tauri2-vue3admin原创
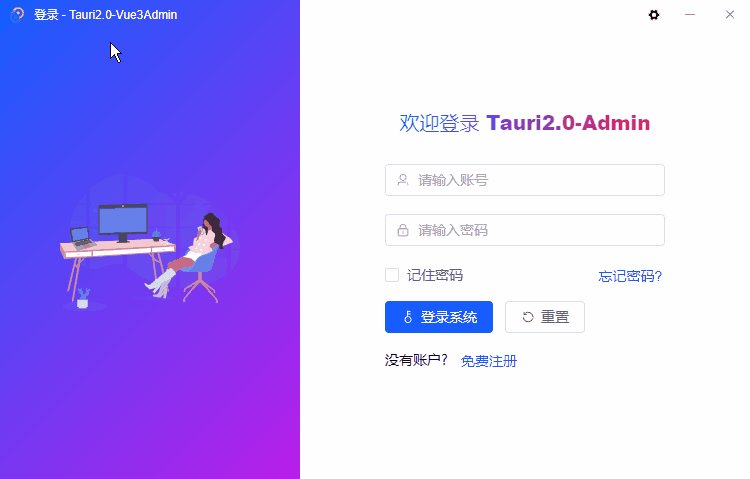
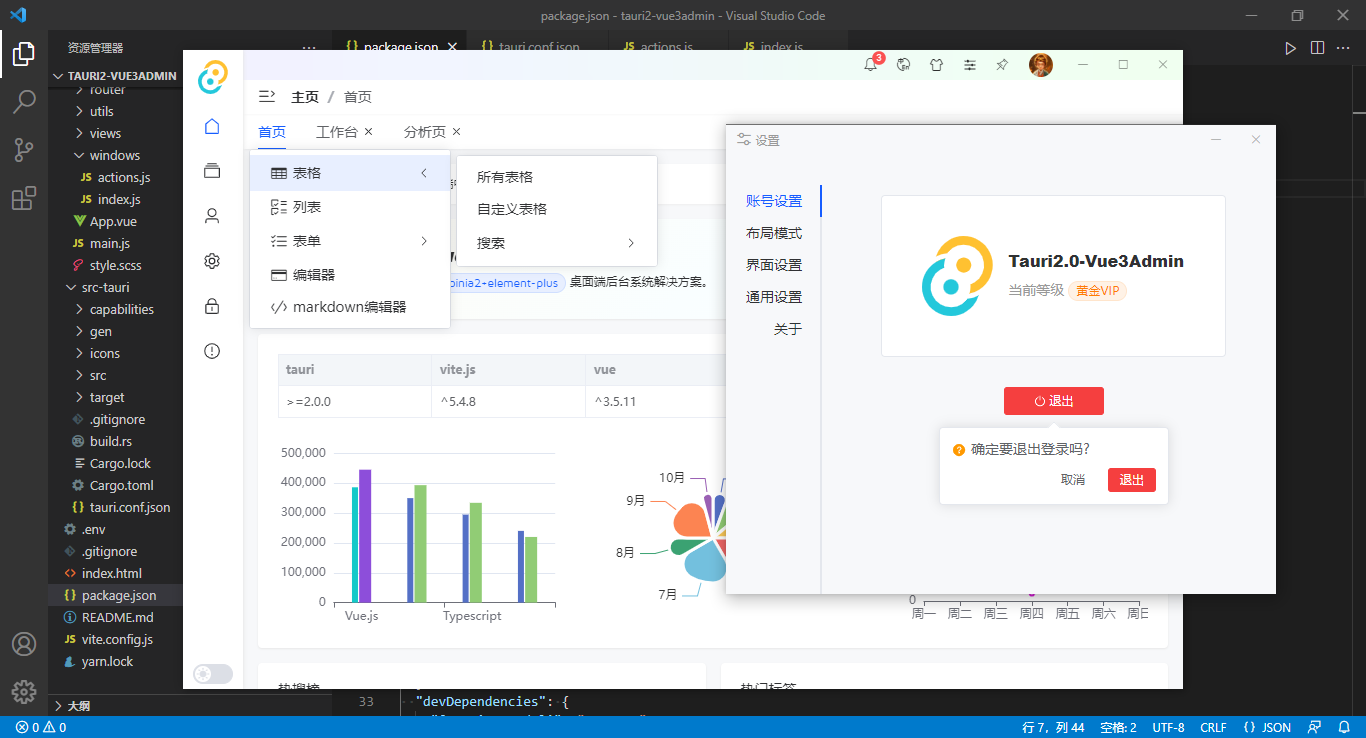
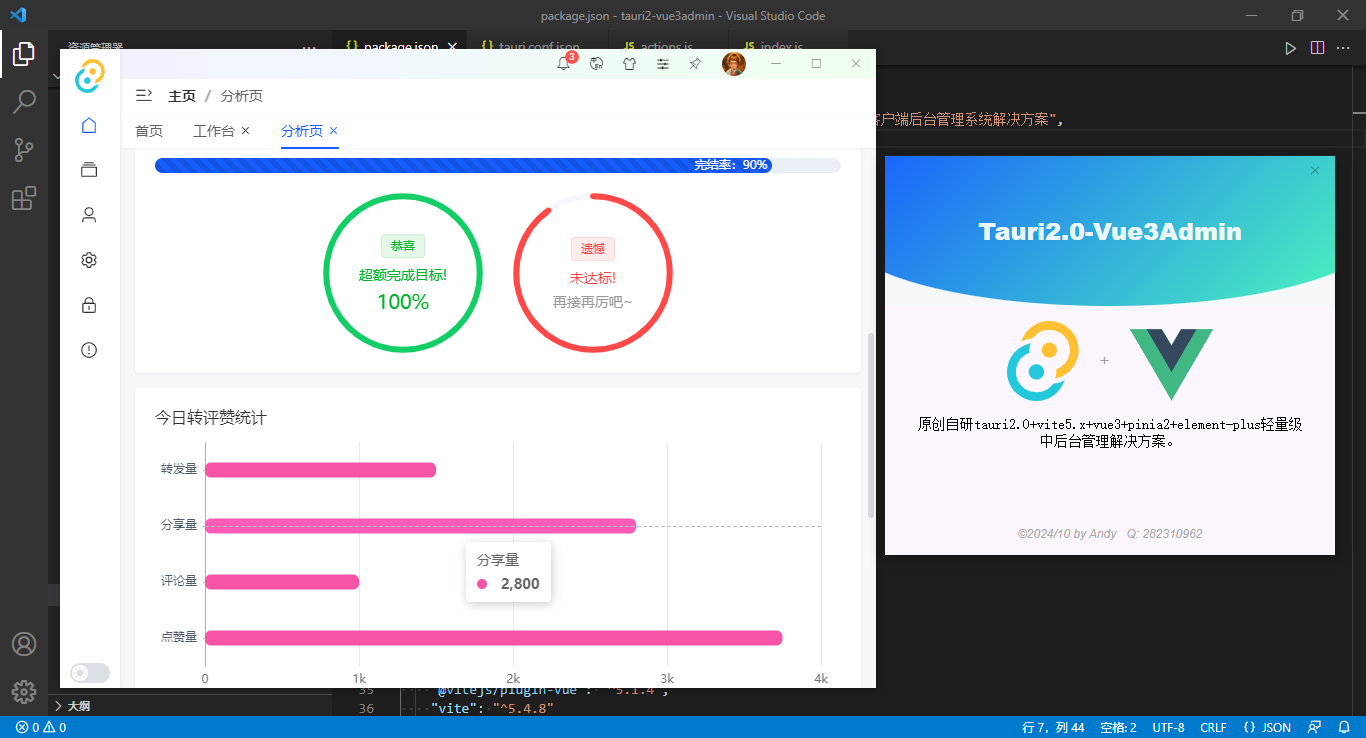
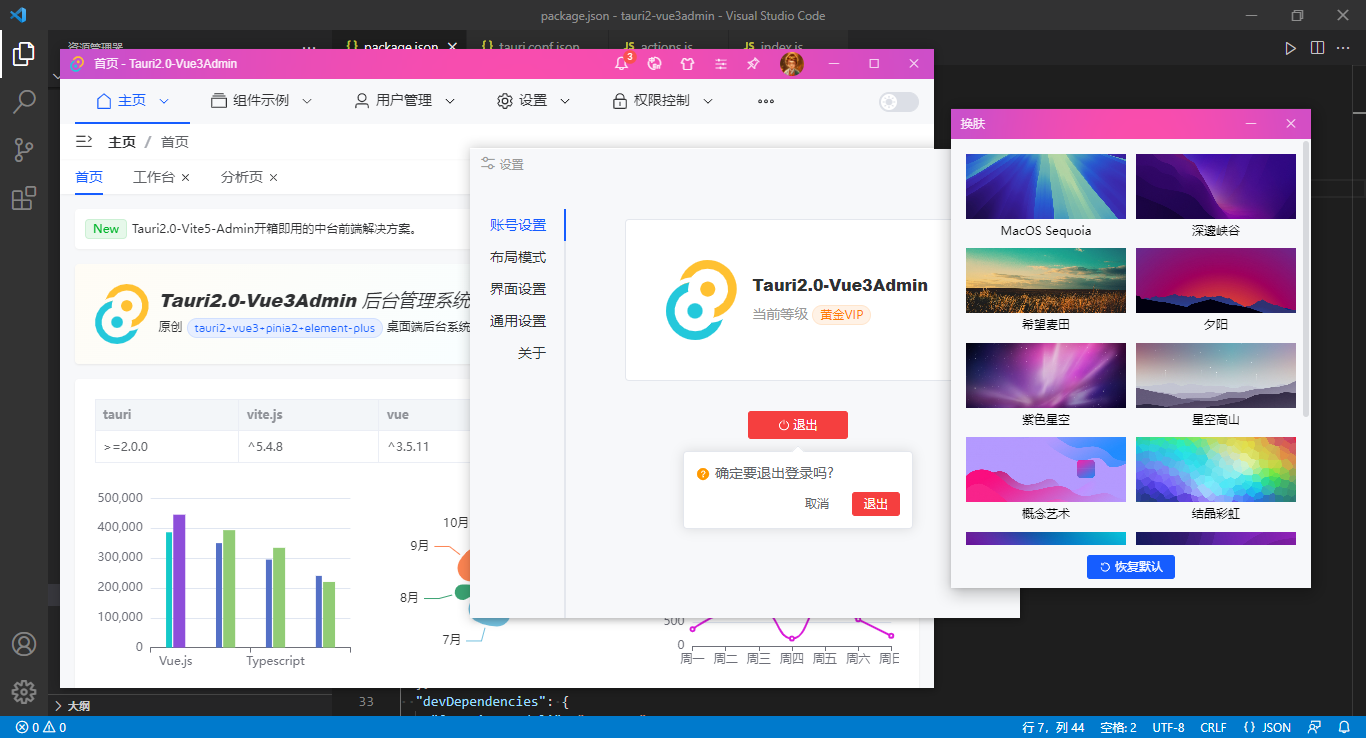
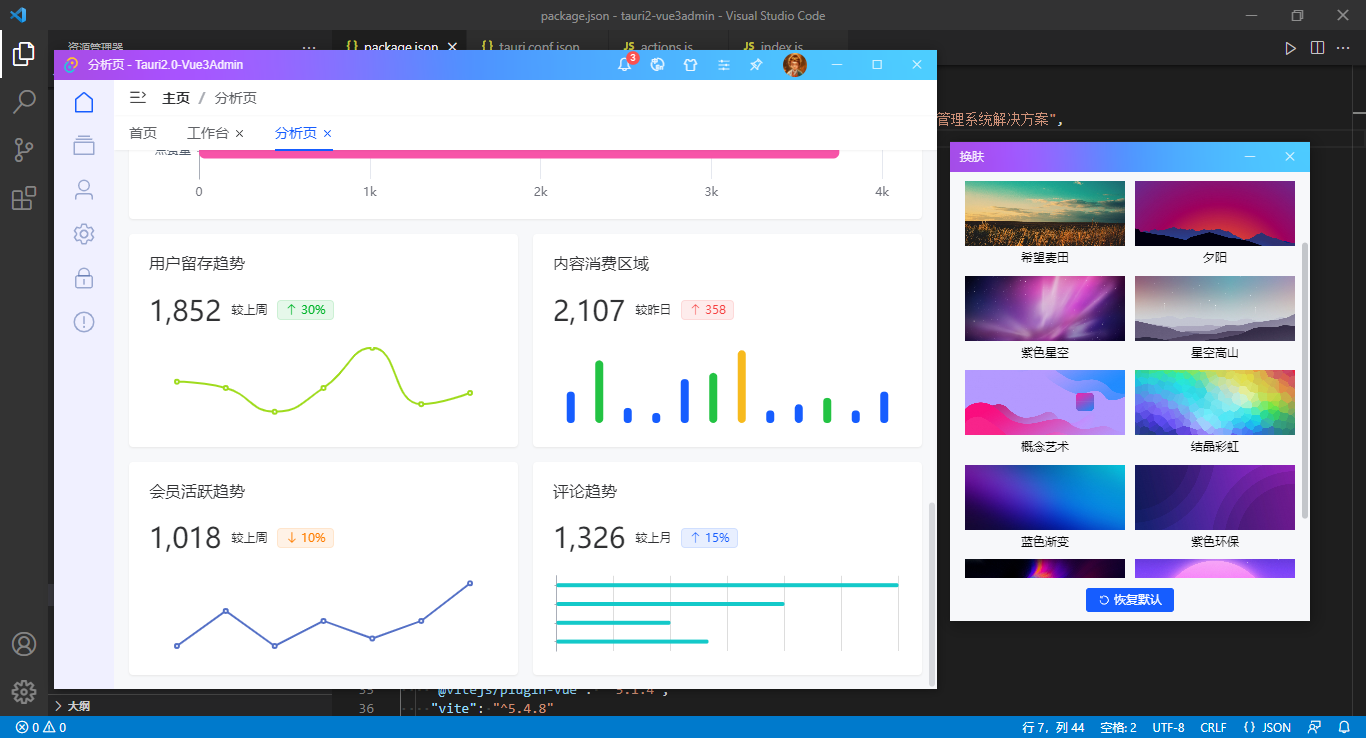
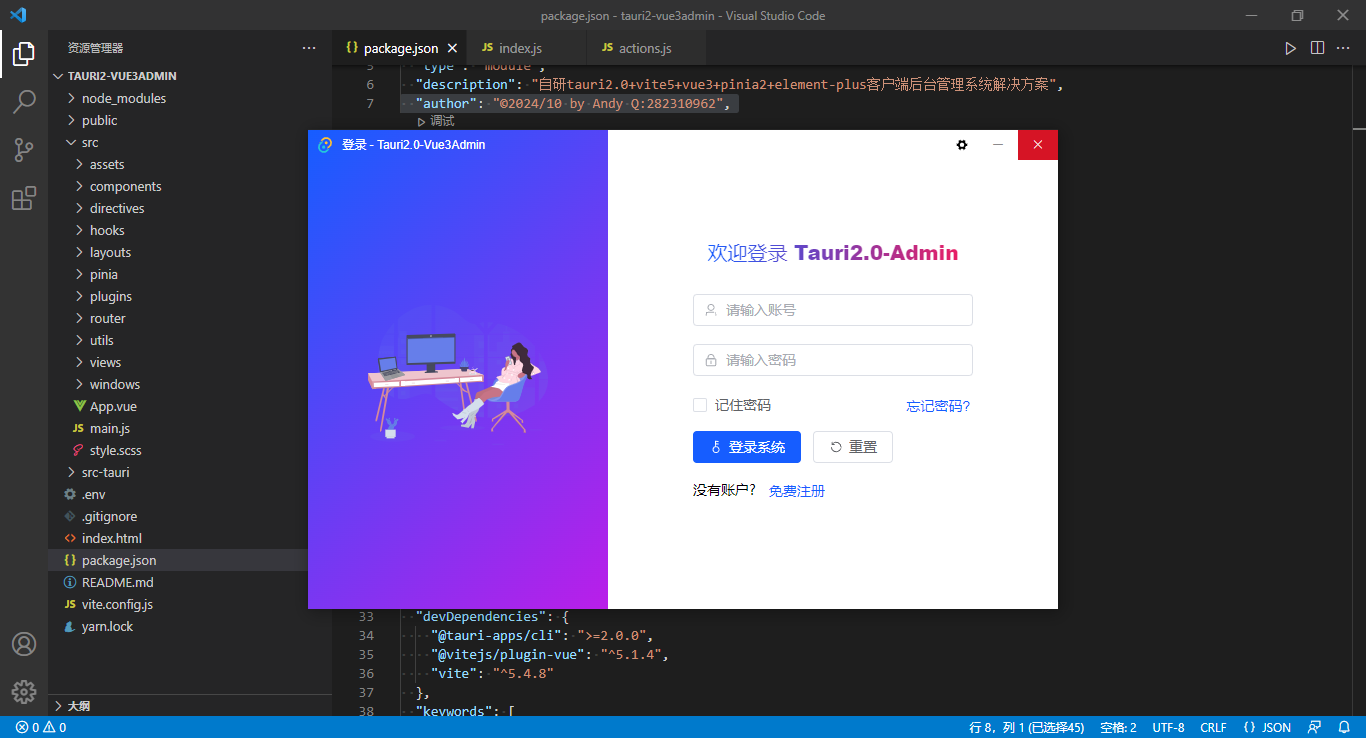
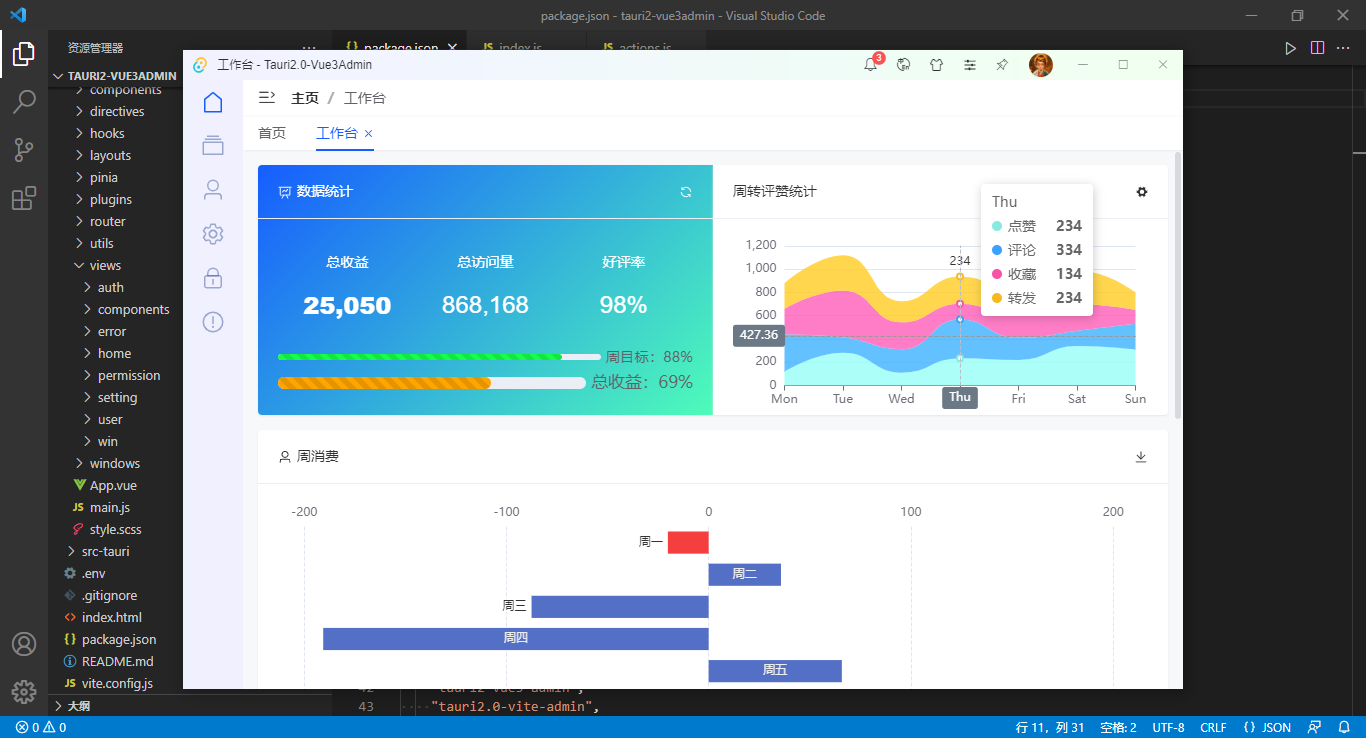
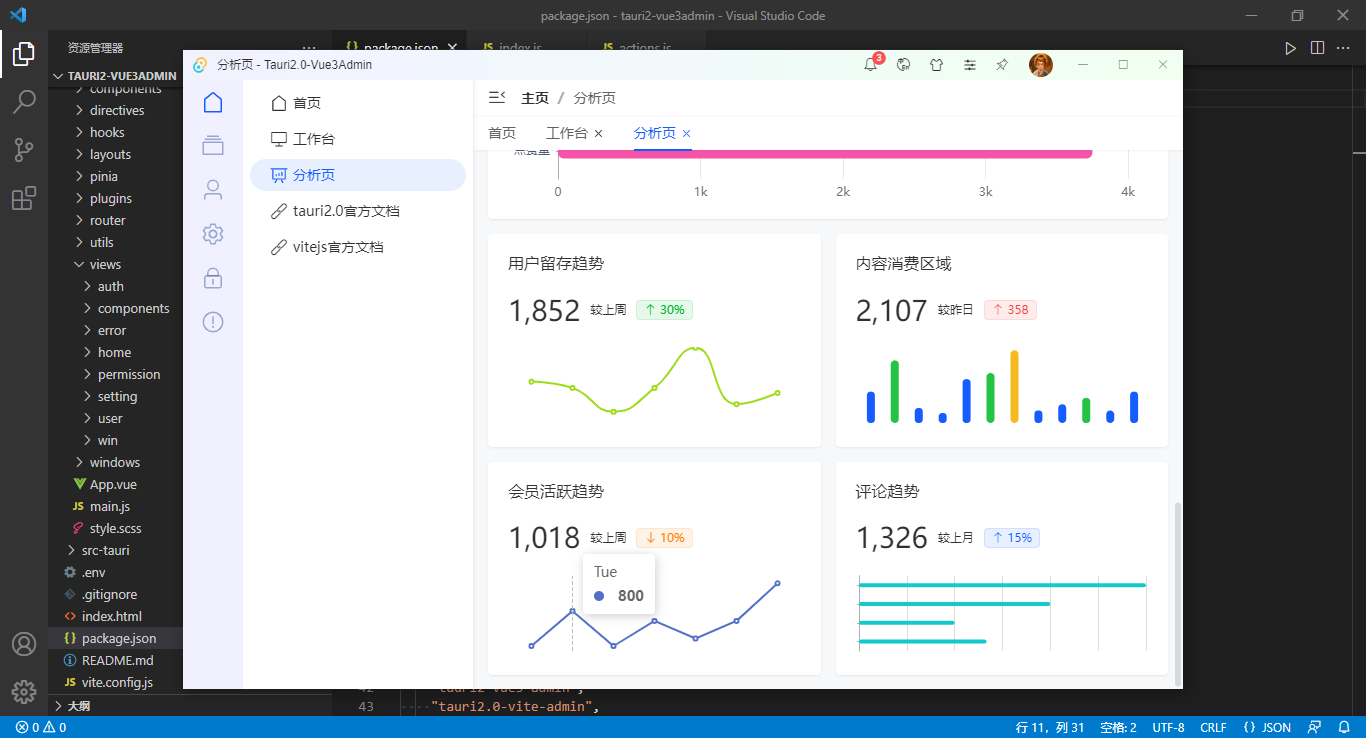
Tauri2+Vite5+Pinia2+ElementPlus轻量级客户端后台管理系统模板。
前段时间有分享一款Tauri2.0+Vue3仿微信客户端聊天Exe程序。
https://www.cnblogs.com/xiaoyan2017/p/18437155


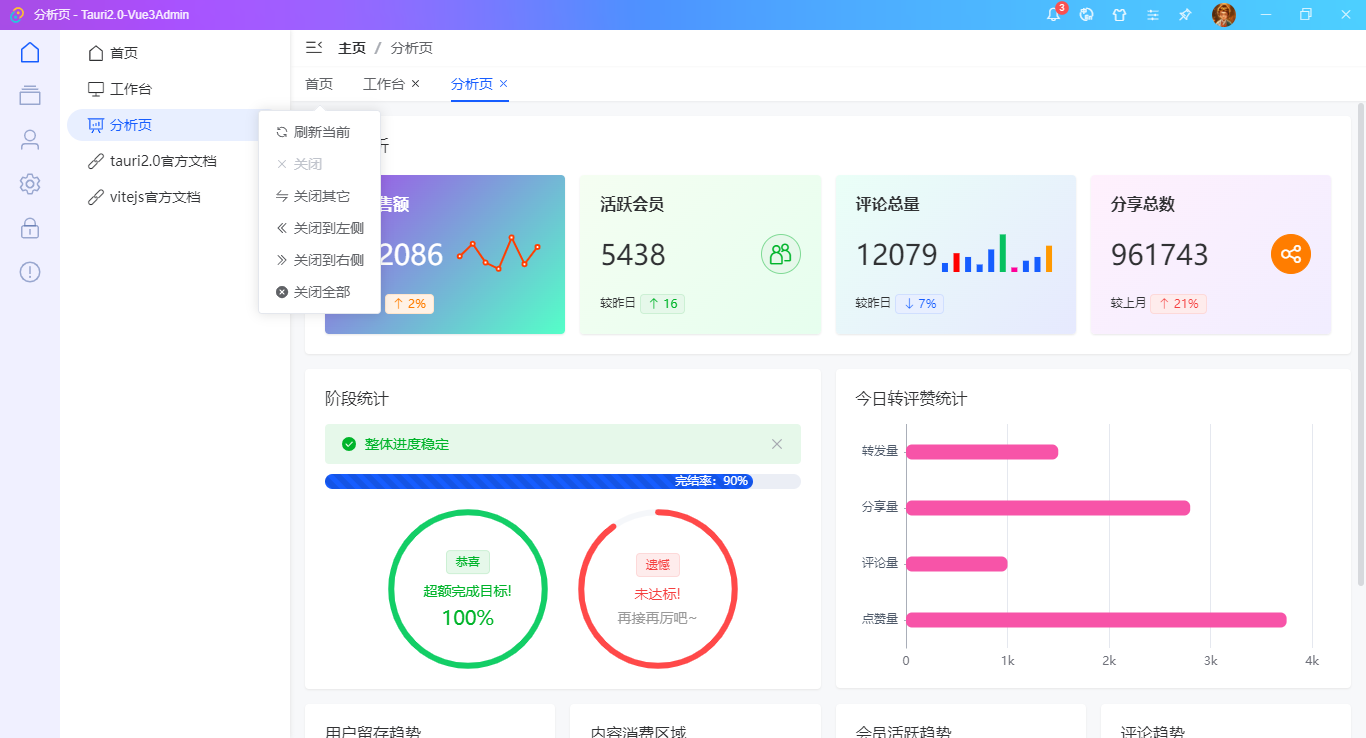
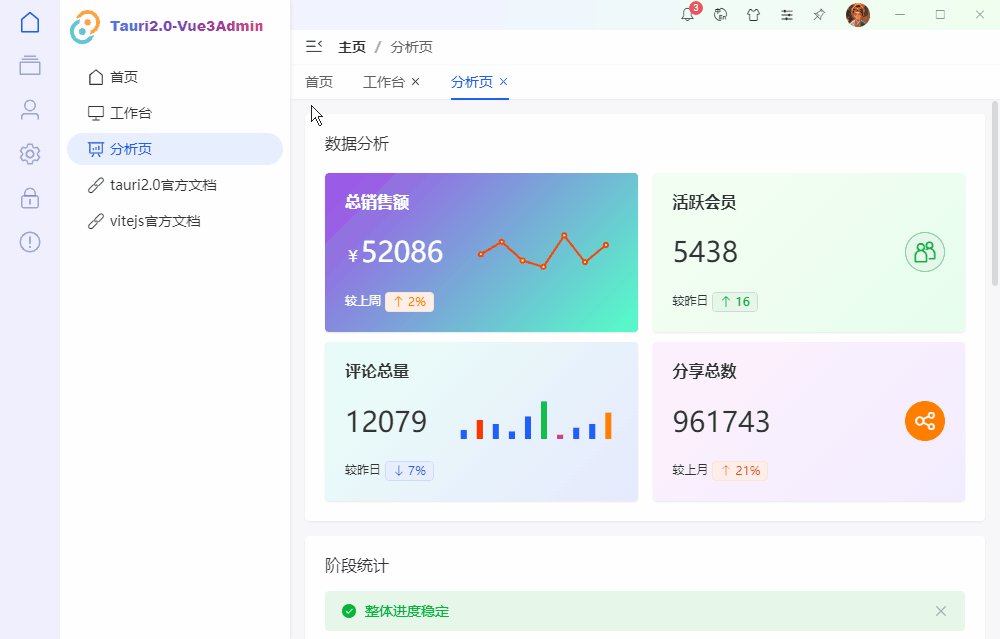
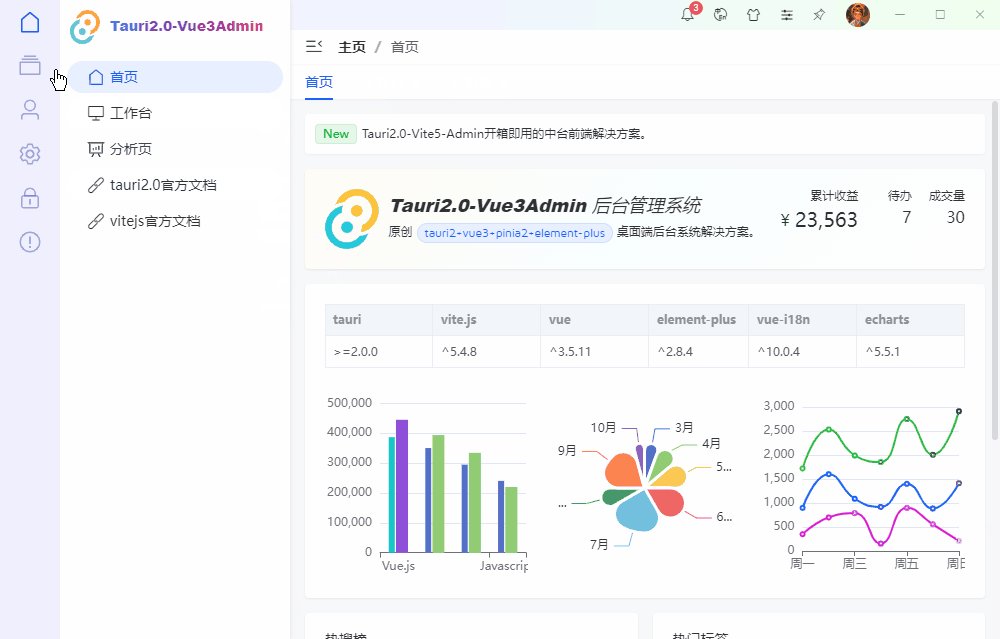
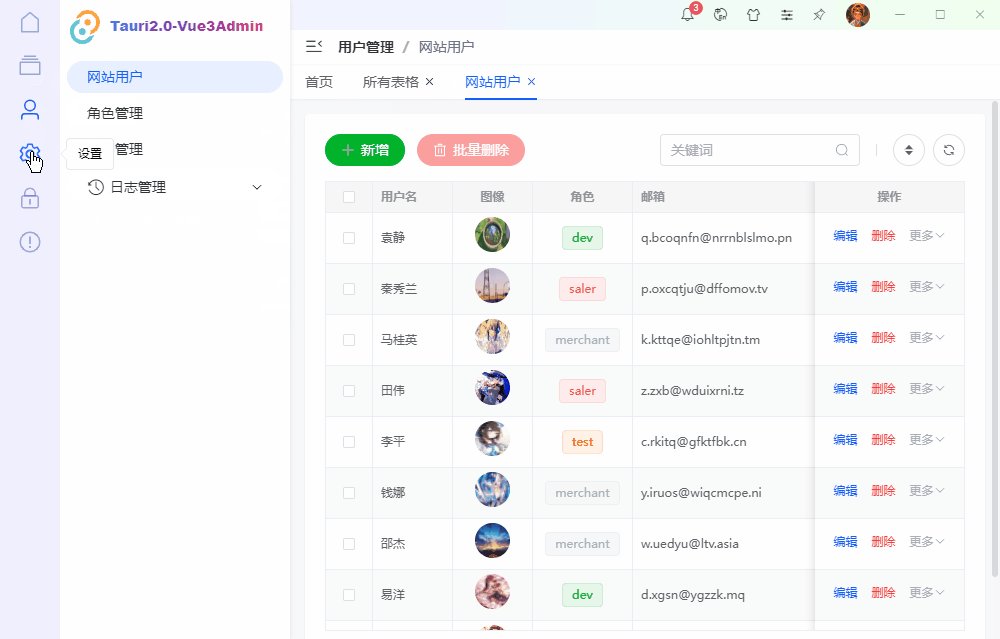
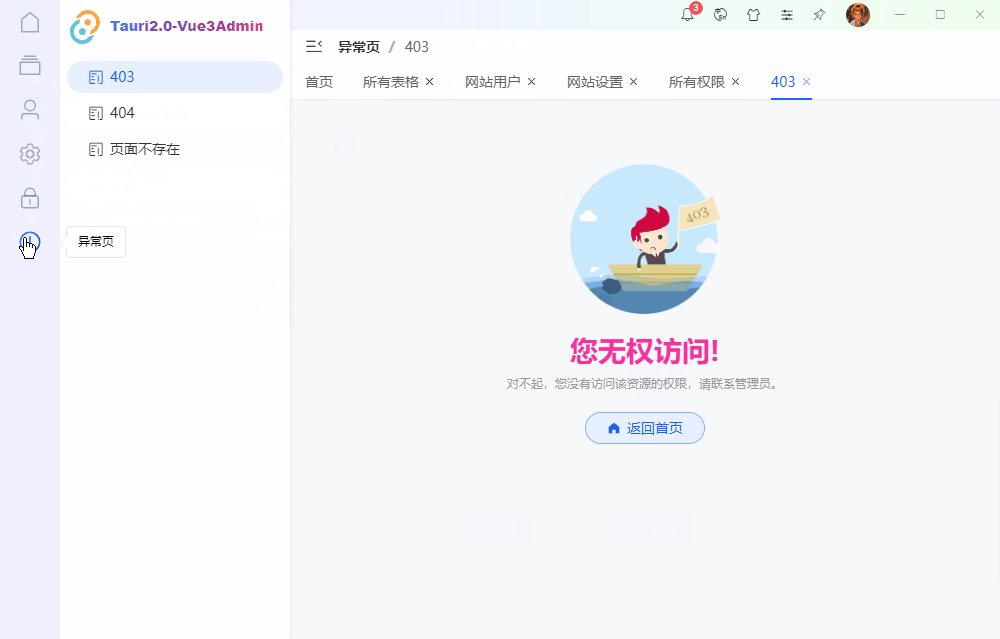
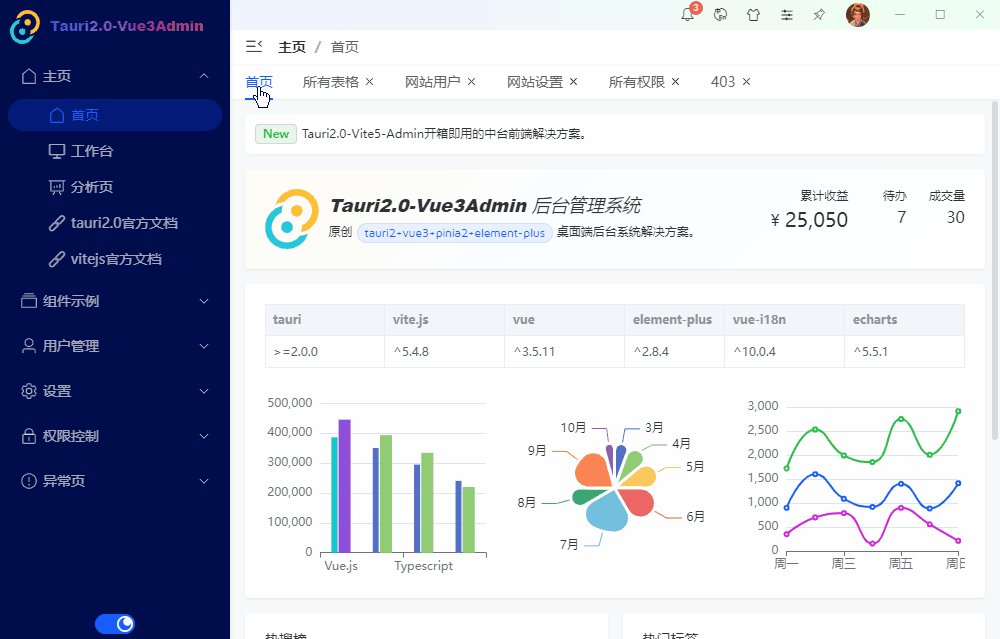
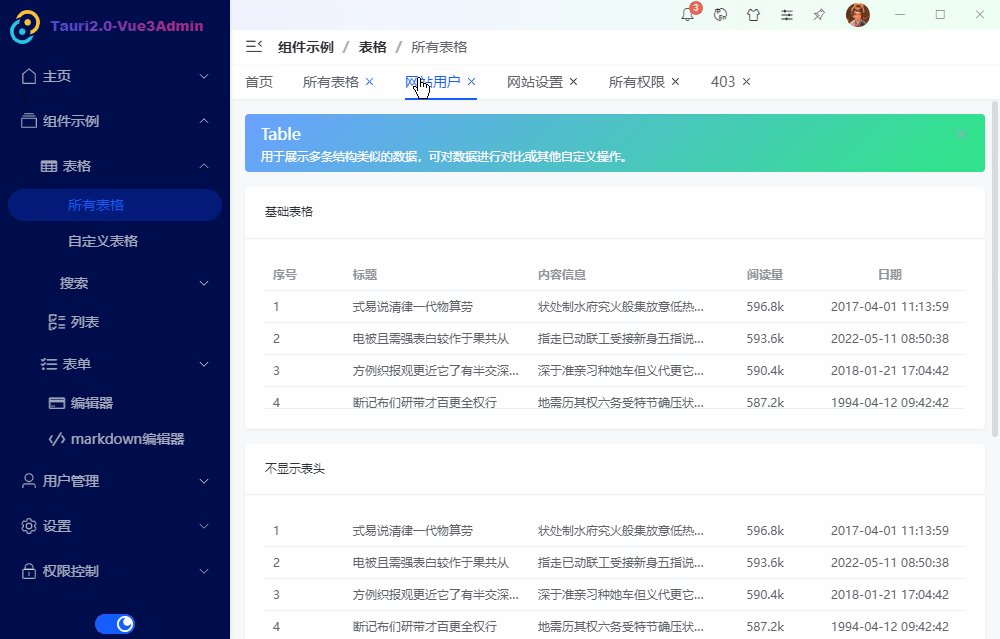
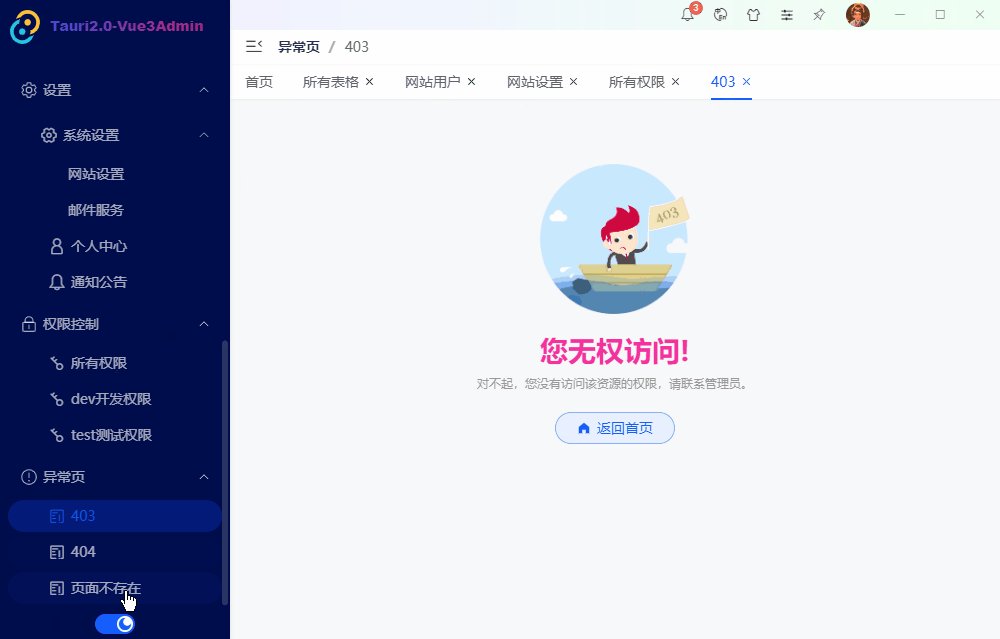
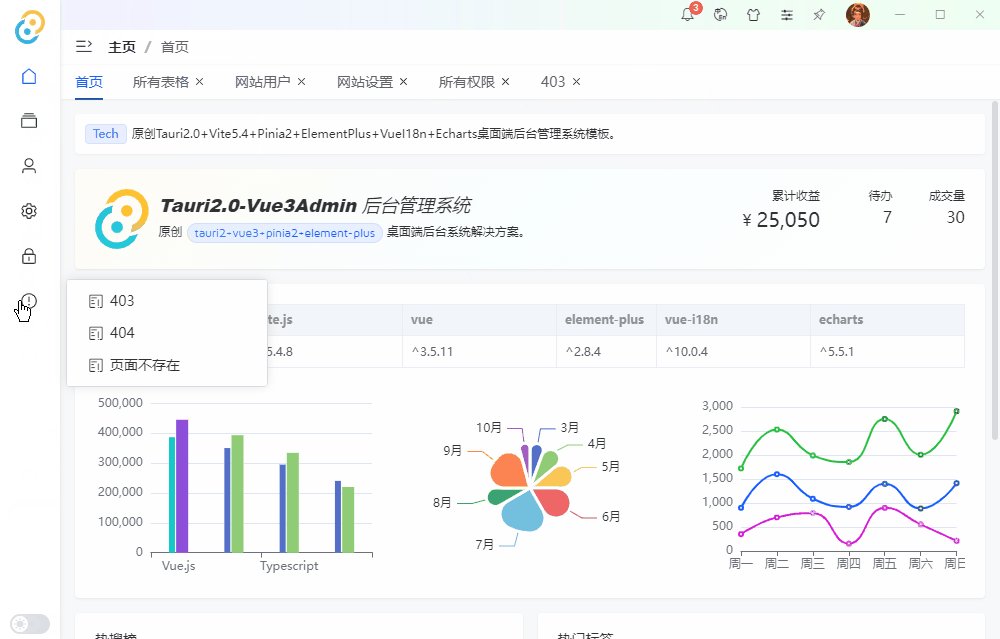
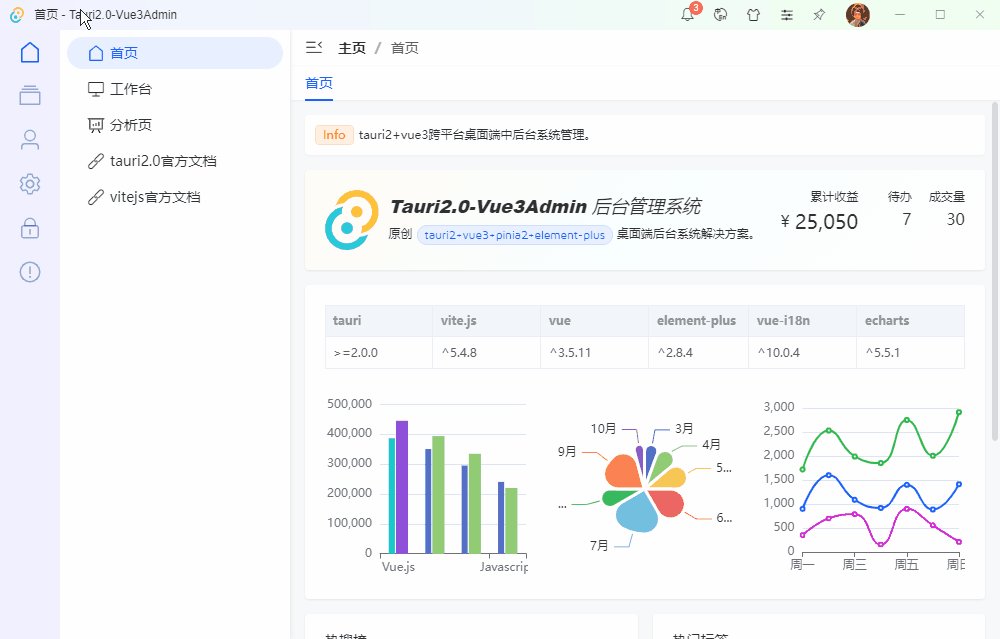
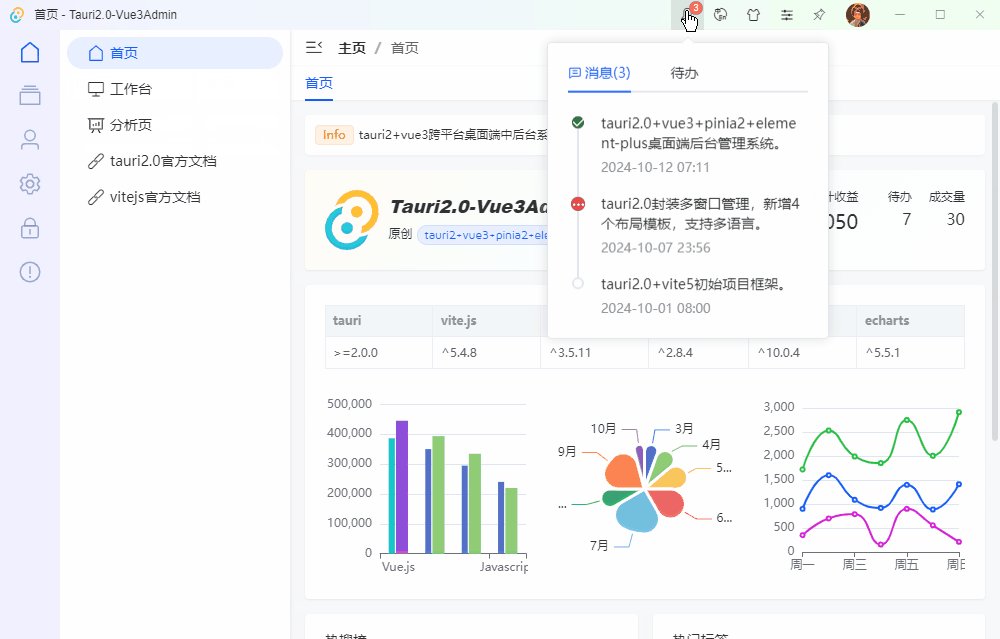
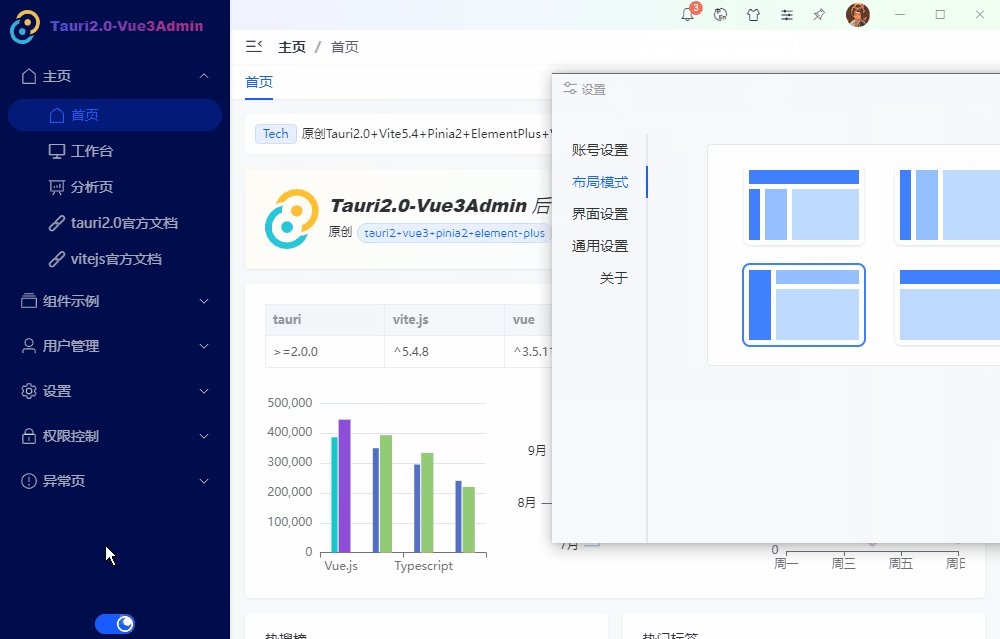
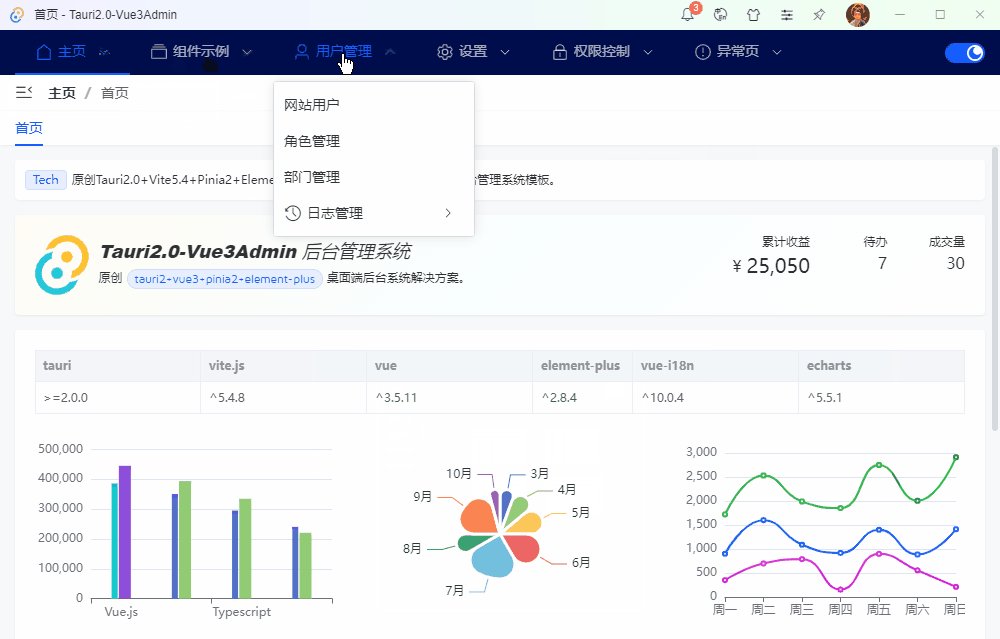
