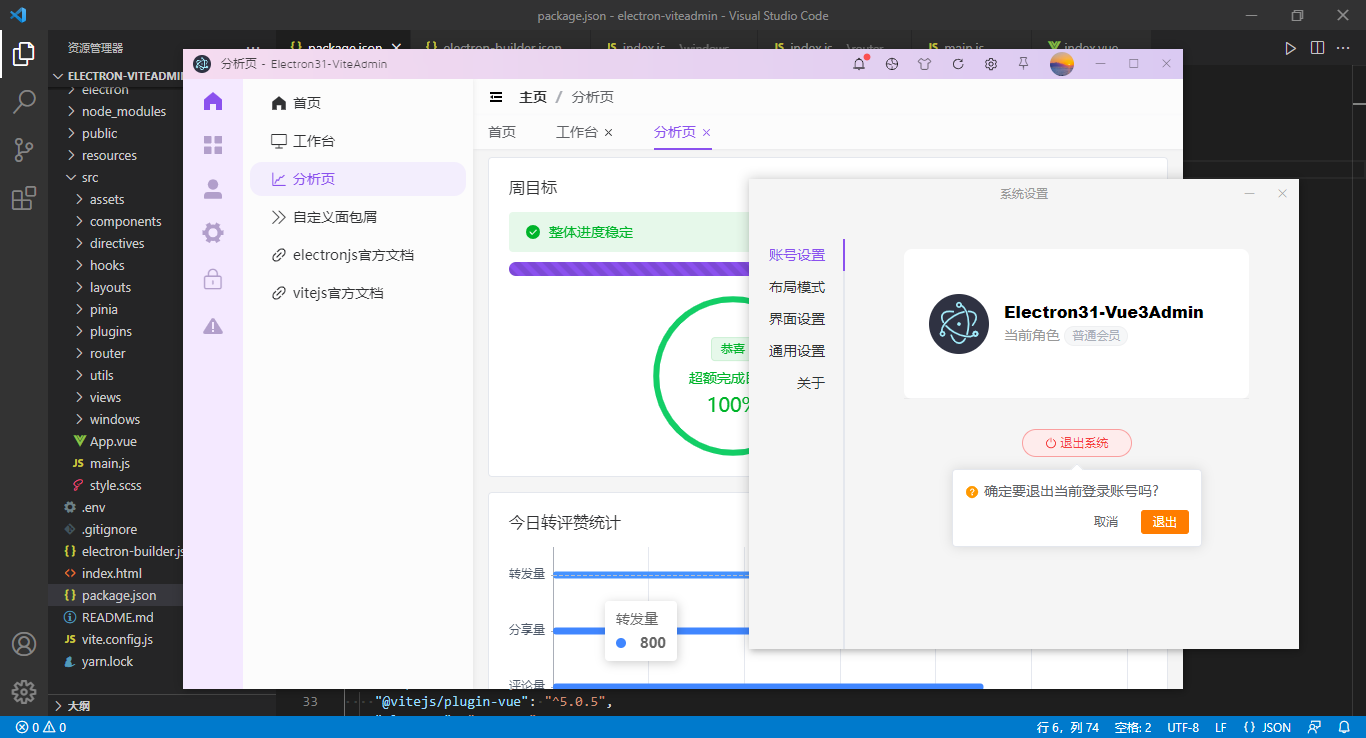
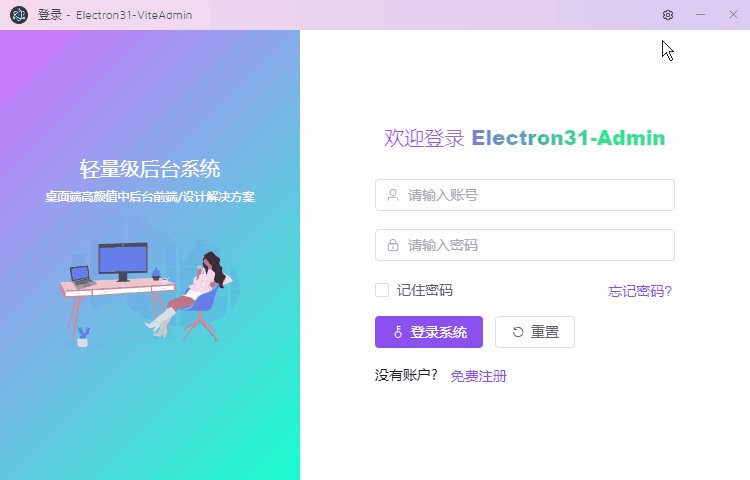
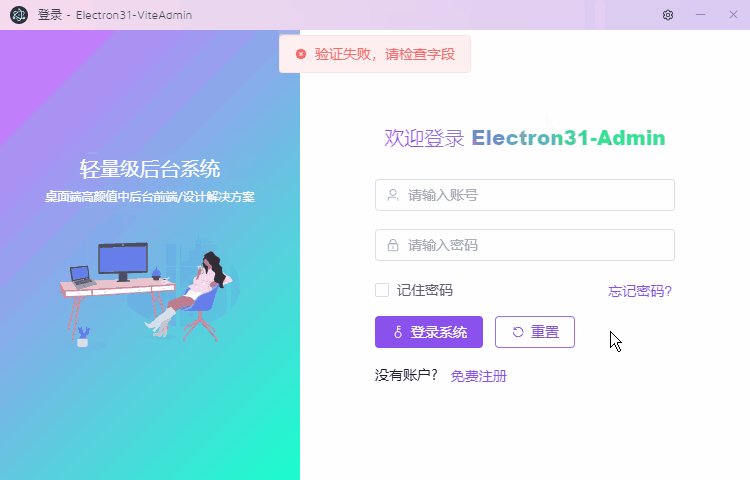
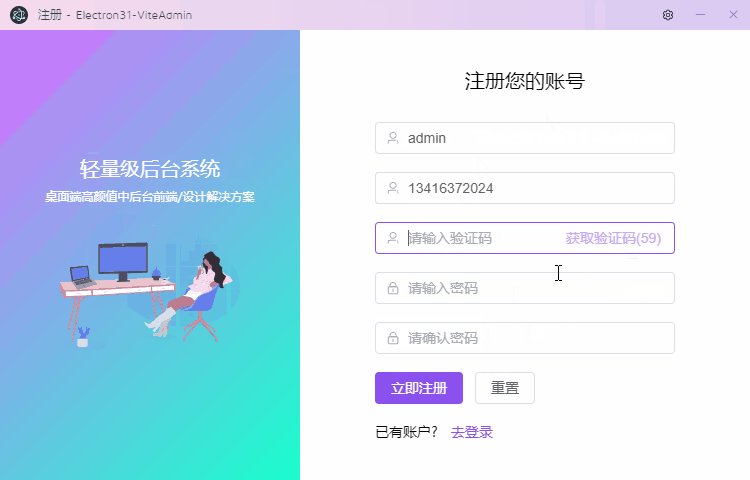
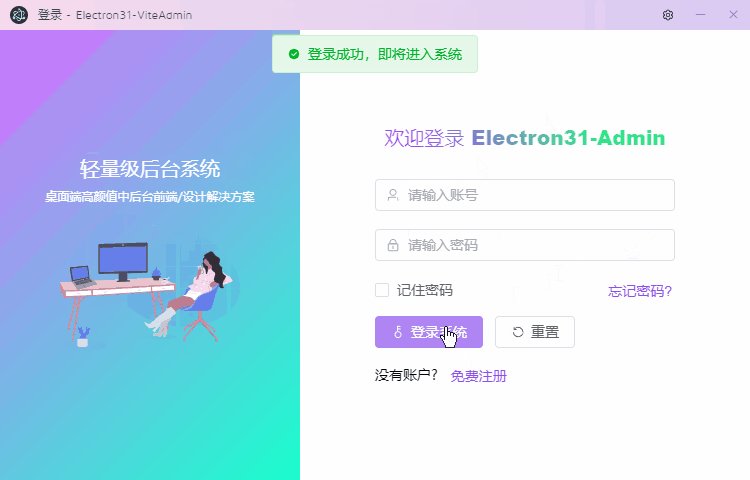
electron31-vue3-viteadmin客户端后台模板|vue3+electronjs权限管理系统


Vue3-ElectronAdmin使用最新前端技术栈Vite5.x、Vue3、Electron31、ElementPlus、Vue-I18n、Echarts搭建项目。


使用技术
- 开发工具:Vscode
- 框架技术:vite^5.3.4+vue^3.4.31+vue-router^4.4.0
- 跨端框架:electron^31.3.0
- 组件库:element-plus^2.7.8
- 状态管理:pinia^2.2.0
- 国际化方案:vue-i18n@9
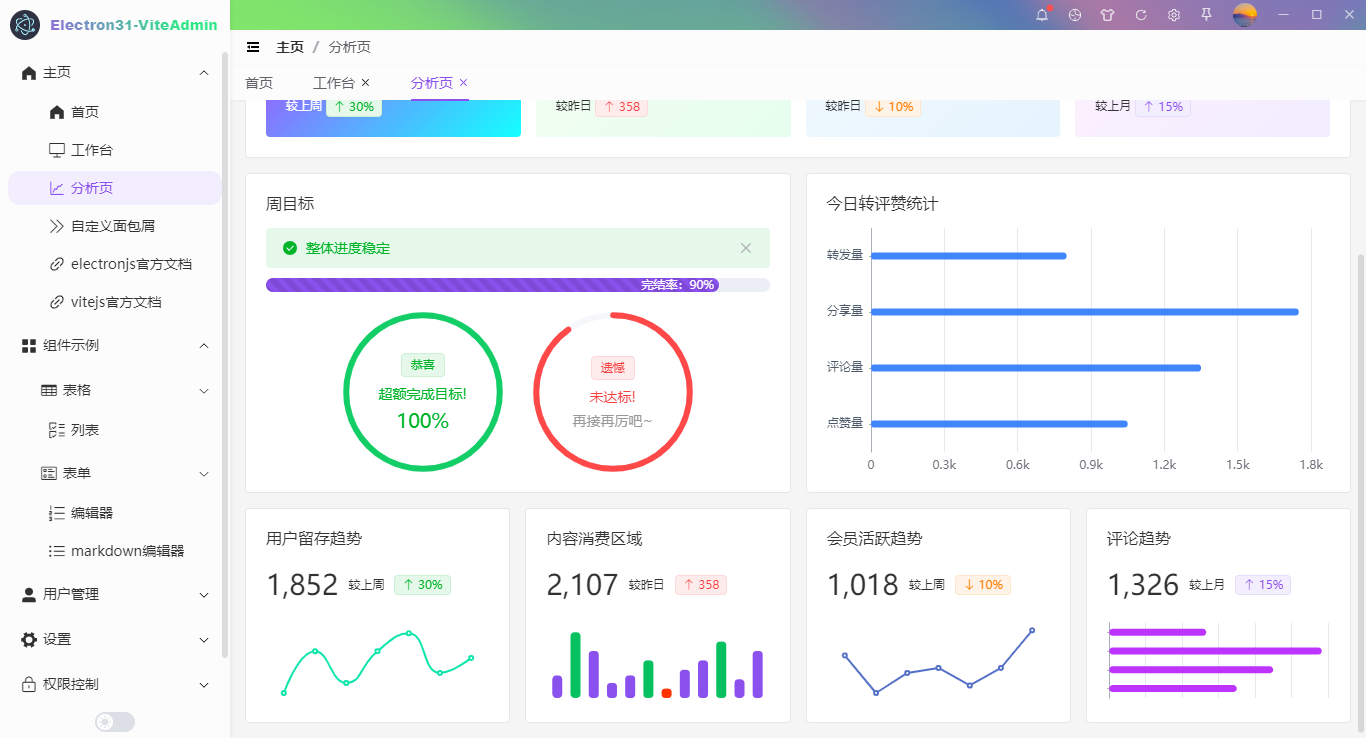
- 图表组件:echarts^5.5.1
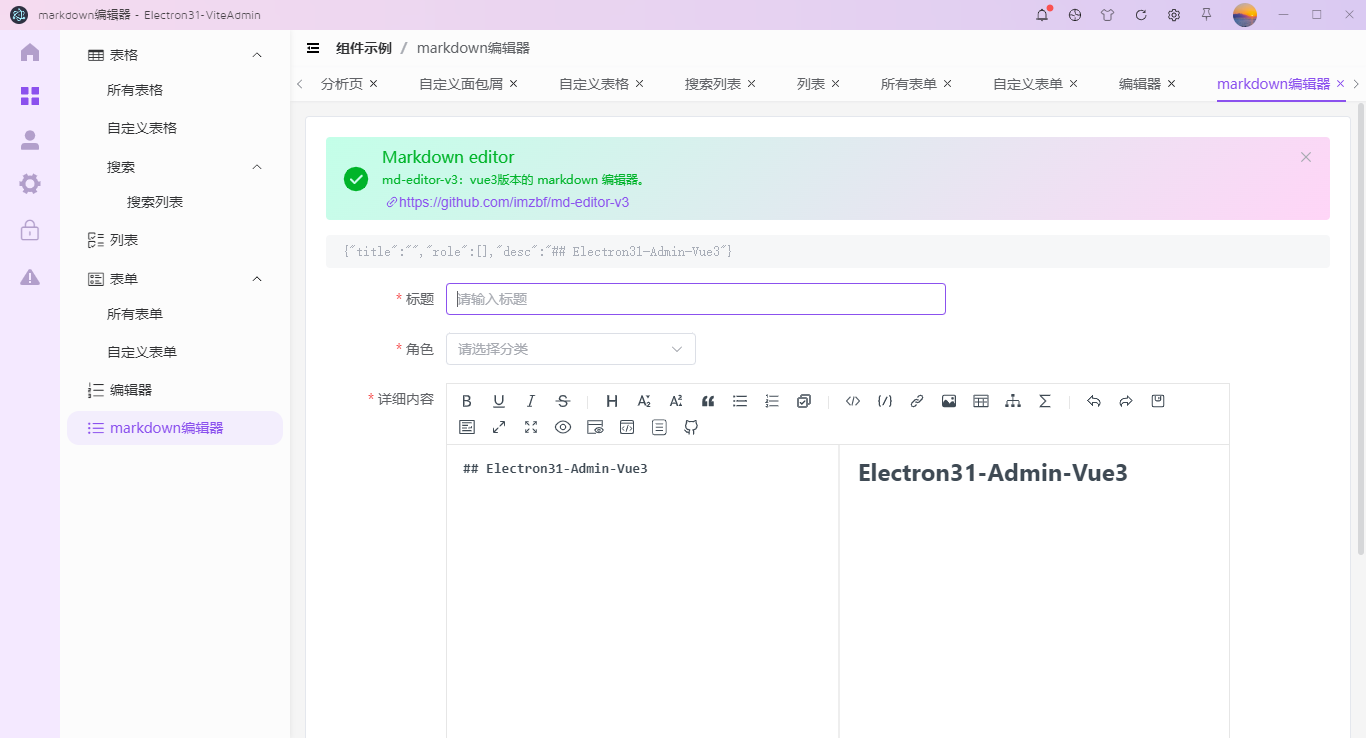
- markdown编辑器:md-editor-v3^4.18.0
- 模拟数据:mockjs^1.1.0
- 打包工具:electron-builder^24.13.3
- electron+vite桥接插件:vite-plugin-electron^0.28.7

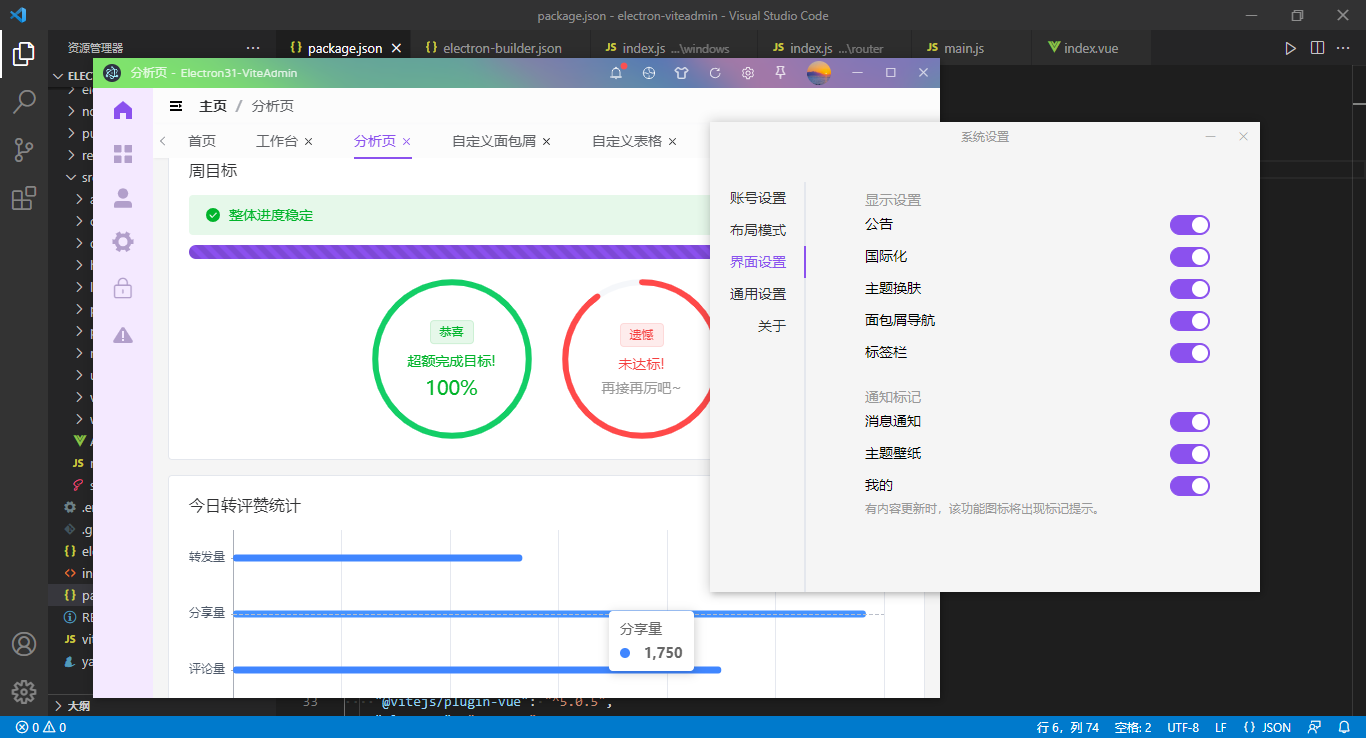
