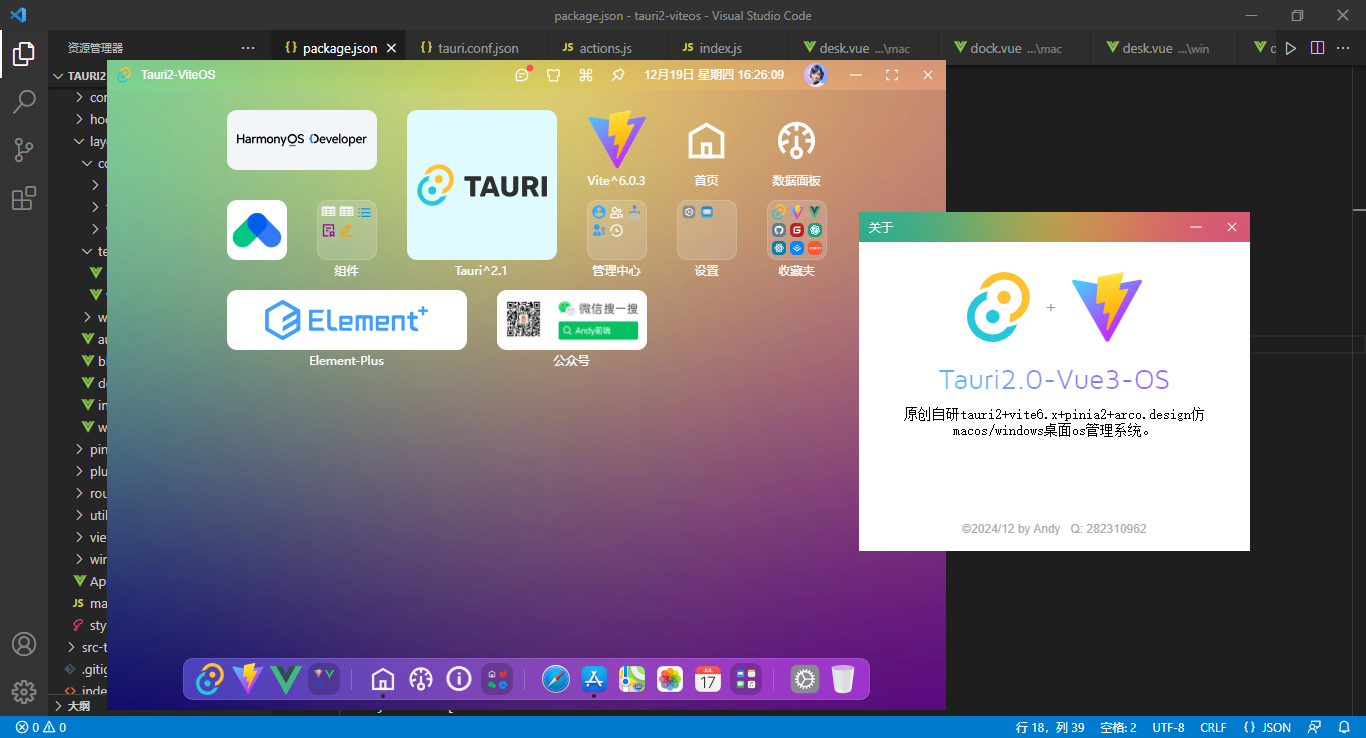
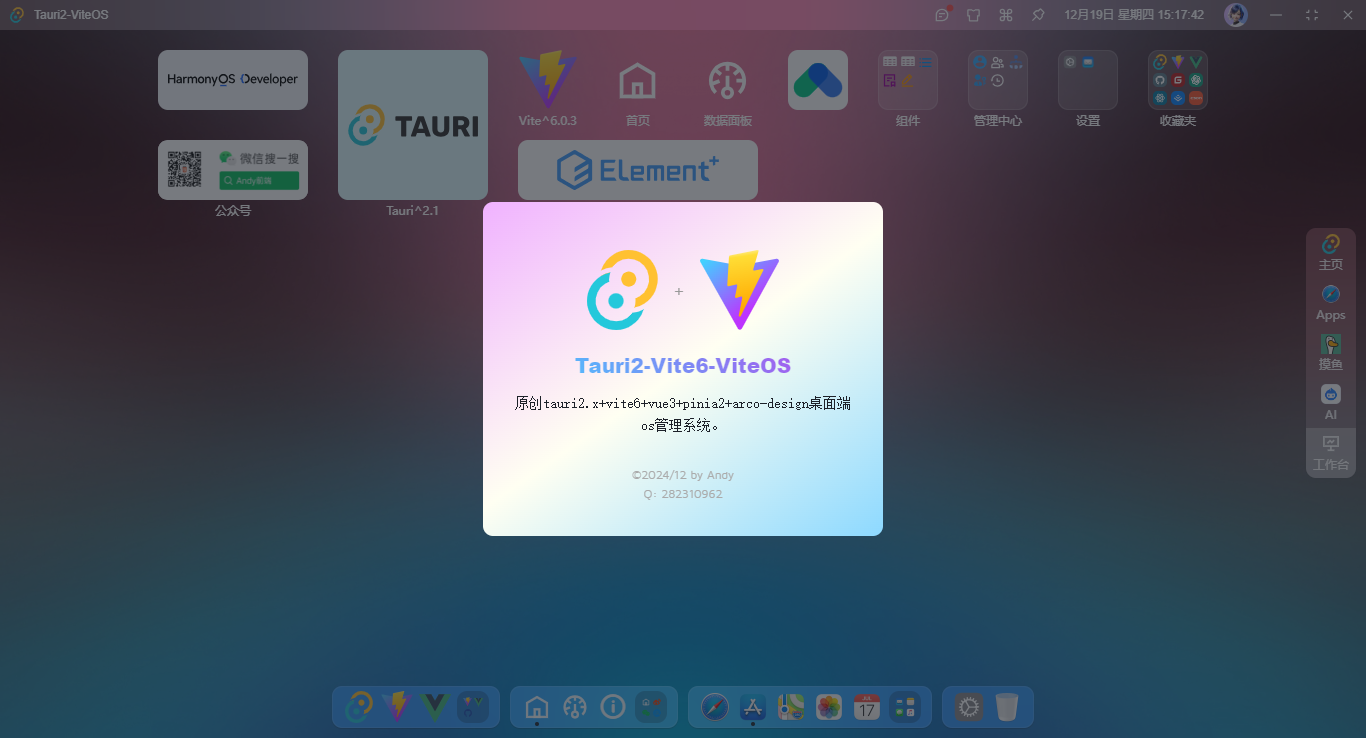
