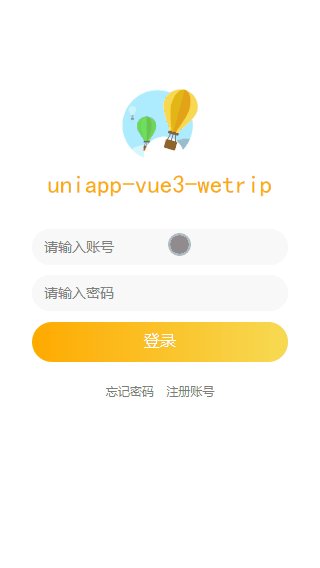
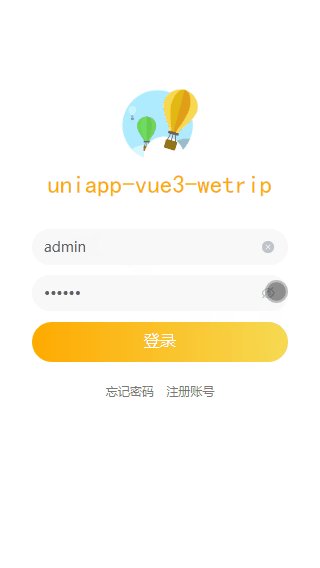
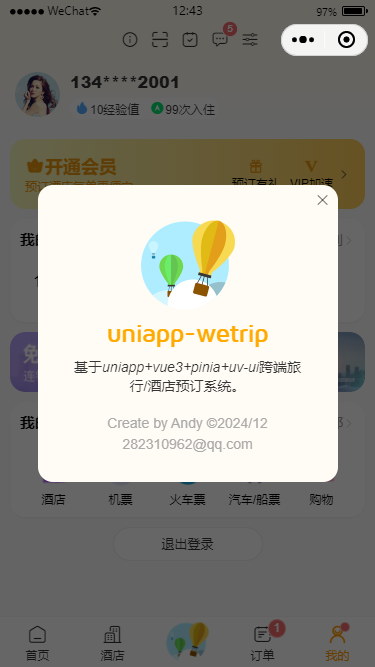
uni-vue3-trip 基于
vite5+uniapp+pinia2+uvui预订酒店模板。
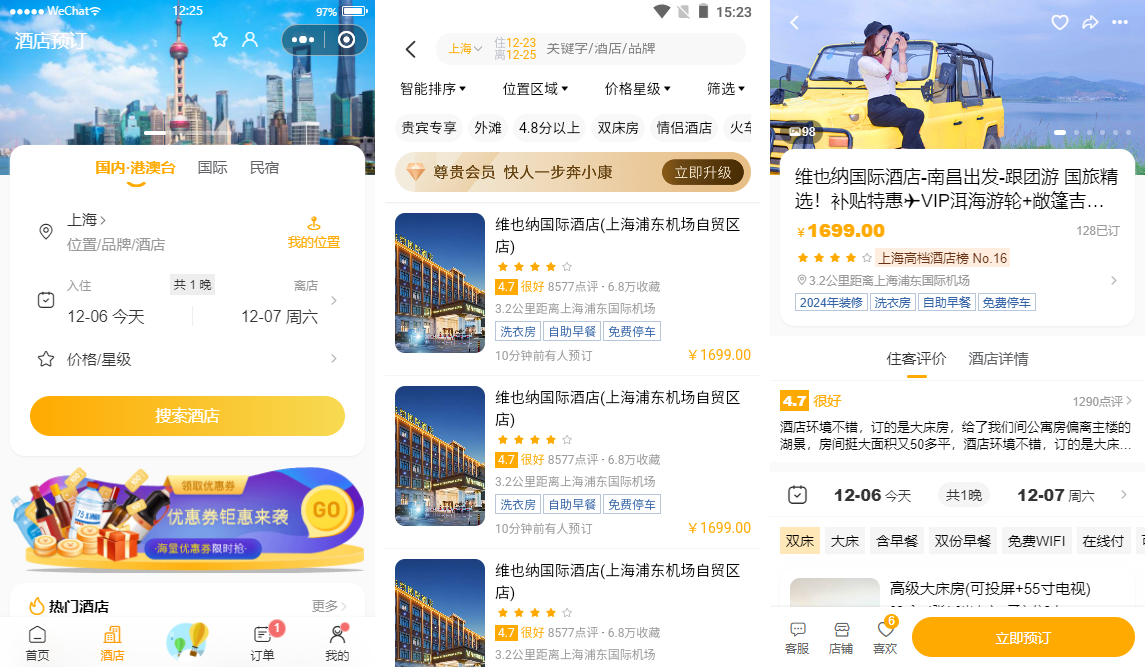
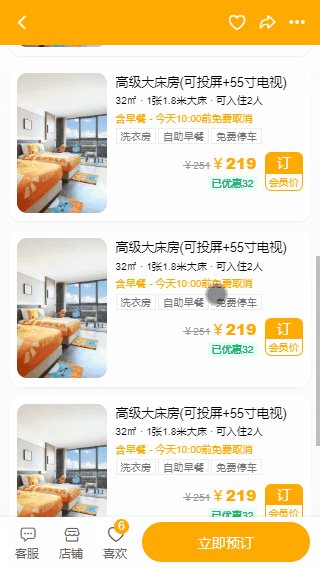
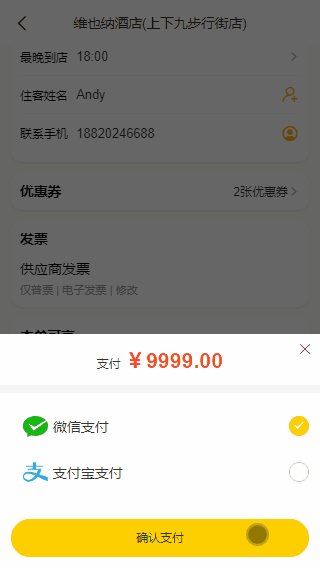
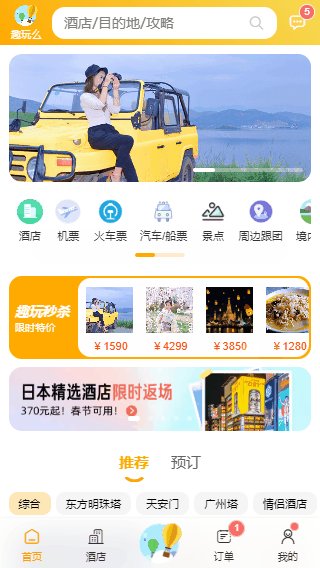
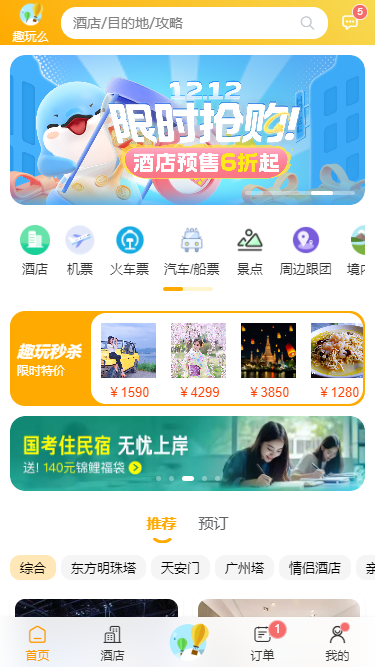
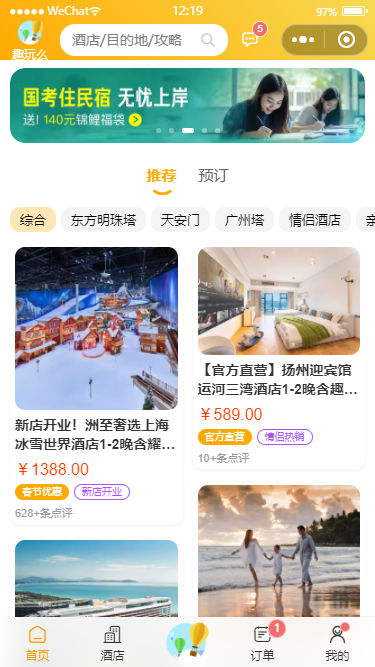
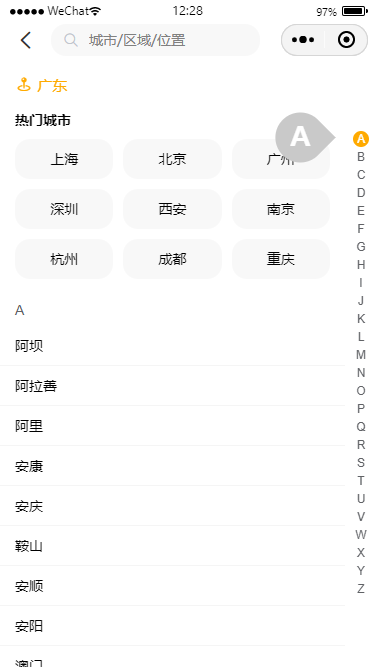
经过两周高速研发vite5+uniapp+pinia2+uni-ui仿飞猪/携程预约酒店客房app系统。实现首页酒店展示、预订搜索、列表/详情、订单、聊天消息、我的等模块。支持编译H5+小程序+App端。