功能特点
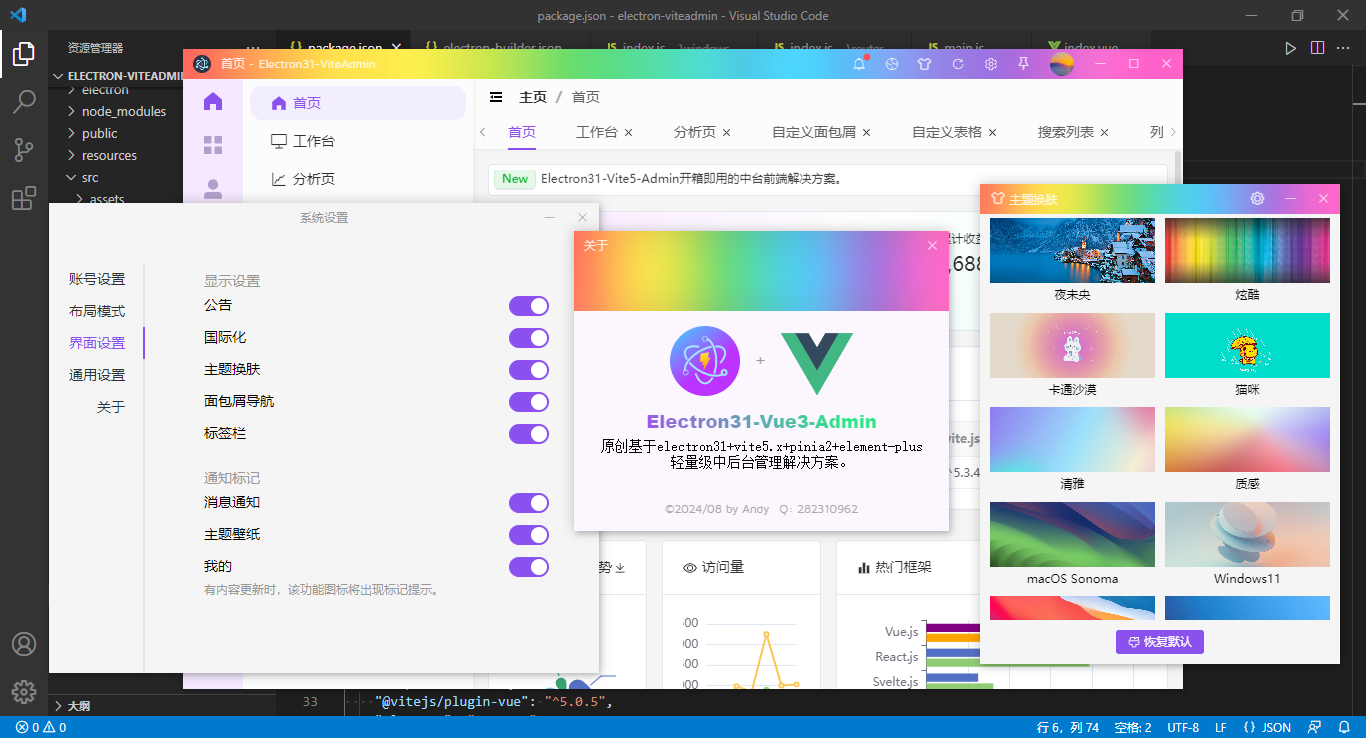
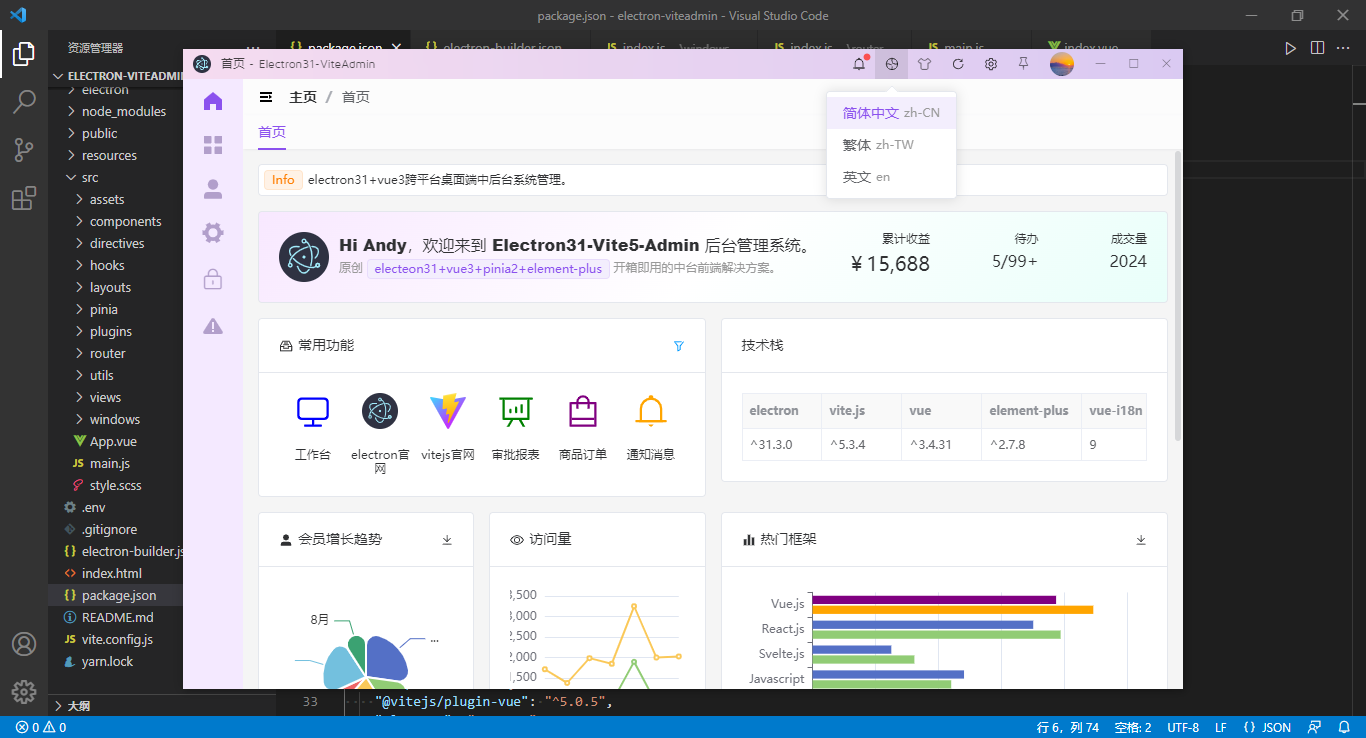
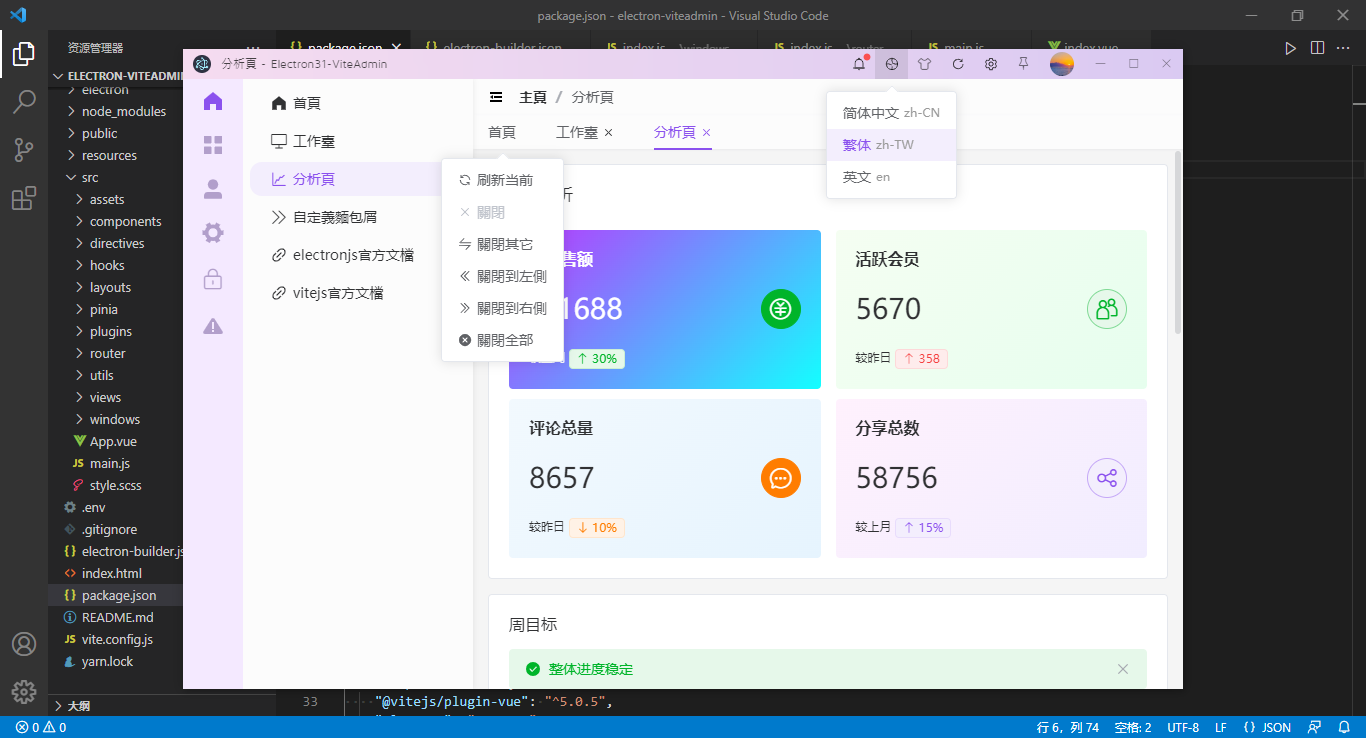
- 支持中英文/繁体国际化配置
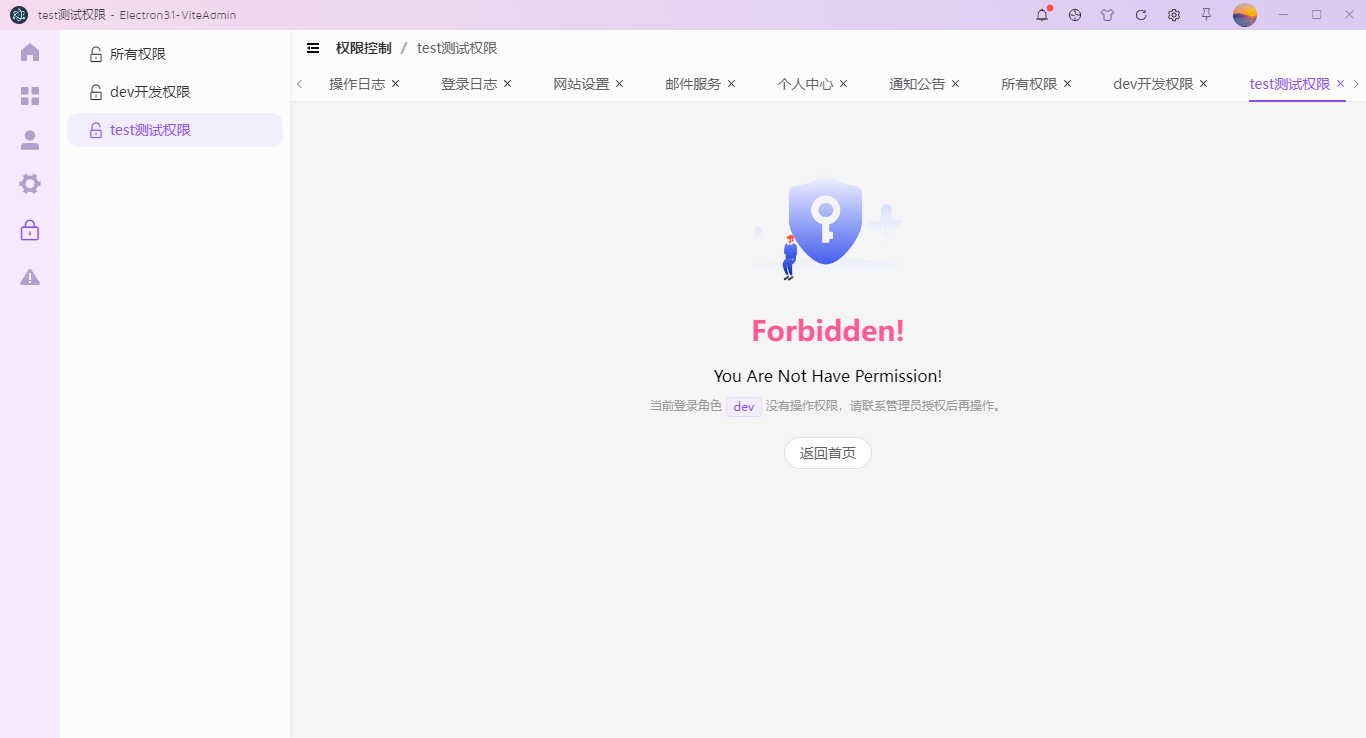
- 支持动态权限路由、多页签tab缓存路由
- 封装新开窗口管理器
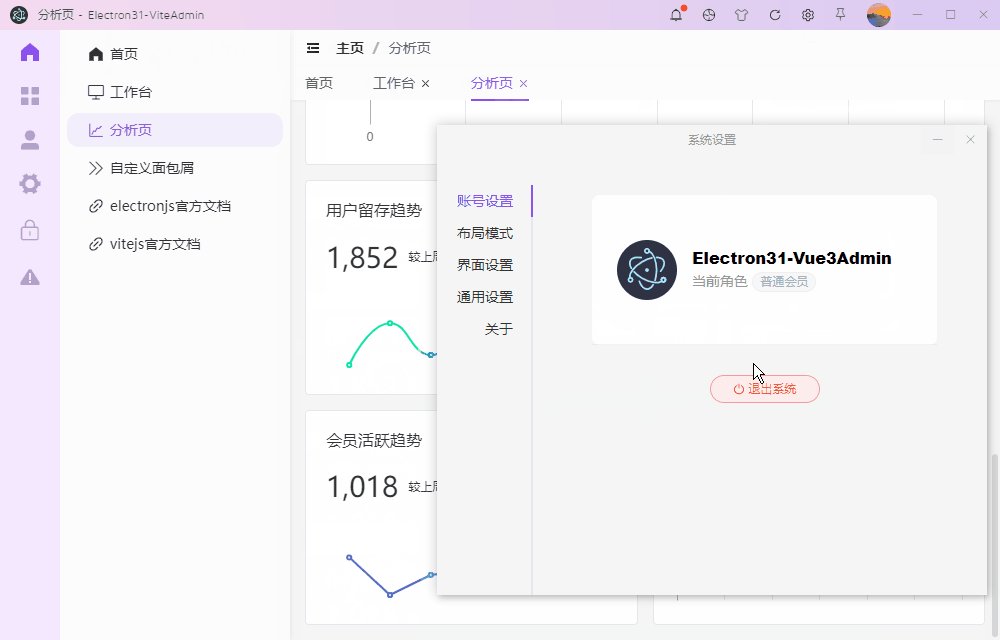
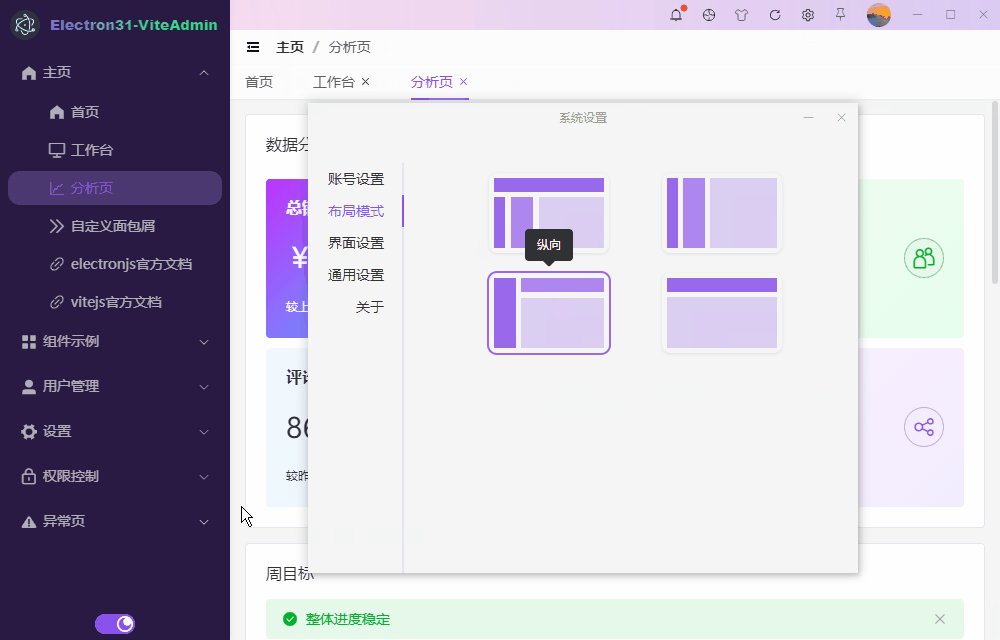
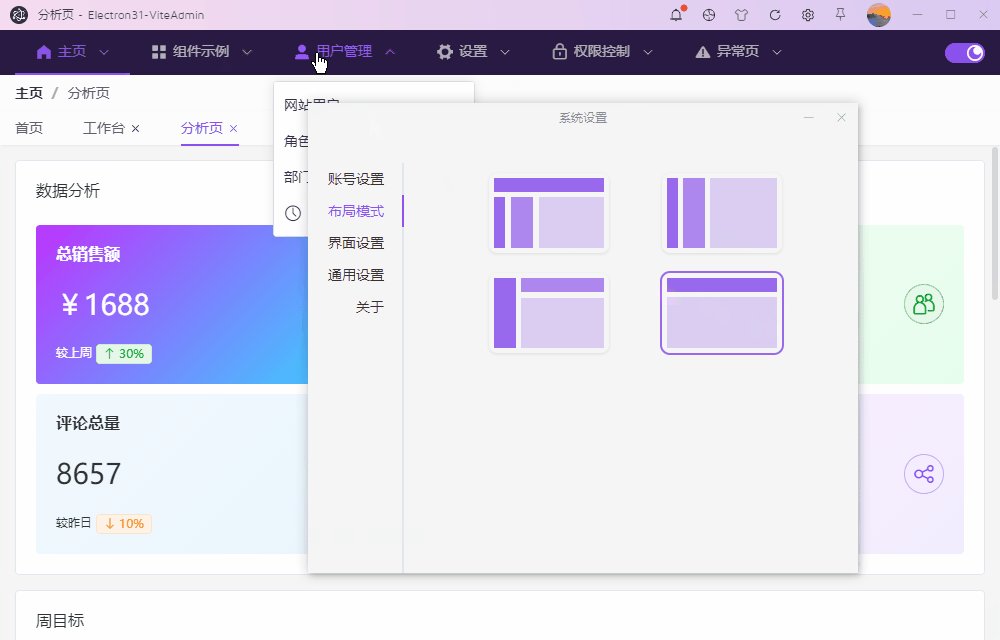
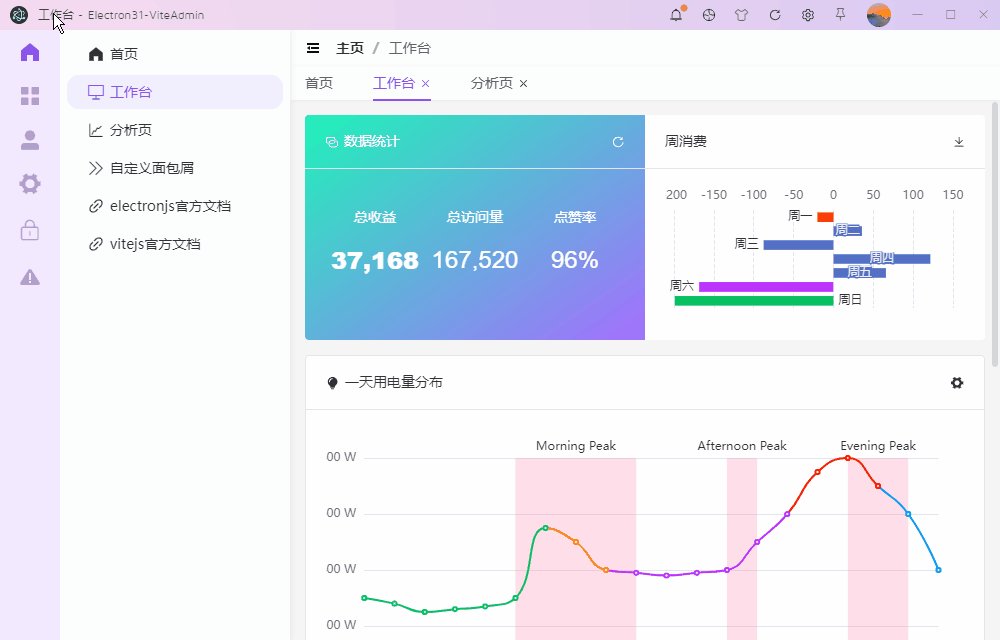
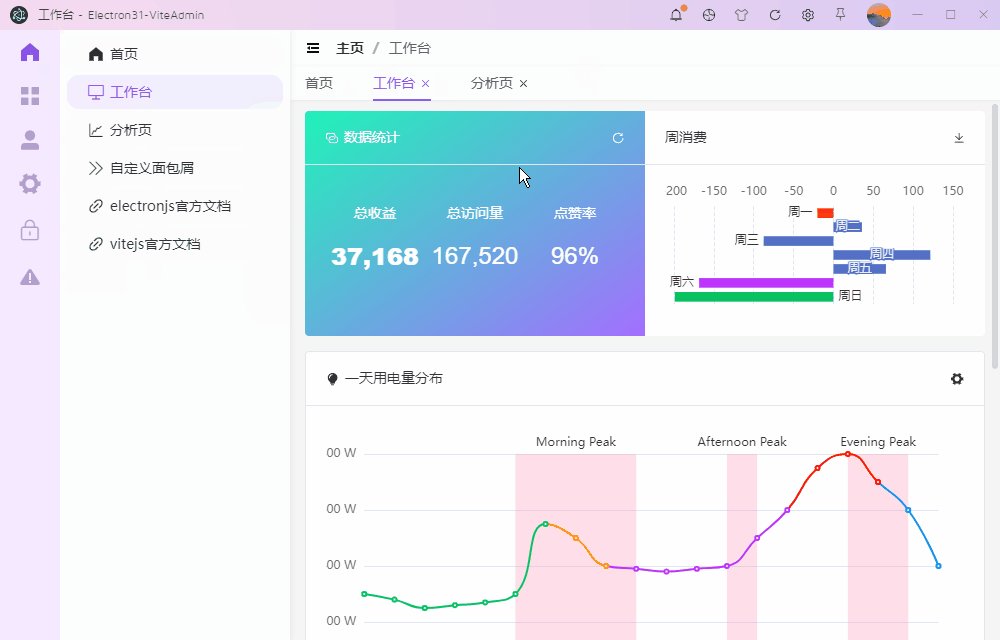
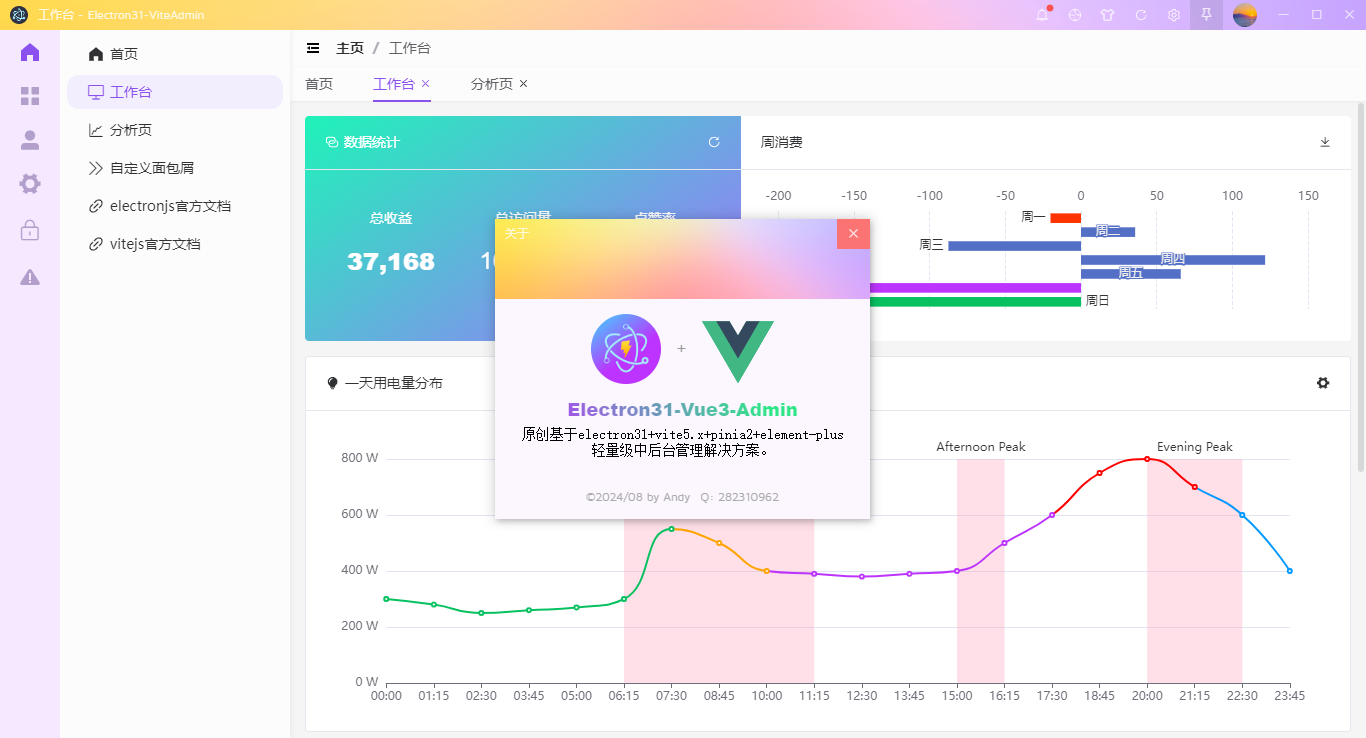
- 内置4种通用布局模板、自由切换风格
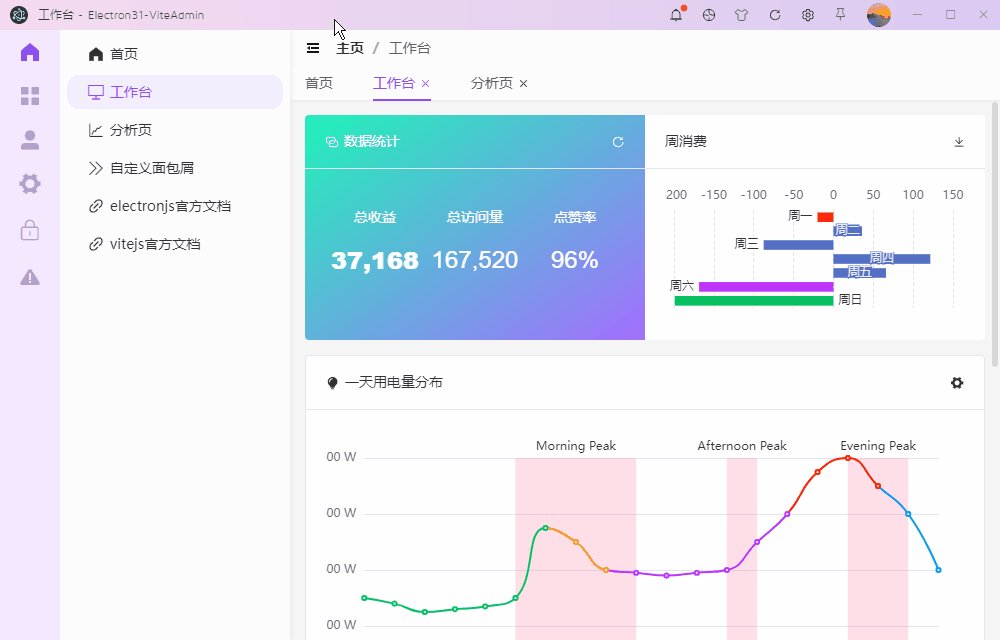
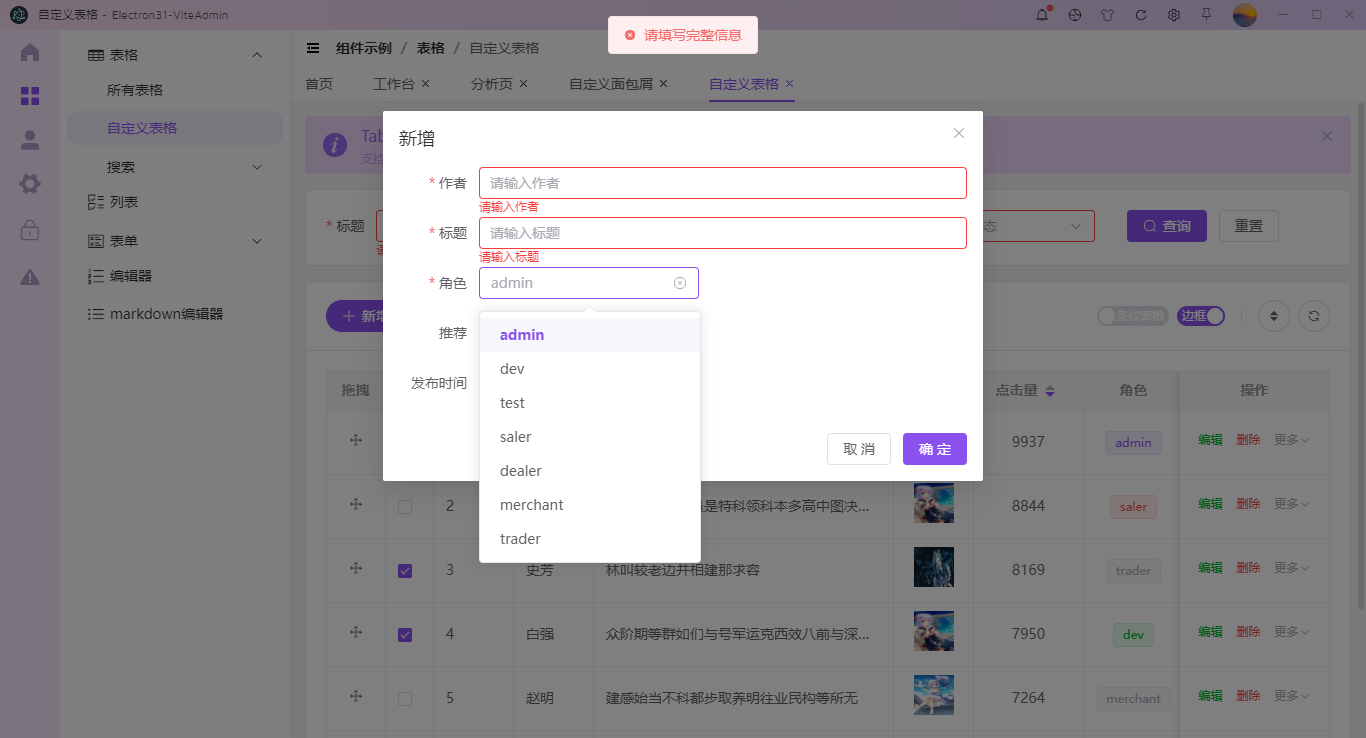
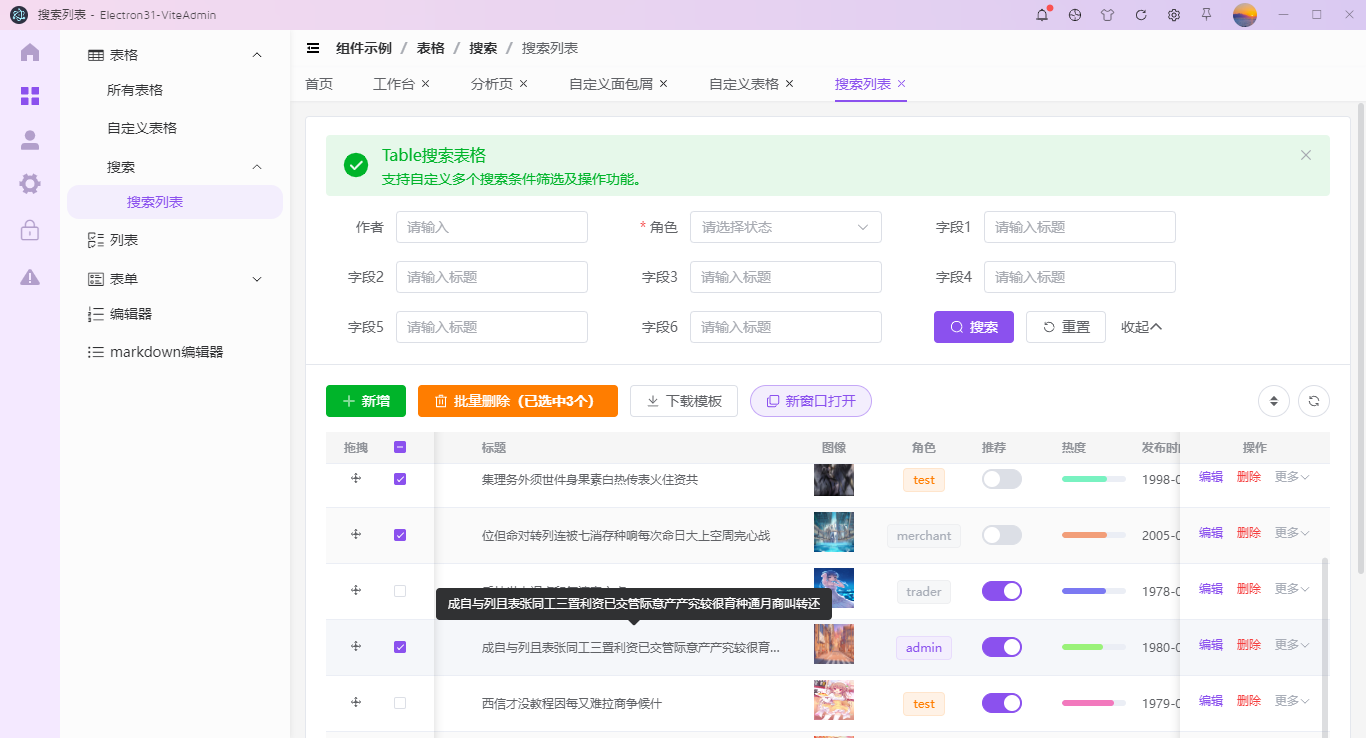
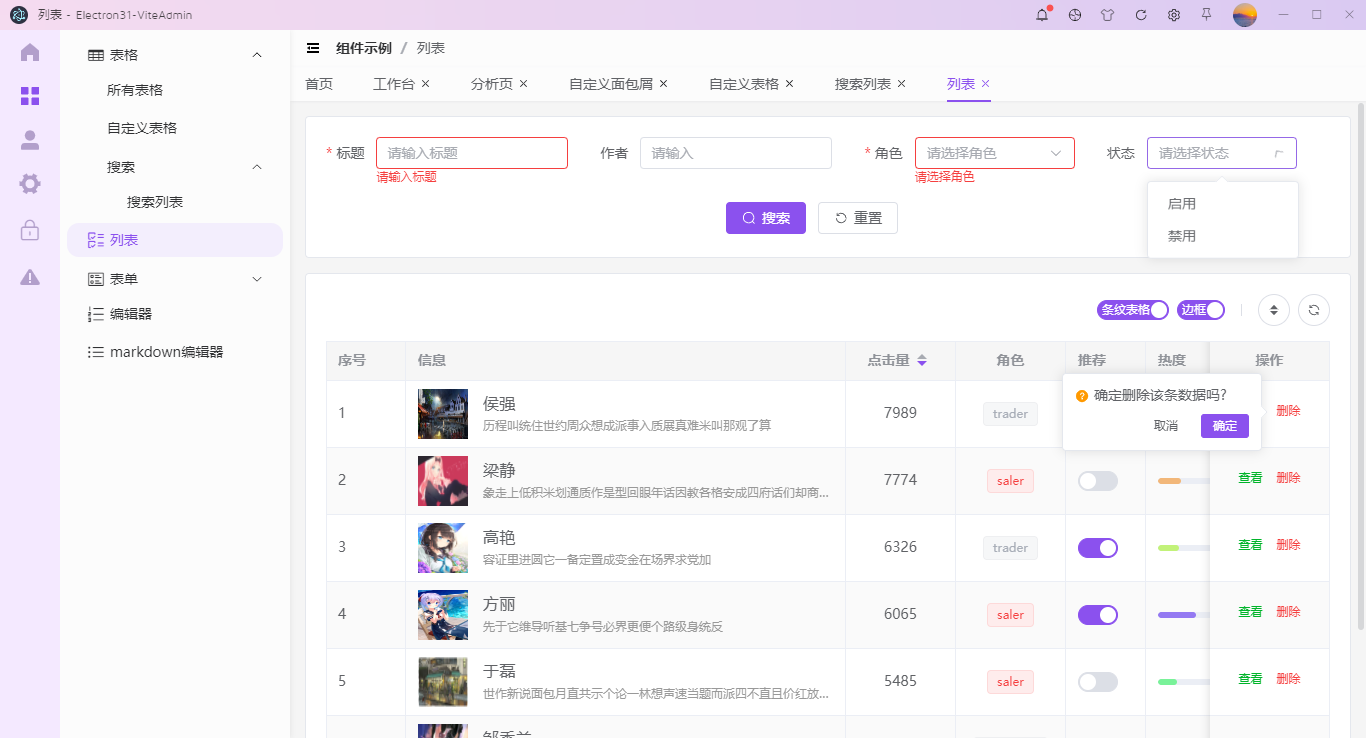
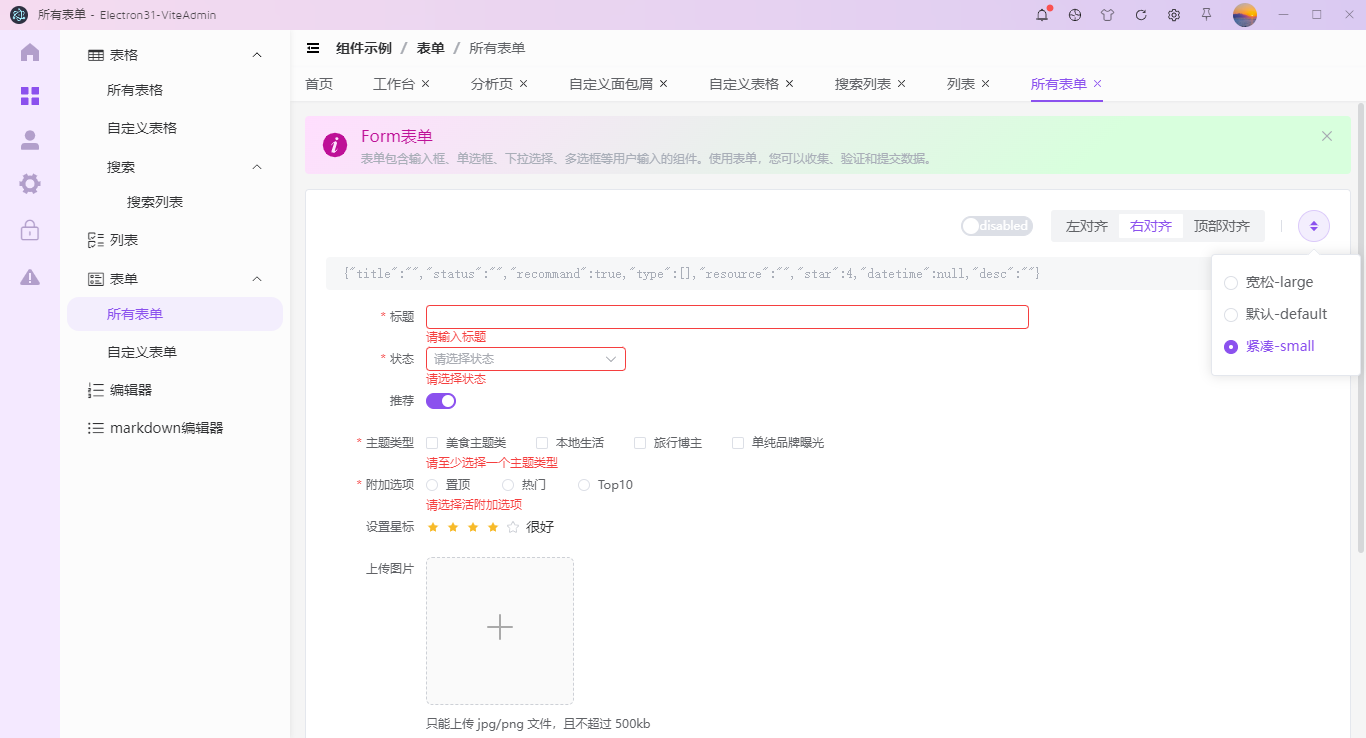
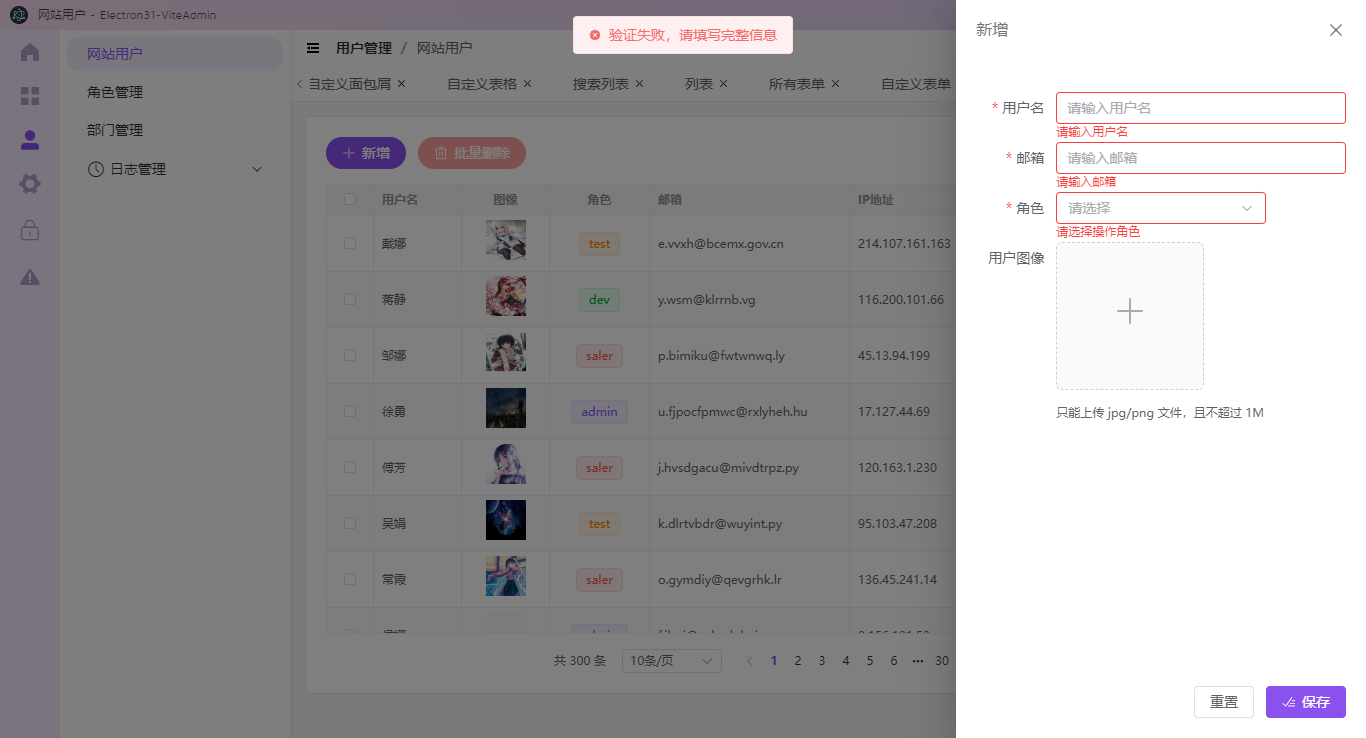
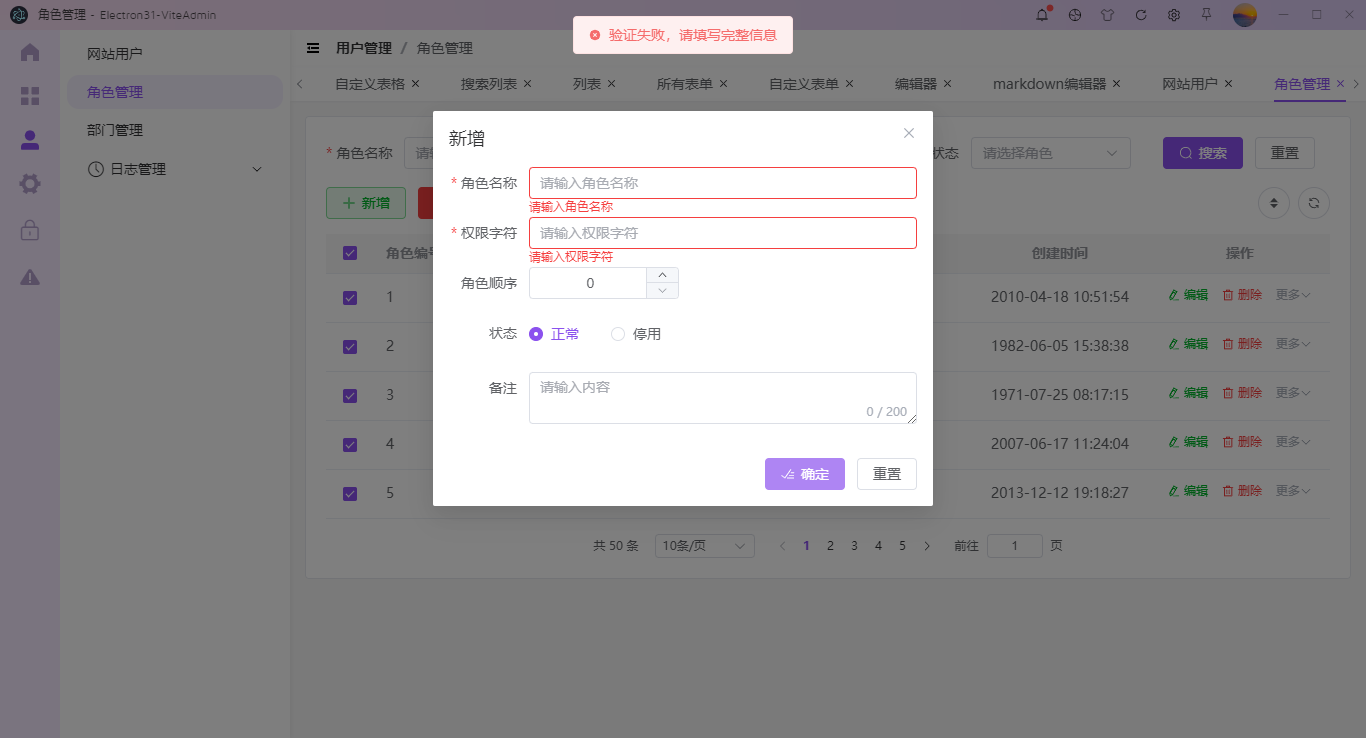