tauri2.0-vue3-macos原创
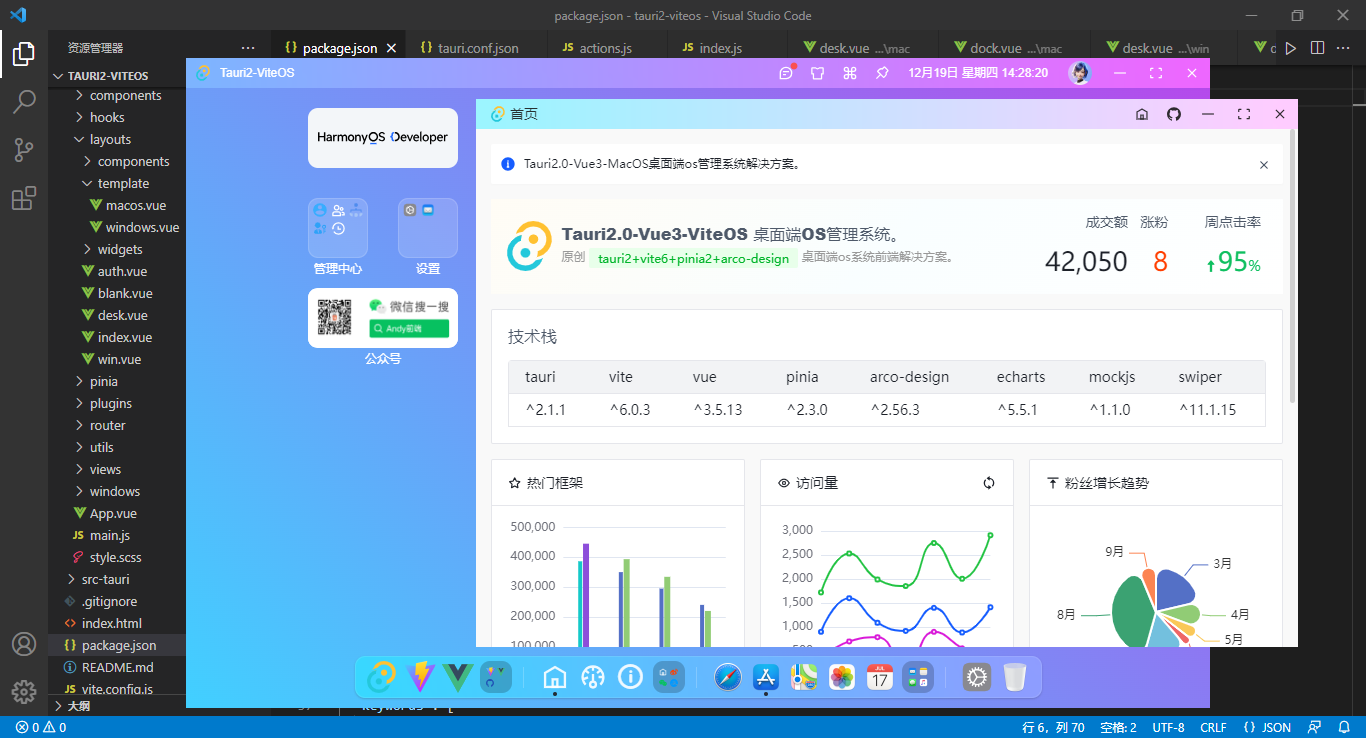