技术框架
- 编辑器:HbuilderX 4.36
- 跨端框架:Uniapp+Vue3+Vite5+Pinia2
- UI组件库:uni-ui+uv-ui(uniapp+vue3组件库)
- 弹框组件:uv3-popup(自定义uniapp+vue3多端弹框组件)
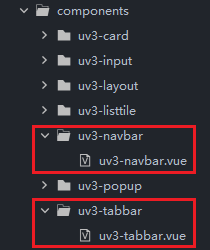
- 自定义组件:uv3-navbar标题栏+uv3-tabbar菜单栏
- 缓存技术:pinia-plugin-unistorage
- 支持编译:H5+小程序+APP端



项目特色
- 跨端兼容性:支持H5、小程序和App端,确保在不同设备上的无缝体验。
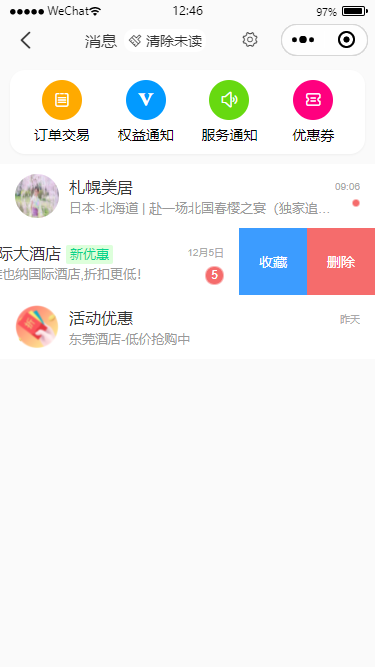
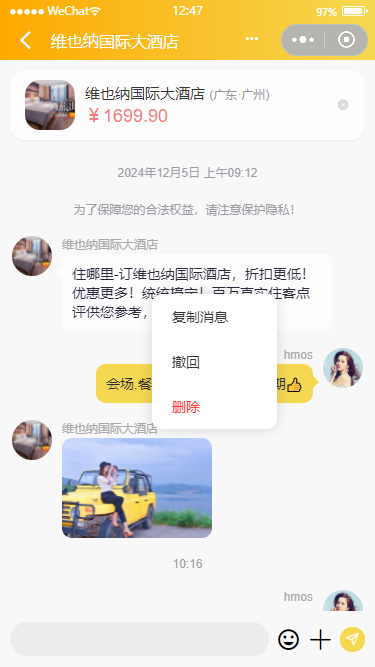
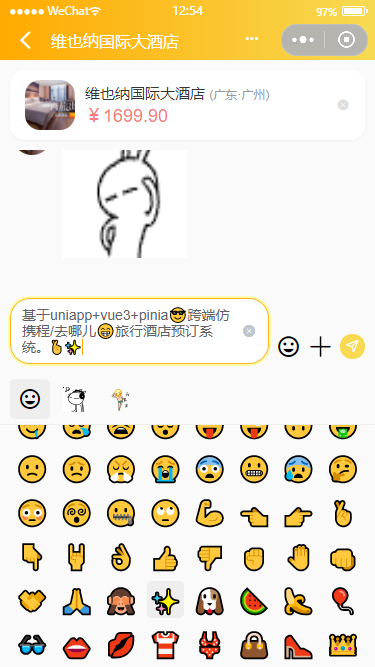
- 客服消息聊天:内置的消息聊天功能模块,增强用户间的沟通效率。
- 自定义组件:提供uv3-navbar标题栏和uv3-tabbar菜单栏等自定义组件,方便开发者根据需求进行调整。
