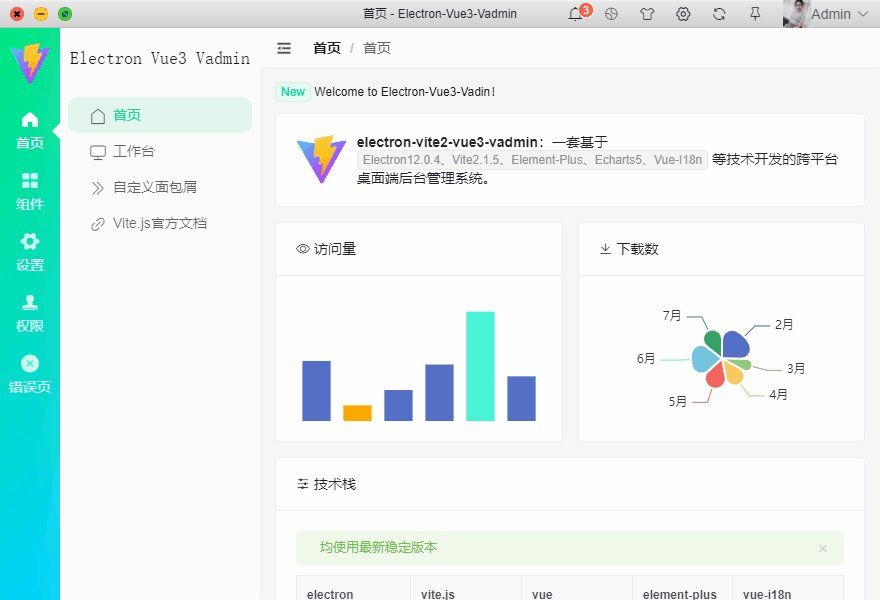
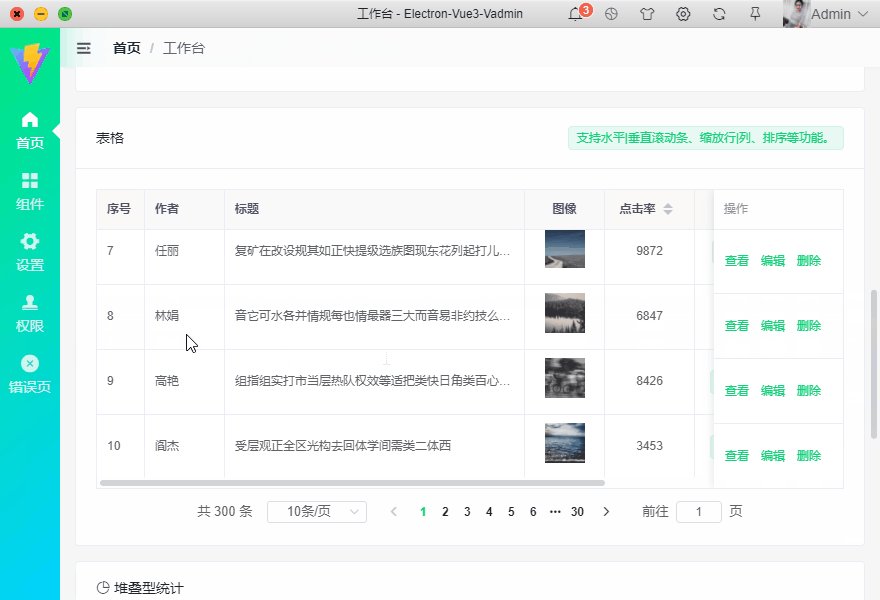
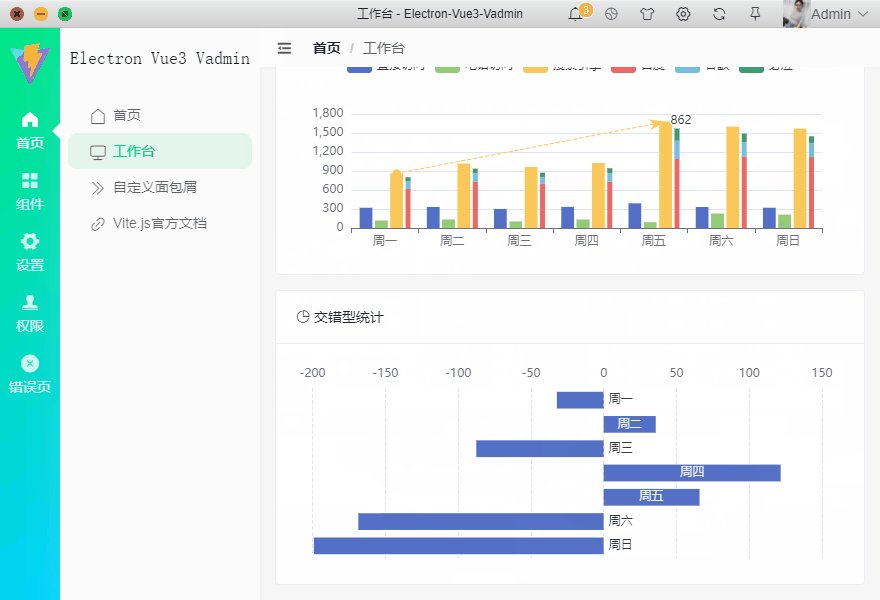
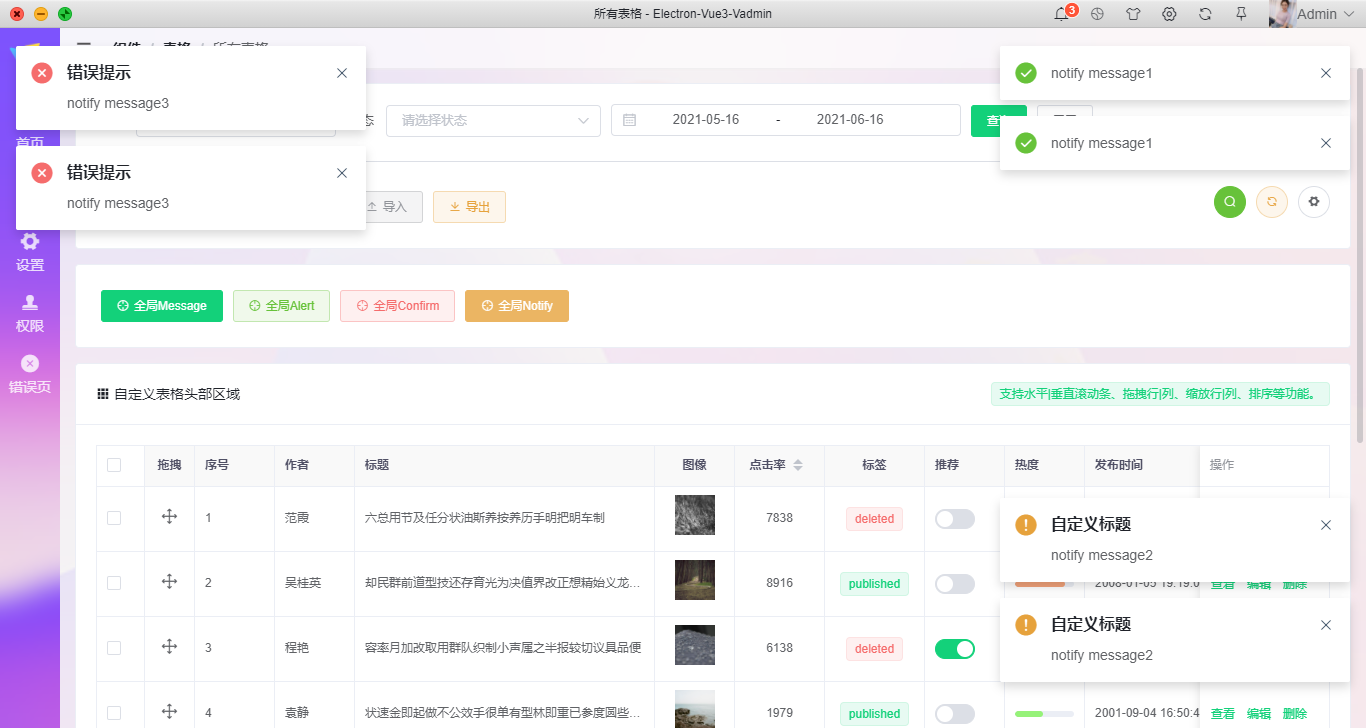
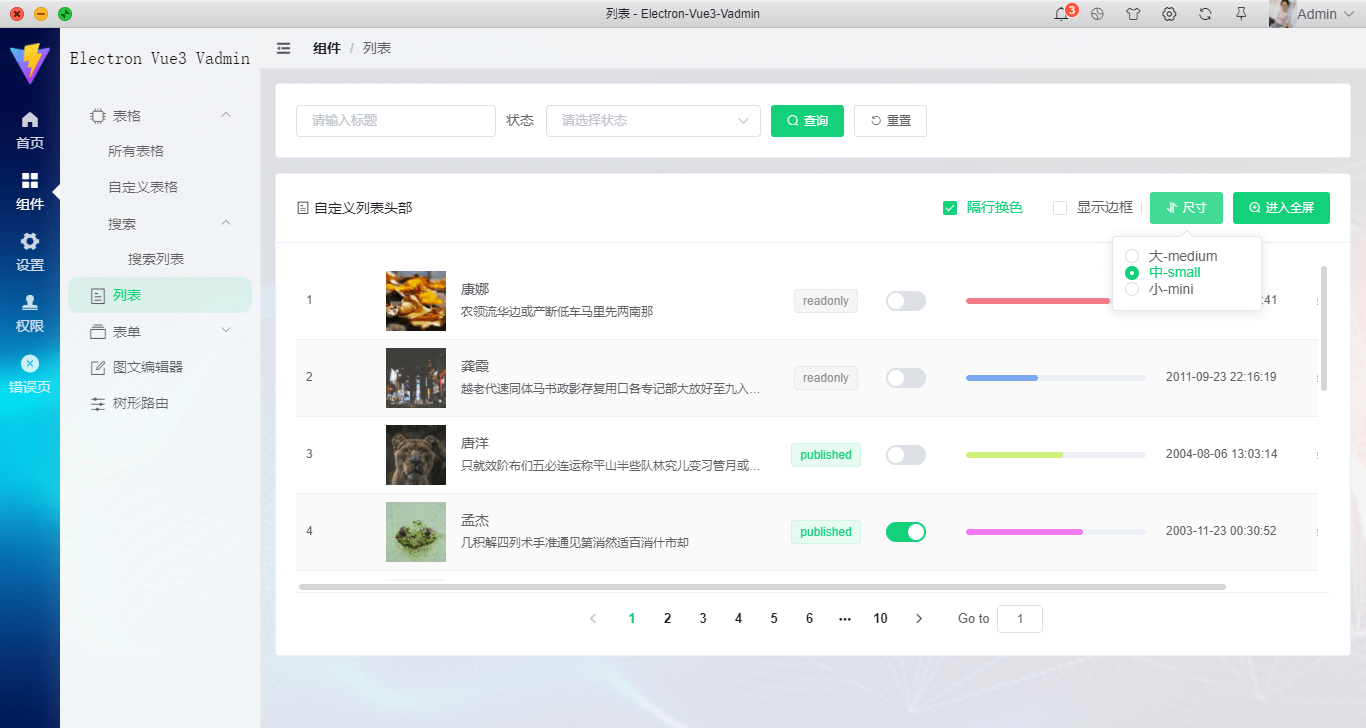
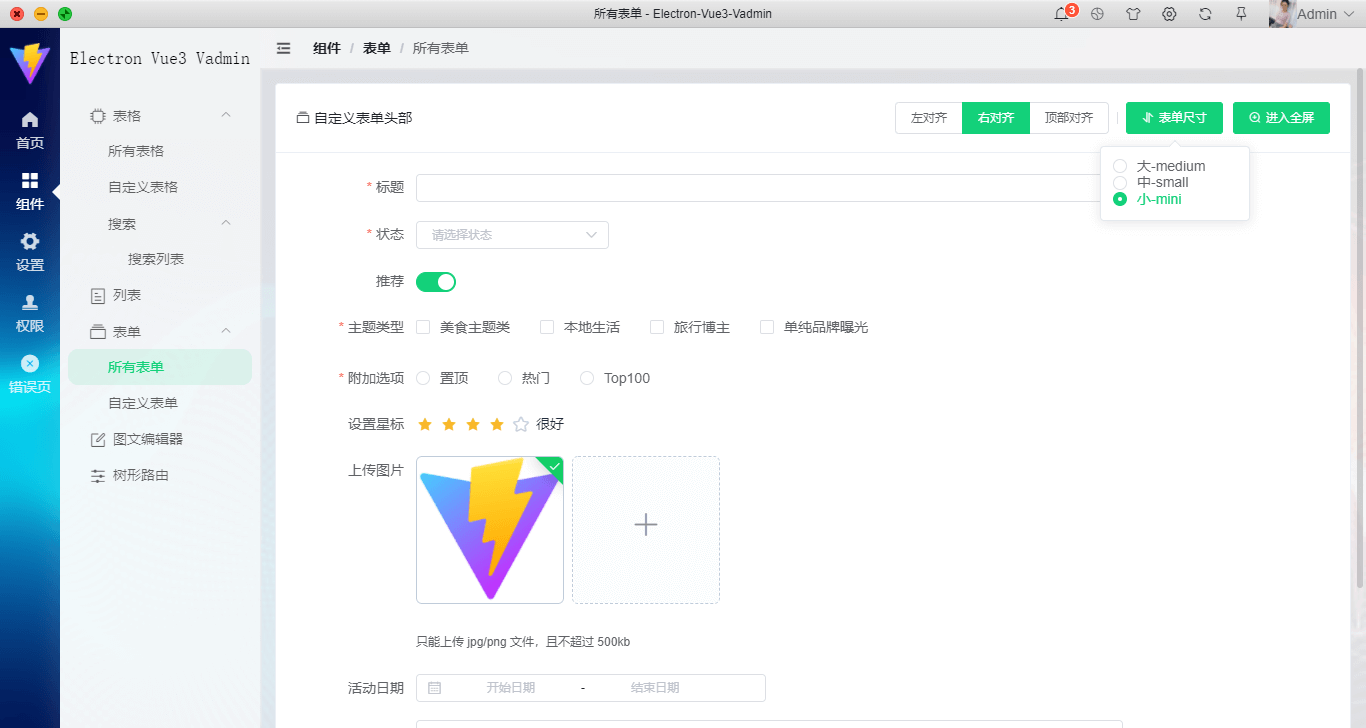
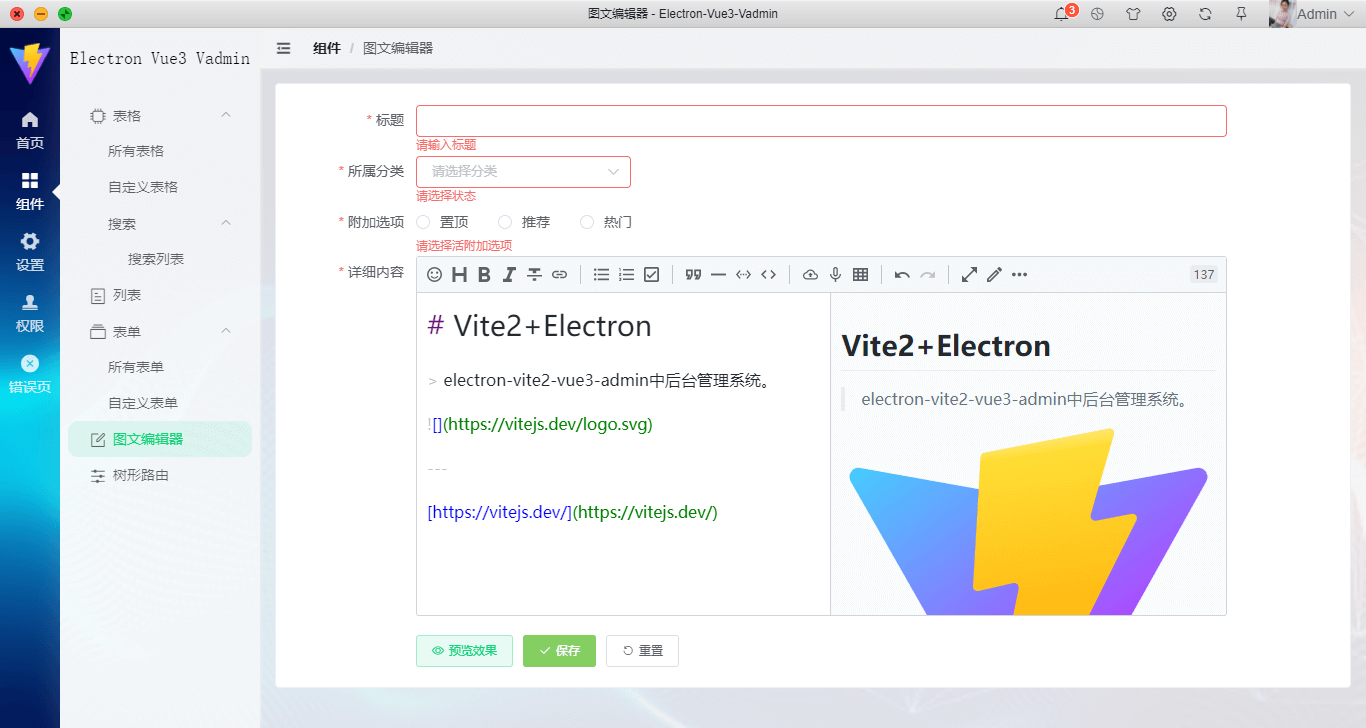
electron-vue3-admin 是一个中后台前端解决方案,它基于 vite2.x 和 electron12开发实现。使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证。
https://blog.csdn.net/yanxinyun1990/article/details/116936475


需提前在本地安装 node 和 @vue/cli。本项目技术栈基于 VScode、vite2、electron12、vue3、vuex、vue-router 、element-plus、vue-i18n、echarts 所有的请求数据都使用Mock.js进行模拟,提前了解和学习这些知识会对使用本项目有很大的帮助。


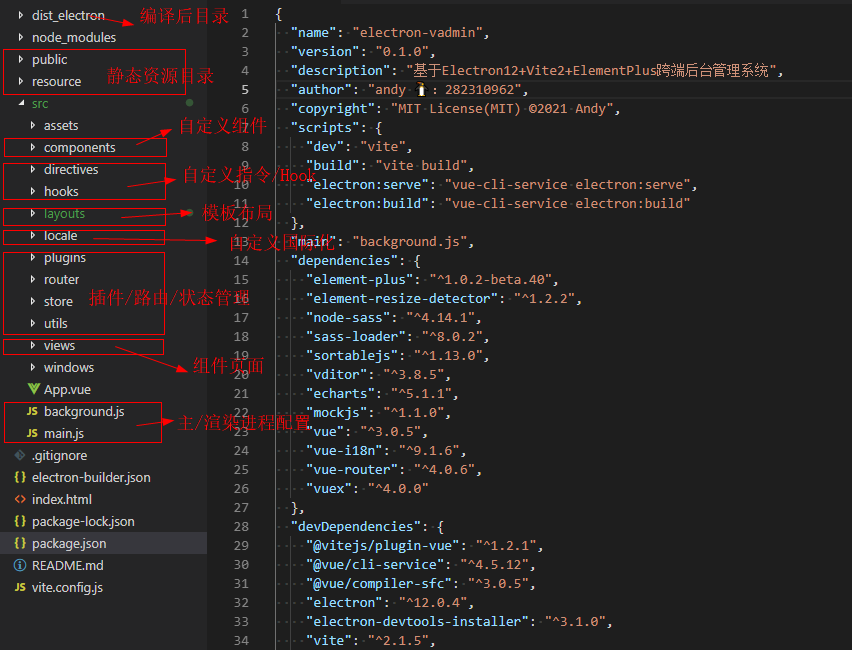
项目结构

















路由vue-router
