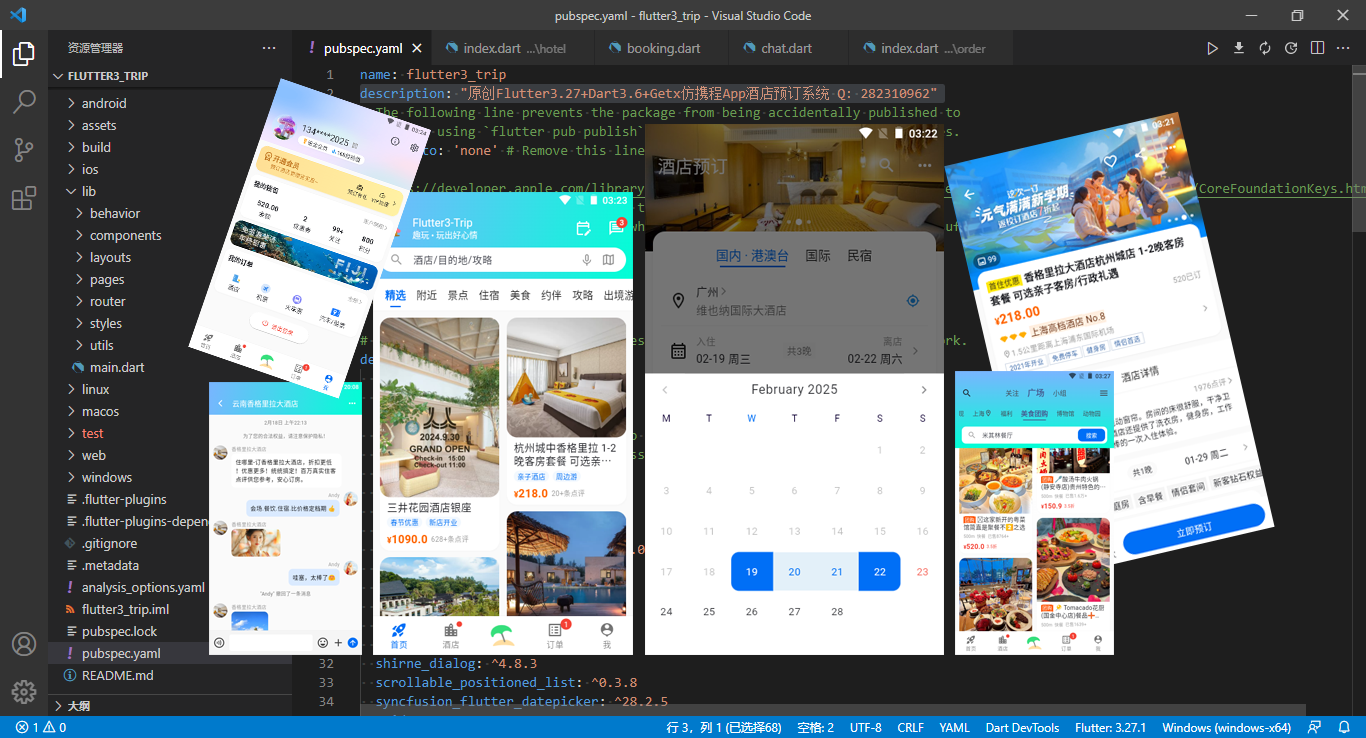
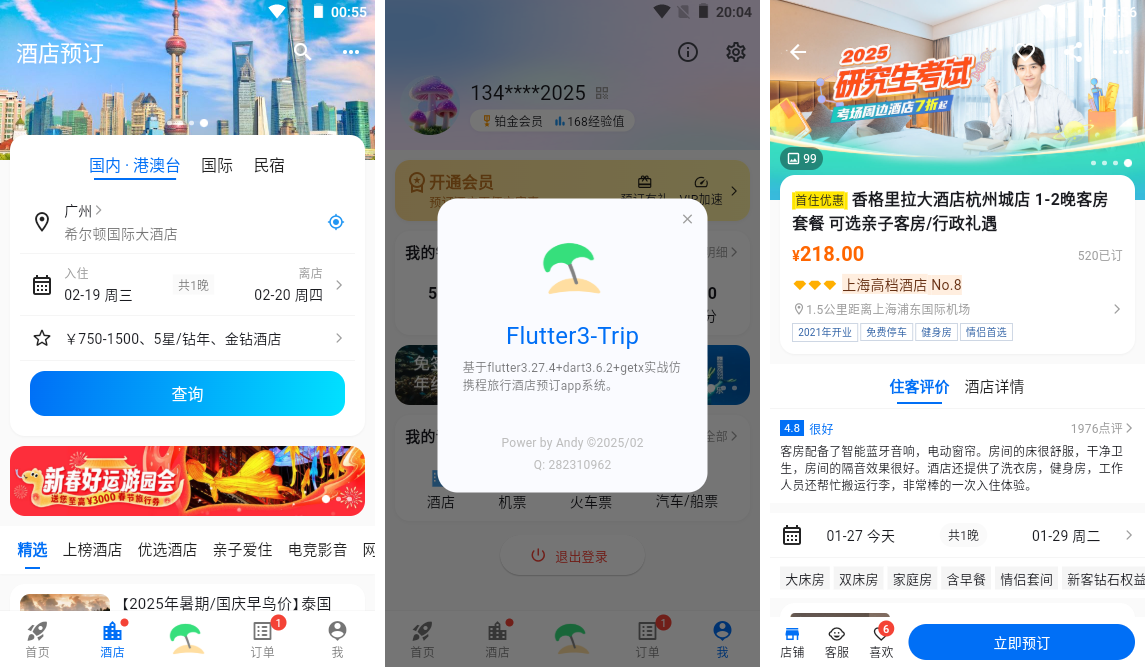
最新版flutter3.27+dart3.6+get实战跨平台仿携程/去哪儿旅行酒店预订app系统应用Flutter3Trip。

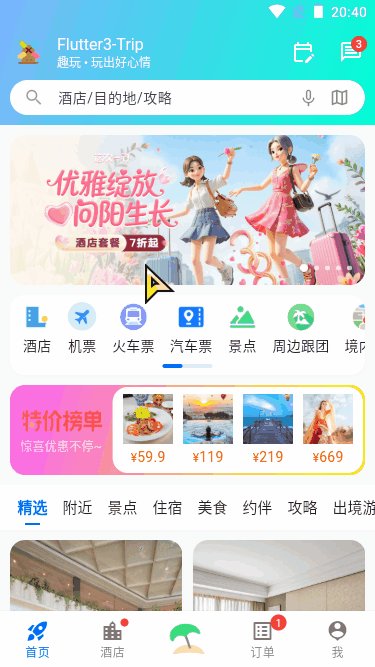
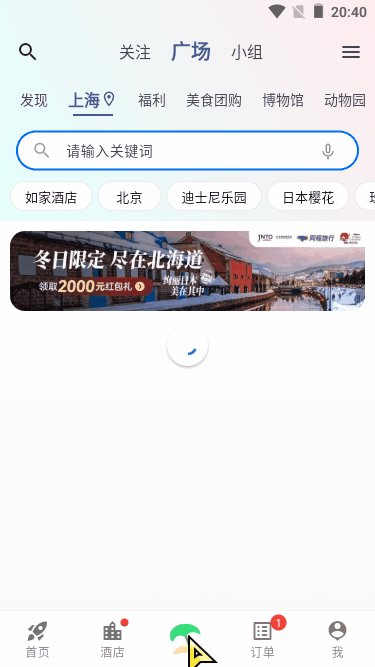
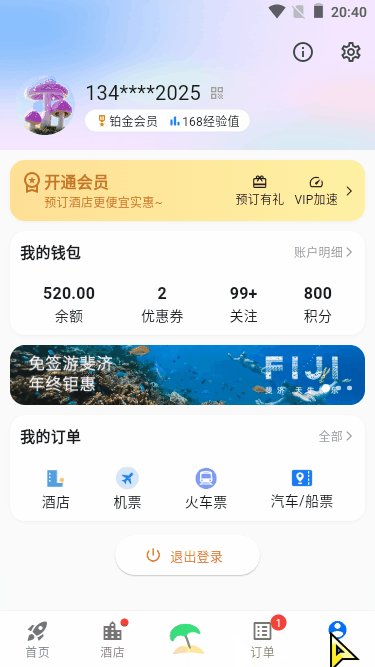
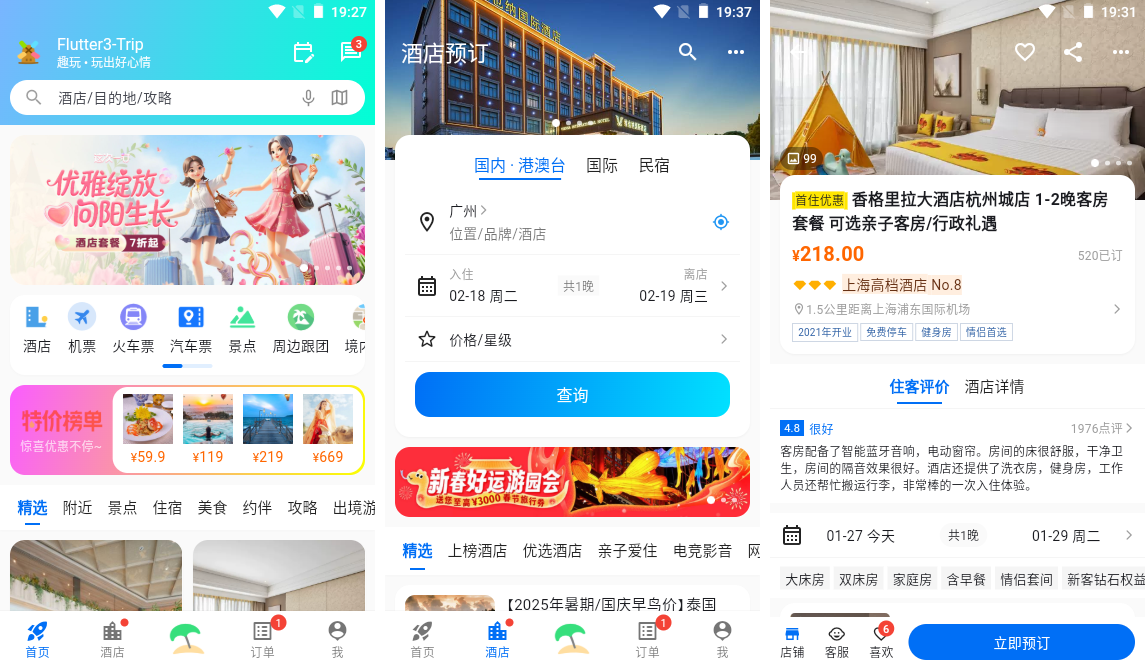
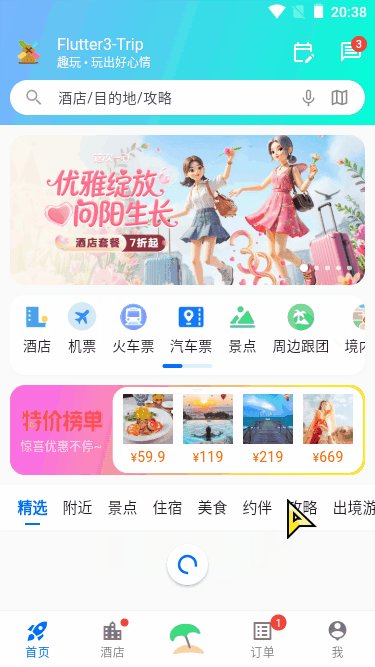
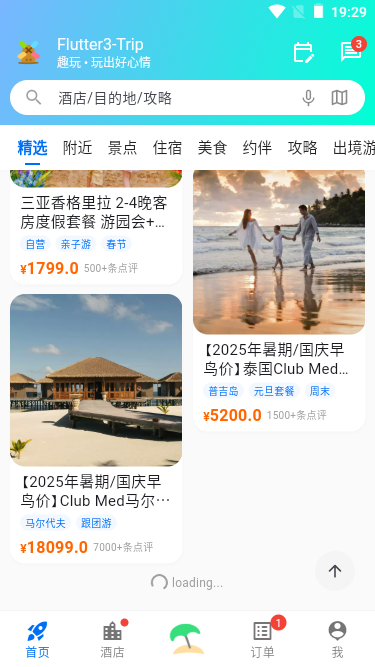
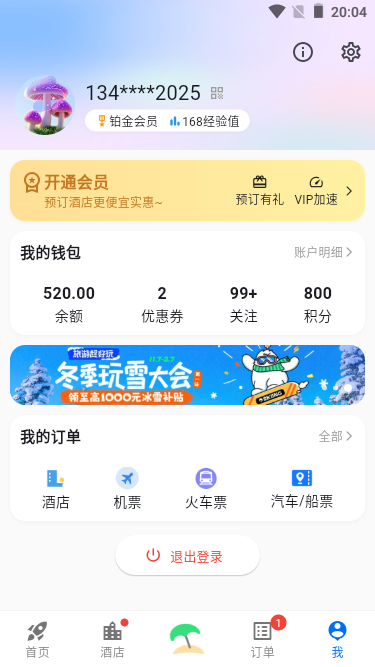
flutter3-trip包含首页酒店、预订搜索模块、酒店列表/详情、动态、订单、消息、我的等功能。

项目技术栈
- 编辑器:Vscode
- 技术框架:Flutter3.27.1+Dart3.6.0
- 路由/状态管理:get: ^4.6.6