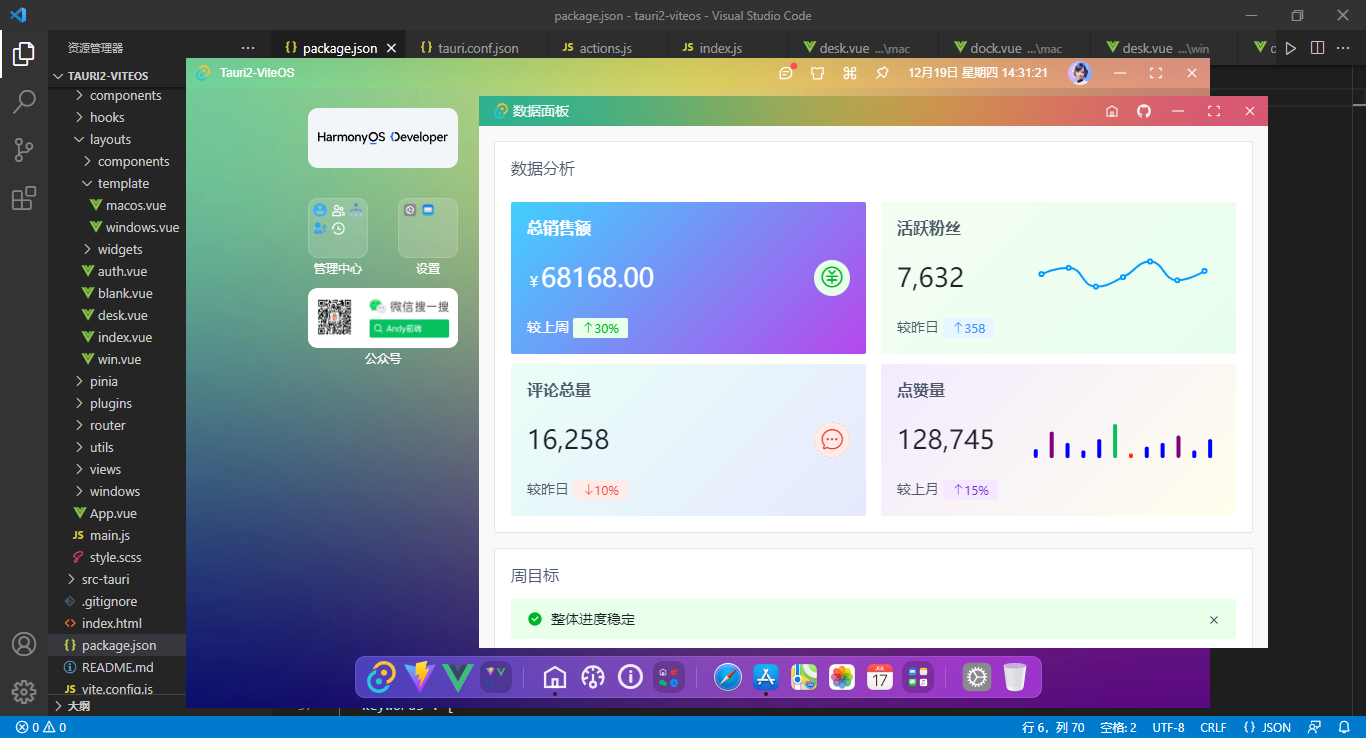
tauri2.x+vue3.5+pinia2+arcodesign高颜值桌面版os平台。