- 缓存机制:利用pinia-plugin-unistorage实现数据缓存,提高应用性能。


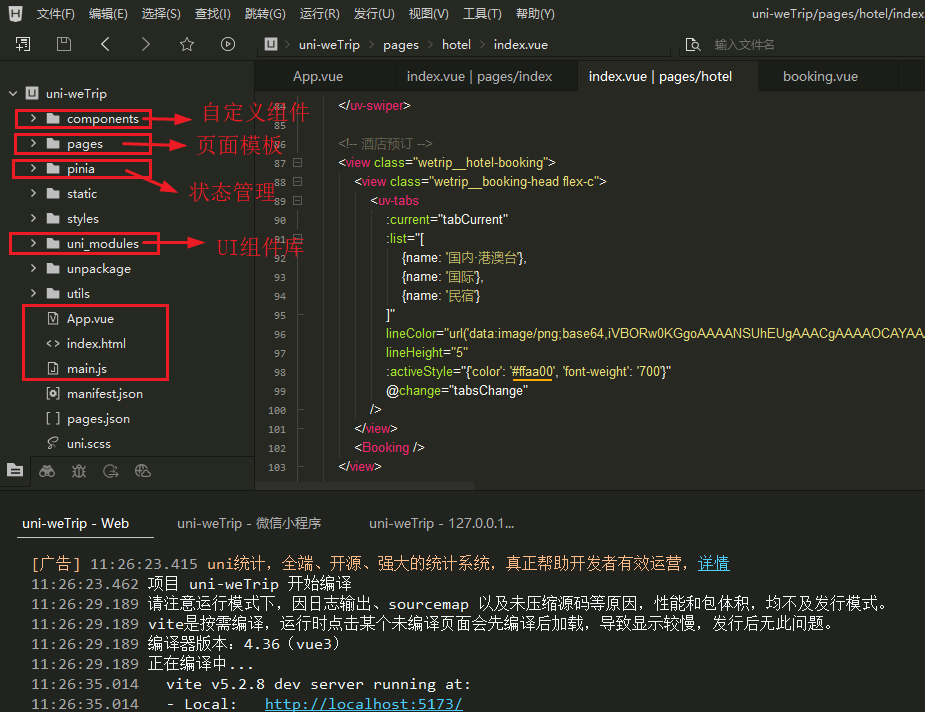
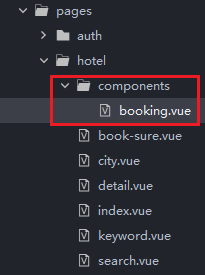
项目结构目录
开发工具:HbuilderX 4.36
HbuilderX是一款强大的开发工具,特别适用于Uniapp项目的开发。

uniapp-vue3-trip酒店预订项目已经发布到原创作品集,有需要的可以去看看哈~
uniapp+vue3+pinia2+uvui跨多端酒店预订app系统
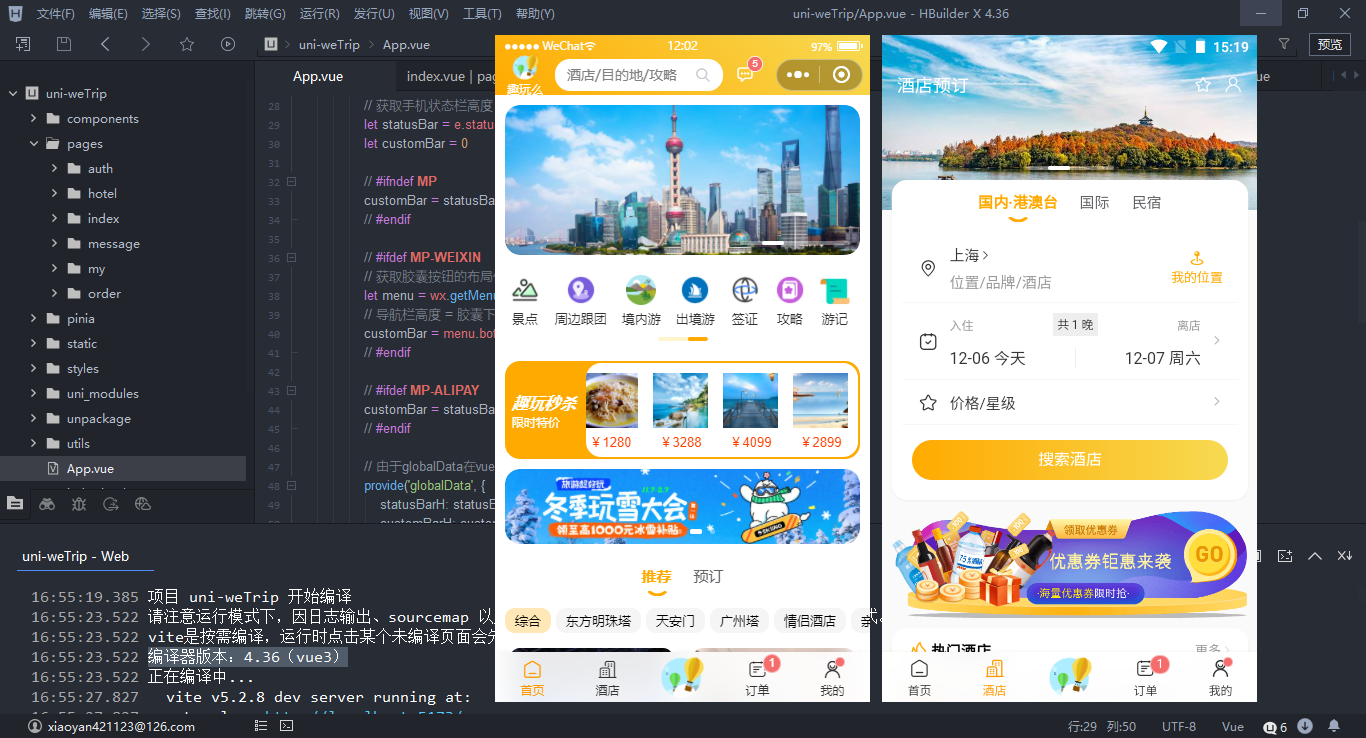
项目公共布局模板
<script setup>
// #ifdef MP-WEIXIN
defineOptions({
/**
* 解决小程序class、id穿透问题
* manifest.json中配置mergeVirtualHostAttributes: true, 在微信小程序平台不生效,组件外部传入的class没有挂到组件根节点上,在组件中增加options: { virtualHost: true }
* https://github.com/dcloudio/uni-ui/issues/753
*/