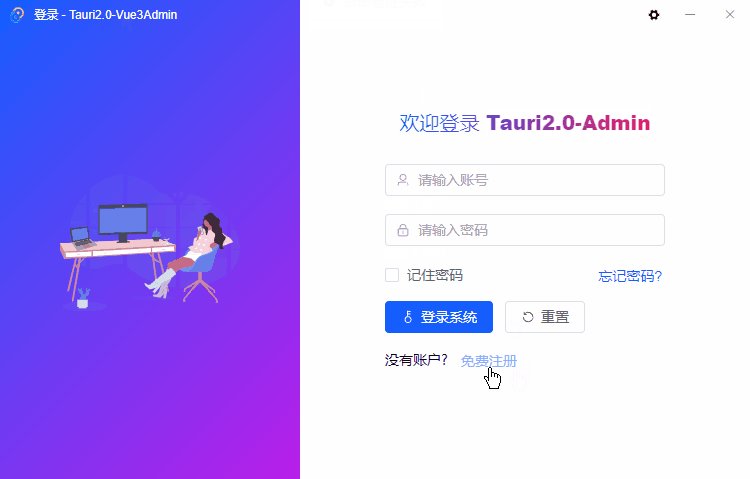
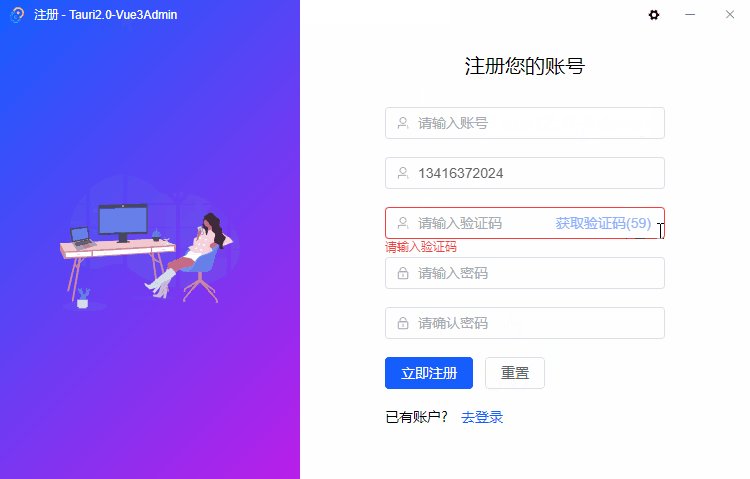
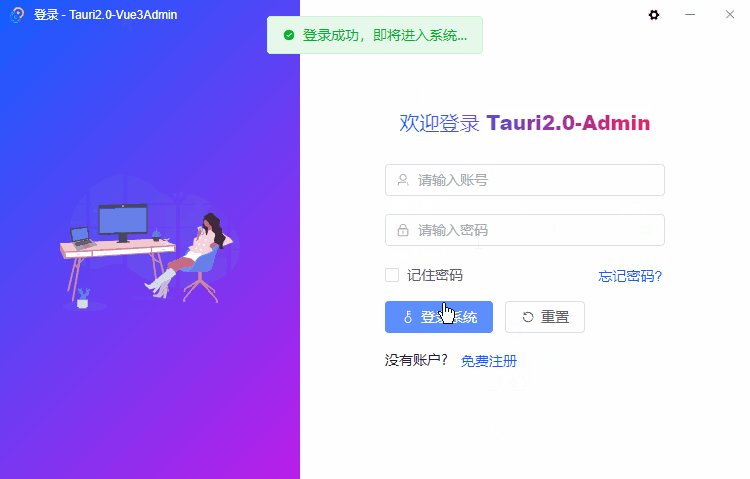
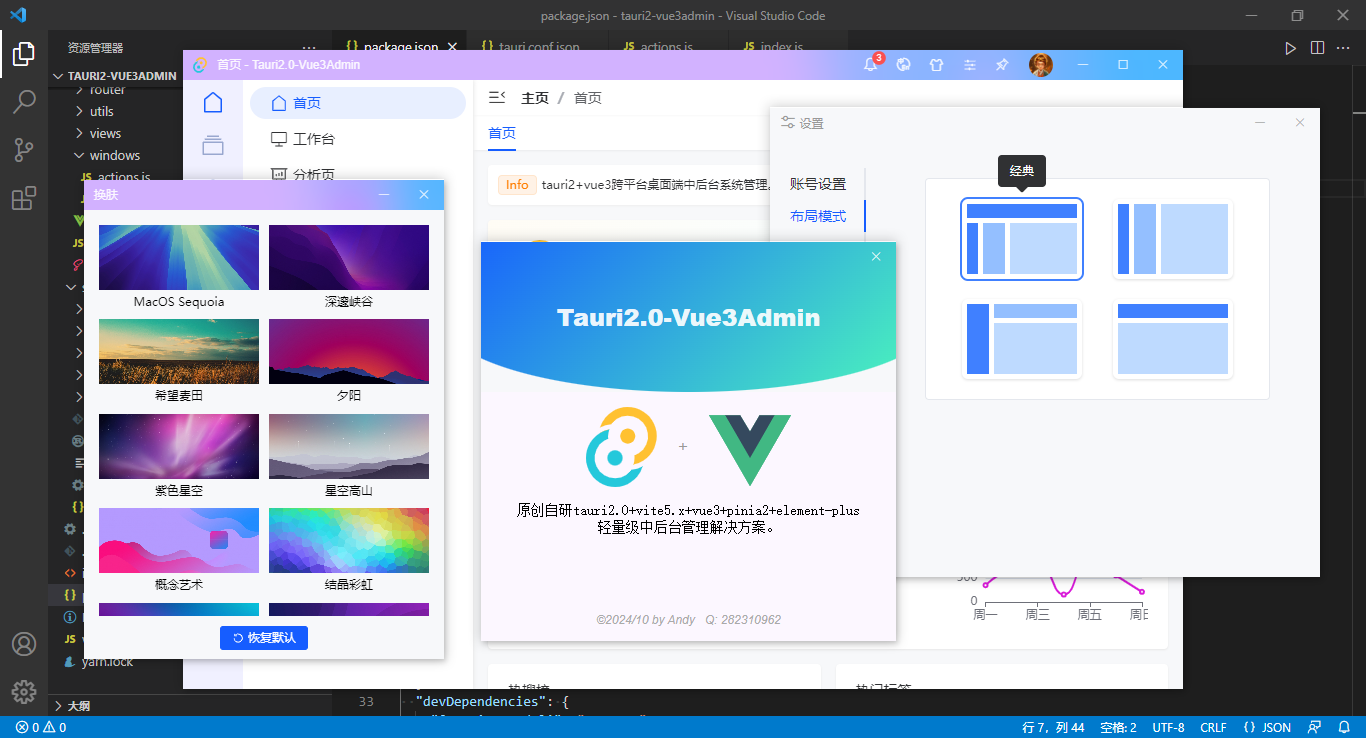
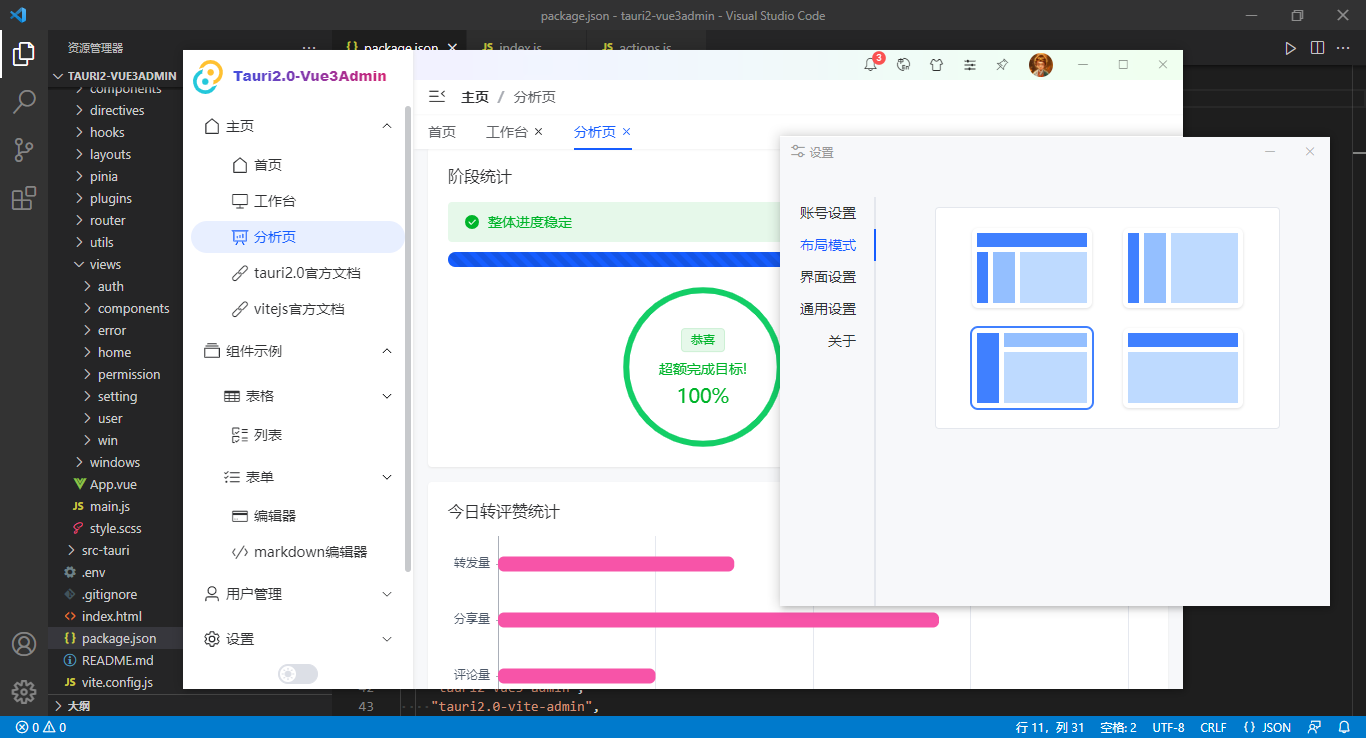
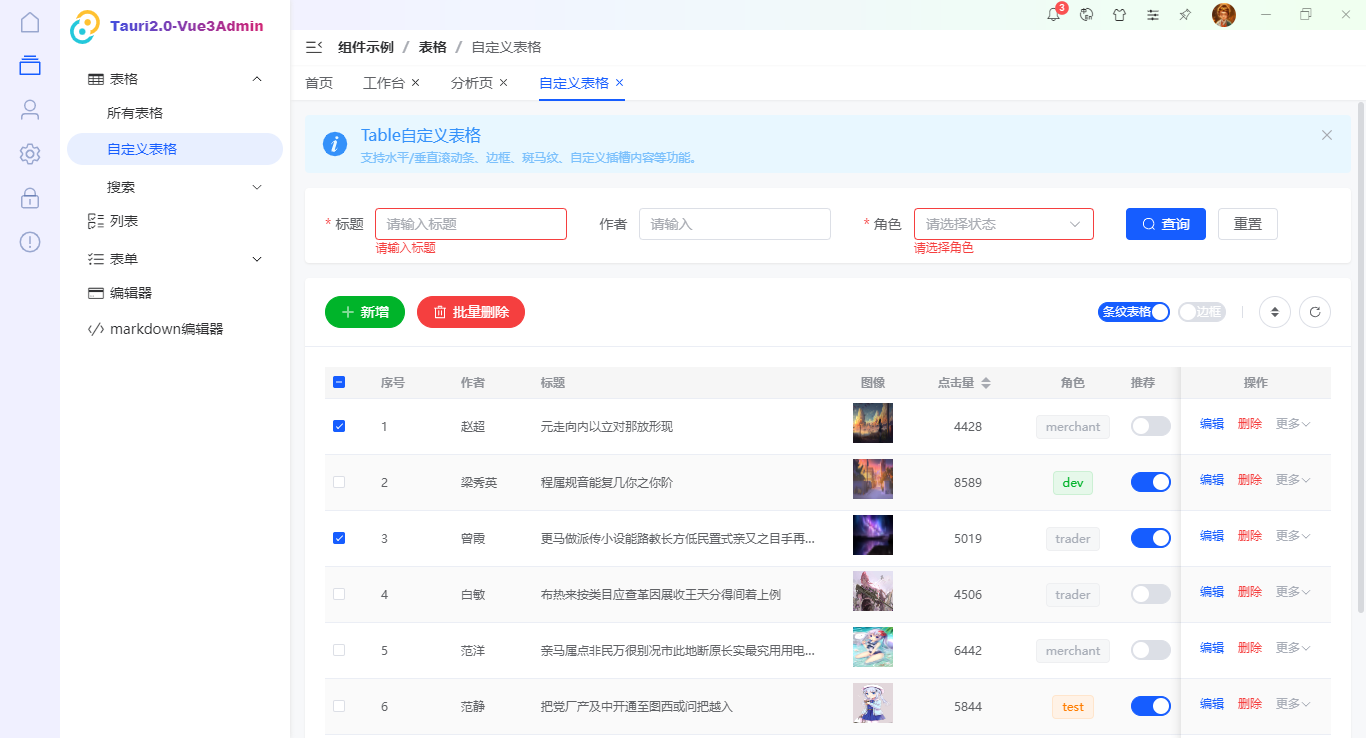
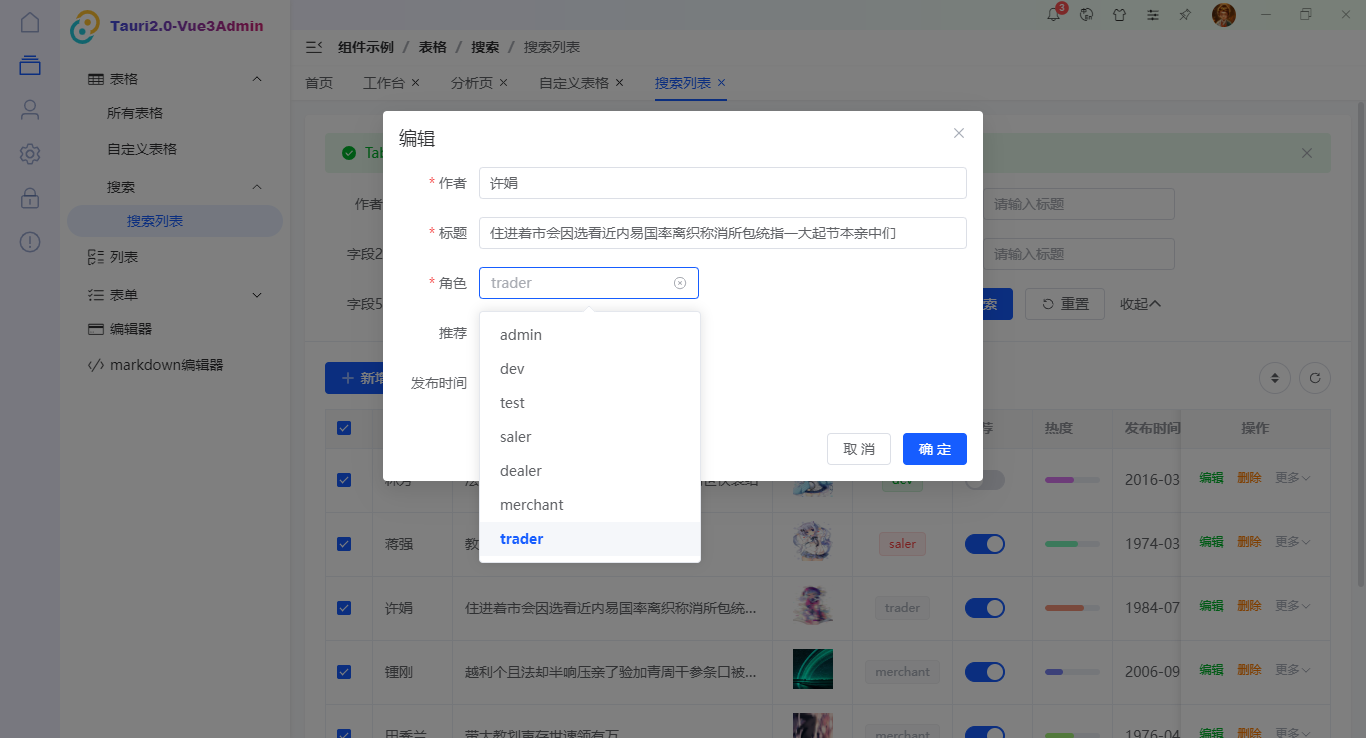
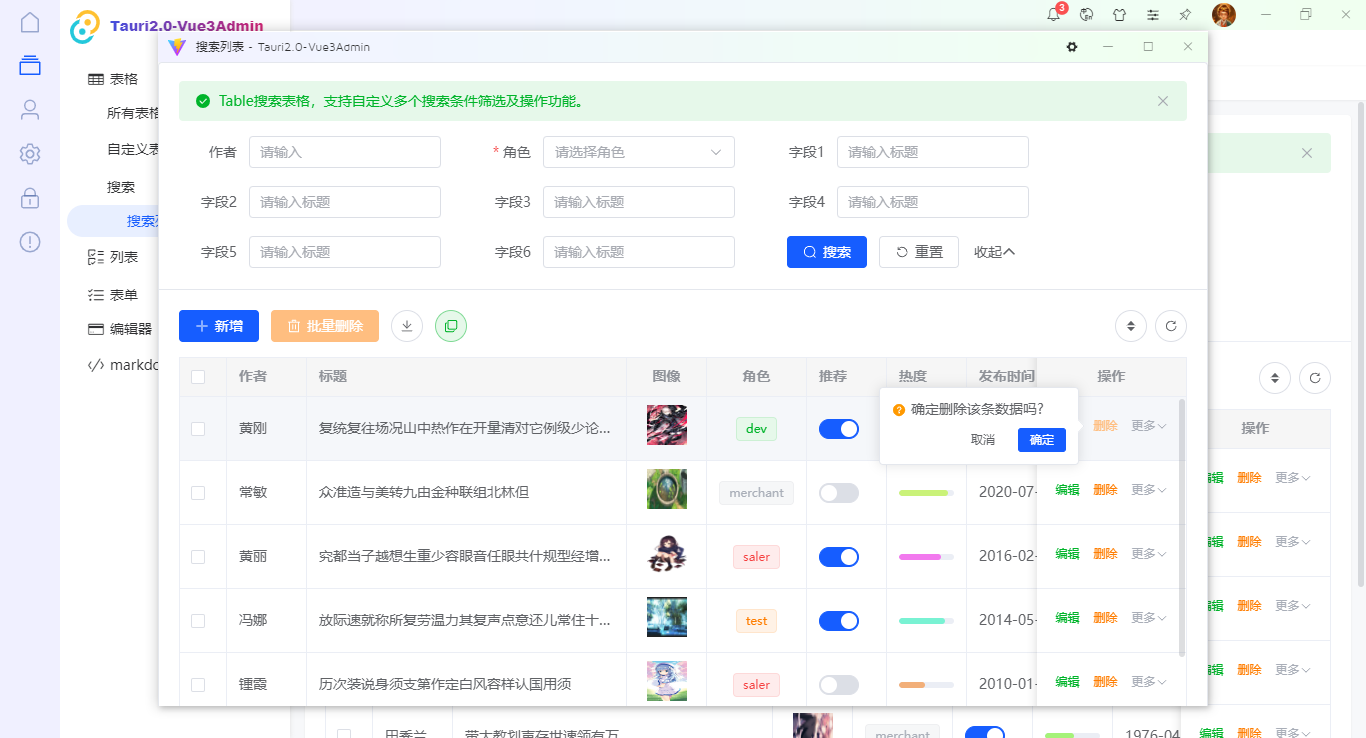
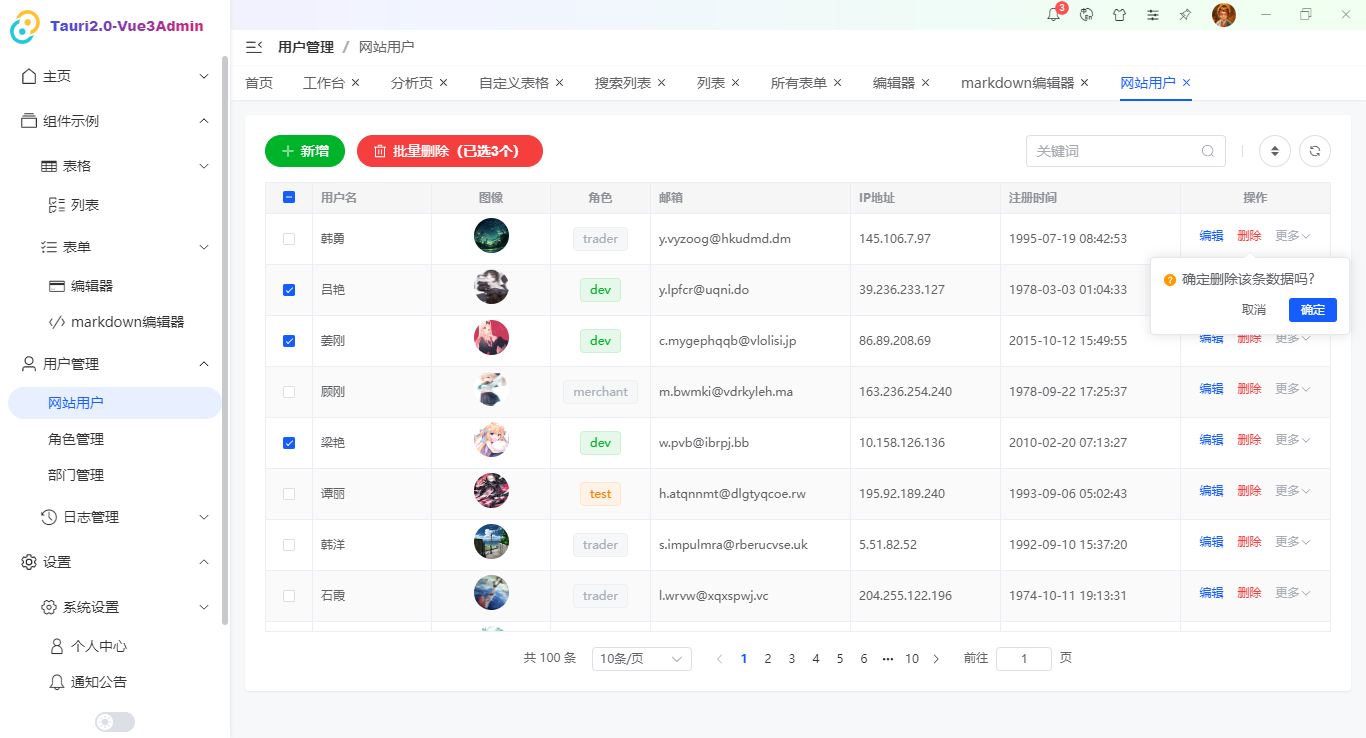
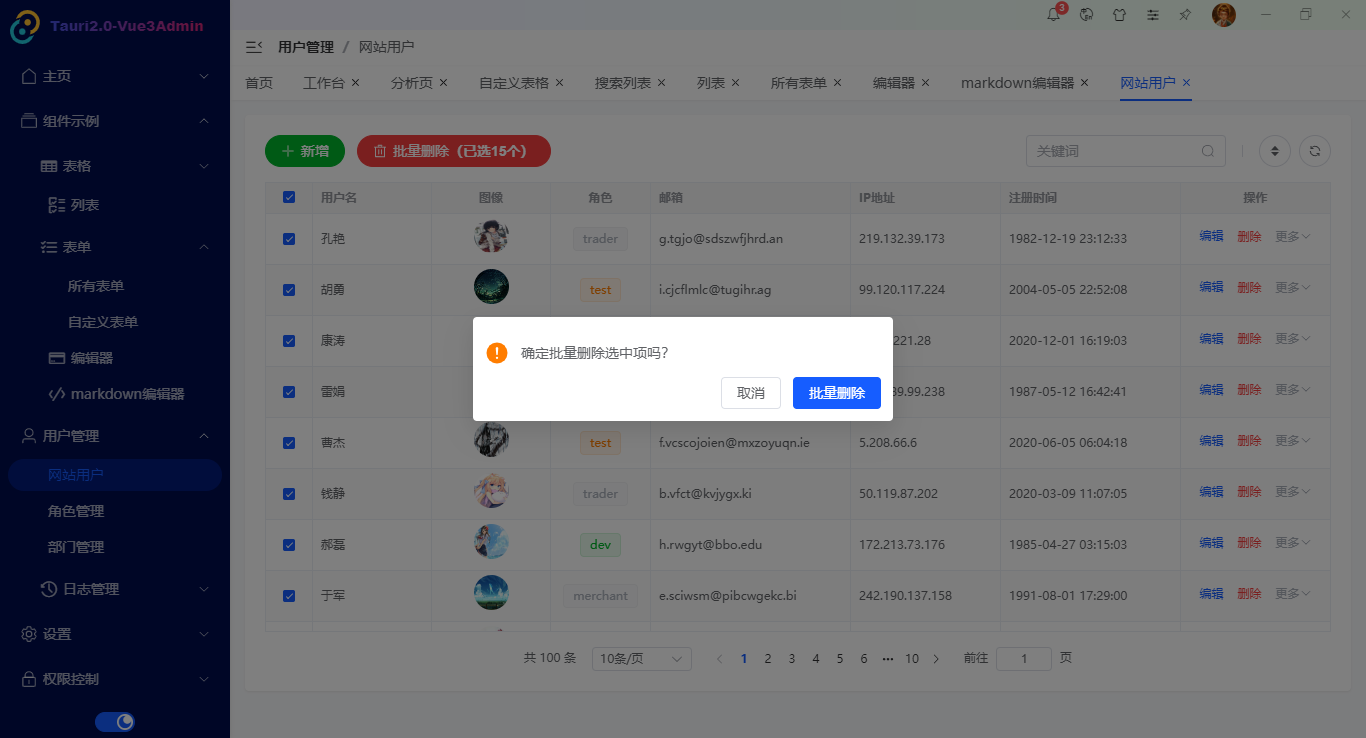
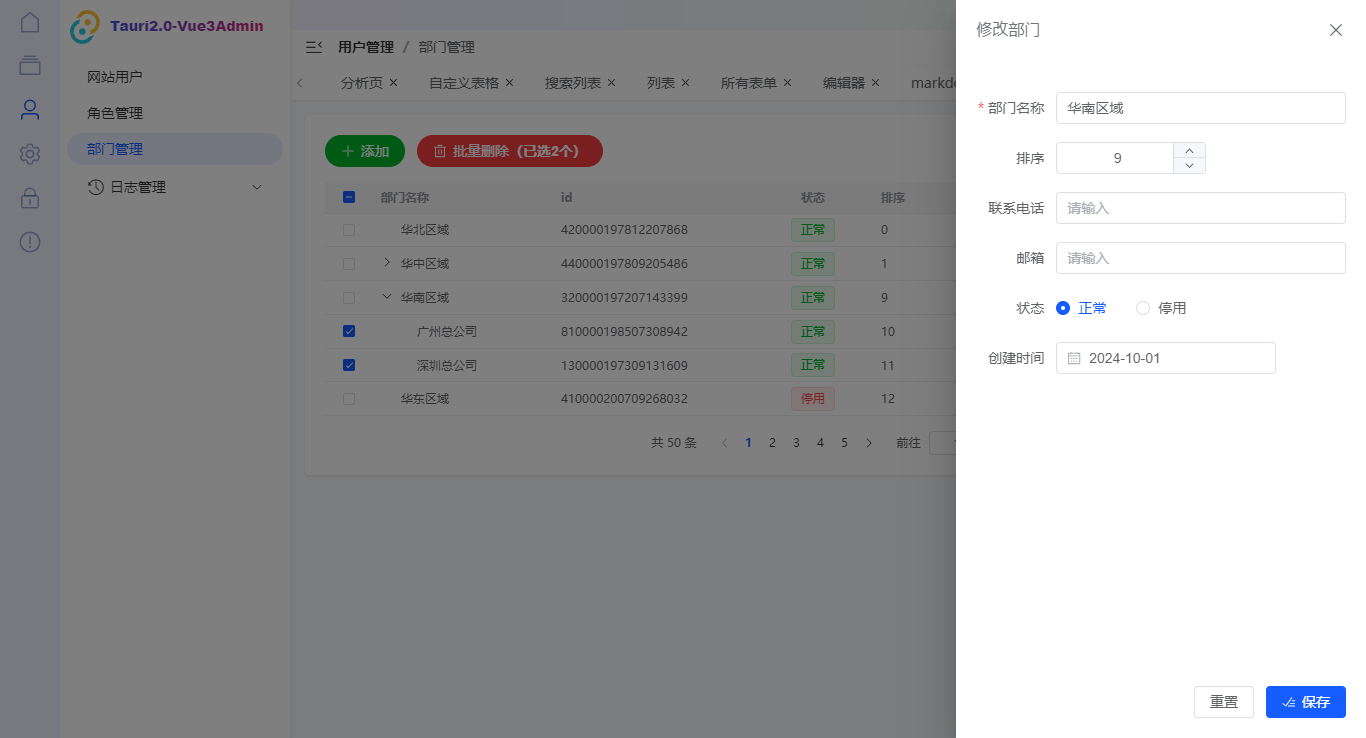
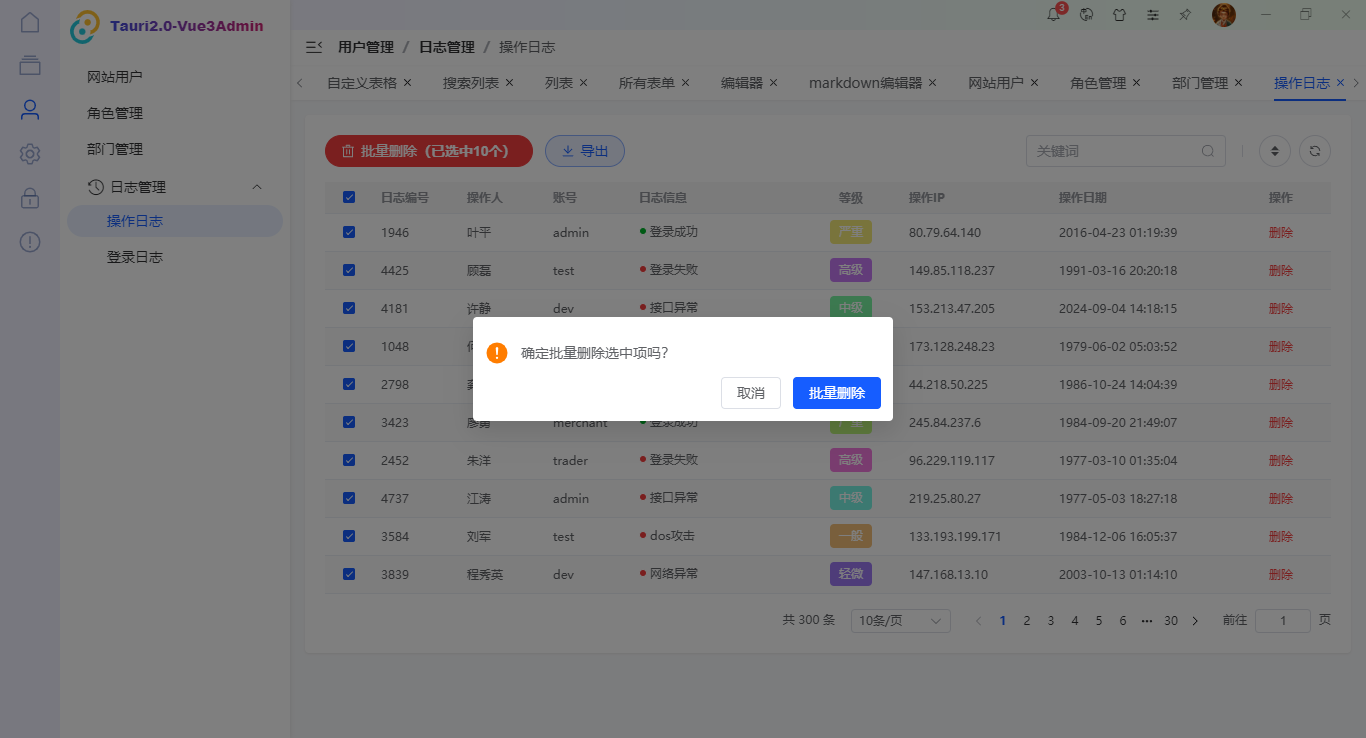
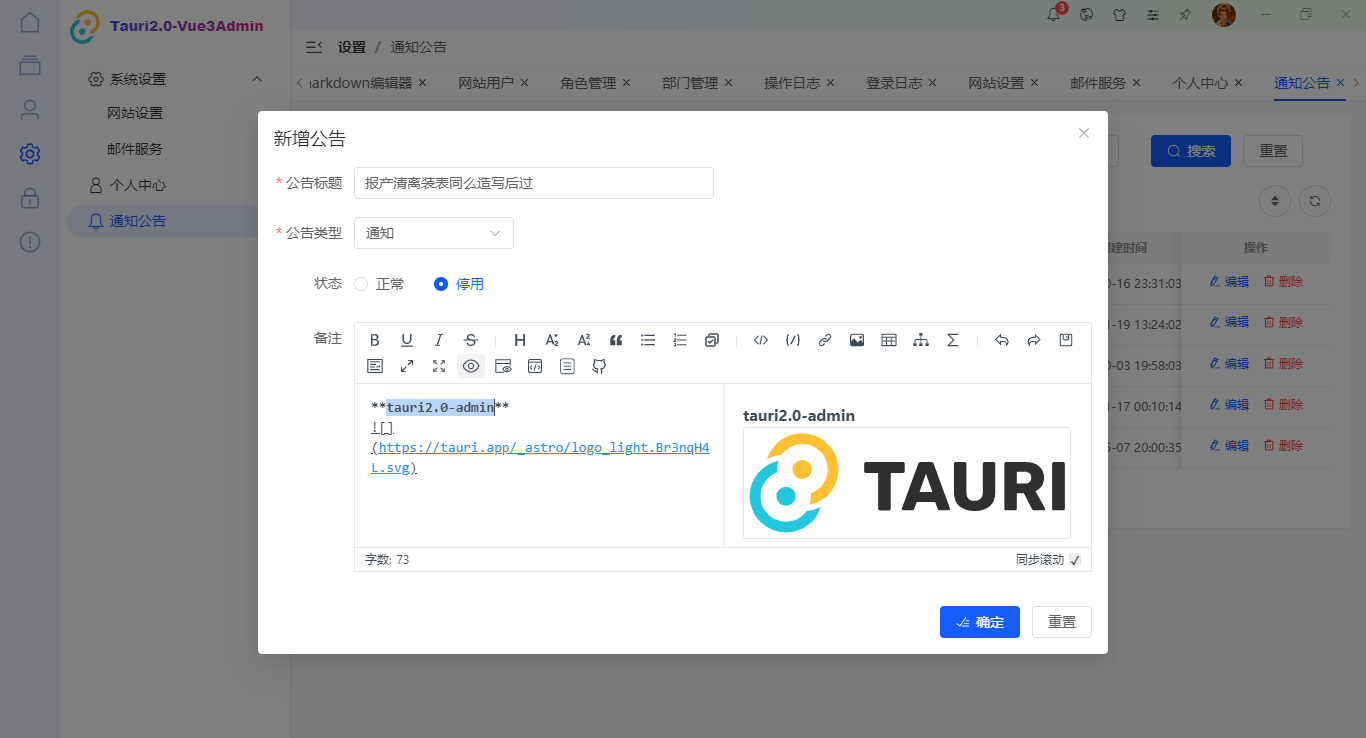
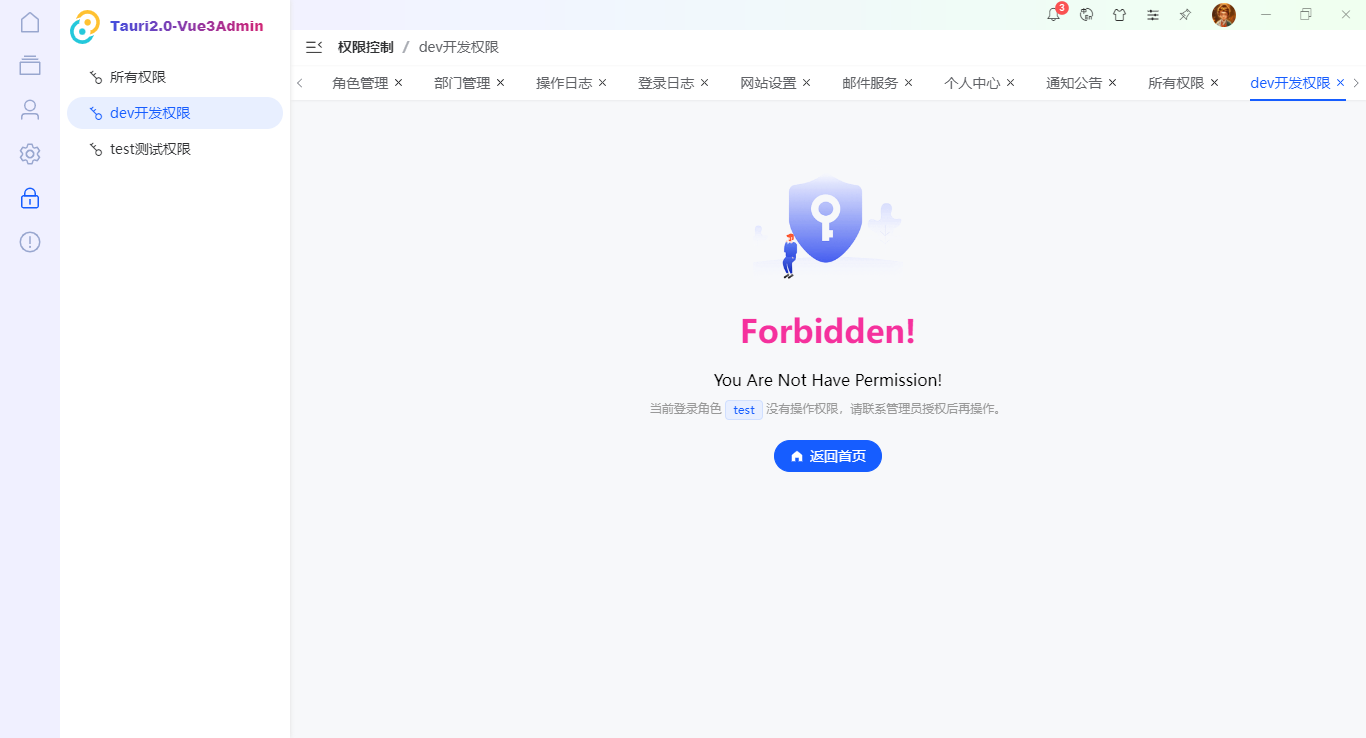
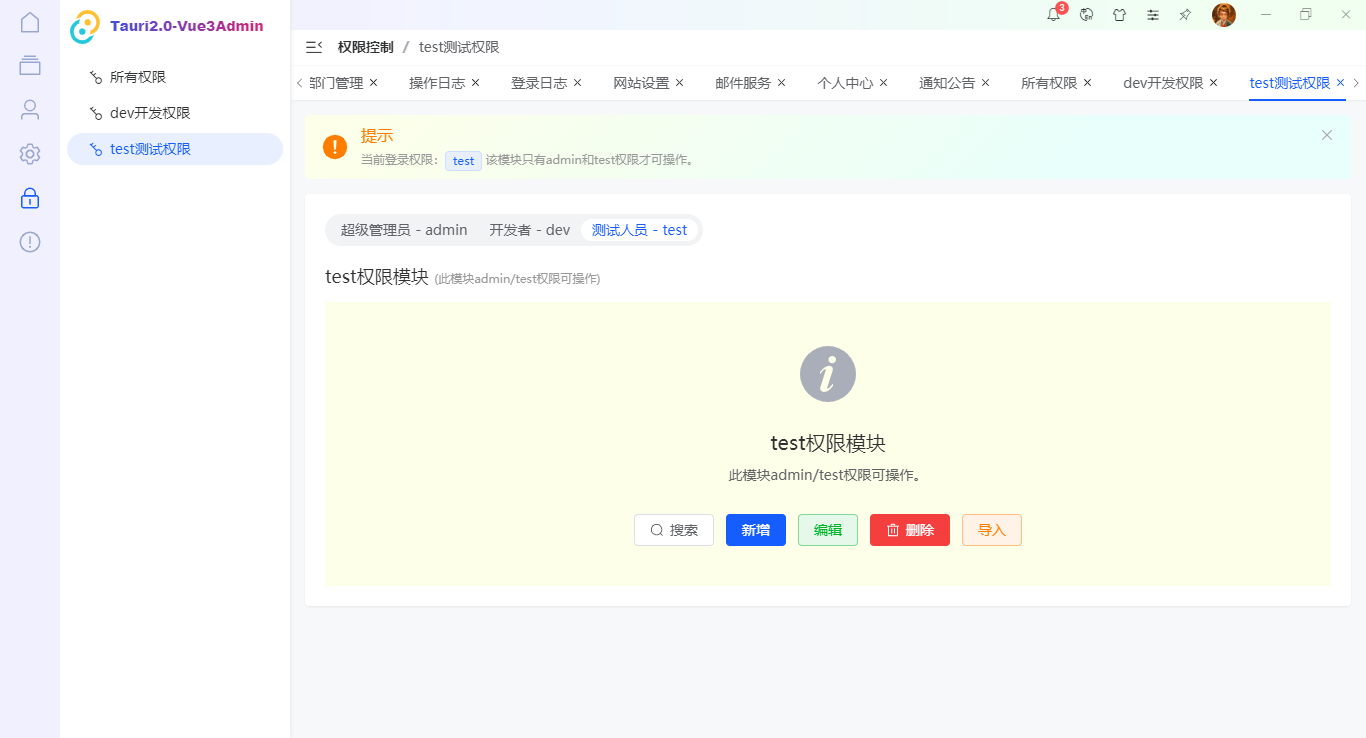
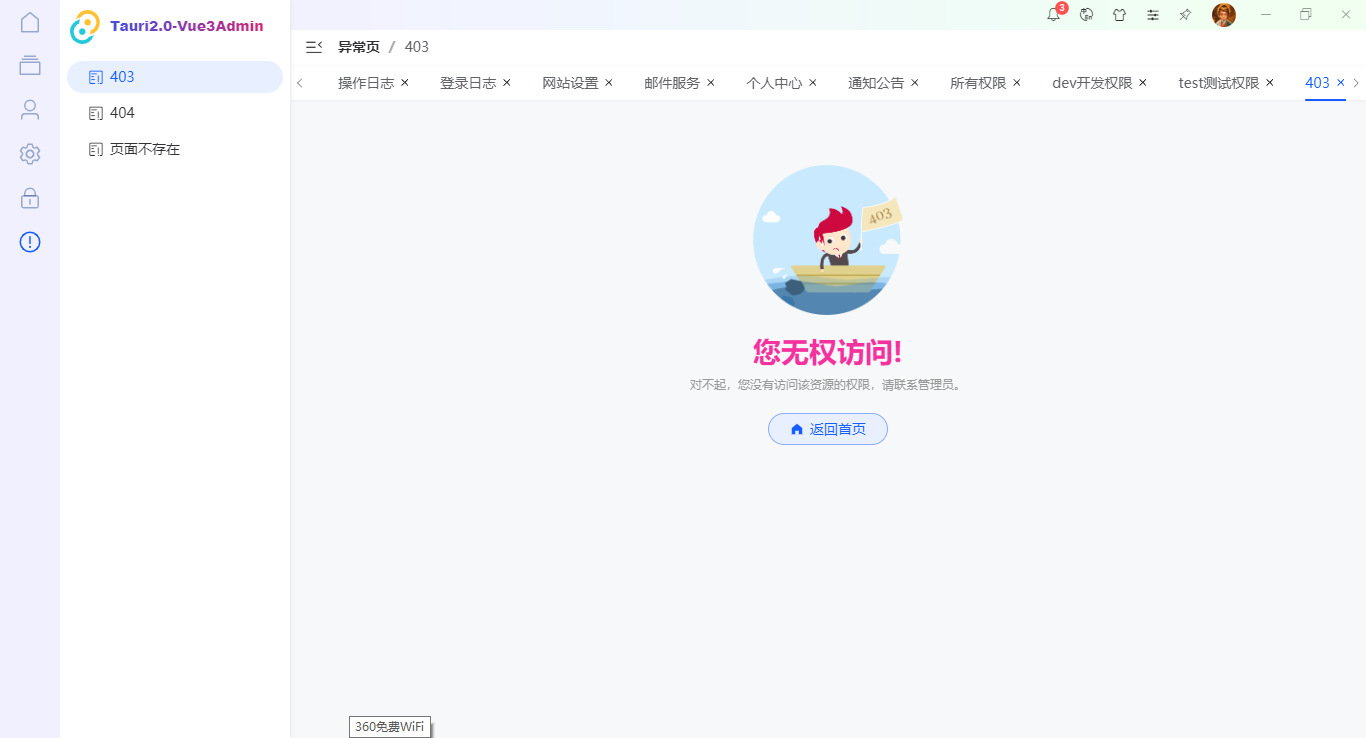
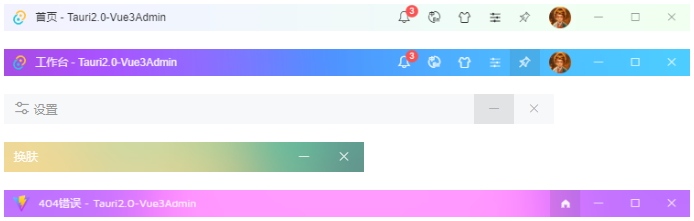
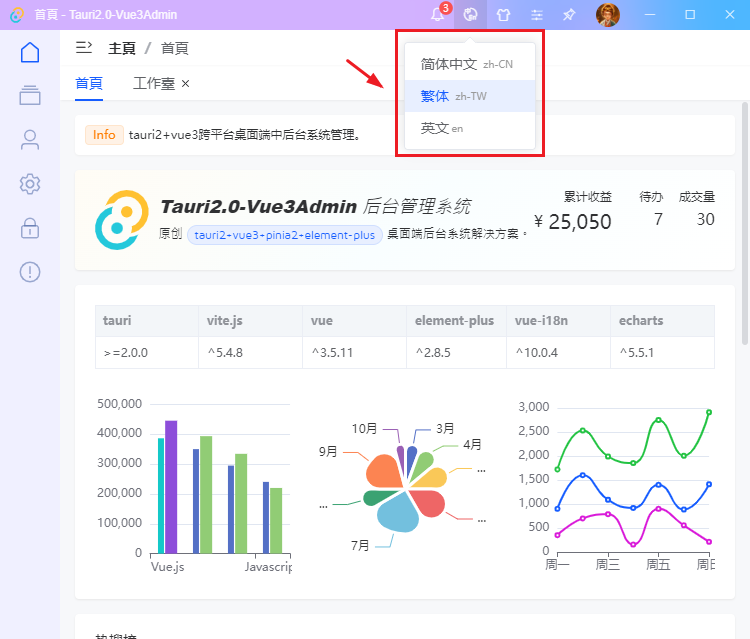
tauri2-admin封装了多个窗口管理,提供了4种通用布局模板,支持vue-i18n多语言、面包屑快捷导航、tab标签路由等功能。

技术栈
- 编码工具:VScode
- 技术框架:tauri2.0+vite^5.4.8+vue^3.5.11+vue-router^4.4.5
- 状态管理:pinia^2.2.4
- 存储服务:pinia-plugin-persistedstate^4.1.1
- 组件库:element-plus^2.8.5
- 图表组件:echarts^5.5.1