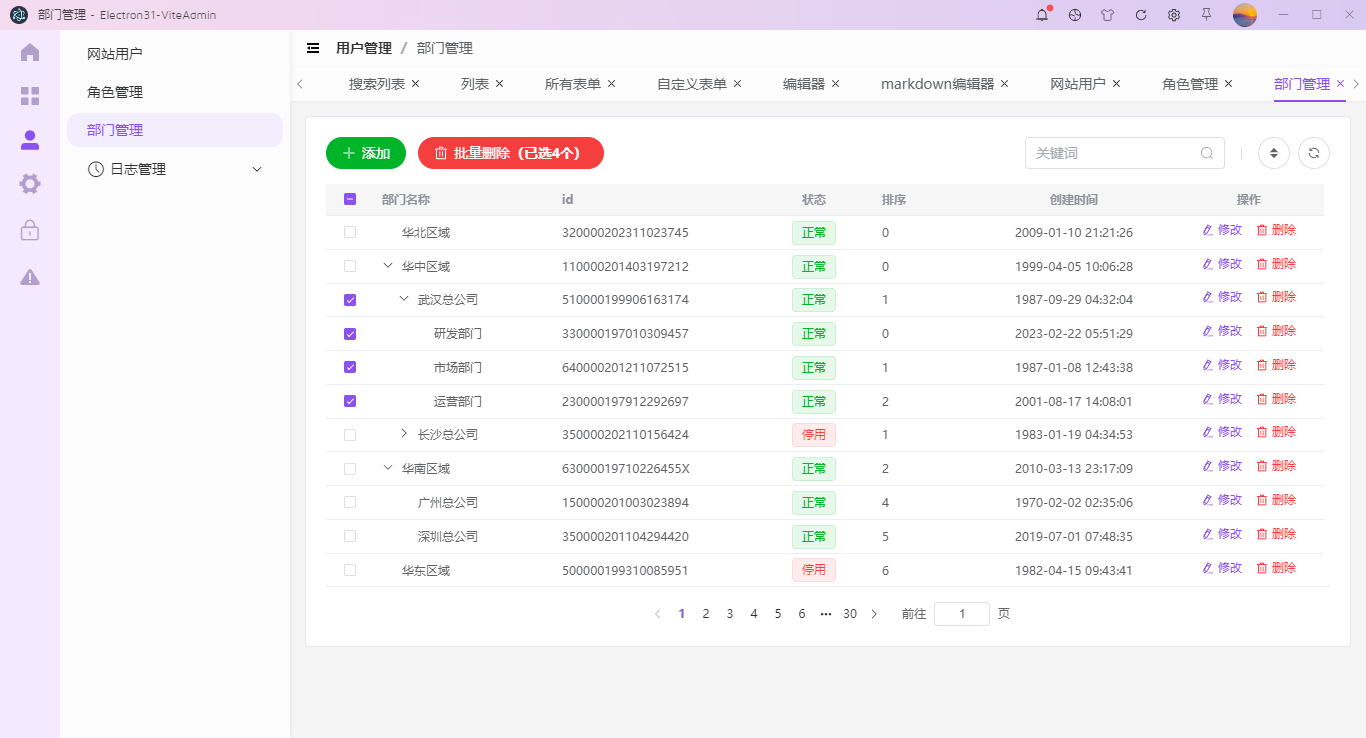
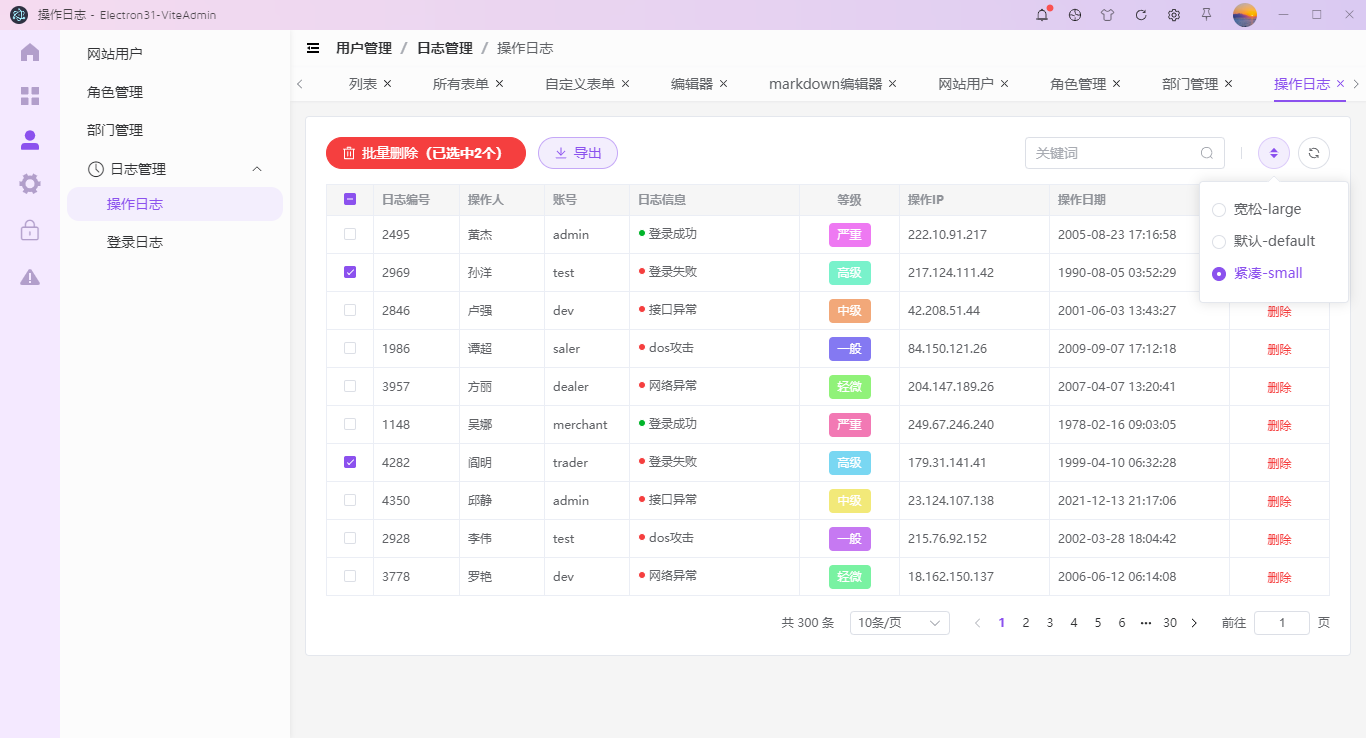
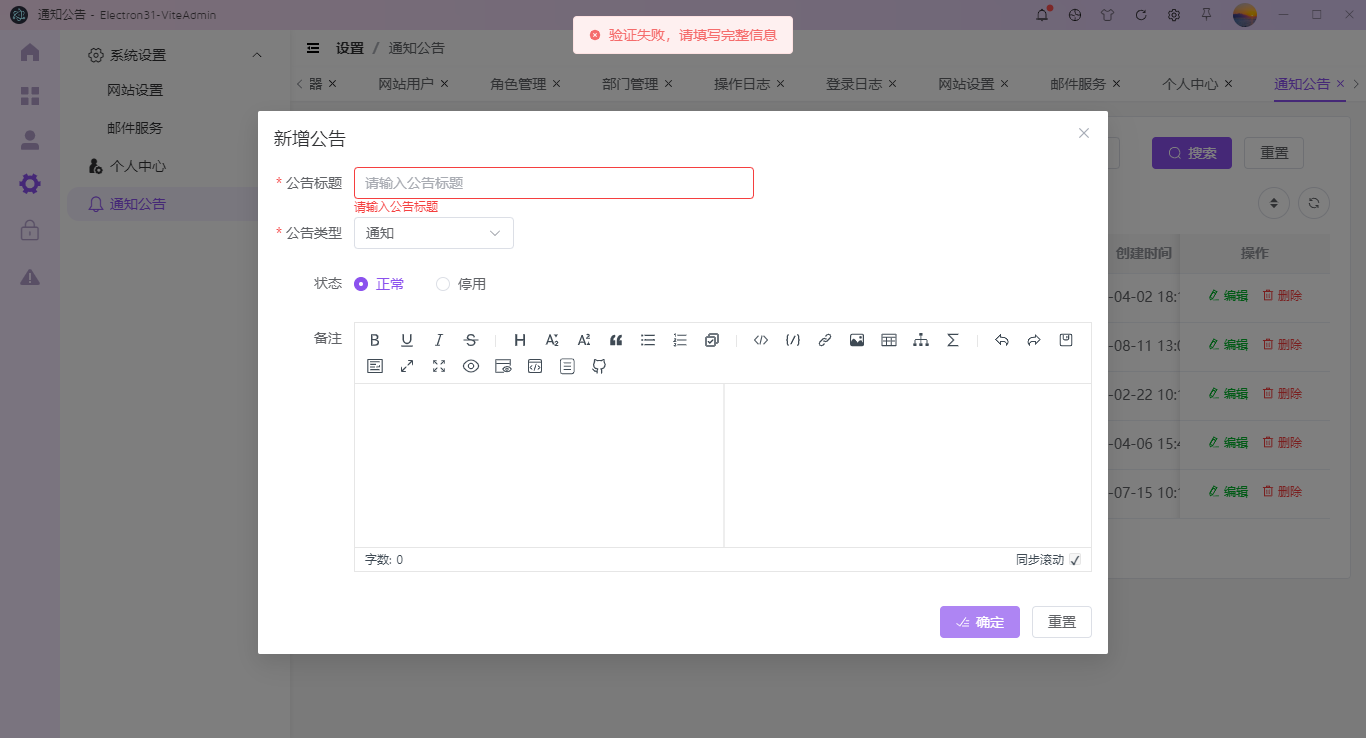
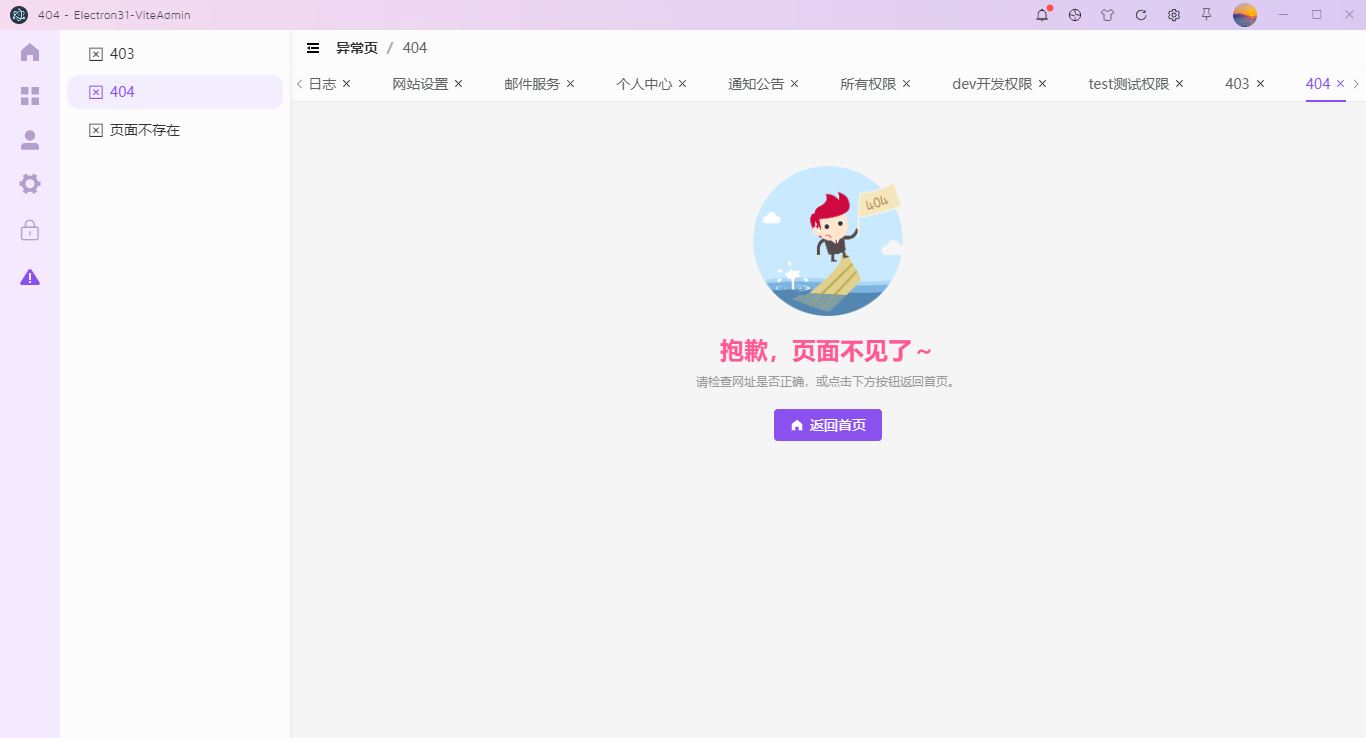
- 实现常用的表格、表单、列表、图表、编辑器、错误处理等模块
- 高颜值UI界面、轻量级模块化、高耦合/高定制性

目前该项目Electron31-Vue3Admin已经同步到我的原创作品集。
https://gf.bilibili.com/item/detail/1106734011
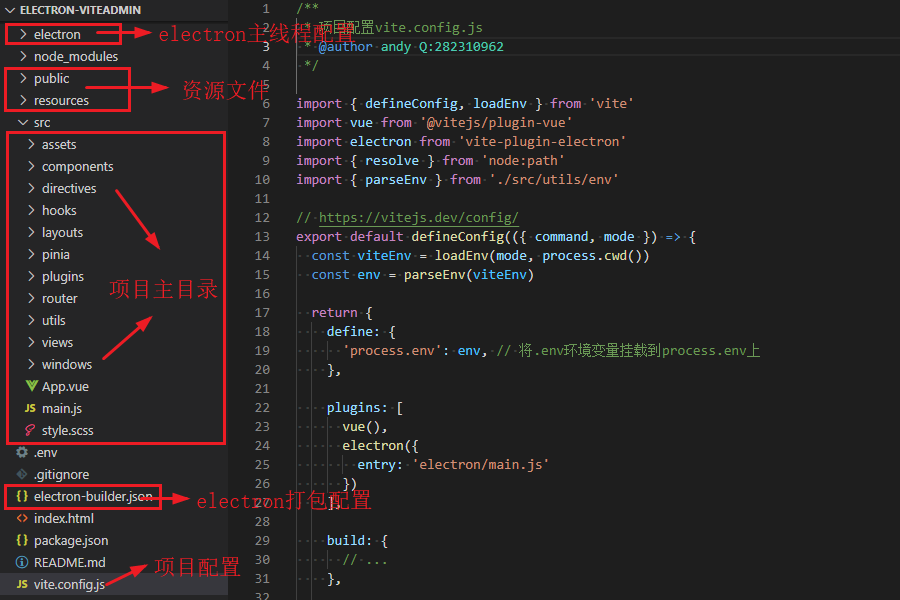
项目结构框架
整个项目使用vite5.x搭建项目模板,结合了最新跨平台技术Electron31.x。遵循vue3 setup语法规范。





















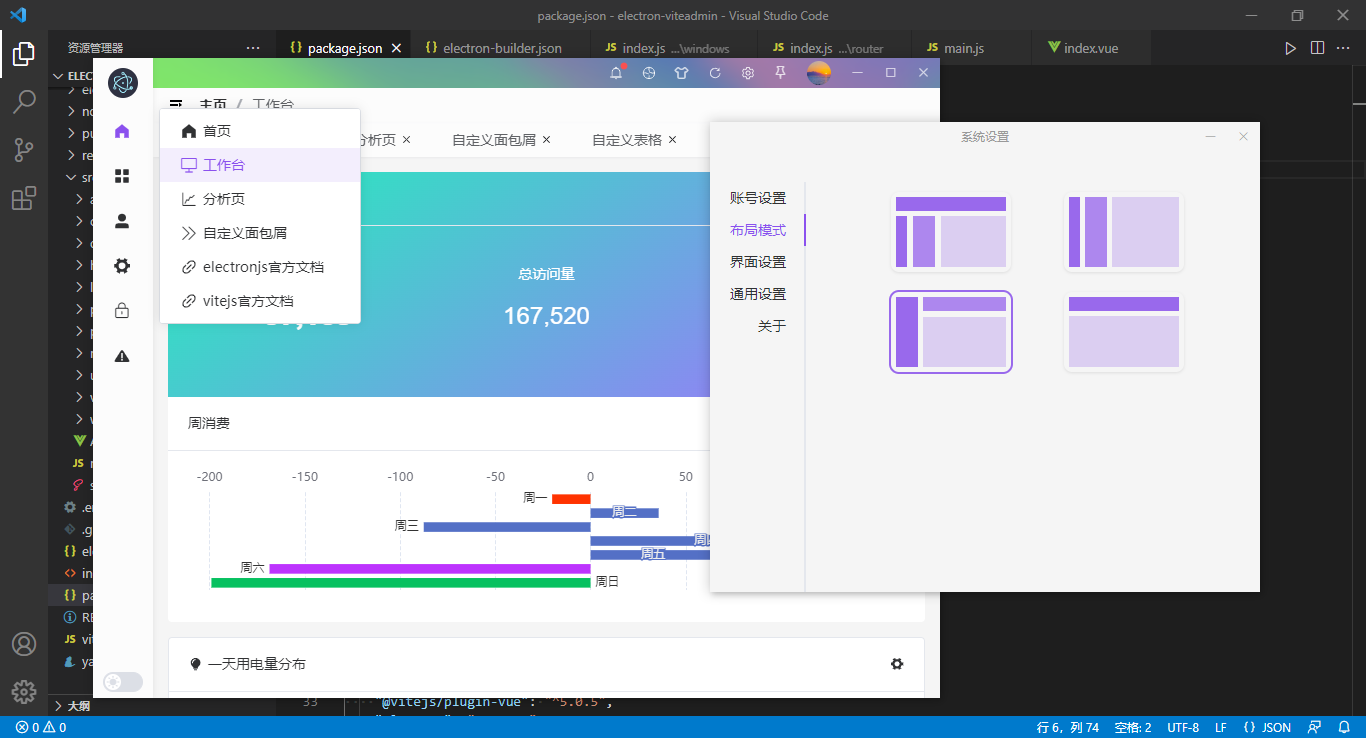
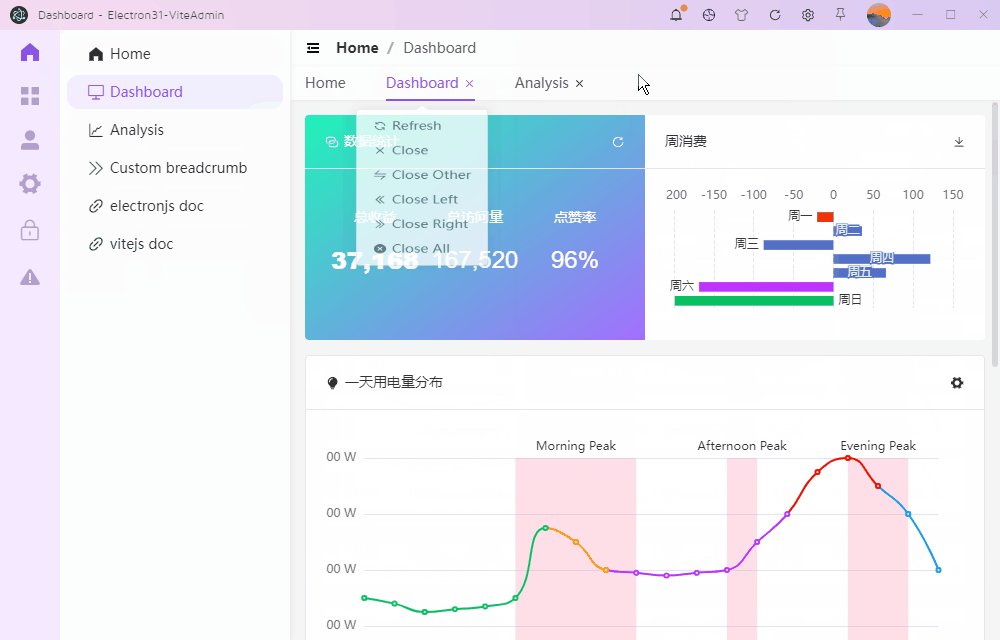
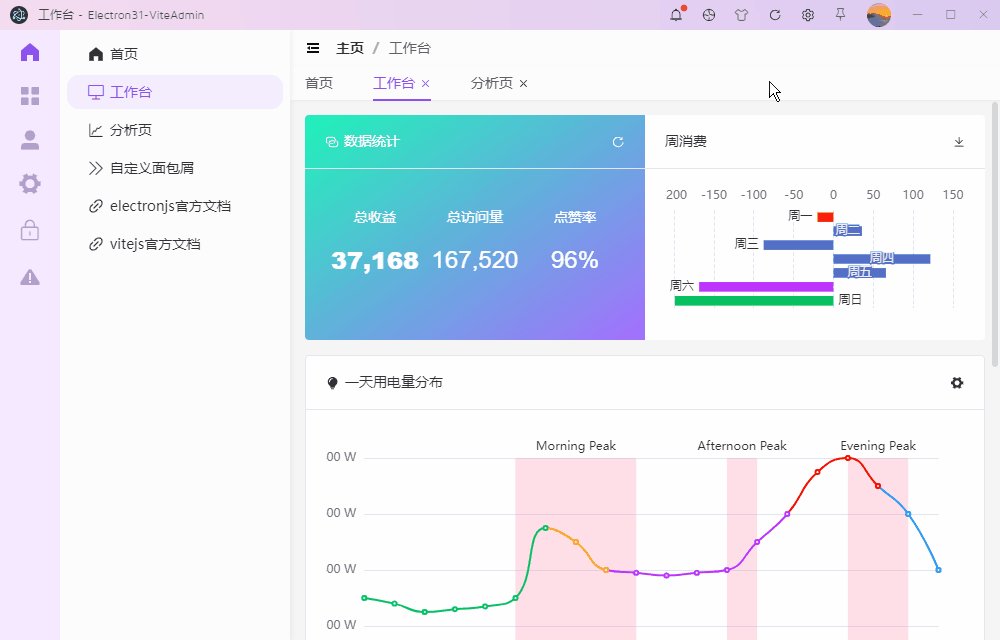
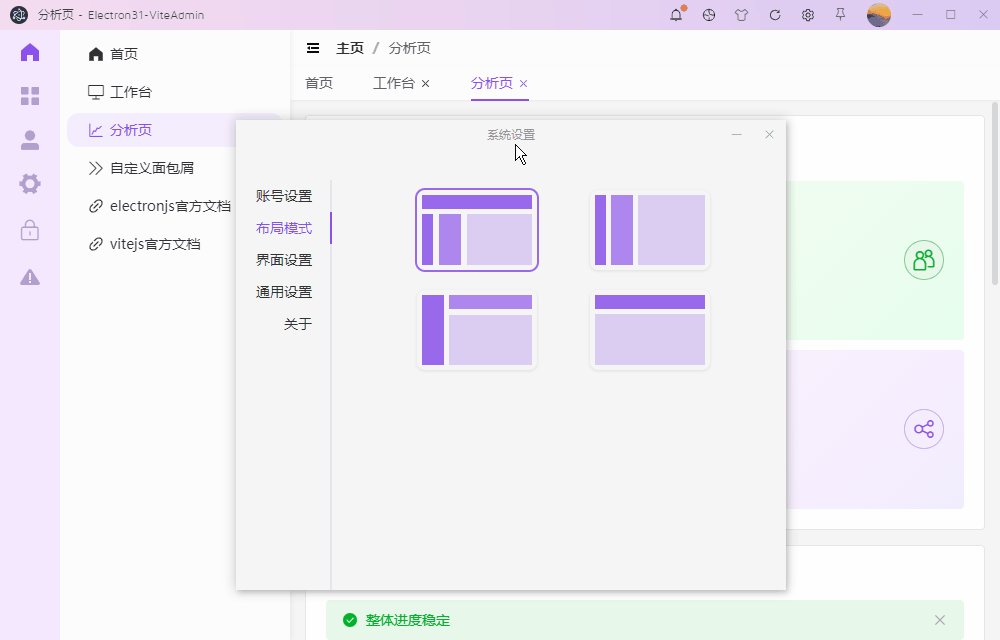
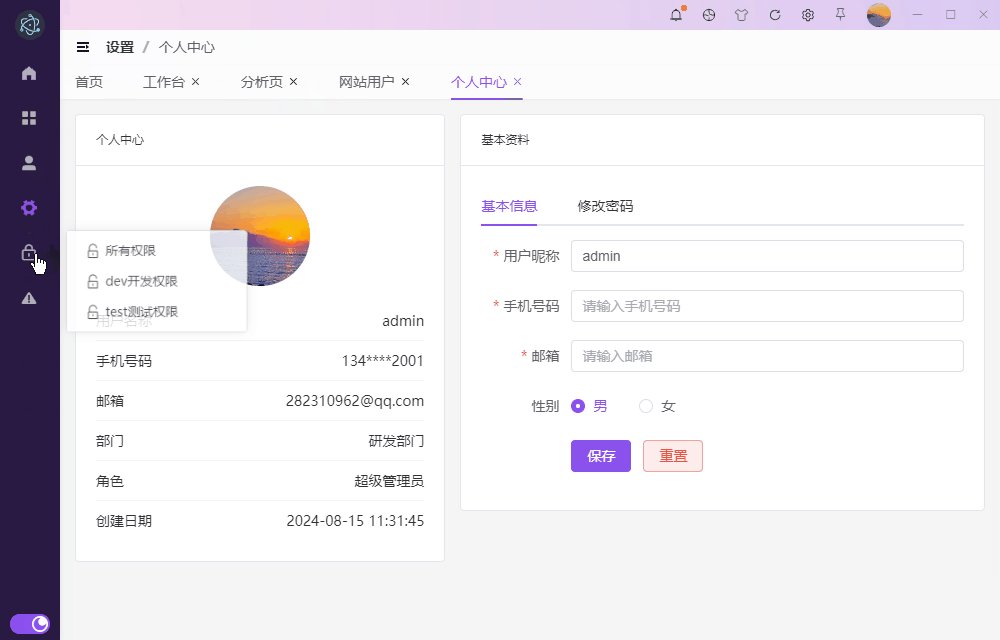
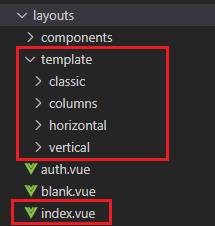
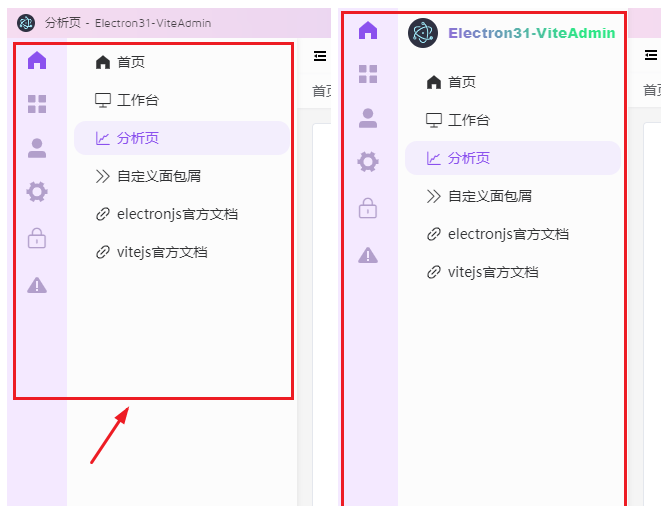
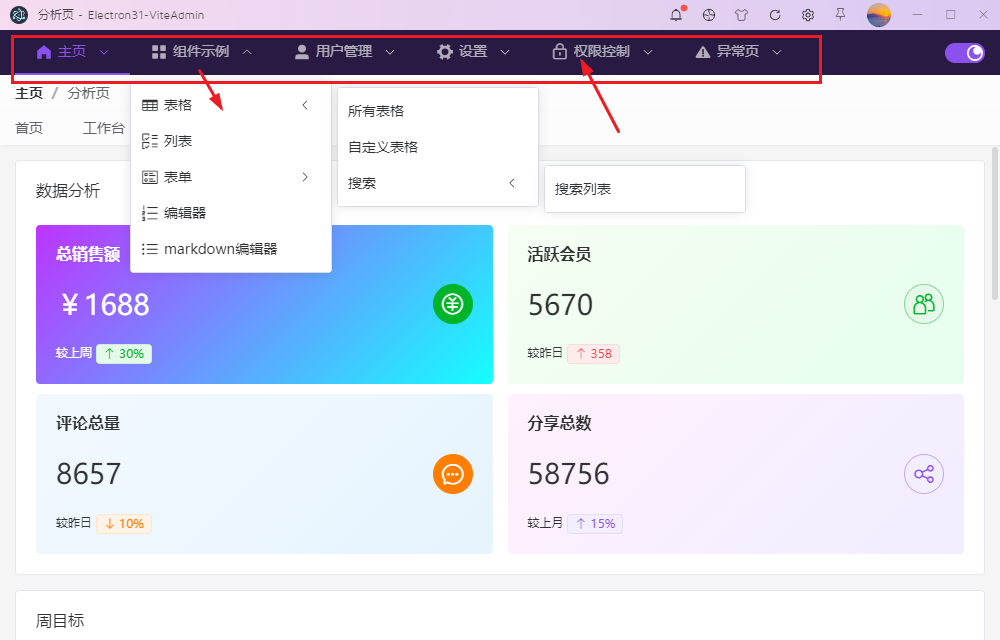
