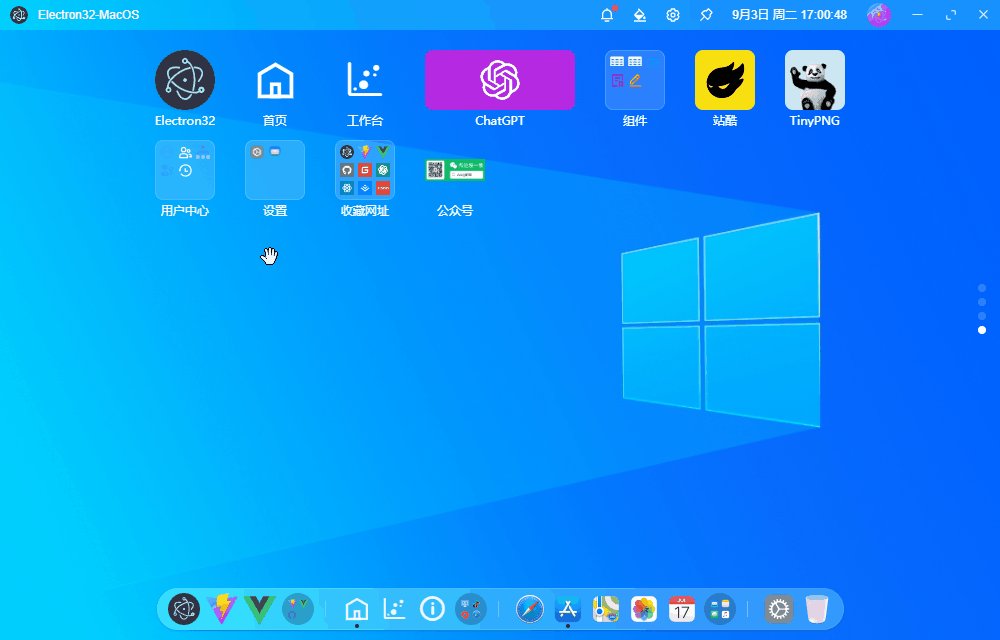
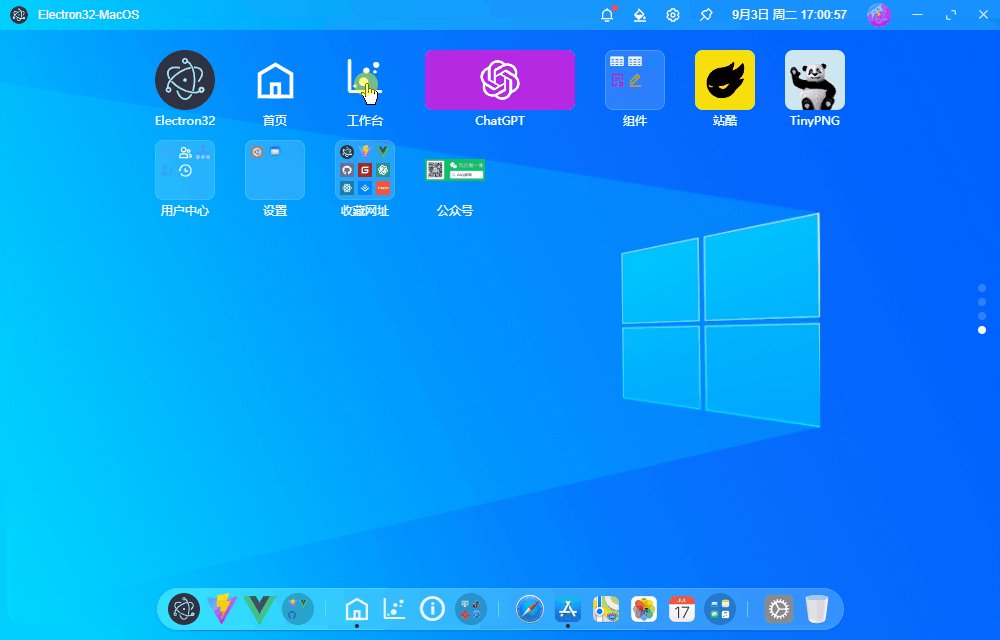
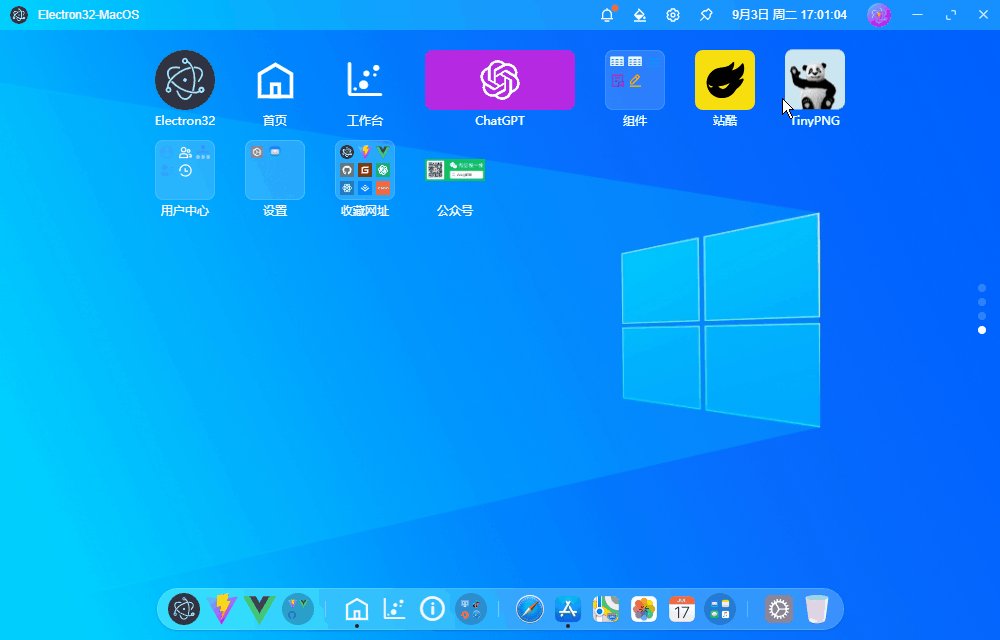
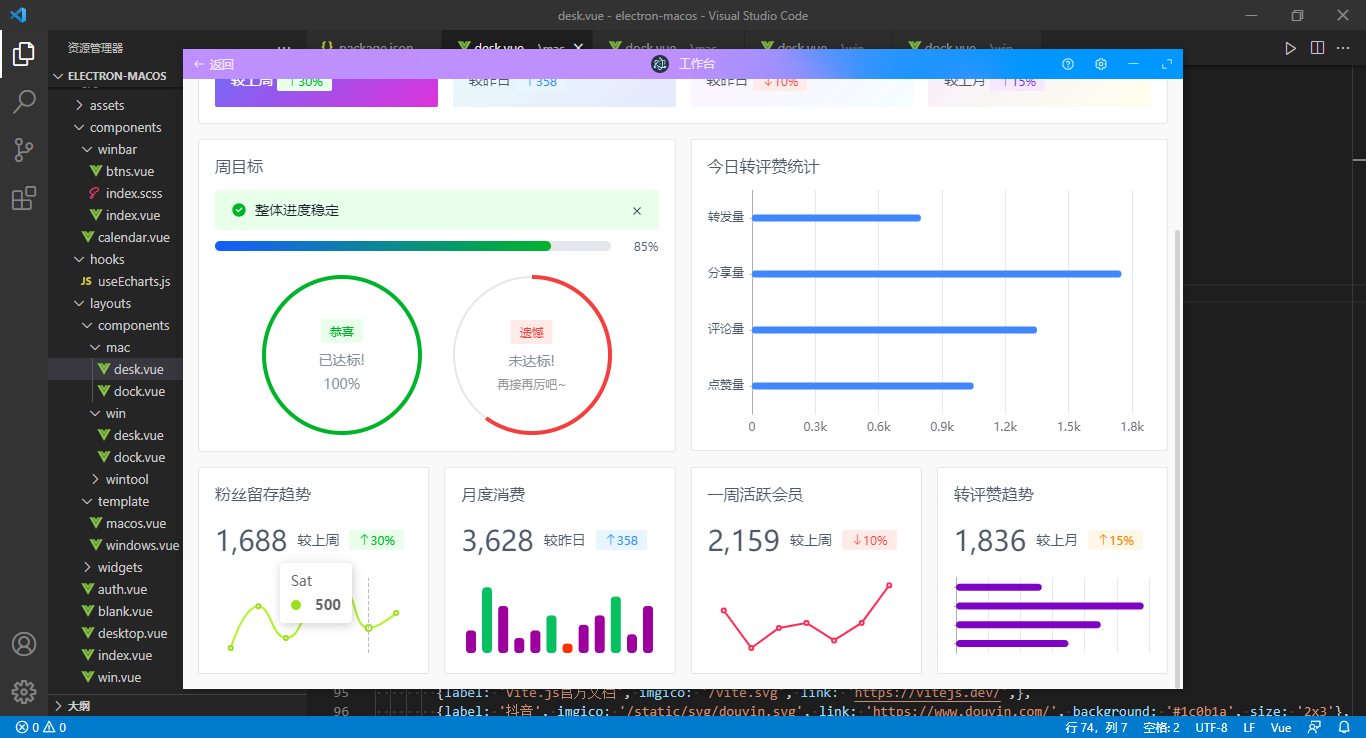
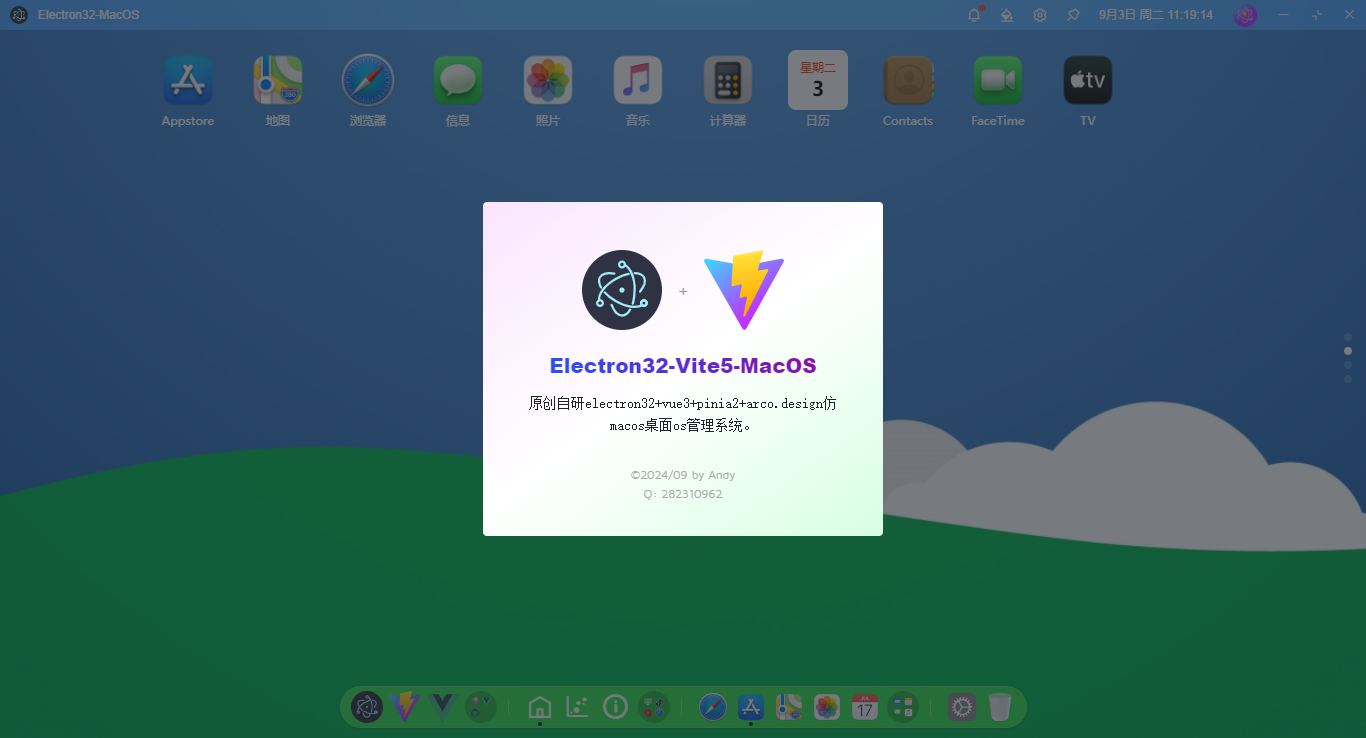
electron32-vue3-viteos客户端os模板|vue3+electronjs通用桌面os系统


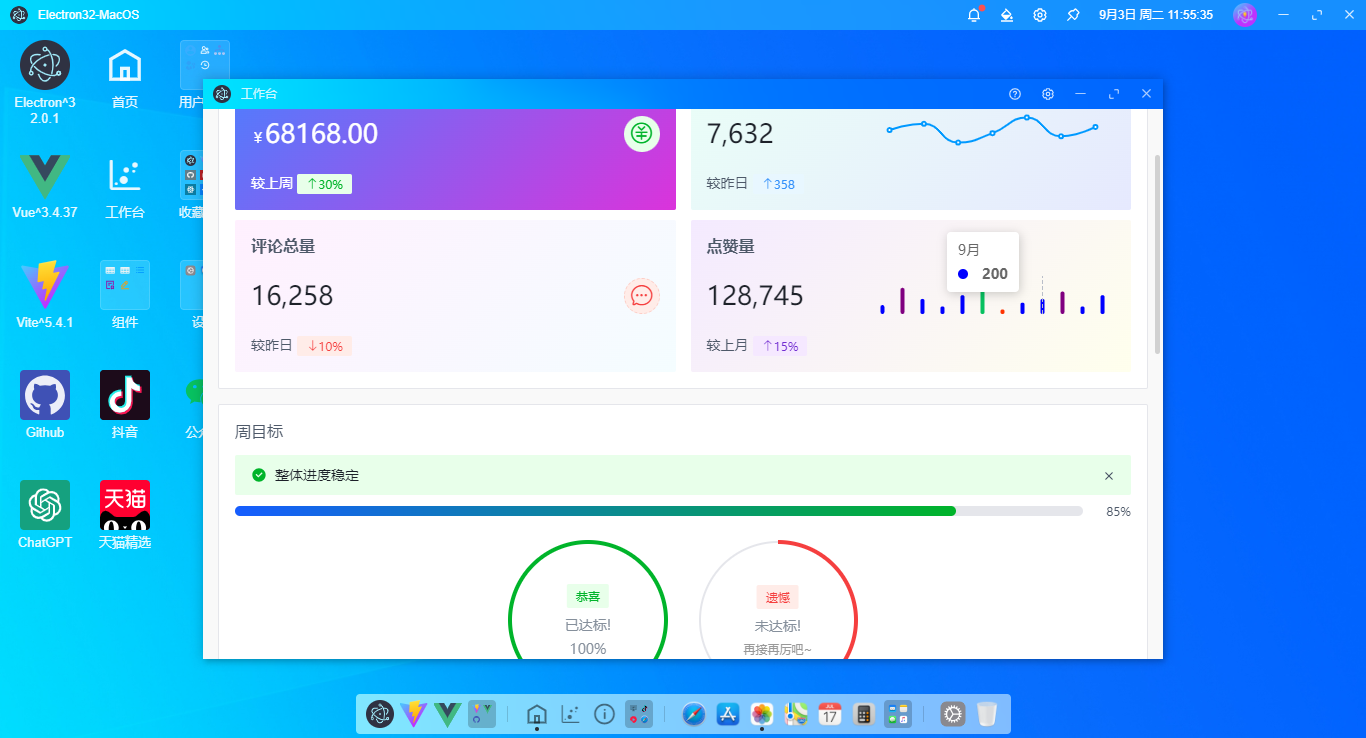
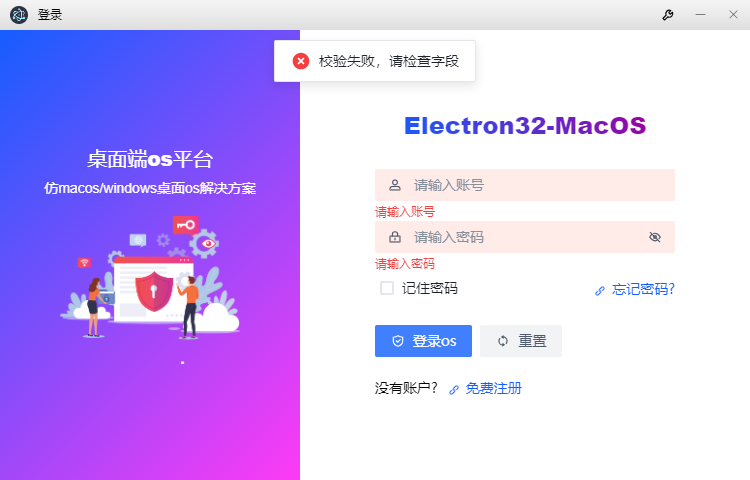
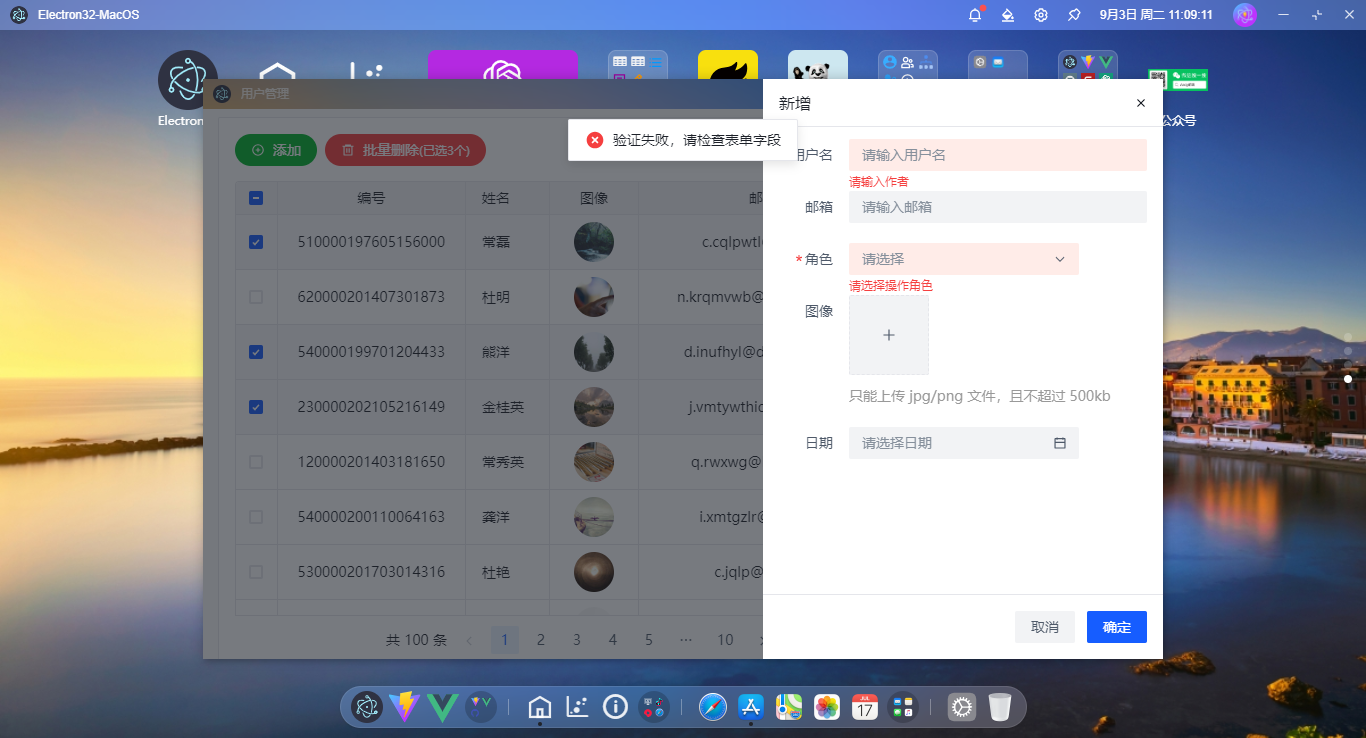
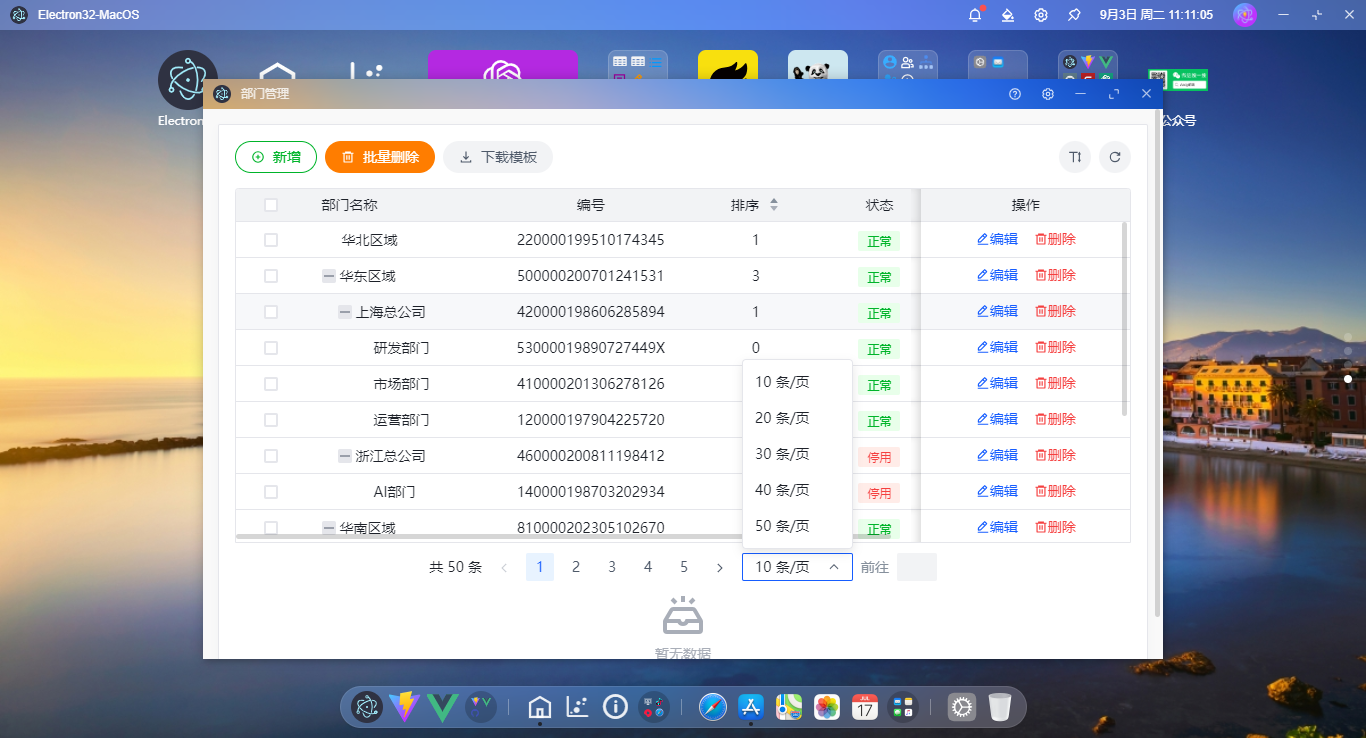
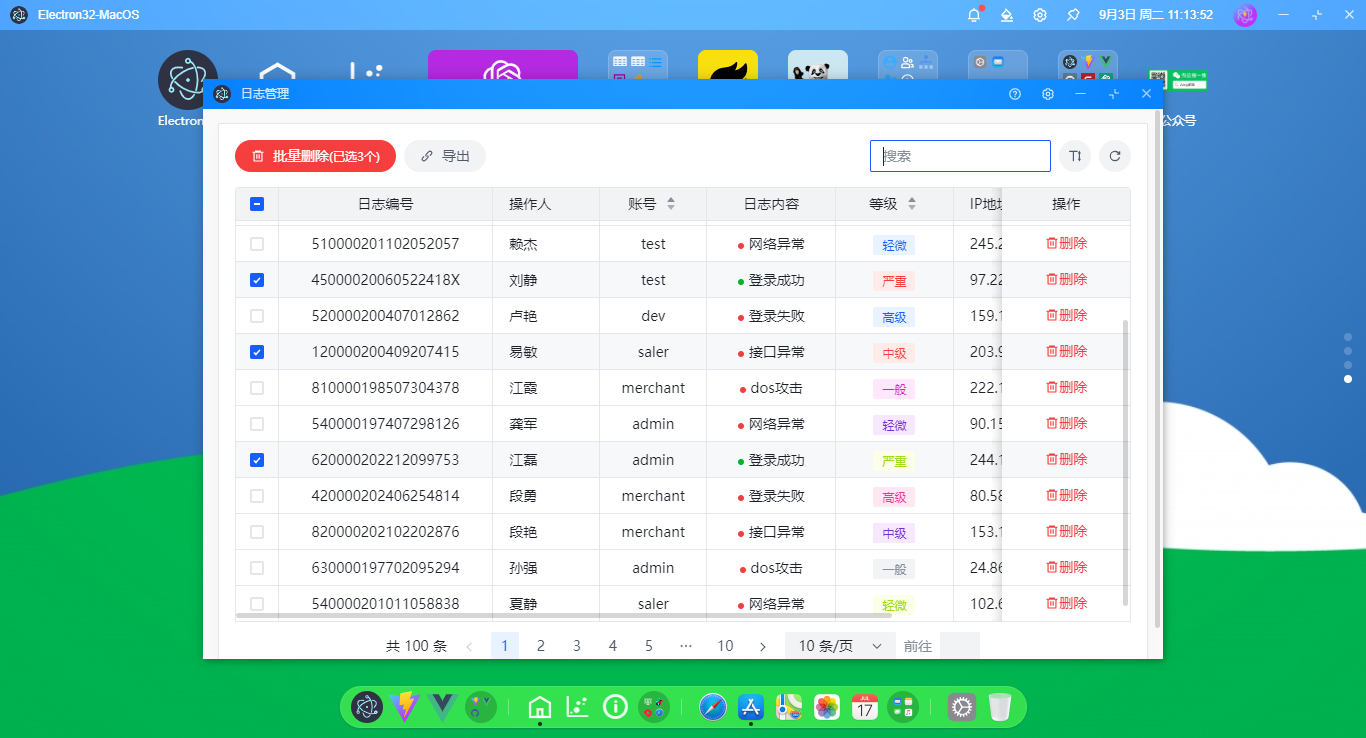
Vue3-ElectronOS基于最新前端跨平台技术栈Electron32、Vite5、Vue3、Pinia2、ArcoDesign搭建的一款桌面os式后台管理系统模板。

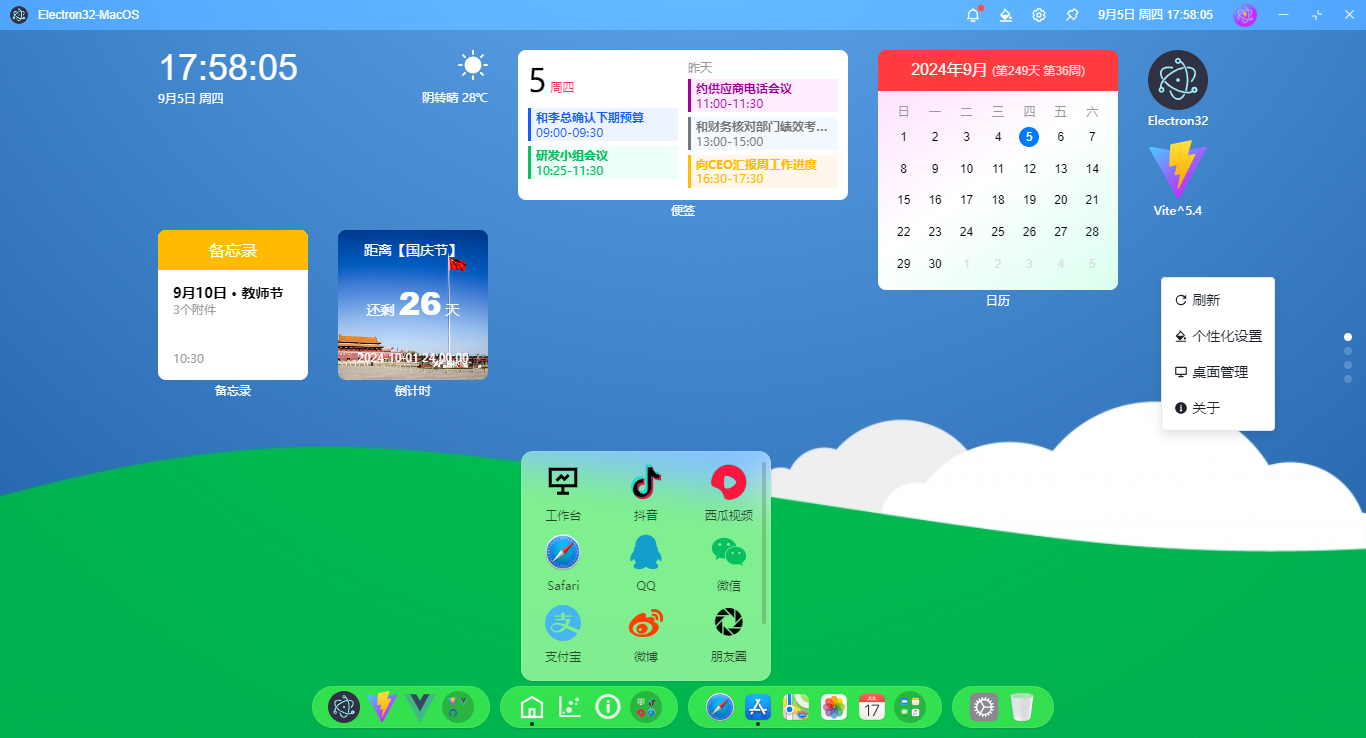
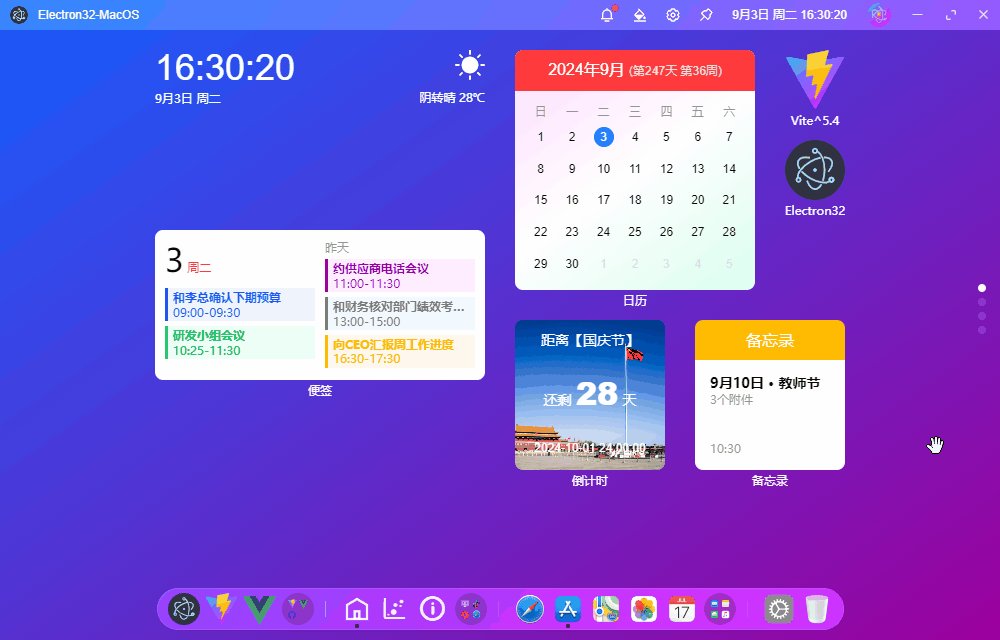
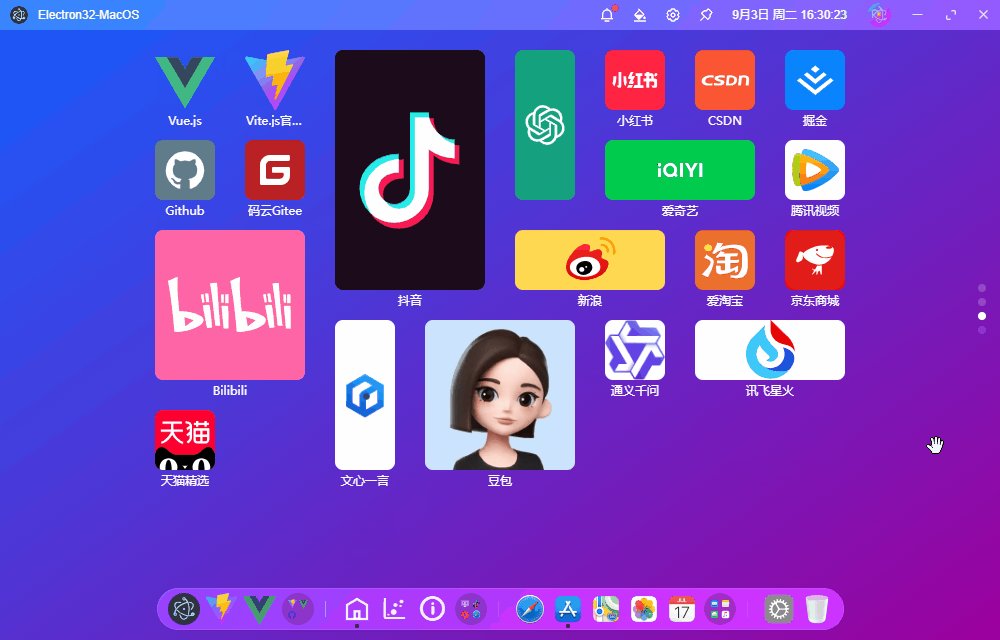