- 国际化:vue-i18n^10.0.4
- 富文本编辑器:@vueup/vue-quill^1.2.0
- md编辑器:md-editor-v3^4.20.3
- 模拟数据:mockjs^1.1.0
- 预处理样式:sass^1.79.4


目前该项目已经发布到我的原创作品集,有需要的可以去下载使用。
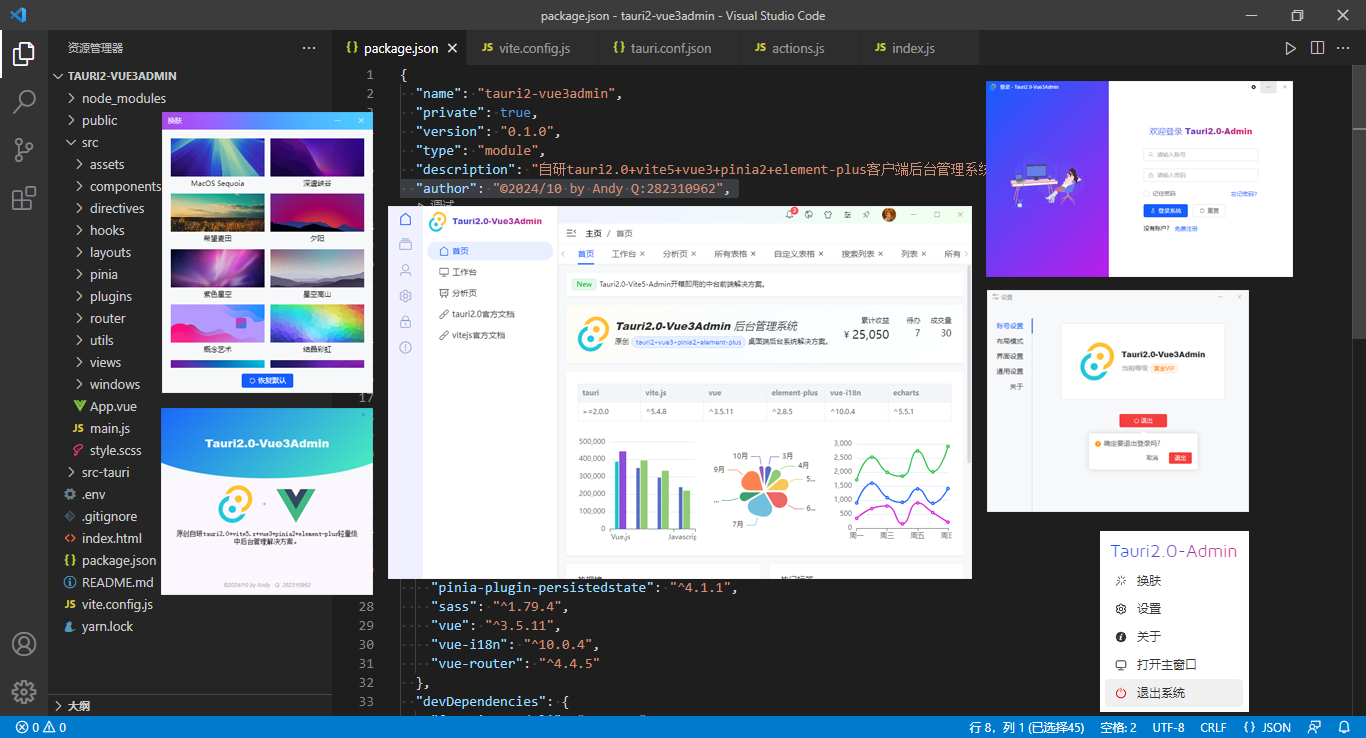
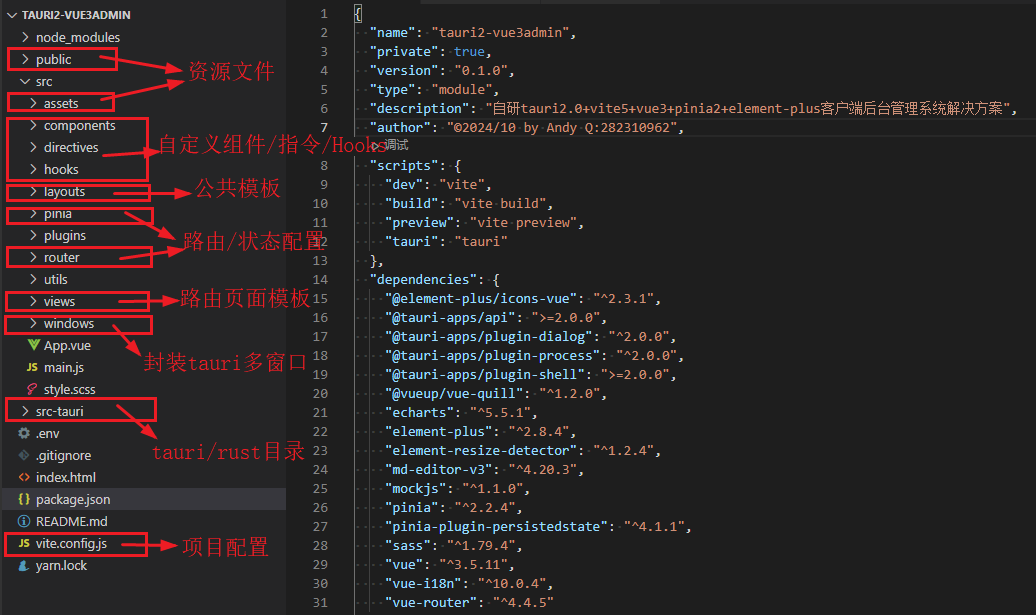
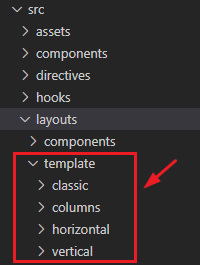
项目结构
使用最新版tauri2.0结合vite.js搭建项目,采用vue3 setup语法开发。
























tauri.conf.json配置
{
"$schema": "https://schema.tauri.app/config/2.0.0",
"productName": "tauri2-vue3admin",
"version": "0.1.0",
"identifier": "com.tauri2-vue3admin.app",
"build": {
"beforeDevCommand": "yarn dev",
"devUrl": "http://localhost:1420",
"beforeBuildCommand": "yarn build",
"frontendDist": "../dist"
},
"app": {
"windows": [
{
"title": "tauri2-vue3admin",
"width": 1000,
"height": 640,
"center": true,
"decorations": false,
"transparent": false,
"shadow": true,
"dragDropEnabled": false,
"visible": false
}
],
"security": {
"csp": null
},
"withGlobalTauri": false
},
"bundle": {
"active": true,
"targets": "all",
"icon": [
"icons/32x32.png",