options: { virtualHost: true }
})
// #endif
const props = defineProps({
// 是否显示自定义tabbar
showTabBar: { type: [Boolean, String], default: false },
})
</script>
<template>
<view class="uv3__container flexbox flex-col flex1">
<!-- 顶部插槽 -->
<slot name="header" />
<!-- 内容区 -->
<view class="uv3__scrollview flex1">
<slot />
</view>
<!-- 底部插槽 -->
<slot name="footer" />
<!-- tabbar栏 -->
<uv3-tabbar :show="showTabBar" transparent zIndex="99" />
</view>
</template>












uniapp+vue3自定义标题栏/底部tabbar



底部tabbar采用高斯模糊背景虚化。
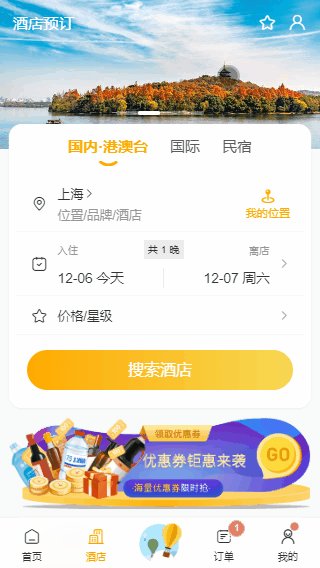