- 本地缓存:get_storage: ^2.1.1
- 图片轮播组件:card_swiper^3.0.1
- 日期选择插件:syncfusion_flutter_datepicker^28.2.5
- 弹层提示:shirne_dialog^4.8.3
- 瀑布流组件:flutter_staggered_grid_view^0.7.0
- 滚动定位组件:scrollable_positioned_list^0.3.8


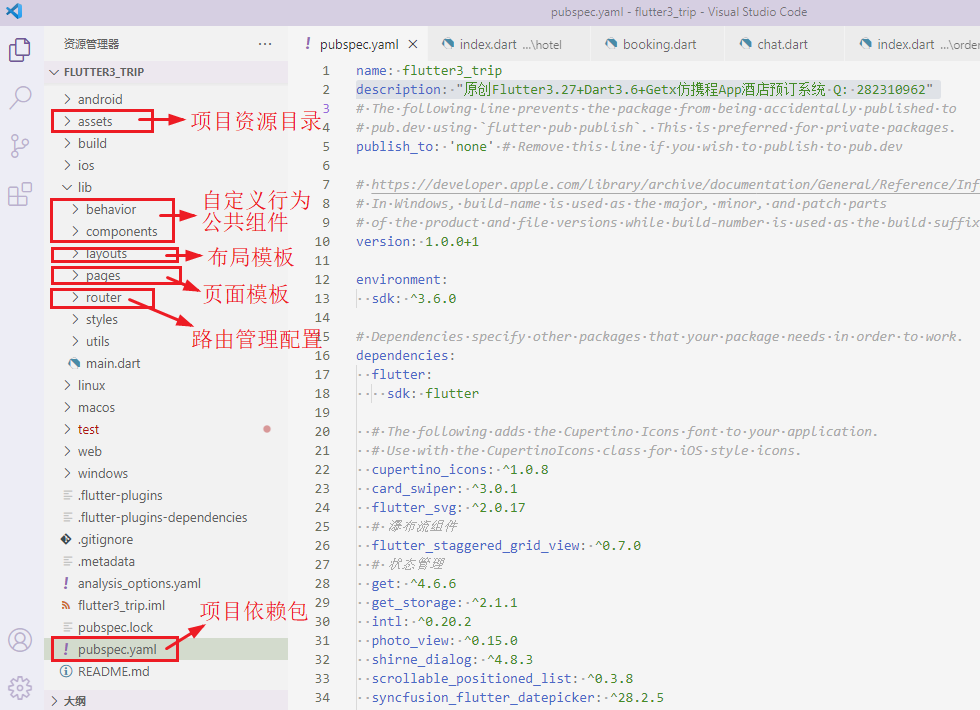
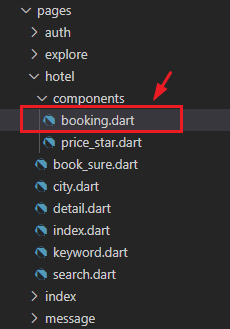
项目框架目录

目前该项目已经同步到我的原创作品铺,感兴趣的可以去看看哈~
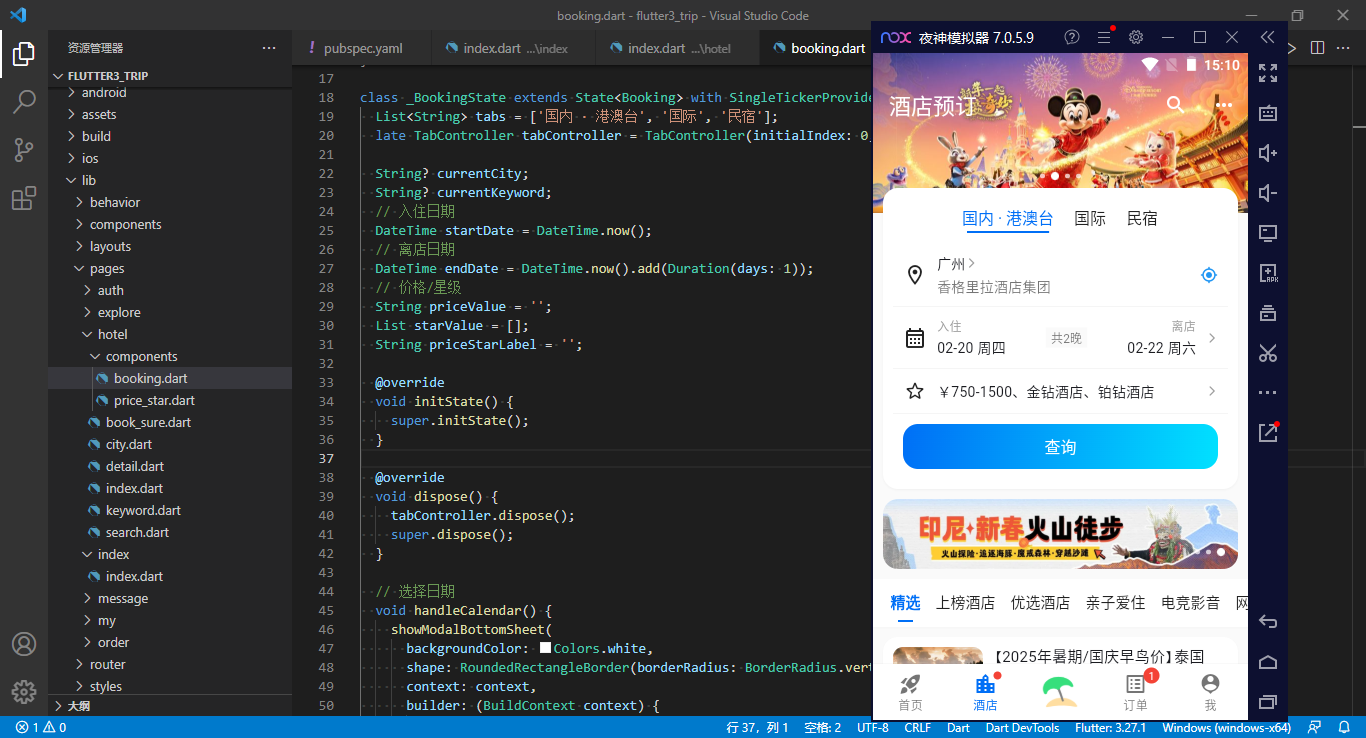
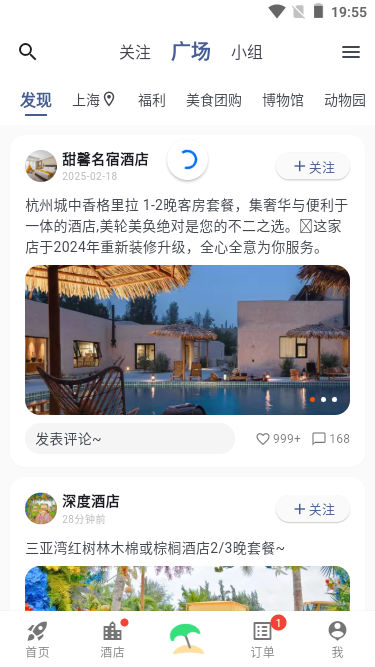
flutter3.27仿携程旅行酒店客房预订app应用

项目入口配置
/// 入口文件main.dart
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:get_storage/get_storage.dart';
import 'package:intl/date_symbol_data_local.dart';