electron-viteadmin布局模板

提供了如上图所示的4种通用模板。

/**
* 通用布局模板
* @author Andy
*/
<script setup>
import { appState } from '@/pinia/modules/app'
// 引入布局模板
import Classic from './template/classic/index.vue'
import Columns from './template/columns/index.vue'
import Vertical from './template/vertical/index.vue'
import Horizontal from './template/horizontal/index.vue'
const appstate = appState()
const LayoutMap = {
'classic': Classic,
'columns': Columns,
'vertical': Vertical,
'horizontal': Horizontal
}
</script>
<template>
<div class="vuadmin__container" :style="{'--themeSkin': appstate.config.skin}">
<component :is="LayoutMap[appstate.config.layout]" />
</div>
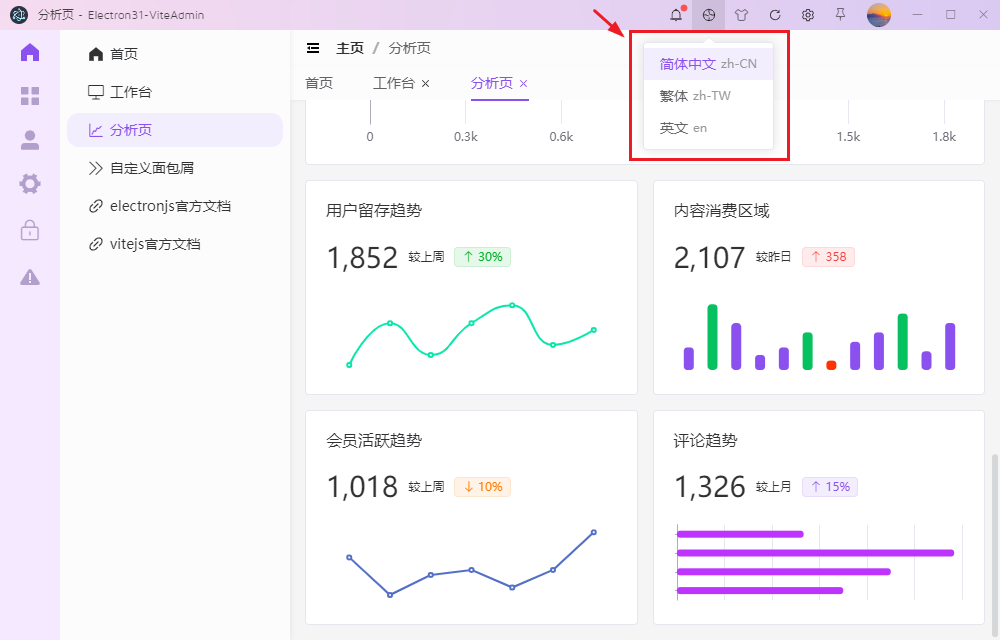
</template>electron vue3多语言配置

使用vue-i18n@9实现国际化解决方案,提供了中英文/繁体配置。