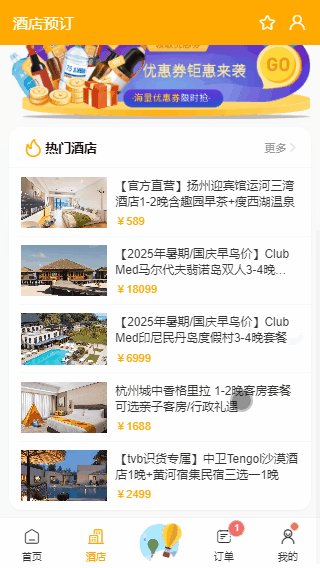
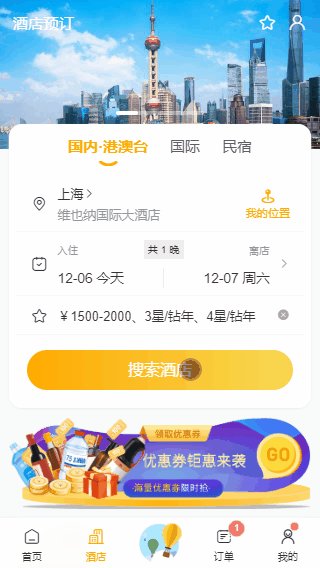
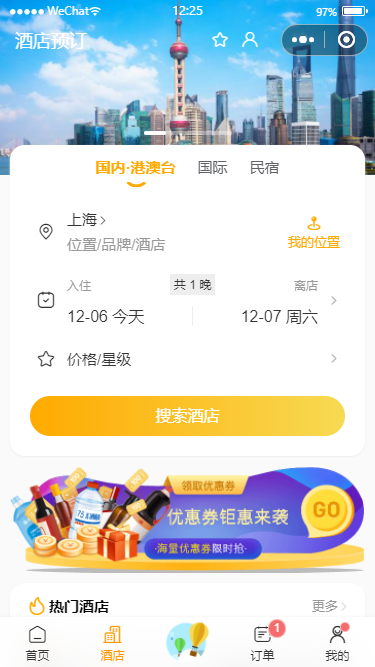
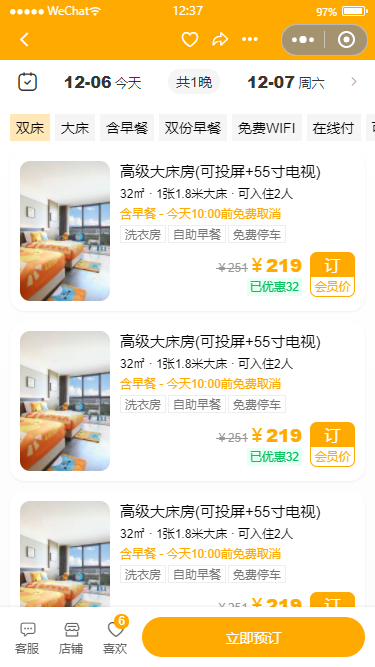
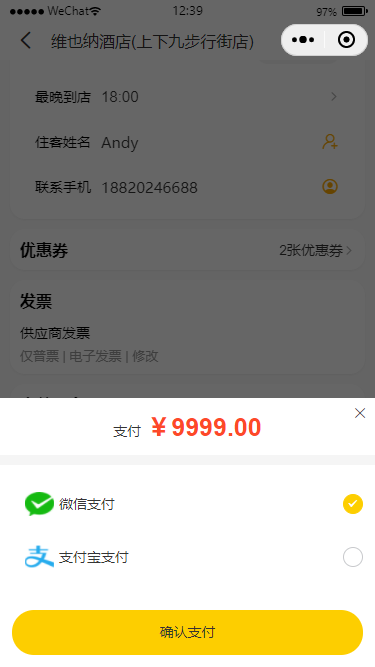
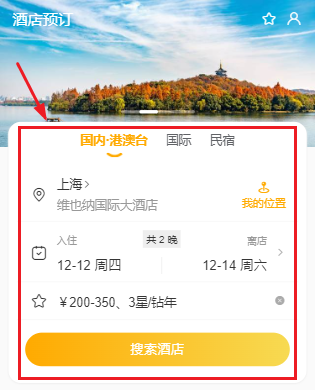
vue3+uniapp预订酒店模板



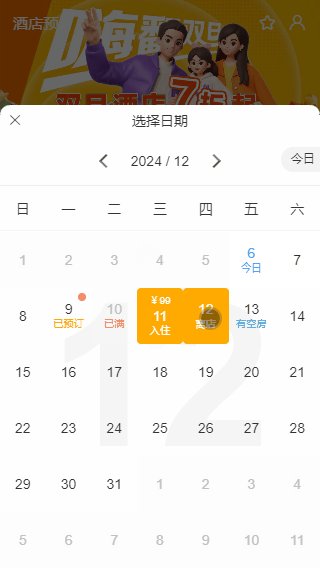
<!-- 日历 -->
<uv3-popup
v-model="isVisibleCalendar"
title="选择日期"
position="bottom"
round
xclose
xposition="left"
:customStyle="{'overflow': 'hidden'}"
@open="showCalendar=true"
@close="showCalendar=false"
>
<uv-calendars
v-if="showCalendar"