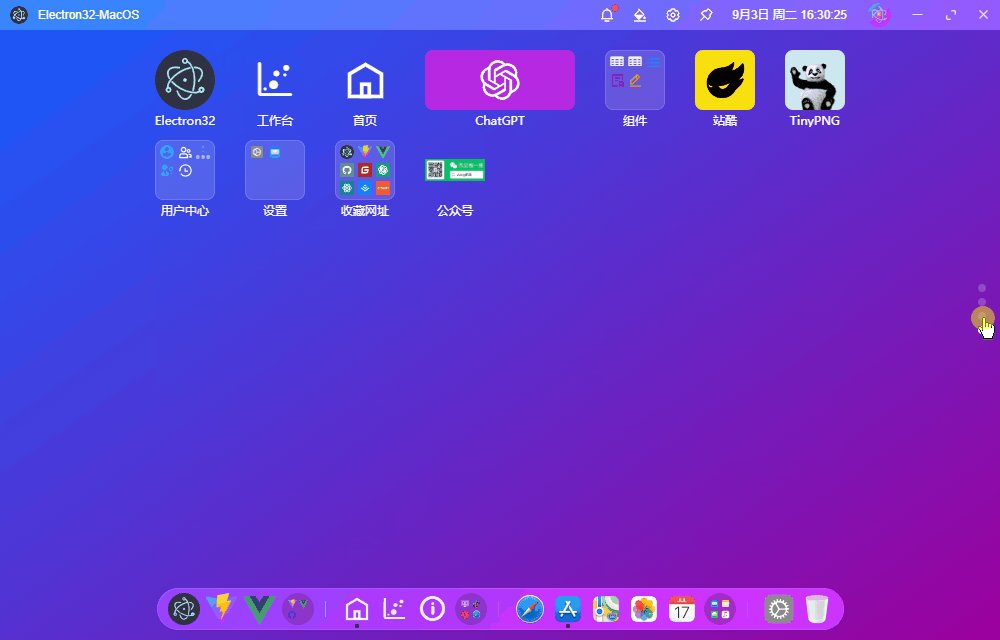
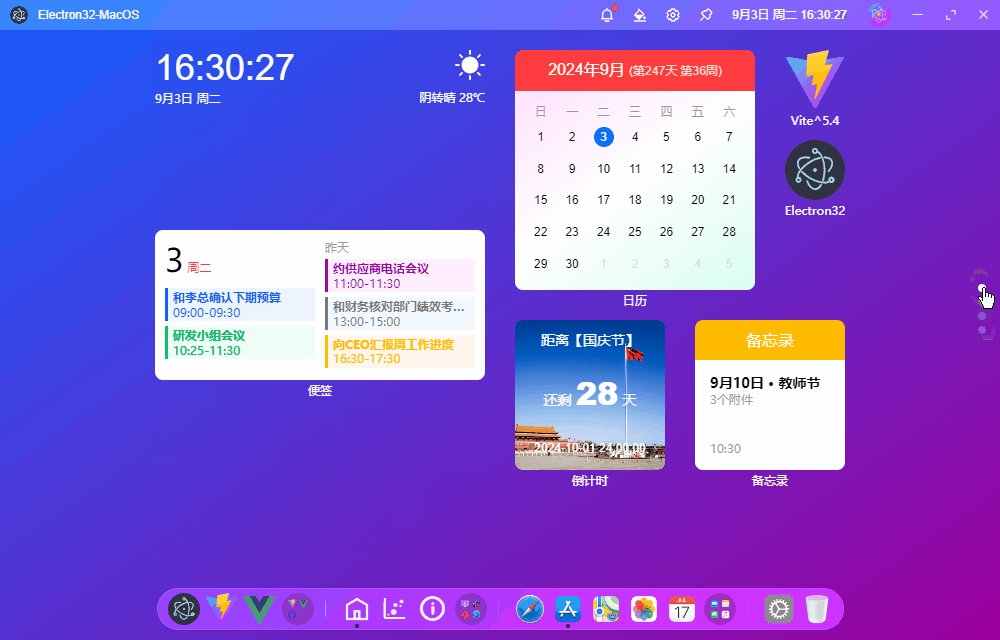
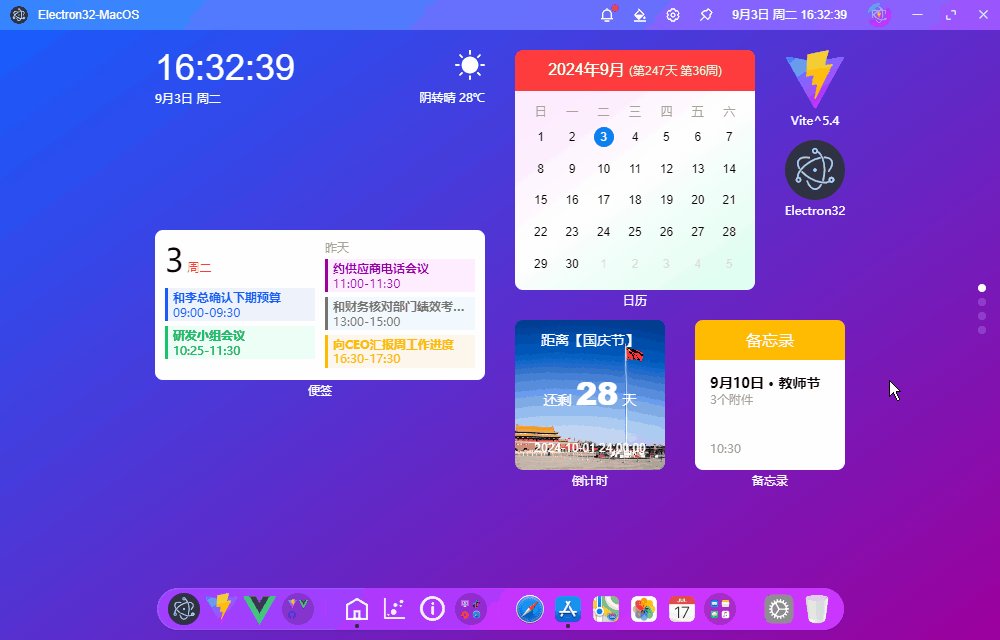
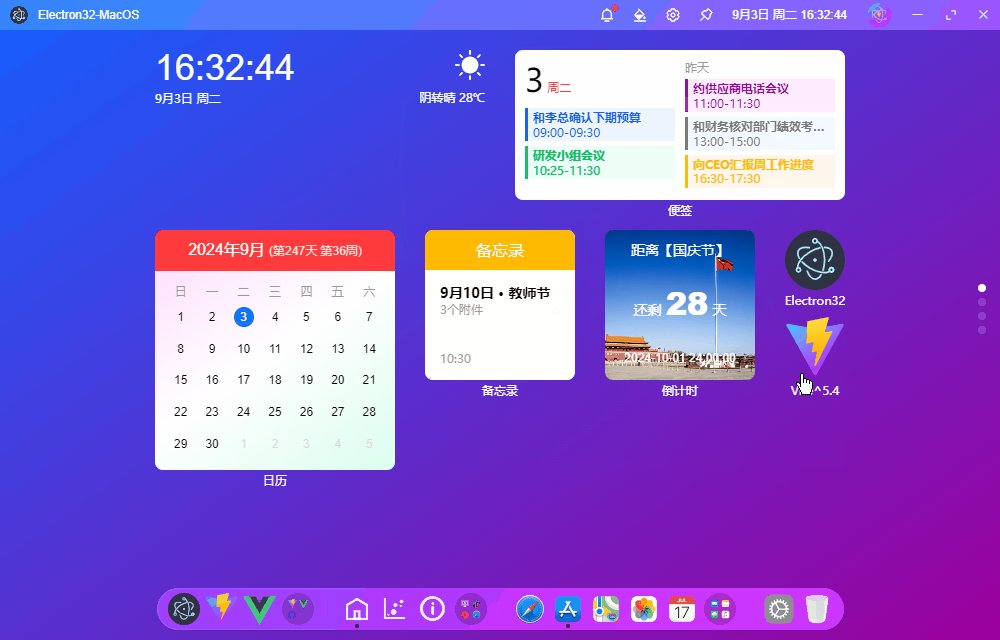
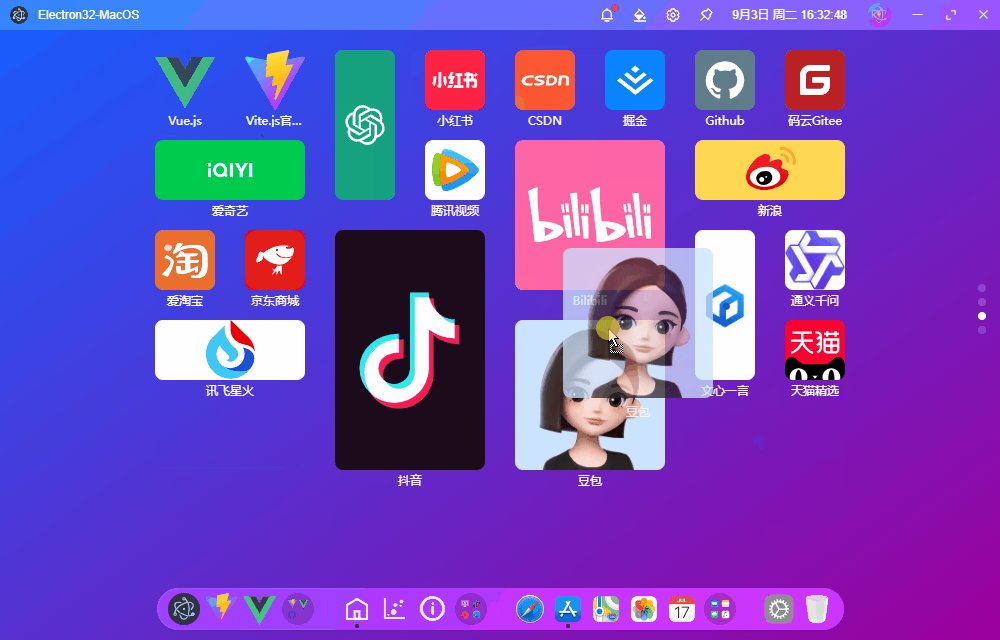
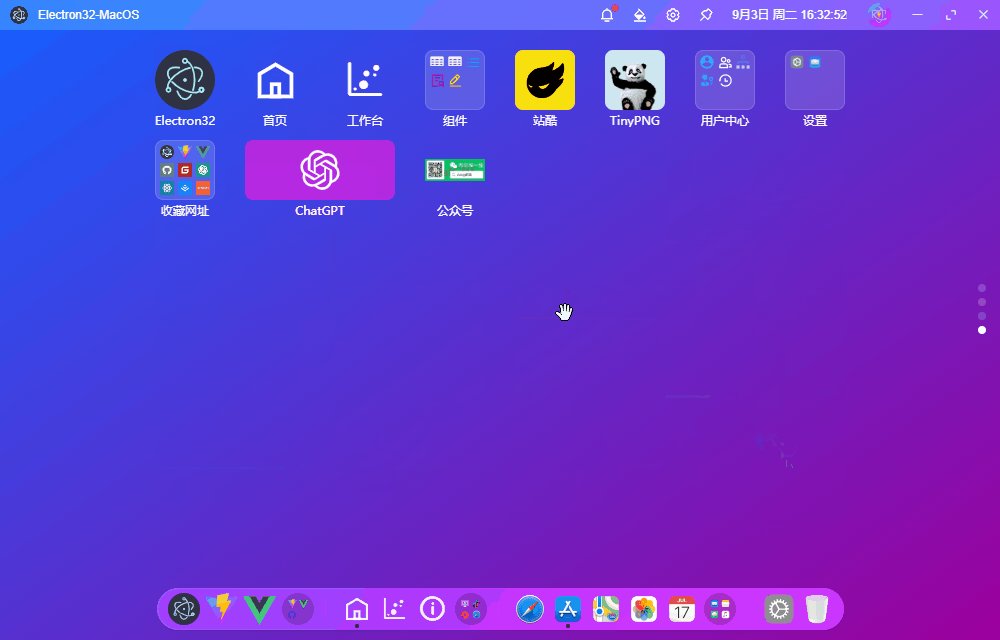
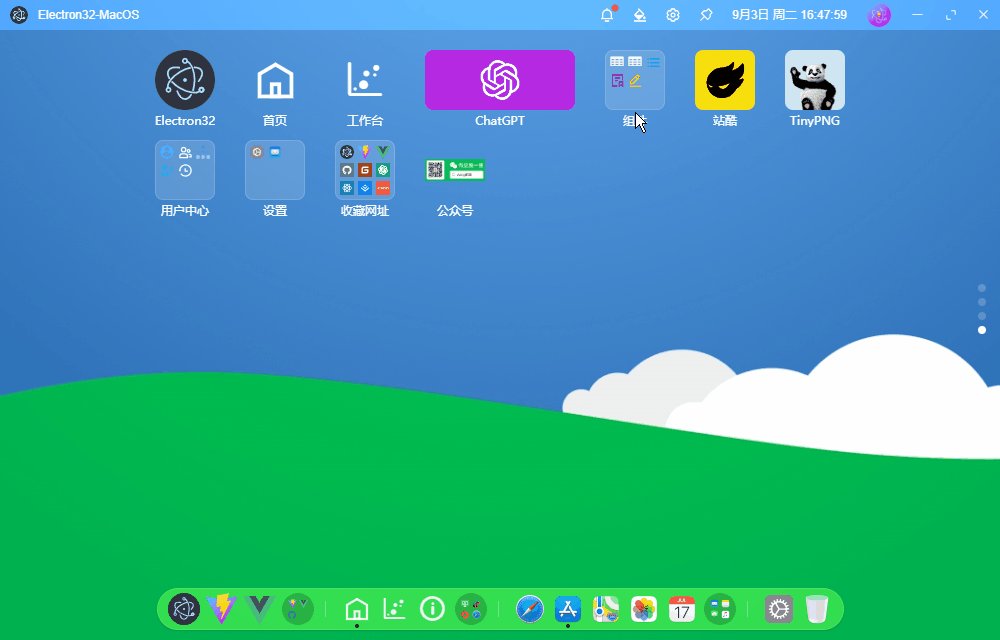
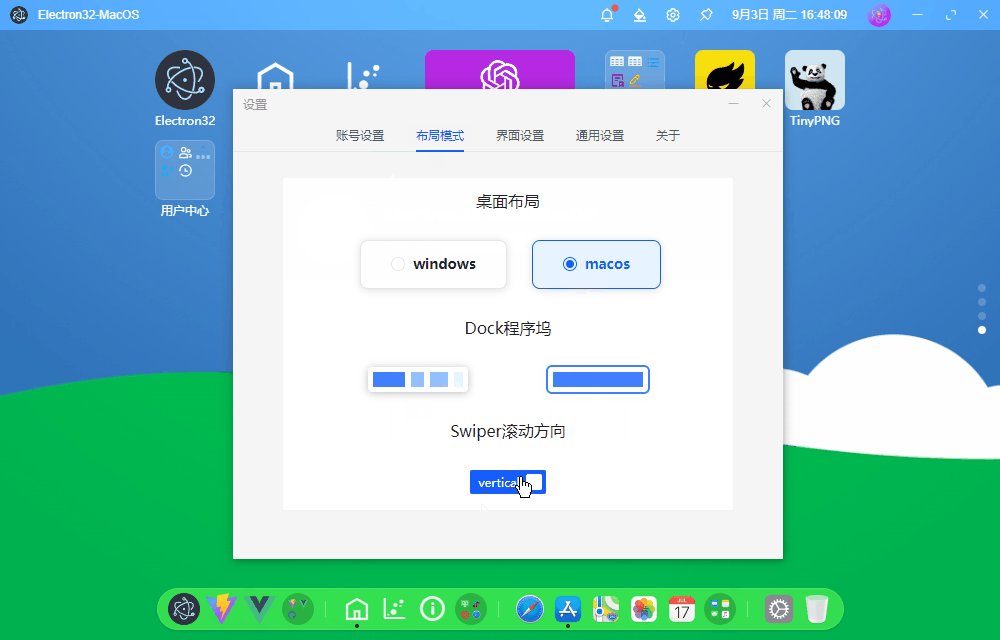
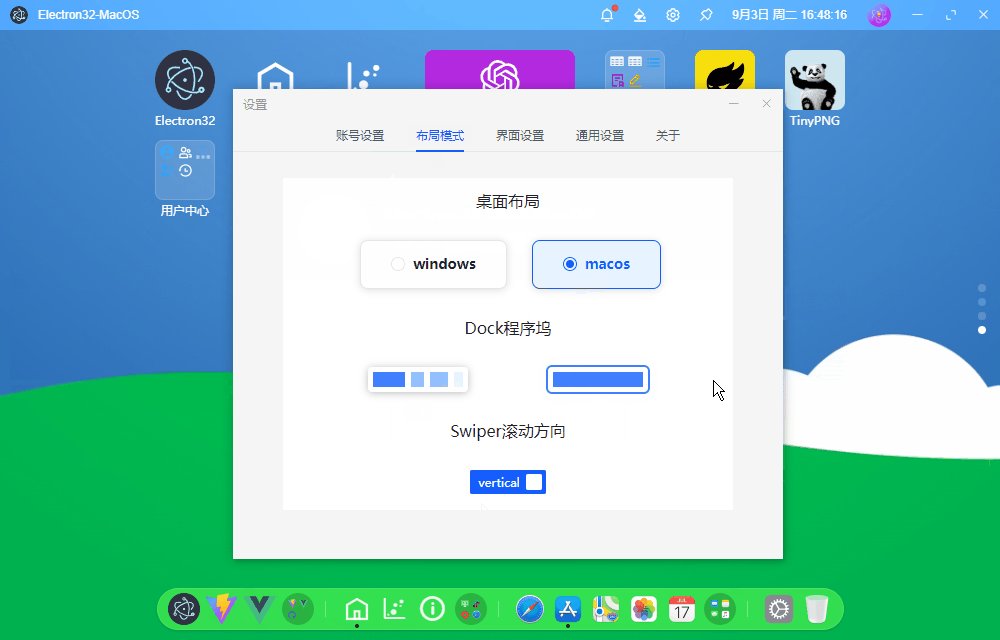
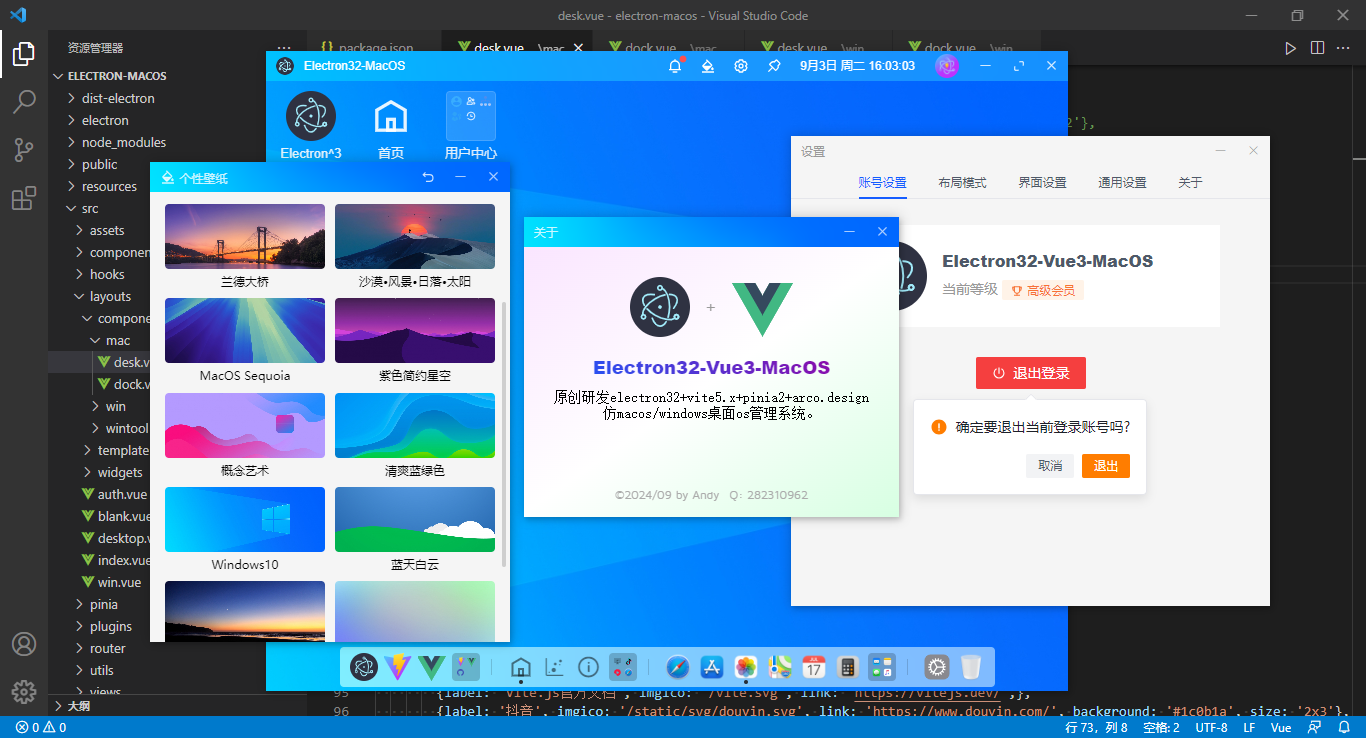
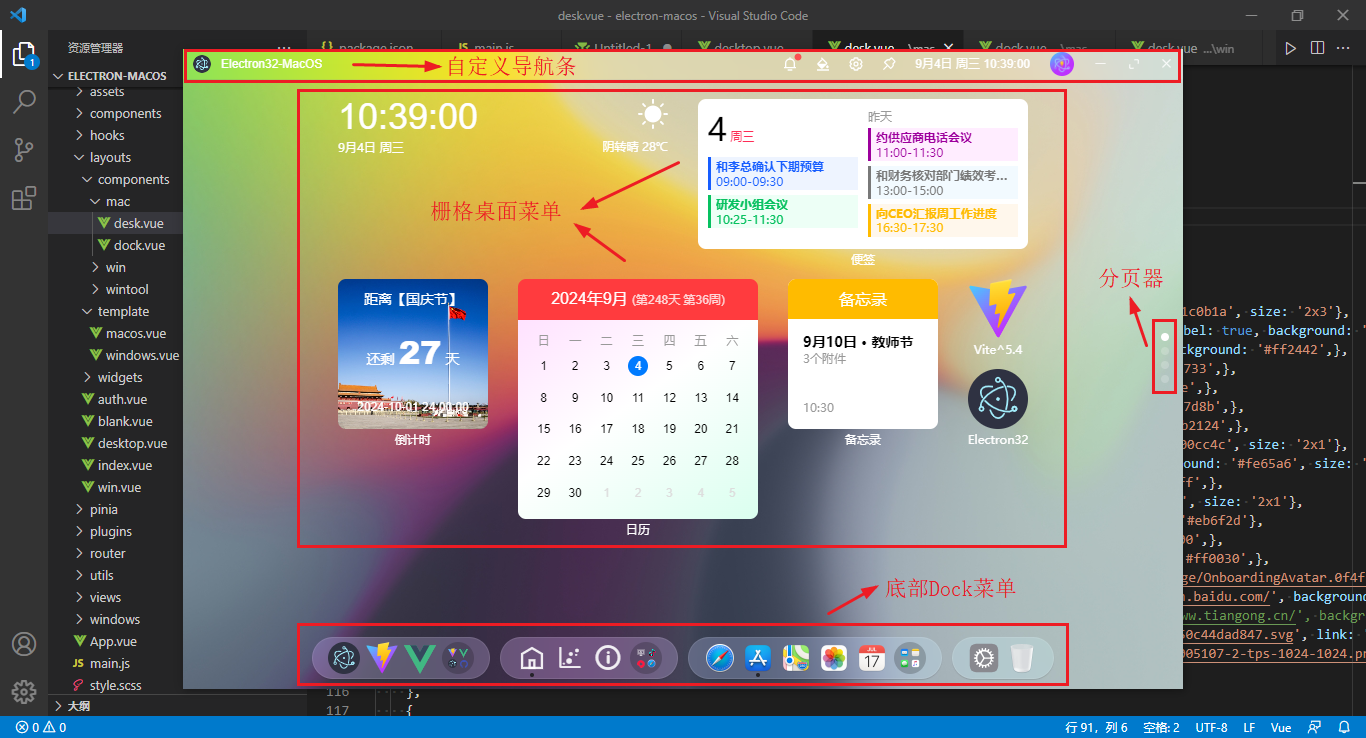
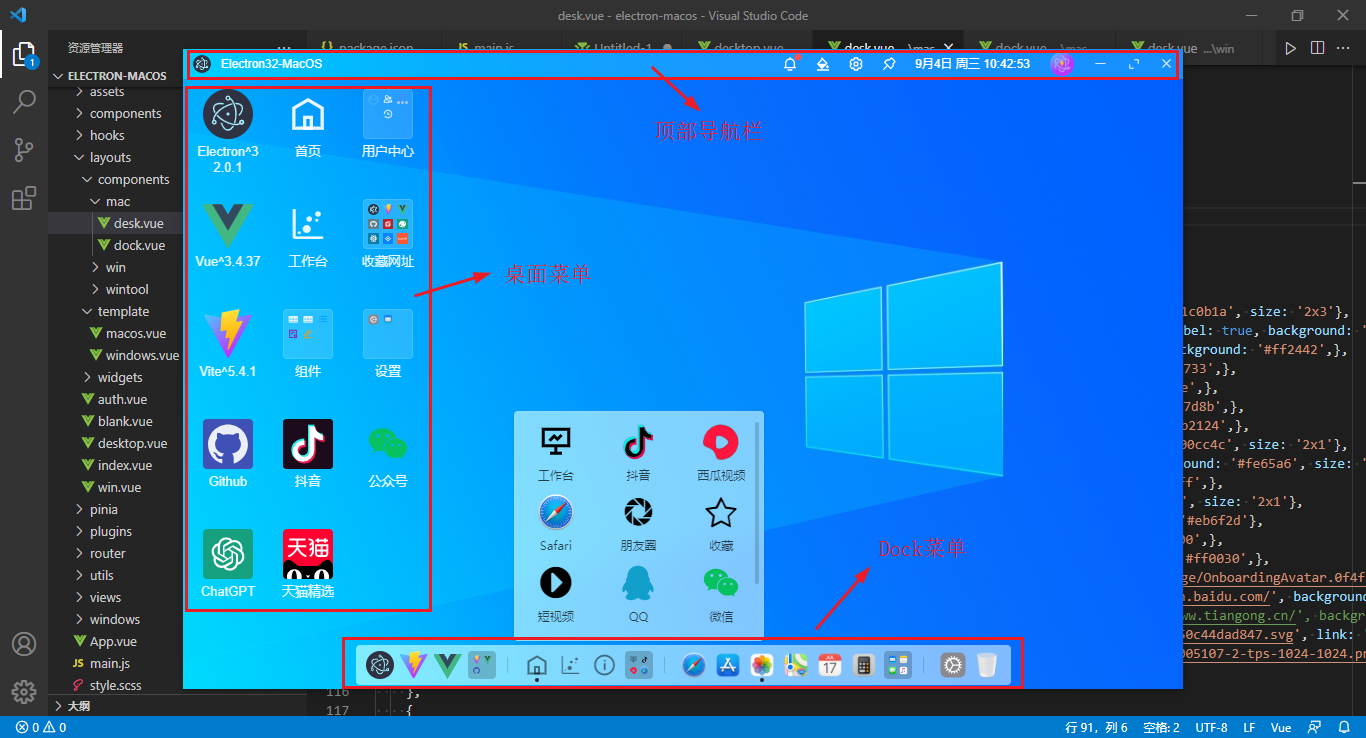
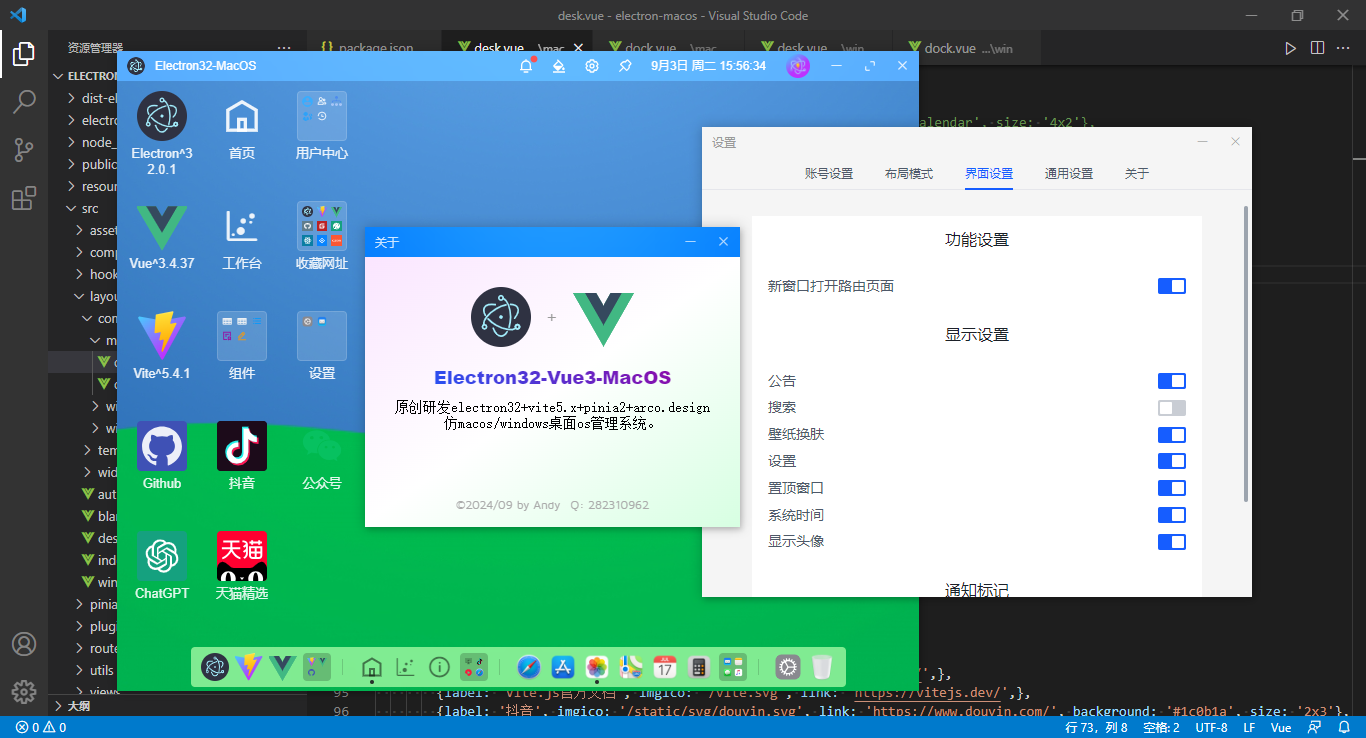
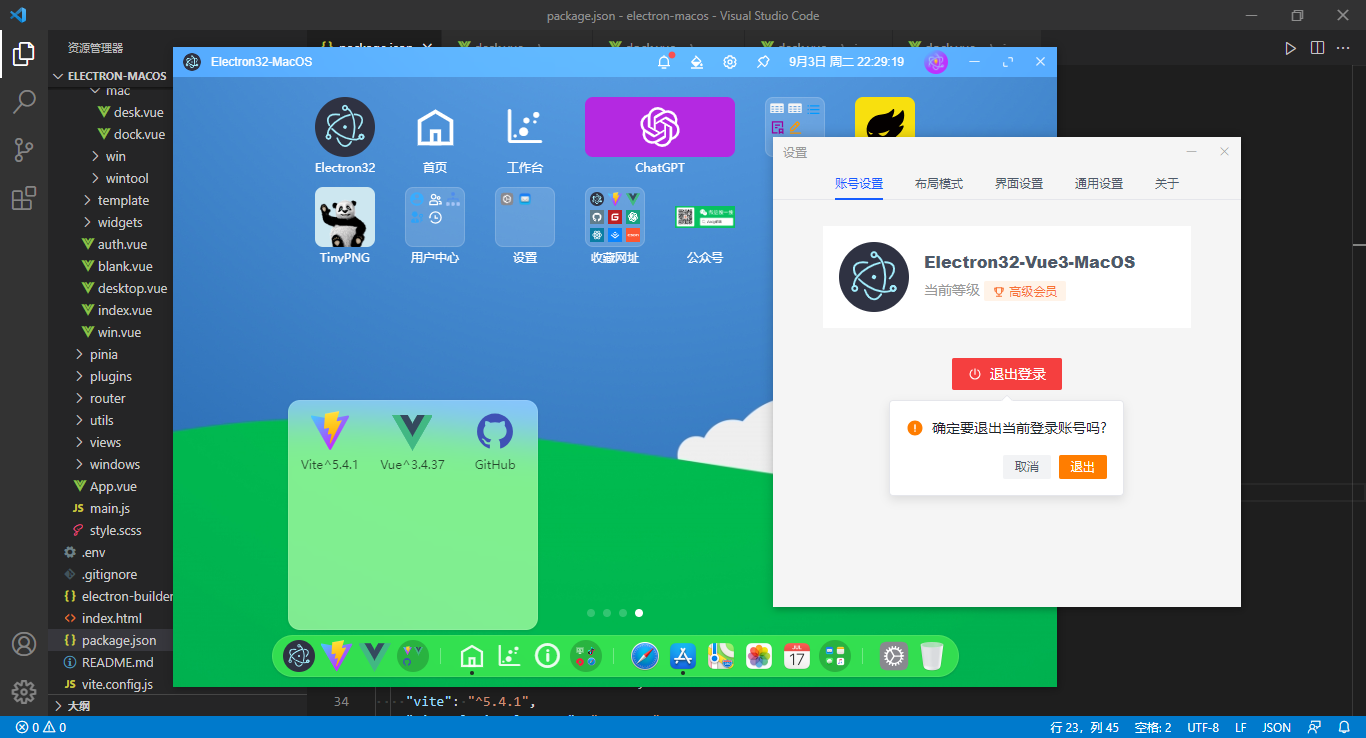
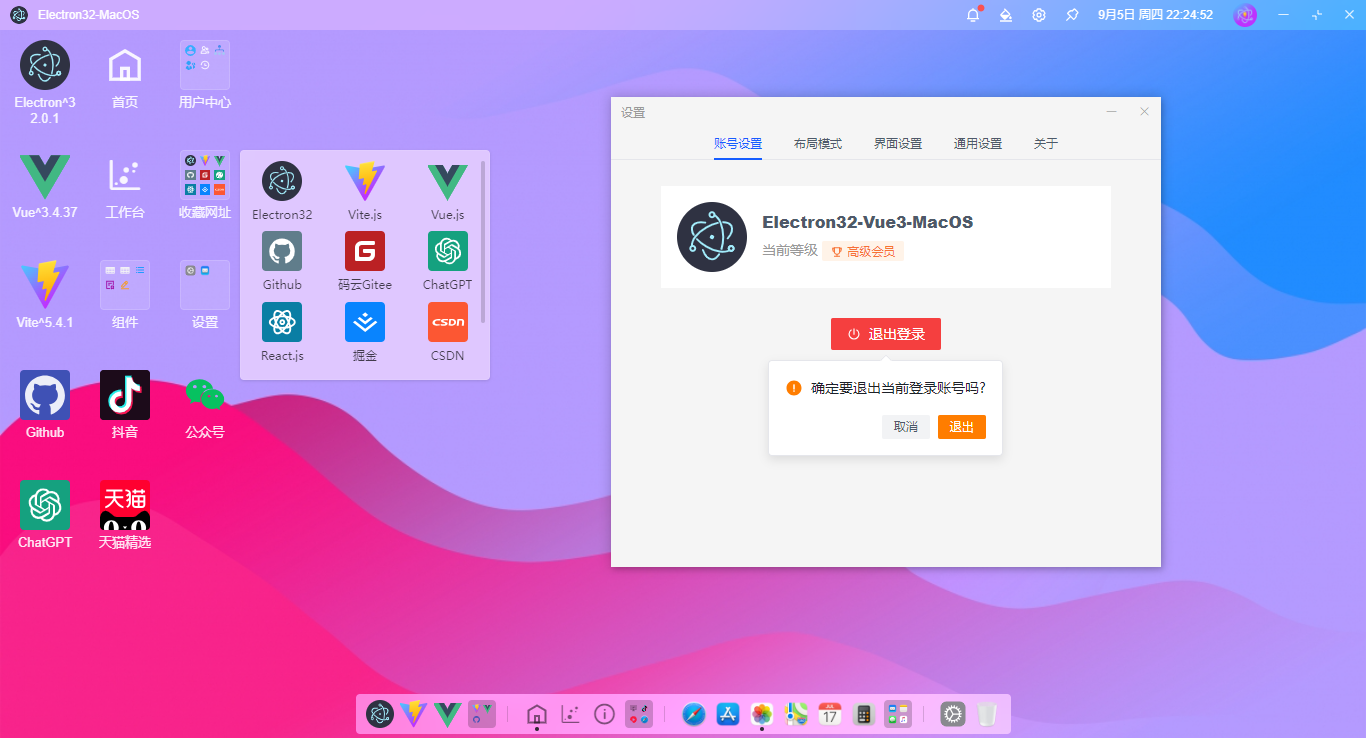
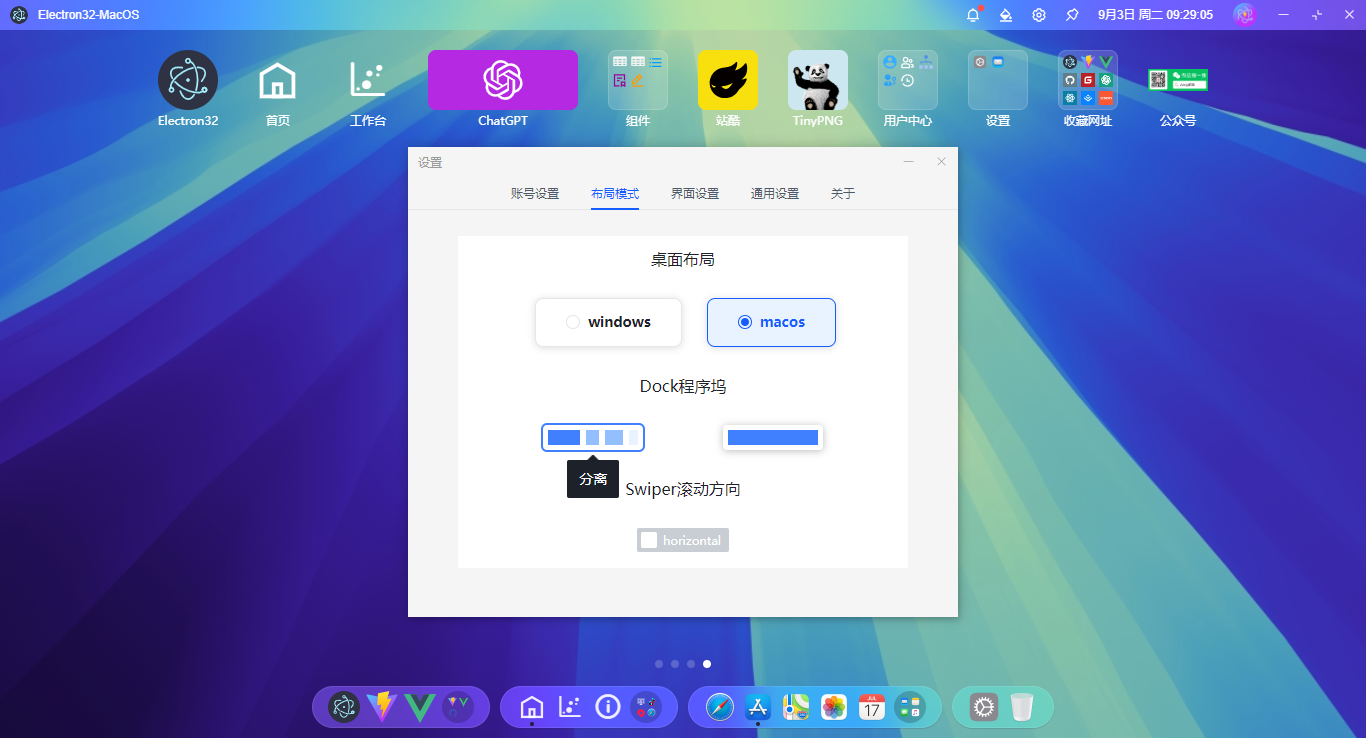