前段时间有分享一款tauri2.0+vue3客户端后台EXE管理系统。
https://community.jiguang.cn/article/467510


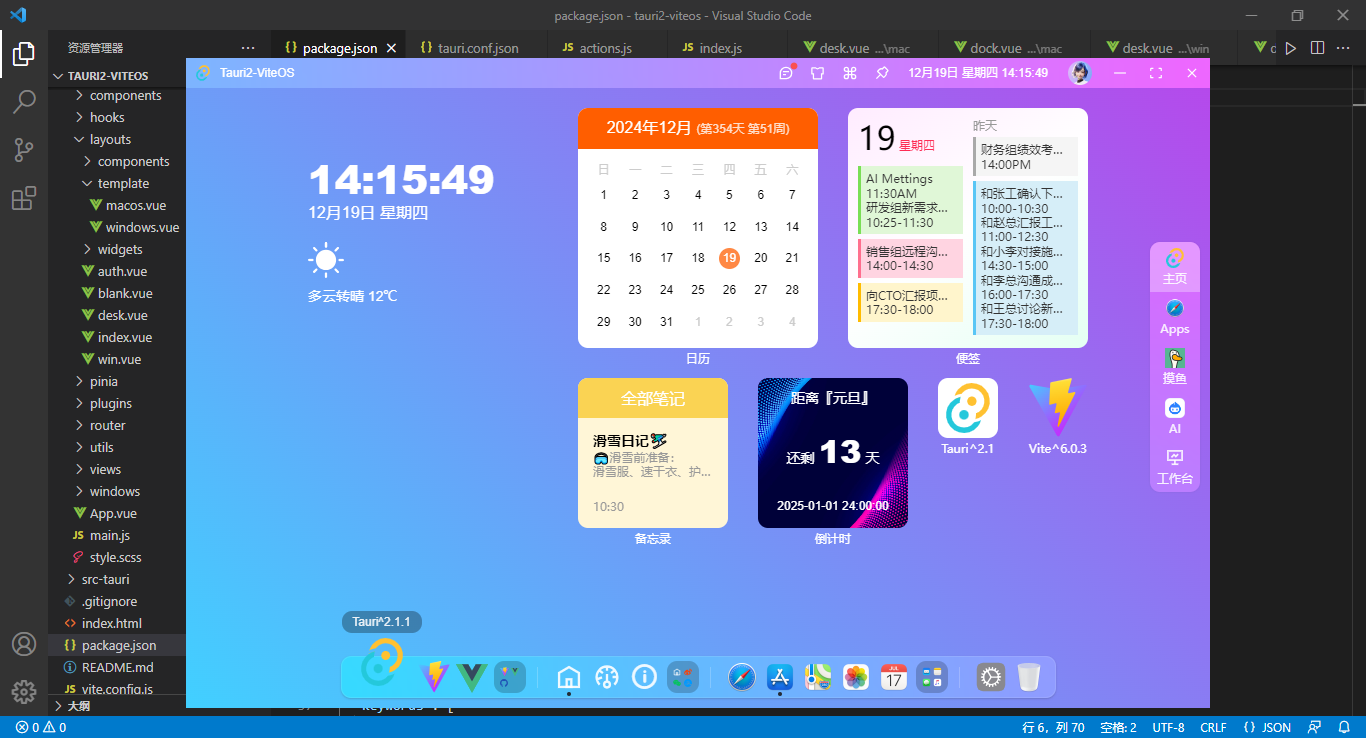
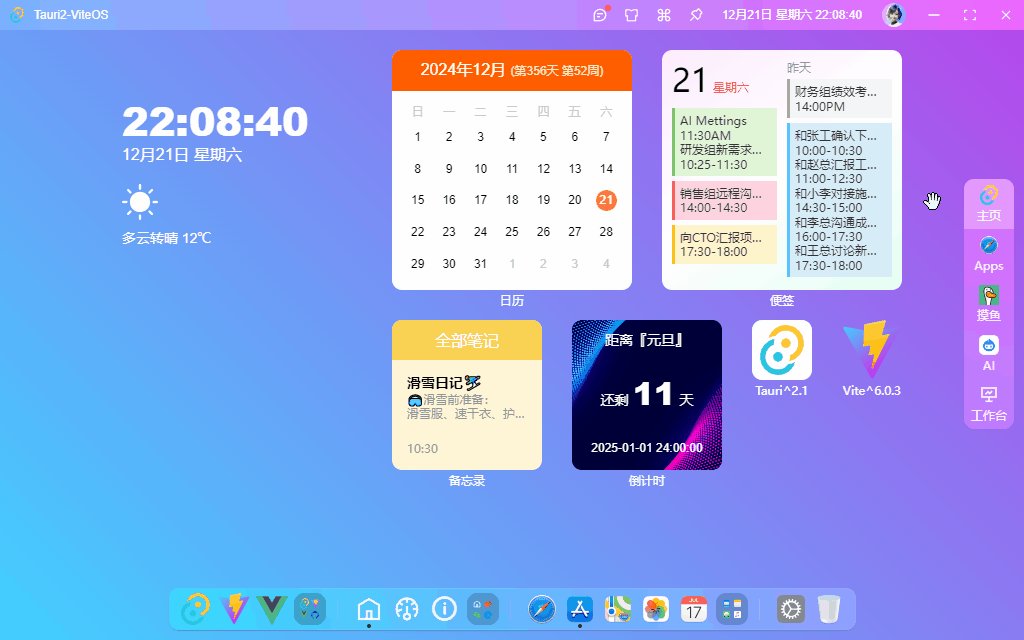