ref="calendarRef"
mode="range"
insert
color="#ffaa00"
:startDate="startDate"
:endDate="endDate"
:date="rangeDate"
:selected="dingDate"
title="选择日期"
start-text="入住"
end-text="离店"
@change="handleCalendarChange"
/>
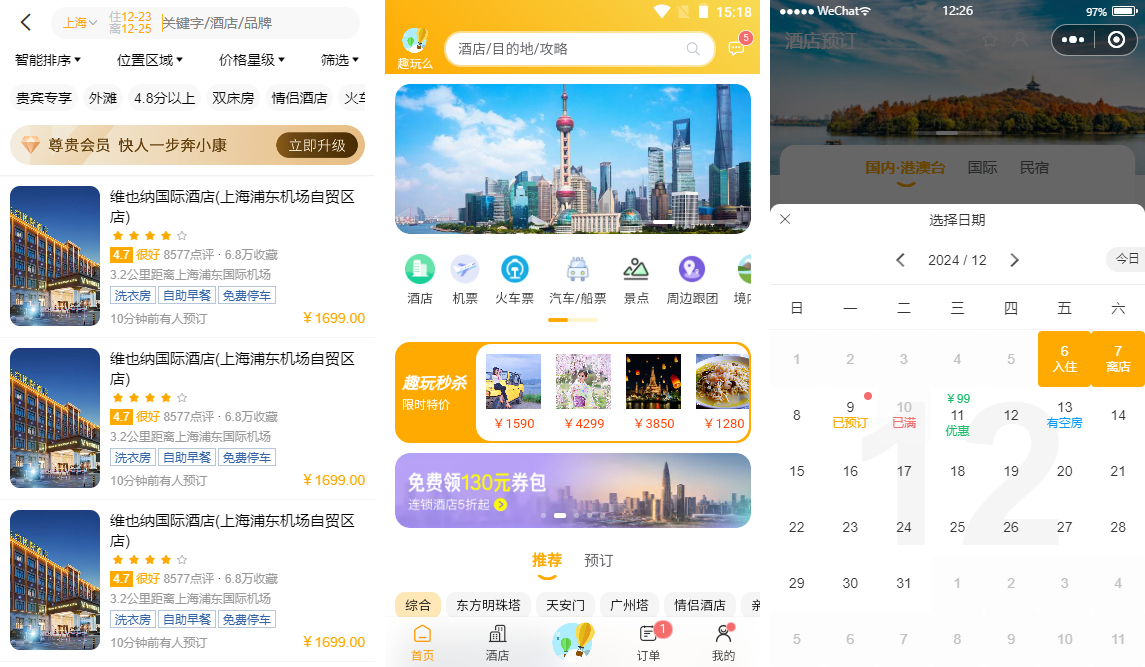
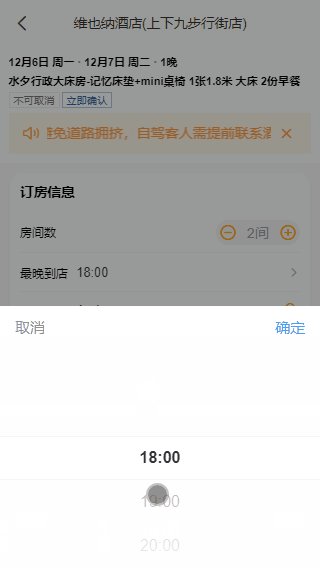
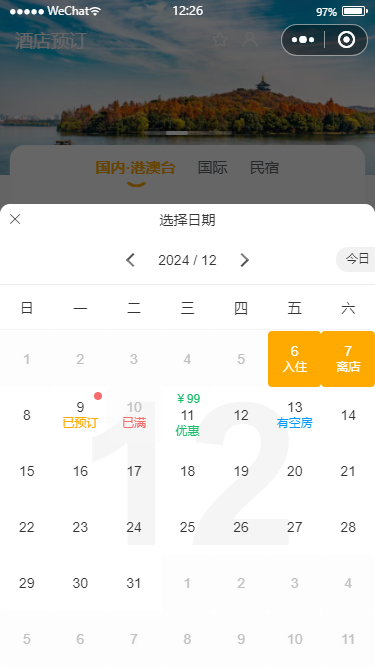
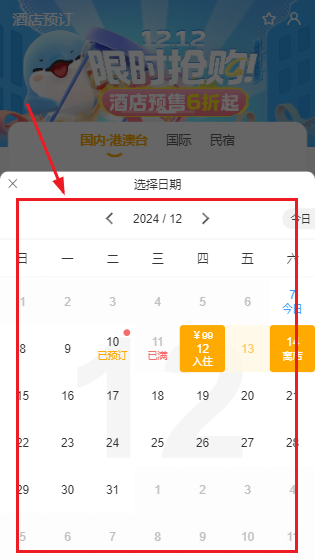
</uv3-popup>入住和离店日期组件采用弹窗显示模式,支持自定义开始/结束日期、日期区间选择。
/**
* 日期参数
*/
const isVisibleCalendar = ref(false)
const showCalendar = ref(false)
const calendarRef = ref(null)
const nightNum = ref(1)