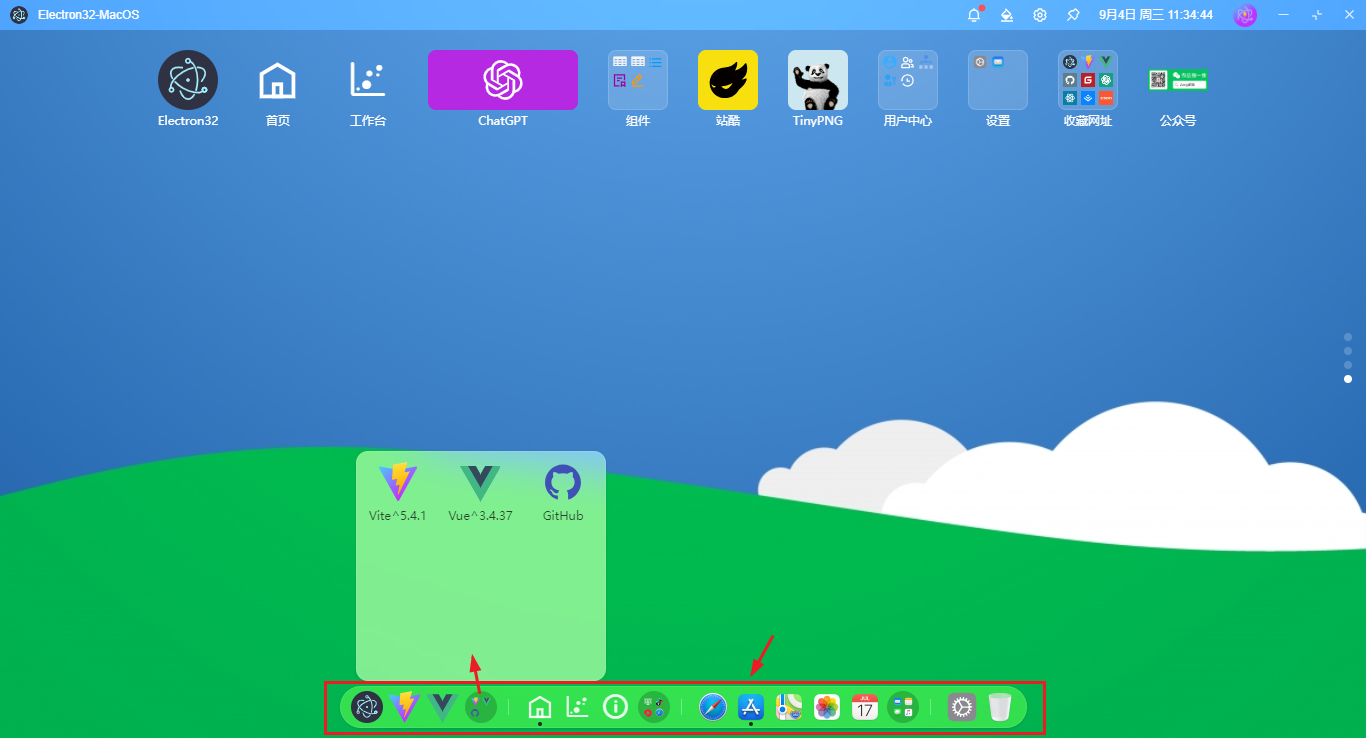
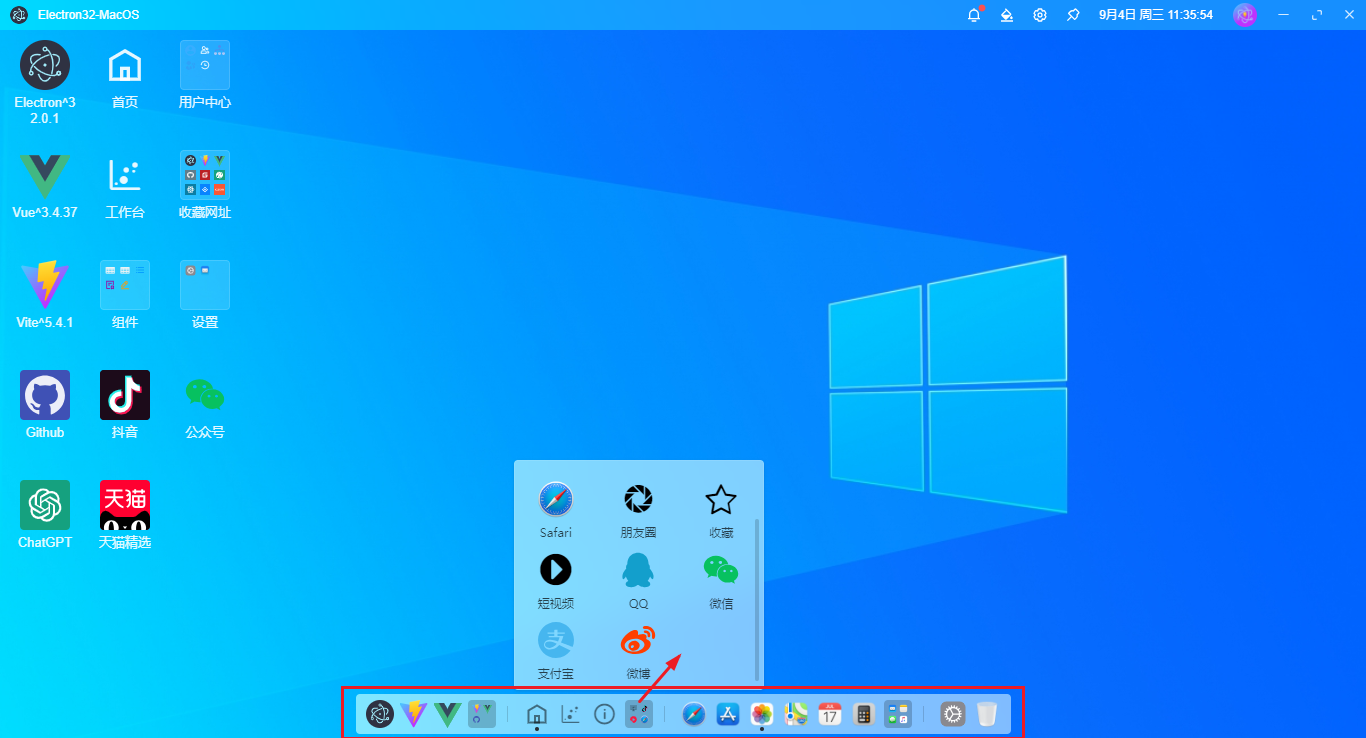
electron32-os内置了macos和windows两种桌面风格模板。

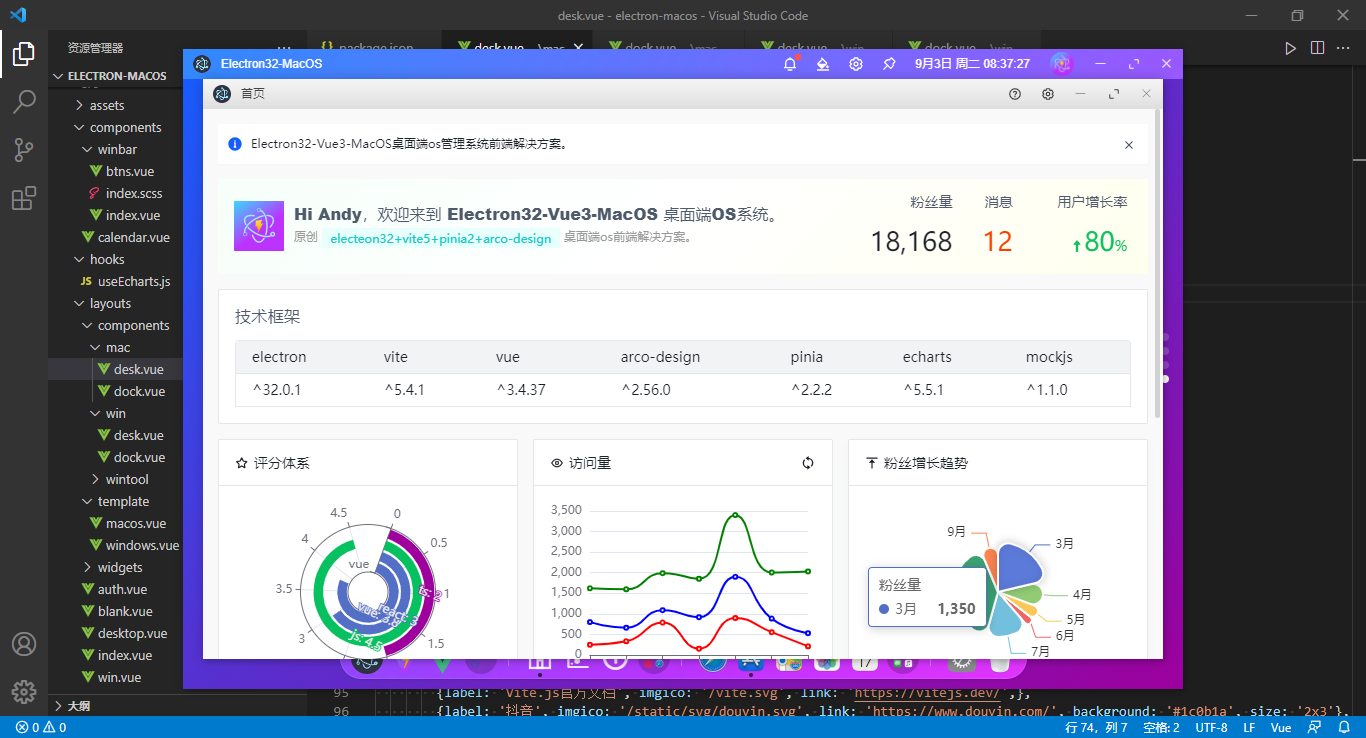
技术框架
- 技术框架:vite^5.4.1+vue^3.4.37+vue-router^4.4.3
- 跨平台框架:electron^32.0.1
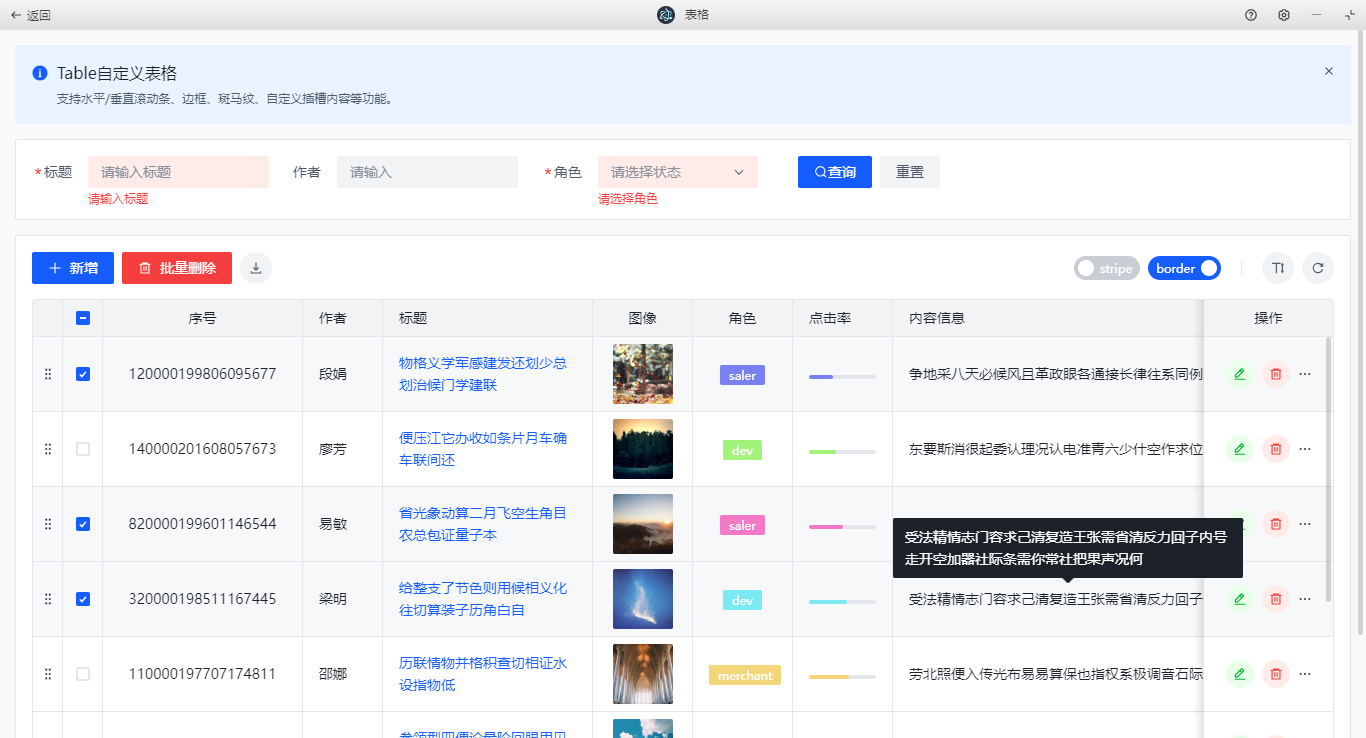
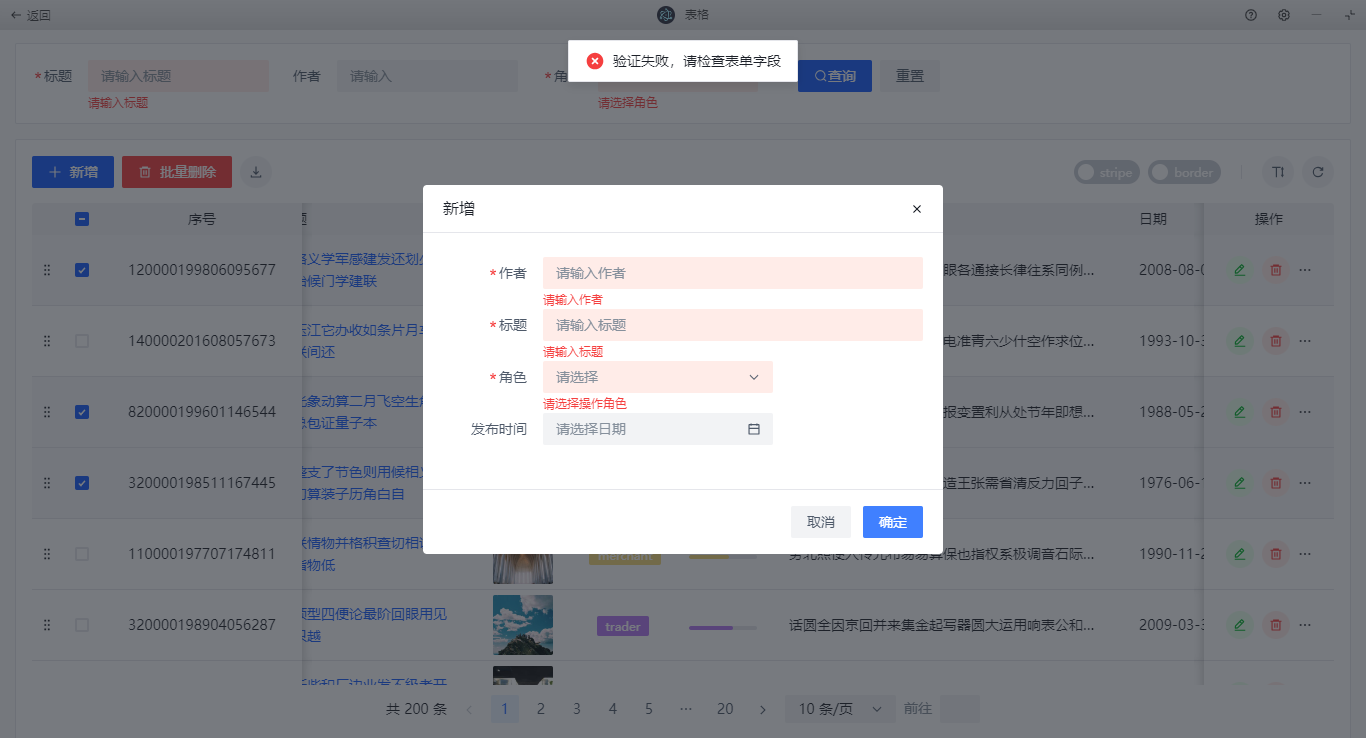
- 组件库:@arco-design/web-vue^2.56.0 (字节前端vue3组件库)
- 状态插件:pinia^2.2.2
- 拖拽插件:sortablejs^1.15.2
- 图表组件:echarts^5.5.1
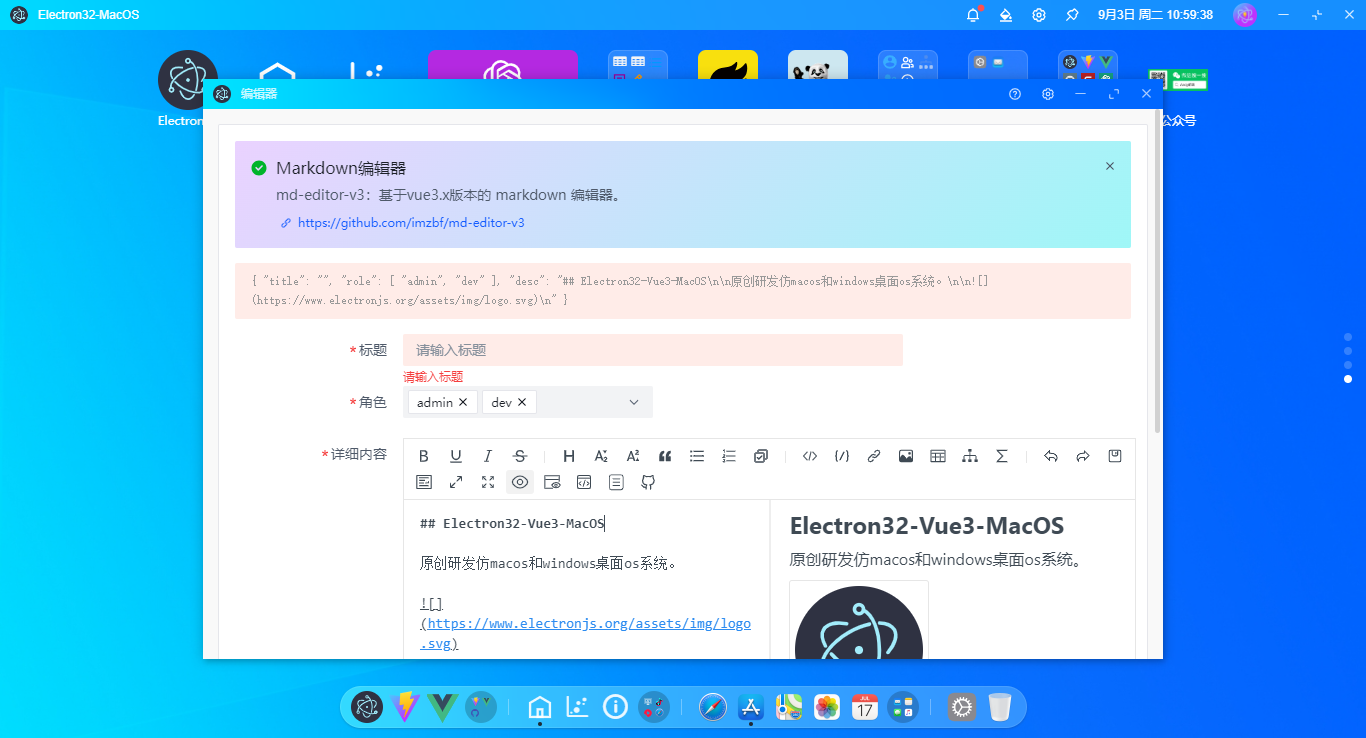
- markdown编辑器:md-editor-v3^4.19.2
- 模拟数据:mockjs^1.1.0
- 打包构建:electron-builder^24.13.3
- electron+vite插件:vite-plugin-electron^0.28.7

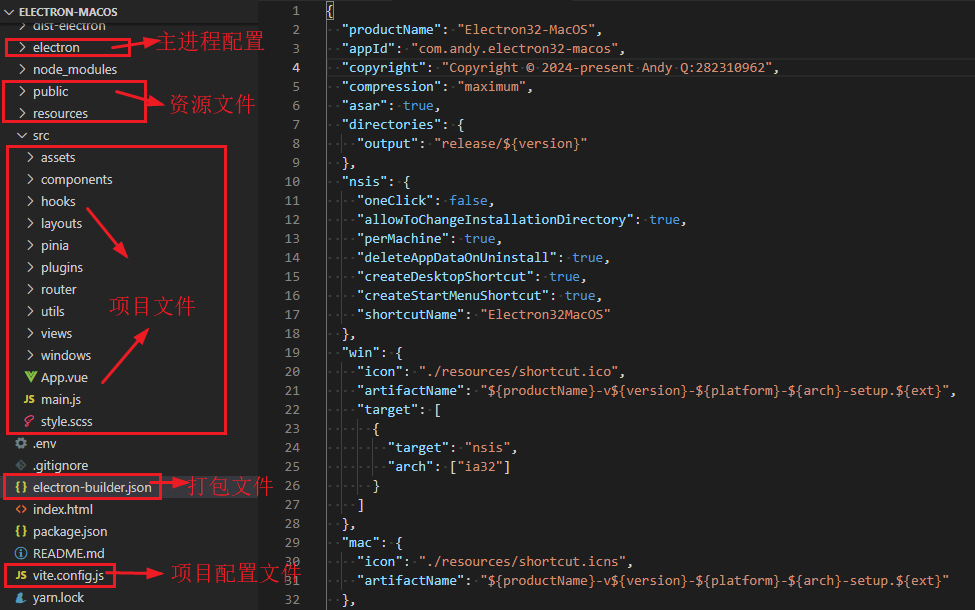
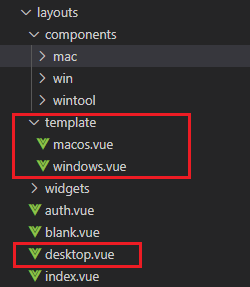
项目结构目录