/**
* 路由配置 Router util
* @author XiaoYan
*/
import { createRouter, createWebHashHistory } from "vue-router"
import { ElLoading } from "element-plus"
import { loginWin } from "@/windows/actions"
import store from '@/store'
// 导入公共模板/路由配置
import mainLayout from "@/layouts/main"
import authLayout from "@/layouts/auth"
import mainRoutes from "@/layouts/main/routes.js"
import authRoutes from "@/layouts/auth/routes.js"
const RoutesLs = [
// 主页面模块
{
path: '/',
redirect: '/home/index',
component: mainLayout,
children: mainRoutes,
},
// 验证模块
{
path: '/auth',
redirect: '/auth/login',
component: authLayout,
children: authRoutes,
},
// 错误模块
{
path: '/:pathMatch(.*)*',
component: () => import('@/views/error/404.vue'),
meta: {
title: 'app__global-page-notfound',
}
}
]
const router = createRouter({
history: createWebHashHistory(),
routes: RoutesLs,
})
let loadingIns
router.beforeEach((to, from, next) => {
// 开启加载提示
loadingIns = ElLoading.service({
lock: true,
text: 'Loading...',
spinner: 'el-icon-loading',
background: 'rgba(19, 209, 122, .1)'
})
// 判断当前路由状态
const isLogined = store.state.isLogin
if(to.meta.auth) {
if(isLogined) {
next()
}else {
loginWin()
loadingIns.close()
}
}else {
next()
}
})
router.afterEach(() => {
loadingIns.close()
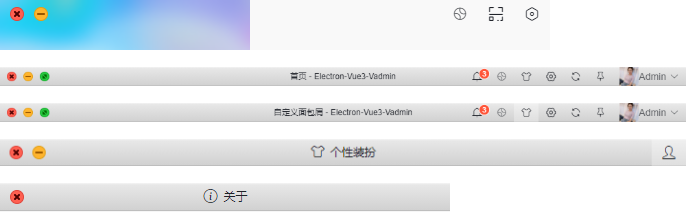
})仿Mac导航条
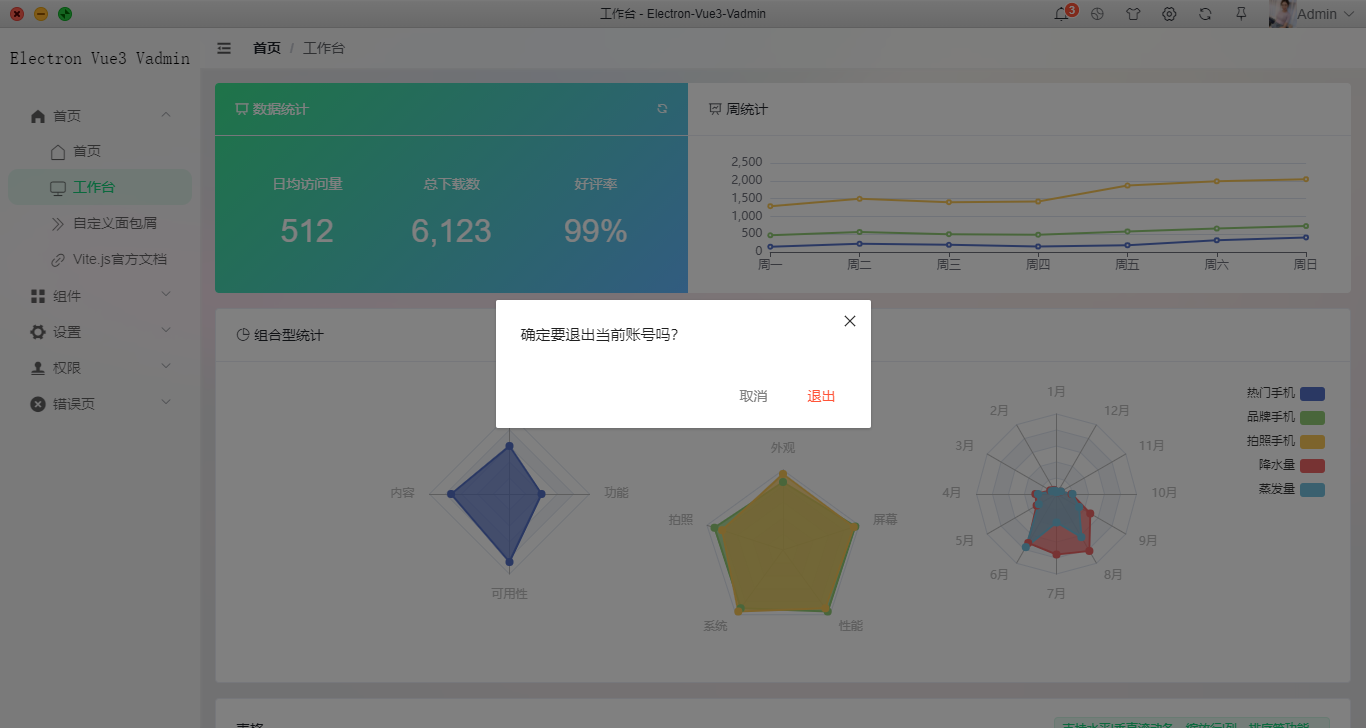
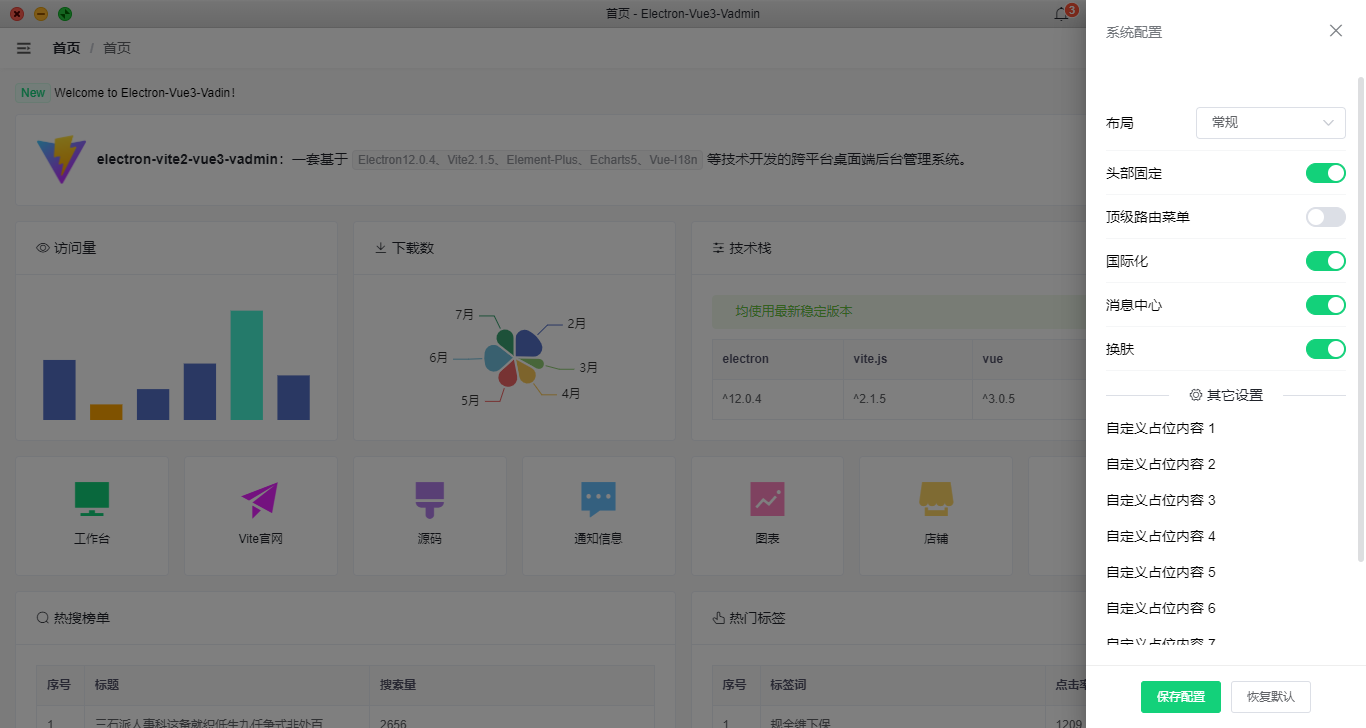