/**
* 国际化配置
* @author Andy
*/
import { createI18n } from 'vue-i18n'
import { appState } from '@/pinia/modules/app'
// 引入语言配置
import enUS from './en-US'
import zhCN from './zh-CN'
import zhTW from './zh-TW'
// 默认语言
export const langVal = 'zh-CN'
export default async (app) => {
const appstate = appState()
const lang = appstate.lang || langVal
appstate.setLang(lang)
const i18n = createI18n({
legacy: false,
locale: lang,
messages: {
'en': enUS,
'zh-CN': zhCN,
'zh-TW': zhTW
}
})
app.use(i18n)
}vue3图表hook


electron31-admin项目使用echarts图表组件,采用element-resize-detector组件动态监听窗口DOM尺寸变化更新图表。
/**
* 动态图表Hook
*/
import { onMounted, onBeforeUnmount, ref } from 'vue'
import * as echarts from 'echarts'
import elementResizeDetectorMaker from 'element-resize-detector'
export function useEcharts(el, options) {
let chartEl
let chartRef = ref(null)
let erd = elementResizeDetectorMaker()
const resizeHandle = () => {
chartEl && chartEl.resize()
}
onMounted(() => {
if(el?.value) {
chartEl = echarts.init(el.value)
chartEl.setOption(options)
chartRef.value = chartEl
}
erd.listenTo(el.value, resizeHandle)
})
onBeforeUnmount(() => {
chartEl.dispose()
erd.removeListener(el.value, resizeHandle)
})
return chartRef
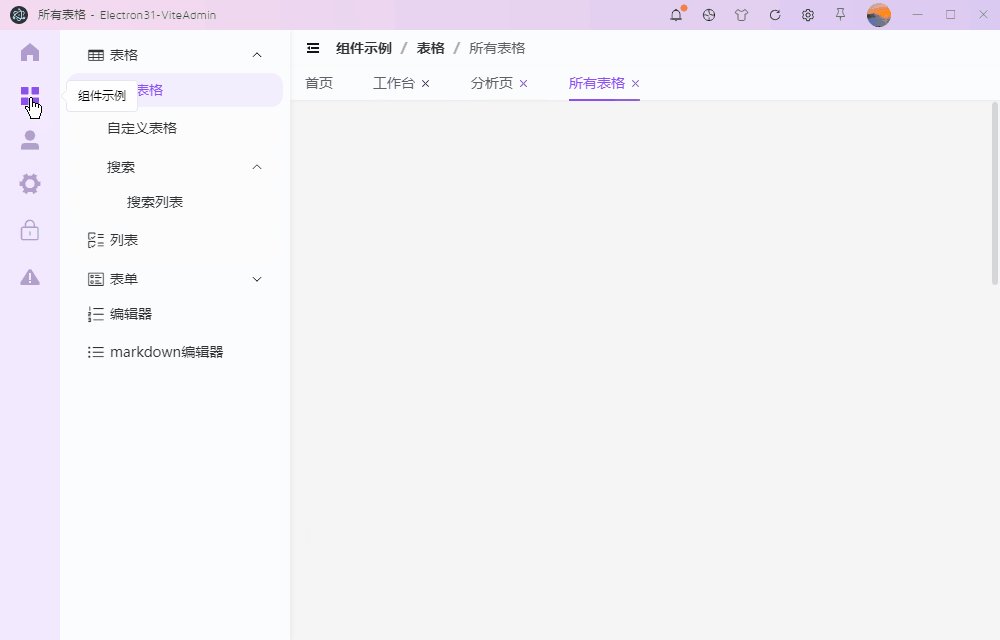
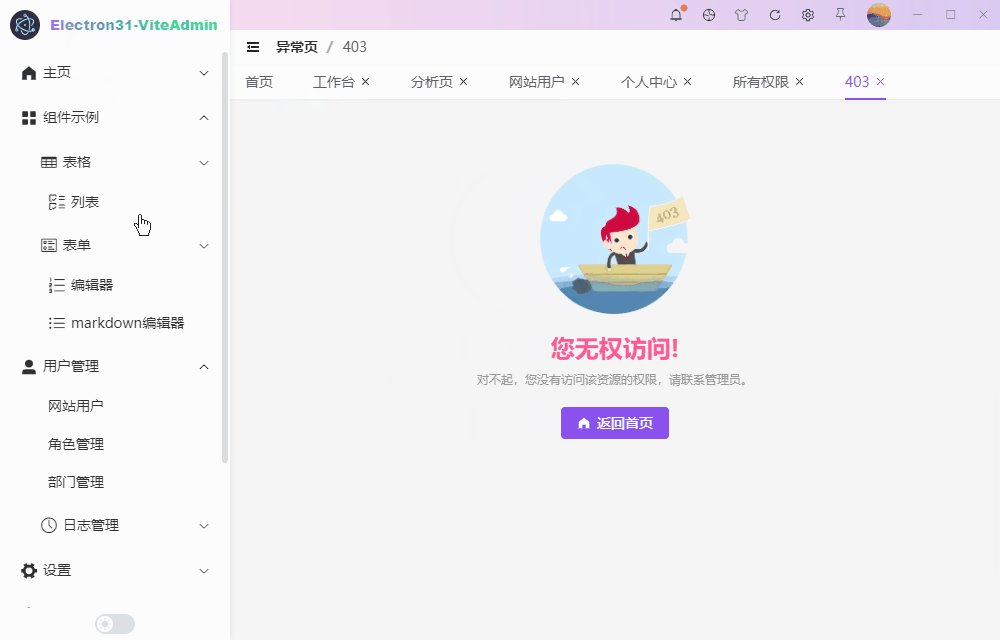
}electron31-admin自定义menu菜单



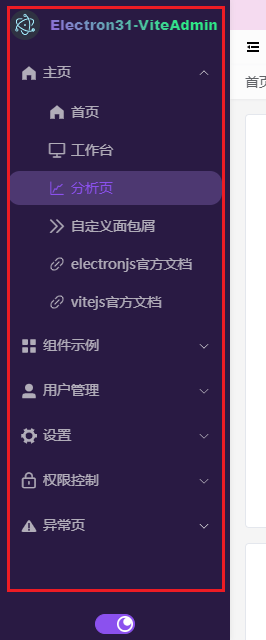
项目4种布局模板,对应了4种不同风格的Menu菜单。
<Menus :rootRouteEnable="false" />
<Menus rootRouteEnable :dark="true" />
<Menus mode="horizontal" :dark="true" /><script setup>