electron-os桌面模板

<!-- 桌面模板 -->
<script setup>
import { appState } from '@/pinia/modules/app'
// 引入布局模板
import MacosLayout from './template/macos.vue'
import WindowsLayout from './template/windows.vue'
const appstate = appState()
const DeskLayout = {
macos: MacosLayout,
windows: WindowsLayout
}
</script>
<template>
<div class="vu__container" :style="{'--themeSkin': appstate.config.skin}">
<component :is="DeskLayout[appstate.config.layout]" />
</div>
</template>

<script setup>
import Wintool from '@/layouts/components/wintool/index.vue'
import Desk from '@/layouts/components/mac/desk.vue'
import Dock from '@/layouts/components/mac/dock.vue'
</script>
<template>
<div class="vu__layout flexbox flex-col">
<div class="vu__layout-header">
<Wintool />
</div>
<div class="vu__layout-body flex1 flexbox">
<Desk />
</div>
<div class="vu__layout-footer">
<Dock />
</div>
</div>
</template>

















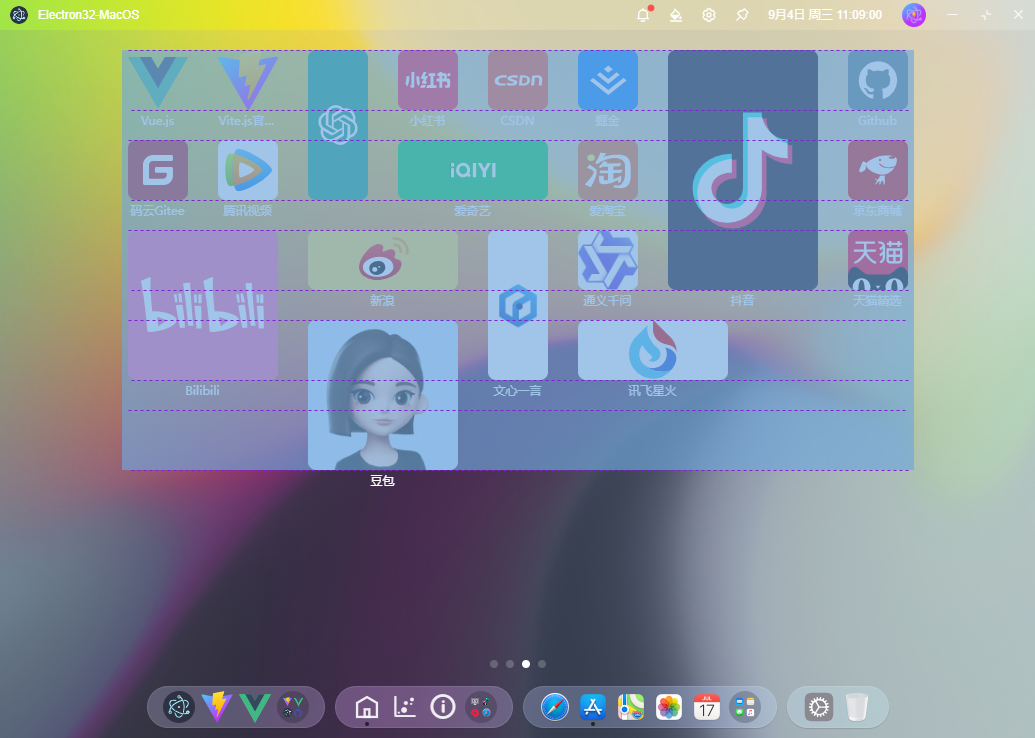
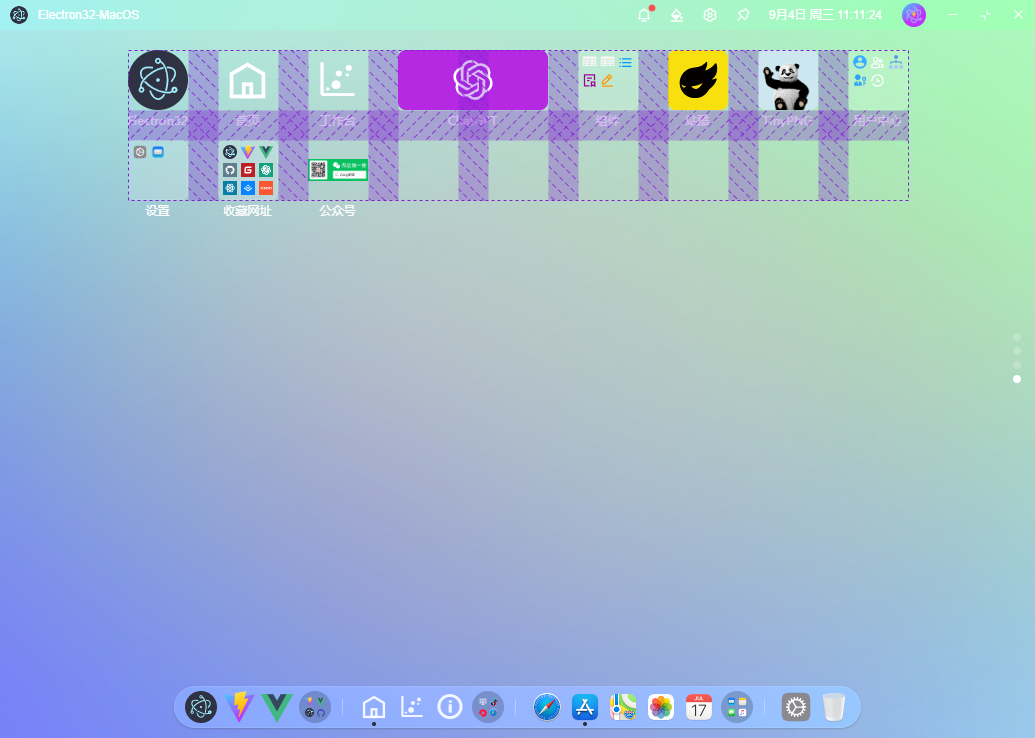
electron-os栅格布局引擎


桌面图标支持如下自定义配置
const deskGridVariable = ref({
'--icon-radius': '10px', // 圆角
'--icon-size': '60px', // 图标尺寸
'--icon-gap-col': '30px', // 水平间距
'--icon-gap-row': '30px', // 垂直间距
'--icon-labelSize': '12px', // 标签文字大小
'--icon-labelColor': '#fff', // 标签颜色
'--icon-fit': 'contain', // 图标自适应模式
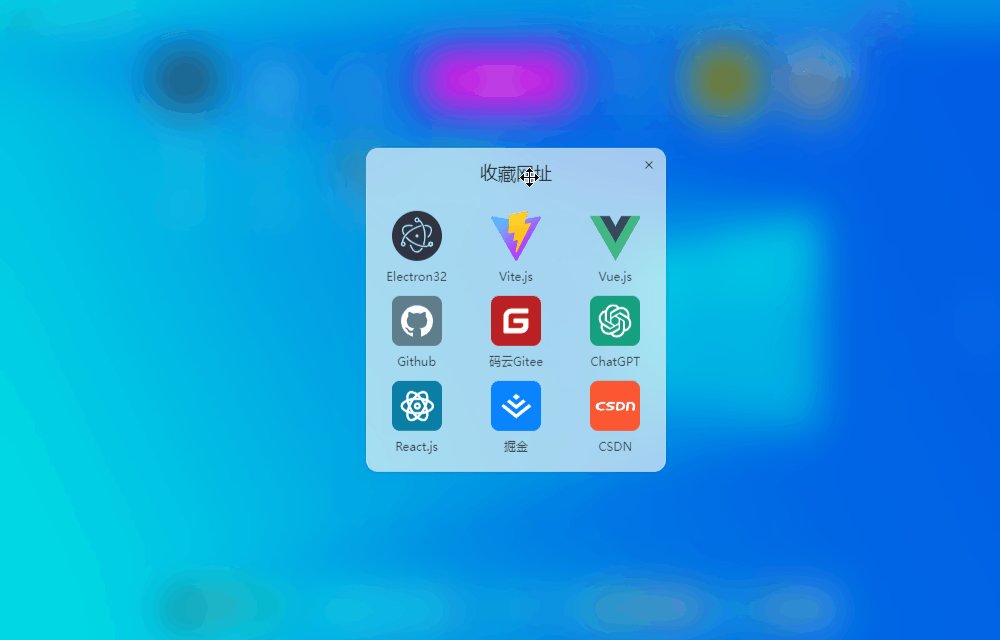