// 限制日期选择范围-开始日期
const startDate = ref(getDate(new Date()).fullDate)
// 限制日期选择范围-结束日期
const endDate = ref(getDate(new Date(), 90).fullDate)
// 自定义默认选中日期,不传默认为今天。mode="multiple"或mode="range"时,该值为数组
const rangeDate = ref([getDate(new Date()).fullDate, getDate(new Date(), 1).fullDate])
// 打点,期待格式[{date: '2019-06-27', info: '签到', disable: false}]
const dingDate = ref([
{
date: getDate(new Date(), 3).fullDate,
info: '已预订',
infoColor: '#ffaa00',
badge: true
},
{
date: getDate(new Date(), 4).fullDate,
info: '已满',
disable: true,
},
{
date: getDate(new Date(), 5).fullDate,
info: '优惠',
infoColor: '#19be6b',
topinfo: '¥99',
topinfoColor: '#19be6b'
},
{
date: getDate(new Date(), 7).fullDate,
info: '有空房',
infoColor: '#09f',
},
])




消息聊天模块。这块功能在之前开发的一款uniapp+vue3仿微信app聊天中有介绍过。
https://www.cnblogs.com/xiaoyan2017/p/18165578
过往文章
Electron32+Vite5+ArcoDesign桌面OS管理系统
electron31+vite5+element-plus桌面端聊天EXE
HarmonyOS-Next5.0-API12仿微信聊天App应用
uniapp+vue3+pinia2+uv-ui仿微信App聊天应用
作者:xiaoyan2017
链接: https://www.cnblogs.com/xiaoyan2017/p/18592873
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。


0条评论