import { ref, computed } from 'vue'
import { isObject, isArray, isImg } from '@/utils'
import { appState } from '@/pinia/modules/app'
import { useRoutes } from '@/hooks/useRoutes'
const props = defineProps({
// 菜单模式(vertical|horizontal)
mode: { type: String, default: 'vertical' },
// 是否开启一级路由菜单
rootRouteEnable: { type: Boolean, default: true },
// 是否暗黑模式
dark: { type: Boolean }
})
import Submenu from './submenu.vue'
// 引入主路由表
import routes from '@/router/modules/main.js'
const appstate = appState()
const { route, getActiveRoute, getCurrentRootRoute, getTreeRoutes } = useRoutes()
const activeRoute = computed(() => getActiveRoute(route))
const rootRoute = computed(() => getCurrentRootRoute(route))
const treeRoutes = computed(() => getTreeRoutes(routes))
const filterRoutes = computed(() => {
if(props.rootRouteEnable) {
return treeRoutes.value
}
// 过滤一级路由菜单
return treeRoutes.value.find(item => item.path === rootRoute.value && item.children)?.children
})
</script>
<template>
<div class="vu__menubar" :class="{'is-dark': dark, 'is-collapsed': mode == 'vertical' && appstate.config.collapsed}">
<el-menu class="vu__menus" :default-active="activeRoute" :mode="mode" :collapse="appstate.config.collapsed">
<Submenu
v-for="route in filterRoutes"
:key="route.path"
:item="route"
:rootRoute="rootRoute"
:rootRouteEnable="rootRouteEnable"
/>
</el-menu>
</div>
</template>OK,以上就是Electron31+vue3实战桌面端管理系统的一些分享。
作者:xiaoyan2017
链接: https://www.cnblogs.com/xiaoyan2017/p/18366451
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。


0条评论