import 'package:shirne_dialog/shirne_dialog.dart';
import 'utils/common.dart';
// 引入布局页面
import 'layouts/index.dart';
// 引入路由配置
import 'router/index.dart';
void main() async {
// 初始化get_storage存储
await GetStorage.init();
// 初始化国际化语言
initializeDateFormatting('zh_CN');
runApp(const App());
}
class App extends StatelessWidget {
const App({super.key});
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter3 Trip',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Color(0xFF006ff6)),
useMaterial3: true,
// 修正windows下字体不一致情况
fontFamily: Platform.isWindows ? 'Microsoft YaHei' : null
),
home: const Layout(),
// 初始化路由
initialRoute: Common.isLogin() ? '/' : '/login',
// 路由页面
getPages: routePages,
// 初始化弹窗key
navigatorKey: MyDialog.navigatorKey,
);
}
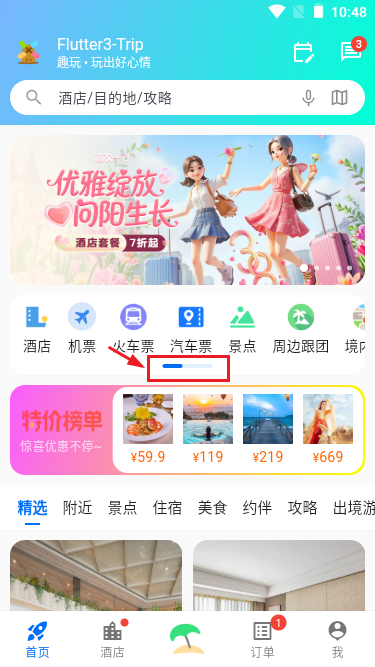
}flutter3实现滚动指示槽

late ScrollController indicatorController = ScrollController();
// 滚动位置
double indicatorOffset = 0;
@override
void initState() {
super.initState();
indicatorController.addListener(() {
setState(() {
indicatorOffset = indicatorController.position.pixels / indicatorController.position.maxScrollExtent;
});
});
...