项目中顶部导航采用自定义组件实现,风格类似mac导航。最小/大化/关闭按钮在左侧,右侧icon图标支持自定义配置。
<!-- //仿Mac导航条 -->
<template>
<WinBar zIndex="1000">
<template #wbtn>
<MsgMenu />
<Lang />
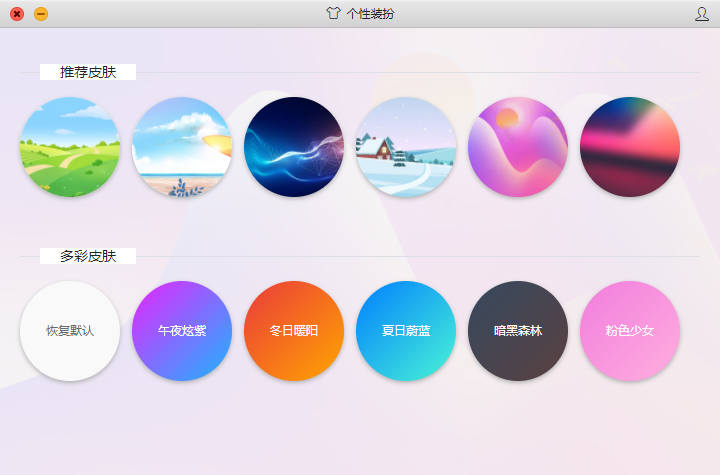
<a class="wbtn" @click="handleSkinWin"><i class="iconfont icon-huanfu"></i></a>
<Setting />
<a class="wbtn" @click="handleRefresh"><i class="iconfont el-icon-refresh"></i></a>
<a class="wbtn" :class="{'on': isAlwaysOnTop}" :title="isAlwaysOnTop ? '取消置顶' : '置顶'" @click="handleAlwaysTop"><i class="iconfont icon-ding"></i></a>
<Avatar @logout="handleLogout" />
</template>
</WinBar>
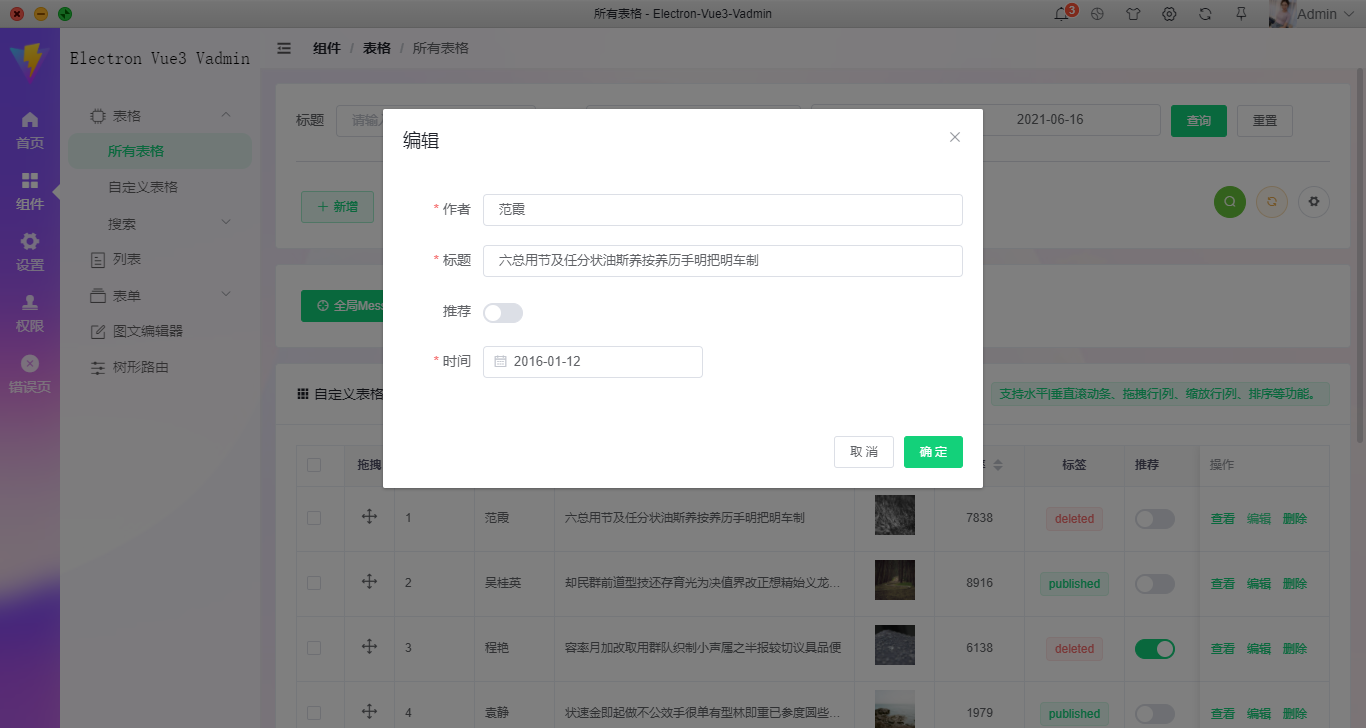
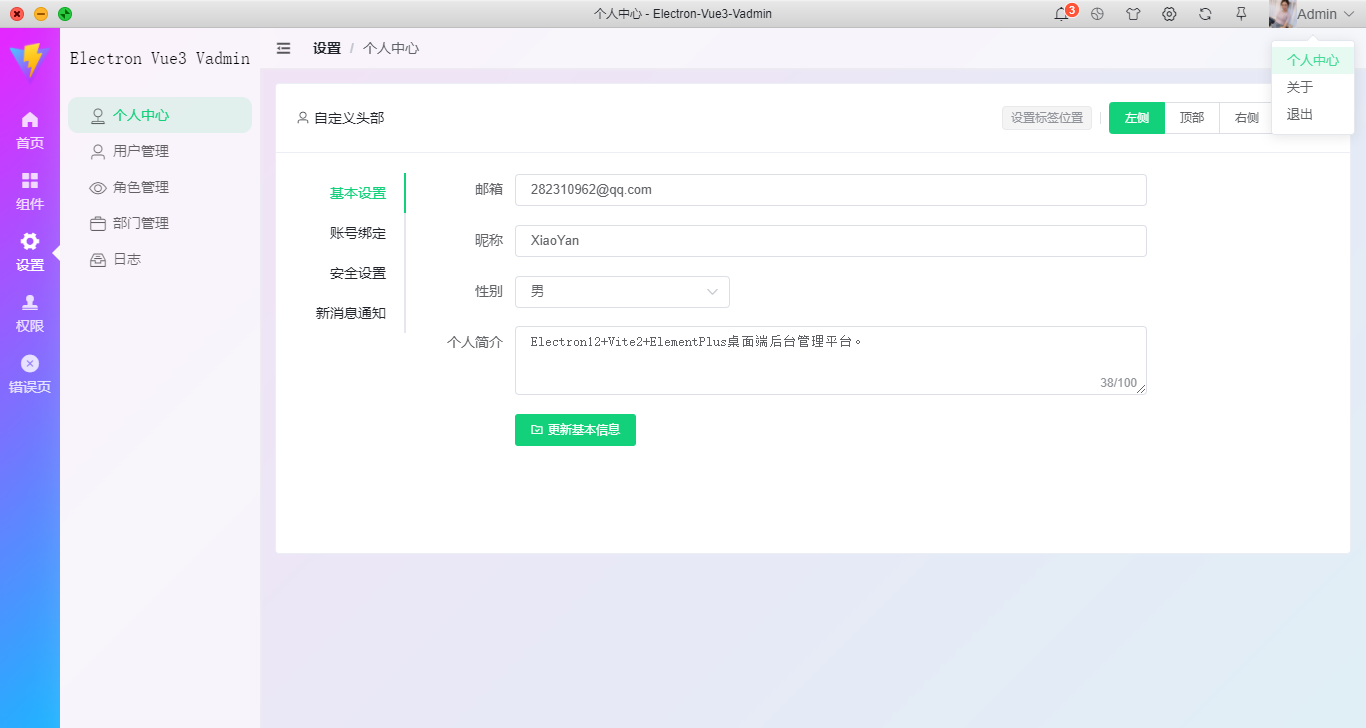
</template>主布局模板
<!-- //Main主模块模板 -->
<template>