"icons/128x128.png",
"icons/128x128@2x.png",
"icons/icon.icns",
"icons/icon.ico"
]
}
}项目入口main.js
import { createApp } from 'vue'
import './style.scss'
import App from './App.vue'
// 引入插件配置
import Plugins from './plugins'
// 引入路由/状态管理
import Router from './router'
import Pinia from './pinia'
createApp(App)
.use(Router)
.use(Pinia)
.use(Plugins)
.mount('#app')tauri2-admin公共布局模板


<script setup>
import { appState } from '@/pinia/modules/app'
import Toolbar from '@/layouts/components/Toolbar.vue'
import Sidebar from '@/layouts/components/sidebar/index.vue'
import Menus from '@/layouts/components/menus/index.vue'
import Breadcrumb from '@/layouts/components/Breadcrumb.vue'
import Tabview from '@/layouts/components/Tabview.vue'
import Main from '@/layouts/components/Main.vue'
const appstate = appState()
</script>
<template>
<div class="vuadmin__layout flexbox flex-col">
<Toolbar />
<div class="vuadmin__layout-body flex1 flexbox">
<!-- 侧边栏 -->
<div class="vuadmin__layout-sidebar">
<Sidebar />
</div>
<!-- 菜单栏 -->
<div class="vuadmin__layout-menus" :class="{'hidden': appstate.config.collapsed}">
<el-scrollbar>
<Menus :rootRouteEnable="false" />
</el-scrollbar>
</div>
<!-- 右侧主内容区 -->
<div class="vuadmin__layout-main flex1 flexbox flex-col">
<!-- 面包屑导航 -->
<Breadcrumb v-if="appstate.config.breadcrumb" />
<!-- 标签页 -->
<Tabview v-if="appstate.config.tabview" />
<!-- 内容区 -->
<Main />
</div>
</div>
</div>
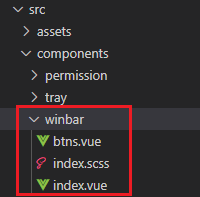
</template>tauri2+vue3自定义导航条


<script setup>
import { ref, markRaw } from 'vue'
import { ElMessageBox } from 'element-plus'
import { QuestionFilled, SwitchButton } from '@element-plus/icons-vue'
import { getCurrentWindow } from '@tauri-apps/api/window'
import { listen } from '@tauri-apps/api/event'
import { exit } from '@tauri-apps/plugin-process'
import { isTrue } from '@/utils'
import { authState } from '@/pinia/modules/auth'
const authstate = authState()
const props = defineProps({
color: String,
// 窗口是否可最小化
minimizable: {type: [Boolean, String], default: true},