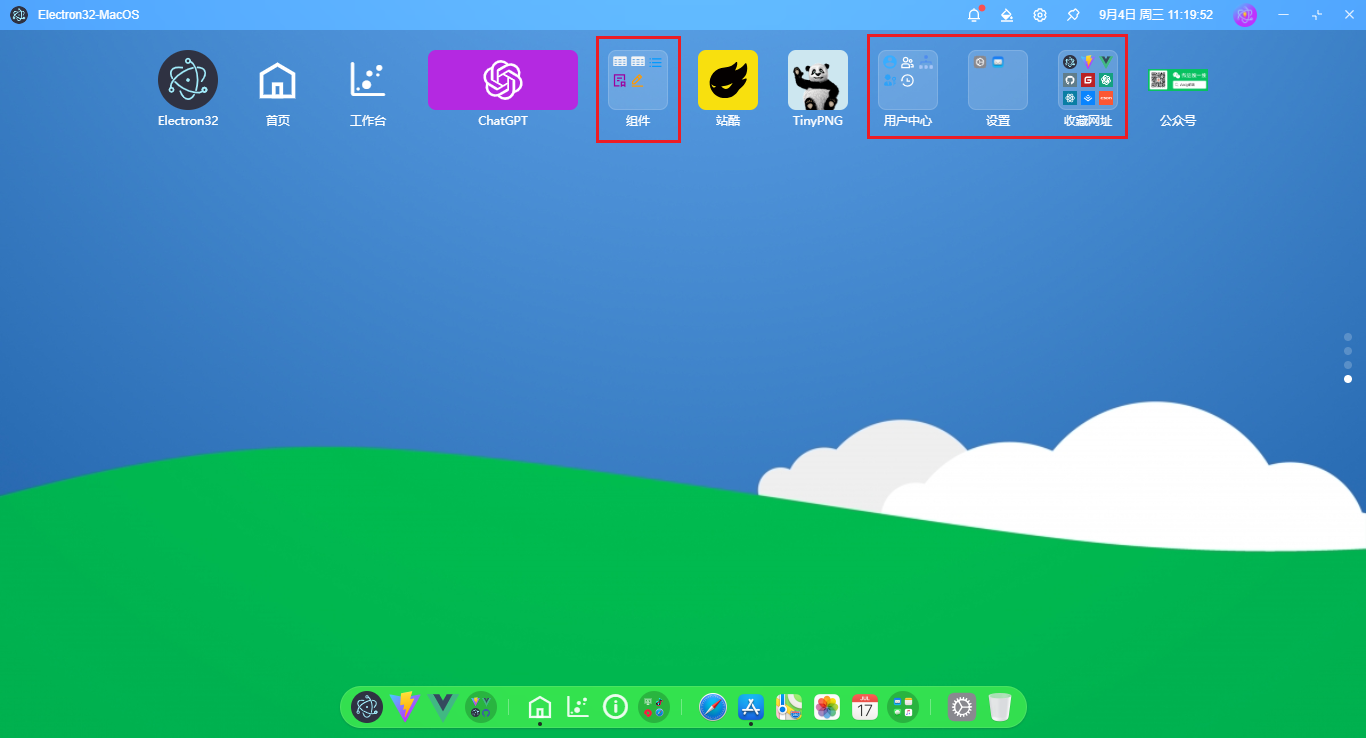
})桌面菜单配置参数
/**
* label 图标标签
* imgico 图标(本地或网络图片) 支持Arco Design内置图标或自定义iconfont字体图标
* path 跳转路由地址
* link 跳转外部链接
* hideLabel 是否隐藏图标标签
* background 自定义图标背景色
* color 自定义图标颜色
* size 栅格布局(16种) 1x1 1x2 1x3 1x4、2x1 2x2 2x3 2x4、3x1 3x2 3x3 3x4、4x1 4x2 4x3 4x4
* onClick 点击图标回调函数
* children 二级菜单配置 * isNewin 新窗口打开路由页面
*/

const deskMenu = [
{
uid: 'd137f210-507e-7e8e-1950-9deefac27e48',
list: [
{imgico: markRaw(Today), size: '2x2'},
{label: '日历', imgico: markRaw(Calendar3x3), size: '3x3'},
{label: 'Electron32', imgico: '/electron.svg', link: 'https://www.electronjs.org/'},
// ...
]
},
{
uid: 'g270f210-207e-6e8e-2650-9deefac27e48',
list: [