<div class="vadmin__wrapper" :style="{'--themeSkin': store.state.skin}">
<div v-if="!route.meta.isNewin" class="vadmin__layouts-main flexbox flex-col">
<!-- //顶部导航 -->
<div class="layout__topbar">
<TopNav />
</div>
<div class="layout__workpanel flex1 flexbox">
<!-- //侧边栏 -->
<div v-show="rootRouteEnable" class="panel__leftlayer">
<SideMenu :routes="mainRoutes" :rootRoute="rootRoute" />
</div>
<!-- //中间栏 -->
<div class="panel__middlelayer" :class="{'collapsed': collapsed}">
<RouteMenu
:routes="getAllRoutes"
:rootRoute="rootRoute"
:defaultActive="defaultActive"
:rootRouteEnable="rootRouteEnable"
/>
</div>
<!-- //右边栏 -->
<div class="panel__rightlayer flex1 flexbox flex-col">
<!-- 面包屑导航 -->
<BreadCrumb />
<!-- 主内容区 -->
<v3-scroll autohide>
<div class="lay__container">
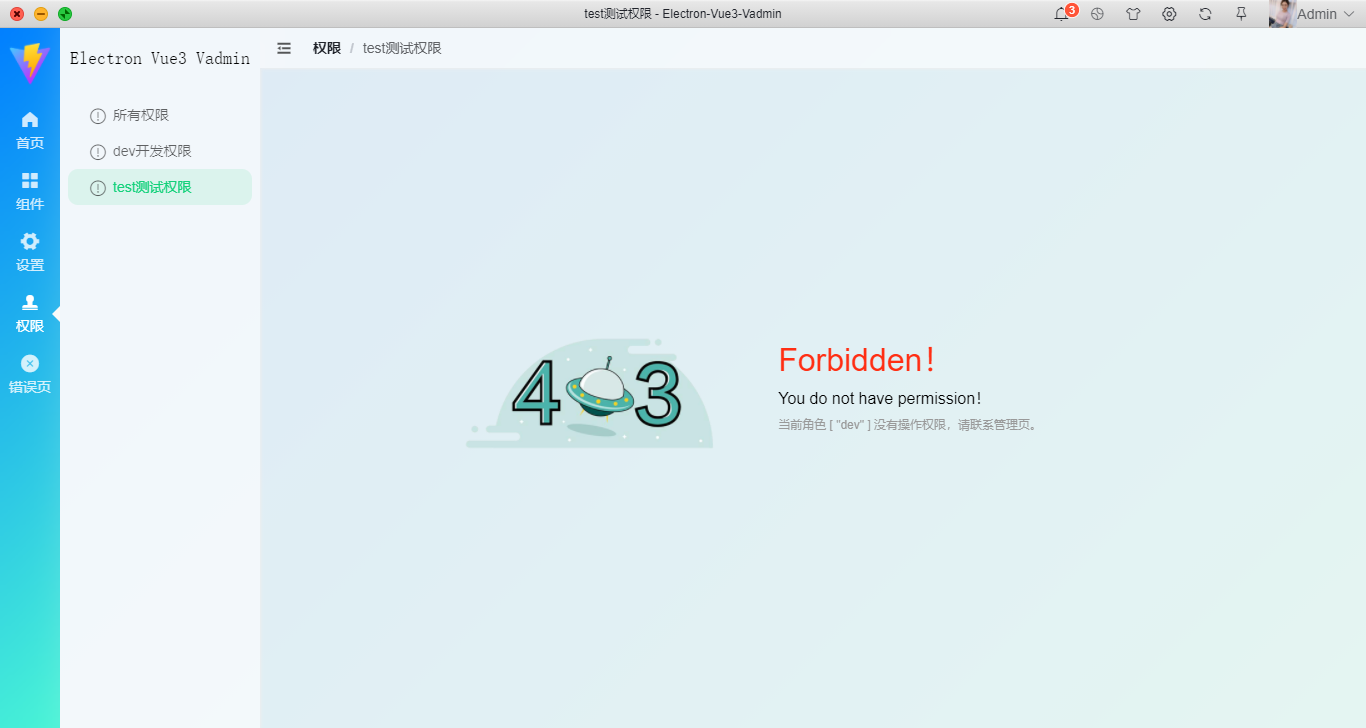
<permission :roles="route.meta.roles">
<template #tooltips>
<Forbidden />
</template>
<router-view></router-view>
</permission>
</div>
</v3-scroll>
</div>
</div>
</div>
<router-view v-else class="vadmin__layouts-main flexbox flex-col"></router-view>
</div>
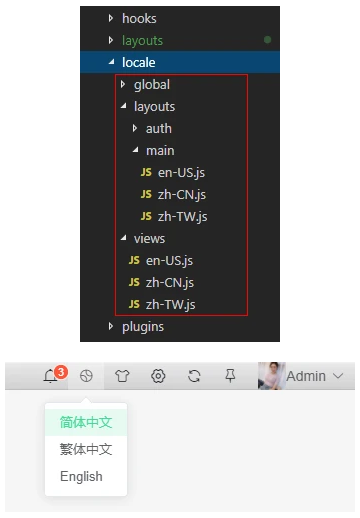
</template>国际化vue-i18n
项目中采用vue-i18n国际化多语言解决方案。npm i vue-i18n@next
/**
* @desc vue-i18n国际化配置文件
* @Time andy by 2021-05
* @Author Q:282310962 wx:xy190310
*/
import { createI18n } from 'vue-i18n'
import Storage from '@/utils/storage'
// 默认设置
export const langKey = 'lang'
export const langVal = 'zh-CN'
/**
* 引入element-plus国际化包