// 窗口是否可最大化
maximizable: {type: [Boolean, String], default: true},
// 窗口是否可关闭
closable: {type: [Boolean, String], default: true},
// 层级
zIndex: {type: [Number, String], default: 2024},
})
const hasMaximized = ref(false)
const isResizable = ref(true)
const isMaximizable = ref(true)
// 用户是否可以手动调整窗口大小
getCurrentWindow().isResizable().then(res => {
isResizable.value = res
})
// 窗口是否可以最大化
getCurrentWindow().isMaximizable().then(res => {
isMaximizable.value = res
})
// 初始监听窗口是否最大化
getCurrentWindow().isMaximized().then(res => {
hasMaximized.value = res
})
// 实时监听窗口是否最大化
listen('tauri://resize', async() => {
hasMaximized.value = await getCurrentWindow().isMaximized()
})
// 最小化
const handleWinMin = async() => {
await getCurrentWindow().minimize()
}
// 最大化/还原
const handleWinToggle = async() => {
await getCurrentWindow().toggleMaximize()
}
// 关闭
const handleWinClose = async() => {
const isMajor = getCurrentWindow().label.indexOf('main') > -1
if(isMajor) {
ElMessageBox.confirm('是否最小化到系统托盘,不退出程序?', '提示', {
type: 'warning',
icon: markRaw(QuestionFilled),
confirmButtonText: '残忍退出',
cancelButtonText: '最小化到托盘',
customStyle: {'width': '300px'},
draggable: true,
roundButton: true,
center: true,
buttonSize: 'small',
distinguishCancelAndClose: true,
}).then(async() => {
authstate.logout()
await exit()
}).catch(async(action) => {
if(action === 'cancel') {
await getCurrentWindow().hide()
}
})
}else {
await getCurrentWindow().close()
}
}
</script>
<template>
<div class="ev__winbtns flexbox flex-alignc vu__drag" :style="{'z-index': zIndex}">
<div class="ev__winbtns-actions flexbox flex-alignc vu__undrag" :style="{'color': color}">
<a v-if="isTrue(minimizable)" class="wbtn min" title="最小化" @click="handleWinMin"><i class="wicon iconfont elec-icon-min"></i></a>
<a v-if="isTrue(maximizable)" class="wbtn toggle" :title="hasMaximized ? '向下还原' : '最大化'" @click="handleWinToggle">
<i class="wicon iconfont" :class="hasMaximized ? 'elec-icon-restore' : 'elec-icon-max'"></i>
</a>