{label: 'Appstore', imgico: '/static/mac/appstore.png'},
// ...
]
},
{
uid: 't165f210-607e-4e8e-9950-9deefac27e48',
list: [
{label: 'Vue.js', imgico: '/vue.svg', link: 'https://vuejs.org/',},
{label: 'Vite.js官方文档', imgico: '/vite.svg', link: 'https://vitejs.dev/',},
// ...
]
},
{
uid: 'u327f210-207e-1e8e-9950-9deefac27e48',
list: [
{label: 'Electron32', imgico: '/electron.svg', link: 'https://www.electronjs.org/'},
{label: '首页', imgico: markRaw(IconHome), path: '/home', color: '#fff', isNewin: true},
{label: '工作台', imgico: 'elec-icon-dotchart', path: '/home/dashboard', color: '#fff'},
// ...
{
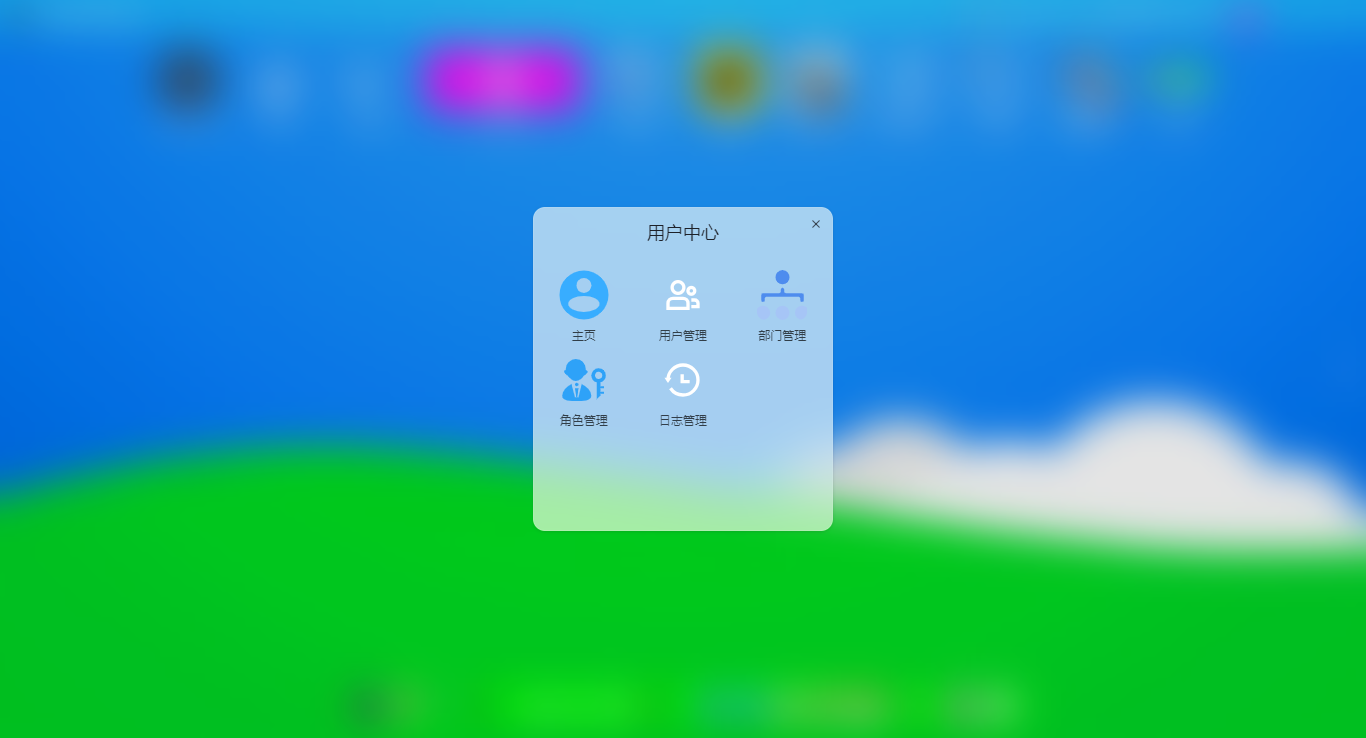
label: '用户中心',
children: [