*/
import enUS from 'element-plus/lib/locale/lang/en'
import zhCN from 'element-plus/lib/locale/lang/zh-cn'
import zhTW from 'element-plus/lib/locale/lang/zh-tw'
export const ElPlusLang = {
'en-US': enUS,
'zh-CN': zhCN,
'zh-TW': zhTW
}
/**
* 初始化多语言
*/
export const $messages = importLang()
export const $lang = getLang()
const i18n = createI18n({
legacy: false,
locale: $lang,
messages: $messages
})
/**
* 自动导入语言配置
*/
export function importLang() {
const localeModule = {}
try {
// 导入 @/layouts 文件夹下包含子目录locale中的xxx.js文件
const layoutsCtx = require.context('@/layouts', true, /[/\\]locale[/\\]([a-z]{2})-?([A-Z]{2})?\.js$/)
layoutsCtx.keys().map(path => {
const pathCtx = layoutsCtx(path)
if(pathCtx.default) {
const pathName = path.replace(/(.*\/)*([^.]+).*/ig, '$2')
if(localeModule[pathName]) {
localeModule[pathName] = {
...localeModule[pathName], ...pathCtx.default
}
}else {
localeModule[pathName] = pathCtx.default
}
}
})
} catch (error) {
console.log(error)
}
return localeModule
}
/**
* 存储设置语言
* @param lang 语言类型 zh-CN | zh-TW | en-US
*/
export function setLang(lang, reload = false) {
if(getLang() !== lang) {
Storage.set(langKey, lang || '')
// 设置全局语言
i18n.global.locale.value = lang
if(reload) {
window.location.reload()
}
}
}
/**
* 获取语言
*/
export function getLang() {
const lang = Storage.get(langKey)
return lang || langVal
}好了,今天关于vite.js+electron开发跨端后台管理系统就分享到这里。后续还会分享一些实例项目。


0条评论