<a v-if="isTrue(closable)" class="wbtn close" title="关闭" @click="handleWinClose"><i class="wicon iconfont elec-icon-quit"></i></a>
</div>
</div>
</template>
<style lang="scss" scoped>
@import './index.scss';
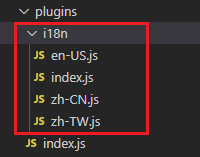
</style>tauri2-admin多语言配置


import { createI18n } from 'vue-i18n'
import { appState } from '@/pinia/modules/app'
// 引入语言配置
import enUS from './en-US'
import zhCN from './zh-CN'
import zhTW from './zh-TW'
// 默认语言
export const langVal = 'zh-CN'
export default async (app) => {
const appstate = appState()
const lang = appstate.lang || langVal
appstate.setLang(lang)
const i18n = createI18n({
legacy: false,
locale: lang,
messages: {
'en': enUS,
'zh-CN': zhCN,
'zh-TW': zhTW
}
})
app.use(i18n)
}Ending,附上几个最新原创研发的跨平台实战项目。
electron31+vite5+element-plus桌面端聊天EXE
Electron32+Vite5+ArcoDesign桌面OS管理系统
uniapp+vue3+pinia2+uv-ui仿微信App聊天应用
作者:xiaoyan2017
链接: https://www.cnblogs.com/xiaoyan2017/p/18467237
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。


0条评论