}
Column(
children: [
Expanded(
child: SingleChildScrollView(
controller: indicatorController,
scrollDirection: Axis.horizontal,
child: Row(
...
),
),
),
// 指示槽
Stack(
children: [
Container(
decoration: BoxDecoration(
color: Color(0xFFE1EFFF),
borderRadius: BorderRadius.circular(50.0),
),
height: 4.0,
width: 50.0,
),
Container(
margin: EdgeInsets.only(left: indicatorOffset * 30.0),
decoration: BoxDecoration(
color: Color(0xFF006ff6),
borderRadius: BorderRadius.circular(50.0),
),
width: 20.0,
height: 4.0,
),
]
)
]
)














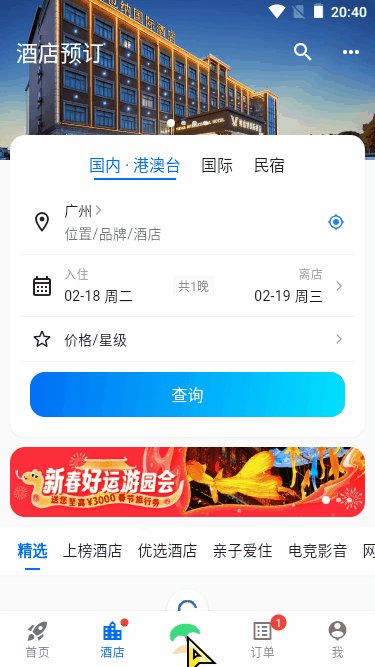
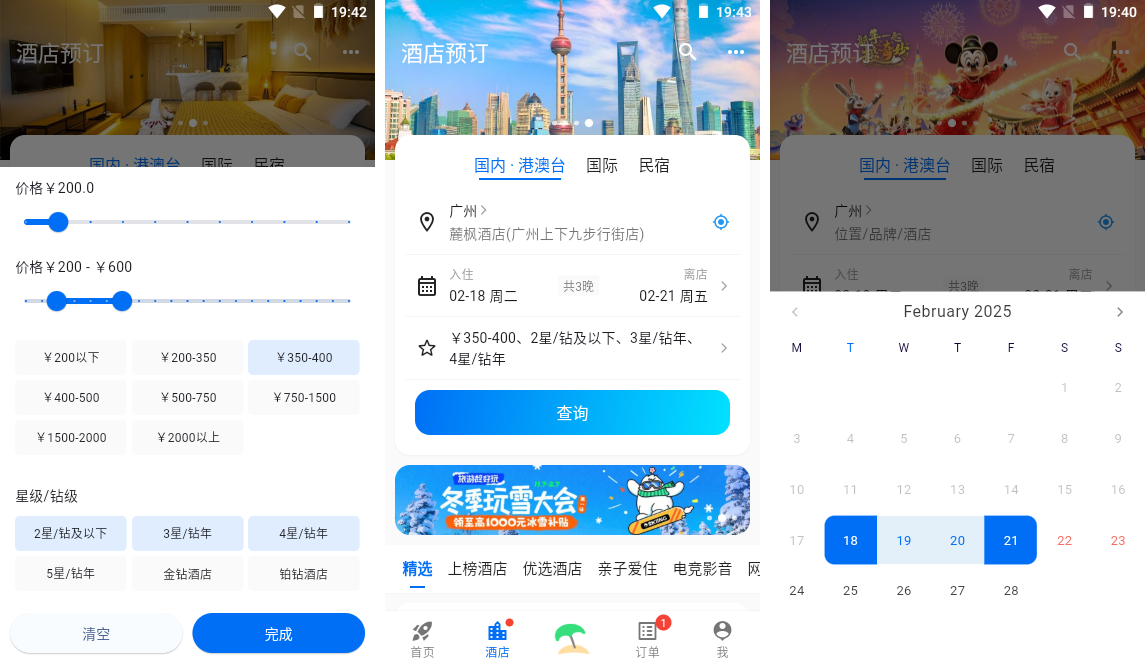
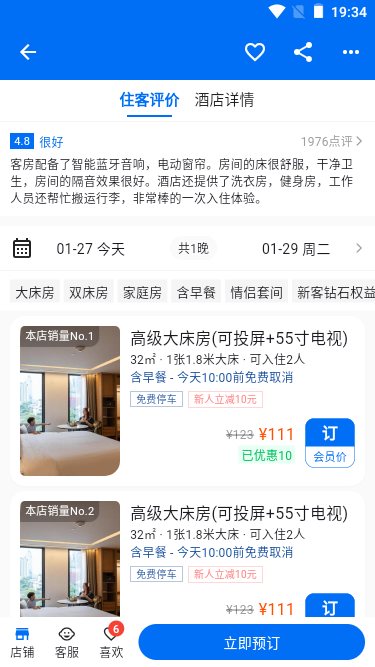
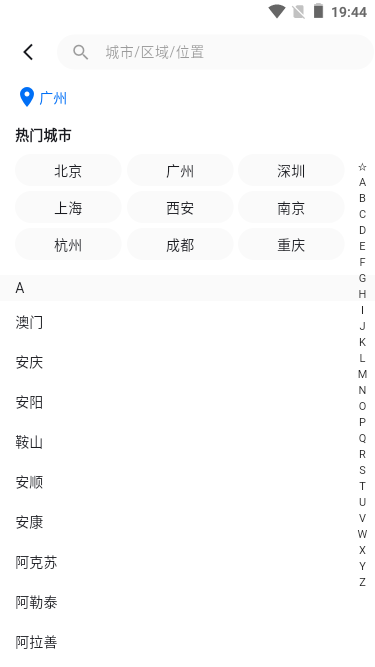
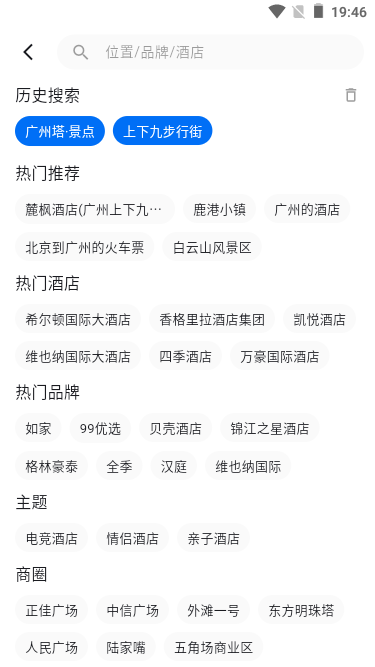
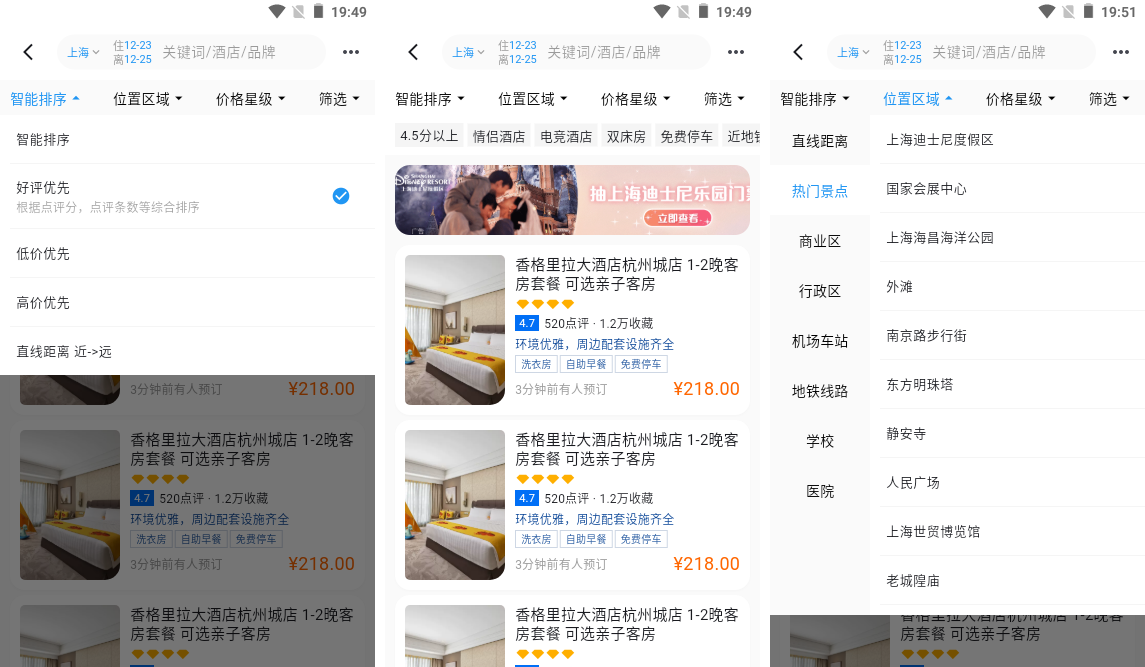
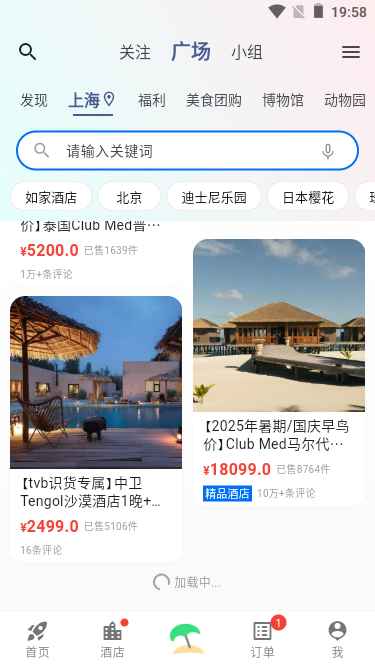
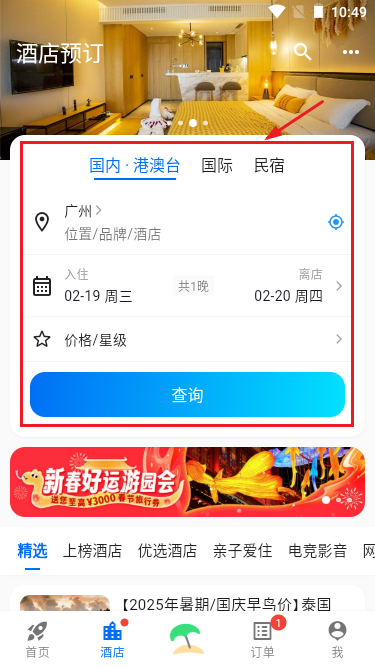
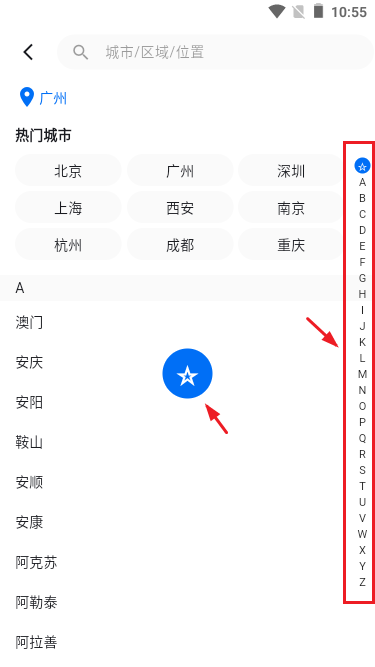
flutter3酒店预约模板



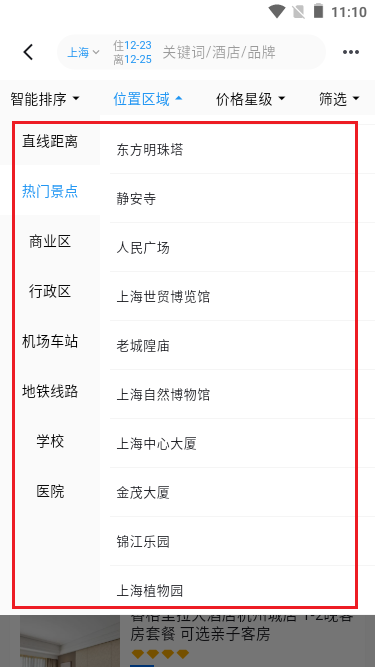