{label: '主页', imgico: '/static/svg/ucenter.svg', path: '/setting'},
{label: '用户管理', imgico: markRaw(IconUserGroup), path: '/user', color: '#fff'},
// ...
]
},
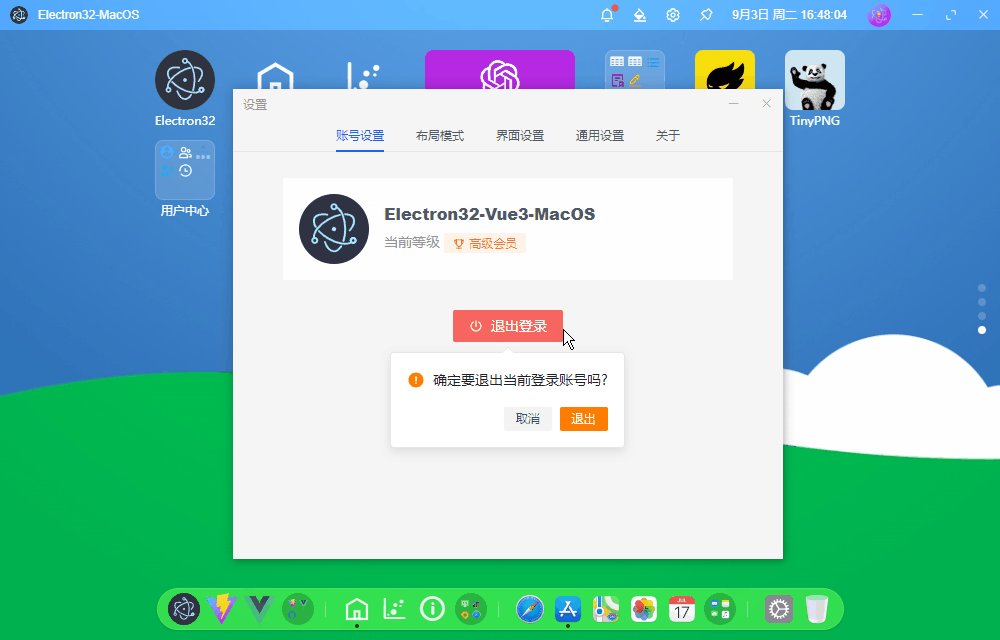
{
label: '设置',
children: [
// ...
]
},
{
label: '收藏网址',
children: [
{label: 'Electron32', imgico: '/electron.svg', link: 'https://www.electronjs.org/'},
{label: 'Vite.js', imgico: '/vite.svg',},
// ...
]
},
{
label: '公众号', imgico: '/static/qrimg.png', color: '#07c160',
onClick: () => {
Modal.info({
// ...
})
}
},
]
}
]

综上就是electron32+vite5实战开发桌面端os系统的一些分享,希望对大家有些帮助~
作者:xiaoyan2017
链接: https://www.cnblogs.com/xiaoyan2017/p/18396212
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。


0条评论