使用了 scrollable_positioned_list 组件实现滑动字母索引滚动到指定列表位置。
ItemScrollController itemScrollController = ItemScrollController();
ScrollablePositionedList.builder(
itemScrollController: itemScrollController,
itemCount: citylist.length,
itemBuilder: (context, index) {
// ...
}
)
// 侧边索引
Align(
alignment: Alignment.centerRight,
child: GestureDetector(
child: Container(
color: Colors.transparent,
width: 25.0,
child: Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: List.generate(pinyinList.length, (index) {
return GestureDetector(
child: Container(
...
),
onTapDown: (details) {
// 跳转指定索引位置
itemScrollController.jumpTo(index: index);
setState(() {
selectedLetter = pinyinList[index];
showBubble = true;
});
Future.delayed(Duration(milliseconds: 200), () {
setState(() {
selectedLetter = '';
showBubble = false;
});
});
},
);
}),
),
),
onVerticalDragUpdate: (details) {
updateSelectedLetter(details.localPosition);
},
onVerticalDragEnd: (details) {
setState(() {
selectedLetter = '';
showBubble = false;
});
}
)
)
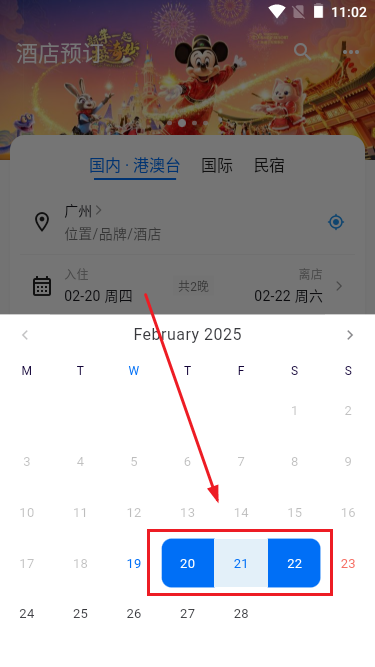
日期选择使用 syncfusion_flutter_datepicker 插件。
// 入住日期
DateTime startDate = DateTime.now();
// 离店日期
DateTime endDate = DateTime.now().add(Duration(days: 1));
GestureDetector(
child: Container(
padding: EdgeInsets.all(10.0),
decoration: BoxDecoration(
border: Border(bottom: BorderSide(color: Color(0xfff5f5f5))),
),
child: Row(
spacing: 10.0,
children: [
Icon(Icons.calendar_month_outlined),
Expanded(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
spacing: 3.0,
children: [
Text('入住', style: TextStyle(color: Colors.grey, fontSize: 12.0)),
Text('${DateFormat('MM-dd').format(startDate)} ${DateFormat('E', 'zh_CN').format(startDate)}'),
],
),
Container(
color: Colors.grey[50],
padding: EdgeInsets.symmetric(horizontal: 5.0, vertical: 1.0),
// DateTime 类提供了 difference 方法,可以计算两个日期之间的时间差,返回一个 Duration 对象。通过 Duration 的 inDays 属性,可以获取天数差。
child: Text('共${endDate.difference(startDate).inDays}晚'),
),
Column(
crossAxisAlignment: CrossAxisAlignment.end,
spacing: 3.0,
children: [
Text('离店', style: TextStyle(color: Colors.grey, fontSize: 12.0)),
Text('${DateFormat('MM-dd').format(endDate)} ${DateFormat('E', 'zh_CN').format(endDate)}'),
],
),
],
),
),
Icon(Icons.arrow_forward_ios_rounded, color: Colors.grey, size: 12.0,)
],
),
),
onTap: () {
handleCalendar();
}
)




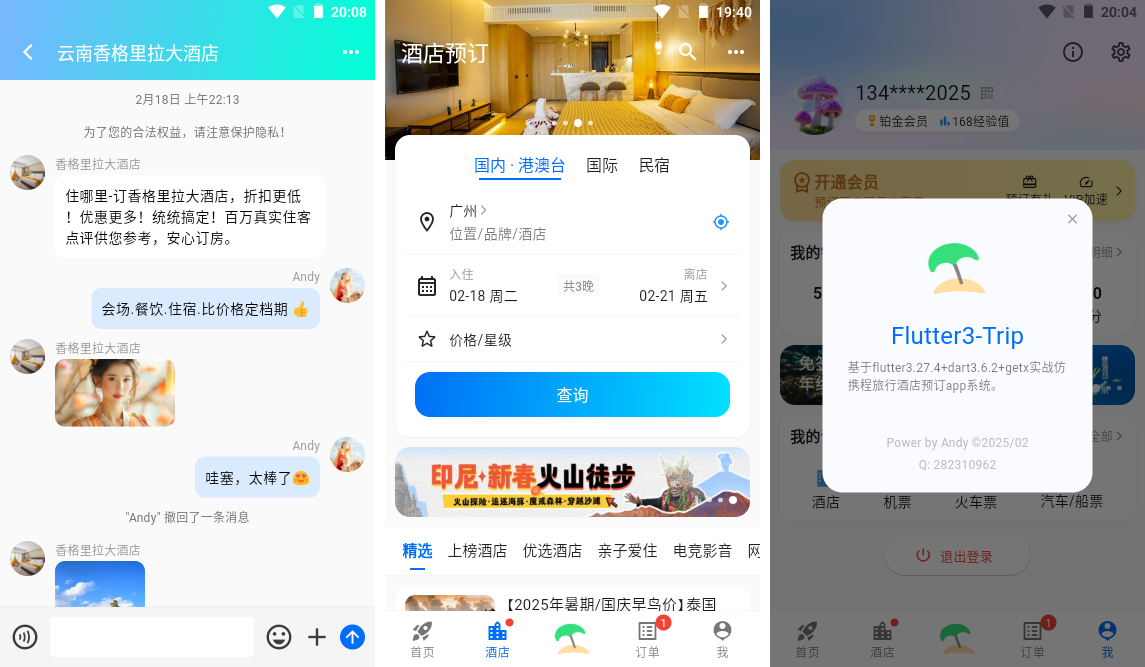
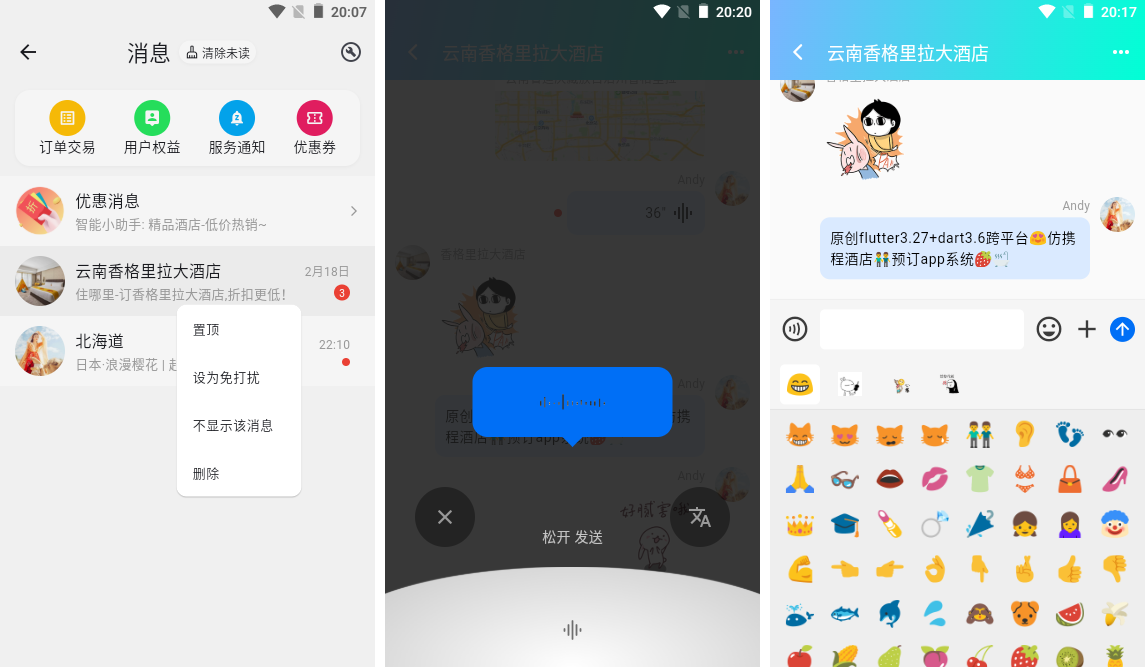
项目中还加入了聊天消息模块,整个项目涉及的知识点还是非常多的,希望上面分享对大家有点帮助~
往期热文
uniapp+vue3聊天室|uni-app+vite4+uv-ui跨端仿微信app聊天语音/朋友圈
flutter3-winchat桌面端聊天实例|Flutter3+Dart3+Getx仿微信Exe程序
flutter3+dart3聊天室|Flutter3跨平台仿微信App语音聊天/朋友圈
flutter3-dymall仿抖音直播商城|Flutter3.27短视频+直播+聊天App实例
Tauri2.0-Vue3OS桌面端os平台|tauri2+vite6+arco电脑版OS管理系统
uniapp+vue3酒店预订|vite5+uniapp预约订房系统模板(h5+小程序+App端)
Tauri2.0+Vite5聊天室|vue3+tauri2+element-plus仿微信|tauri聊天应用
Electron31-Vue3Admin管理系统|vite5+electron+pinia桌面端后台Exe


0条评论