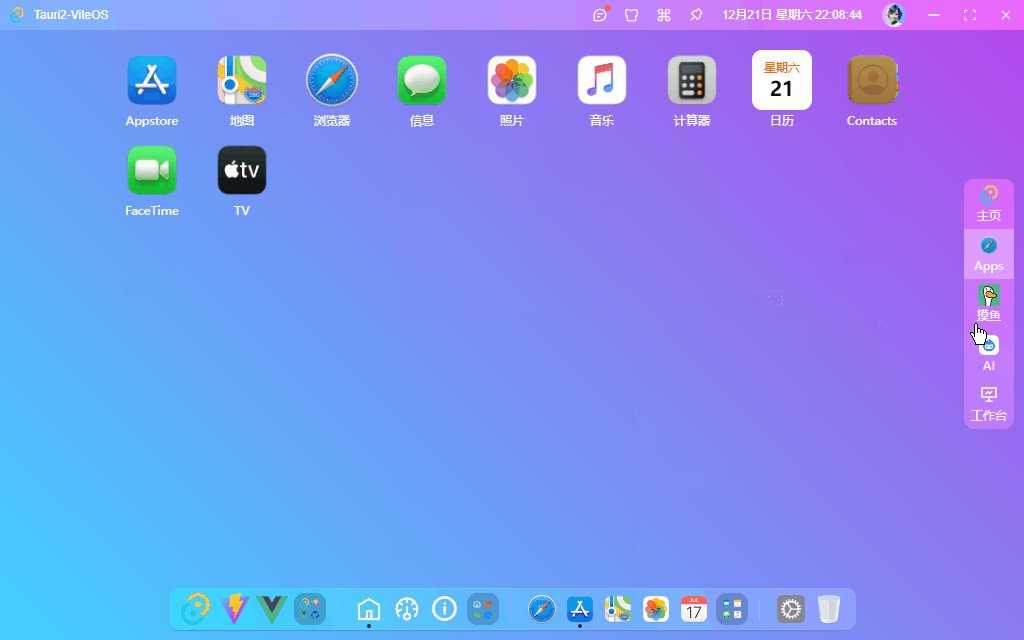
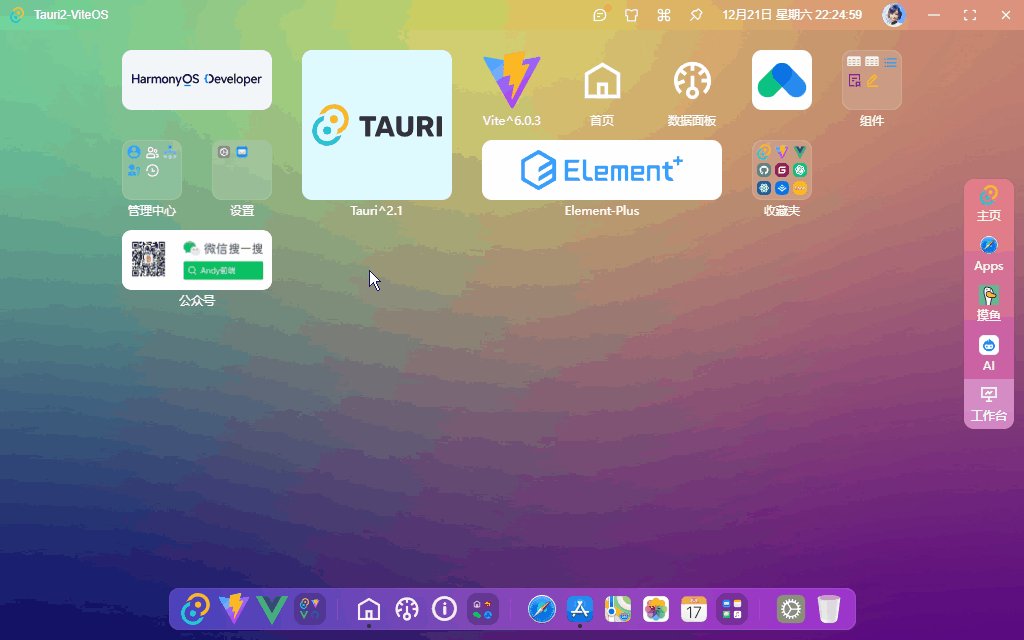
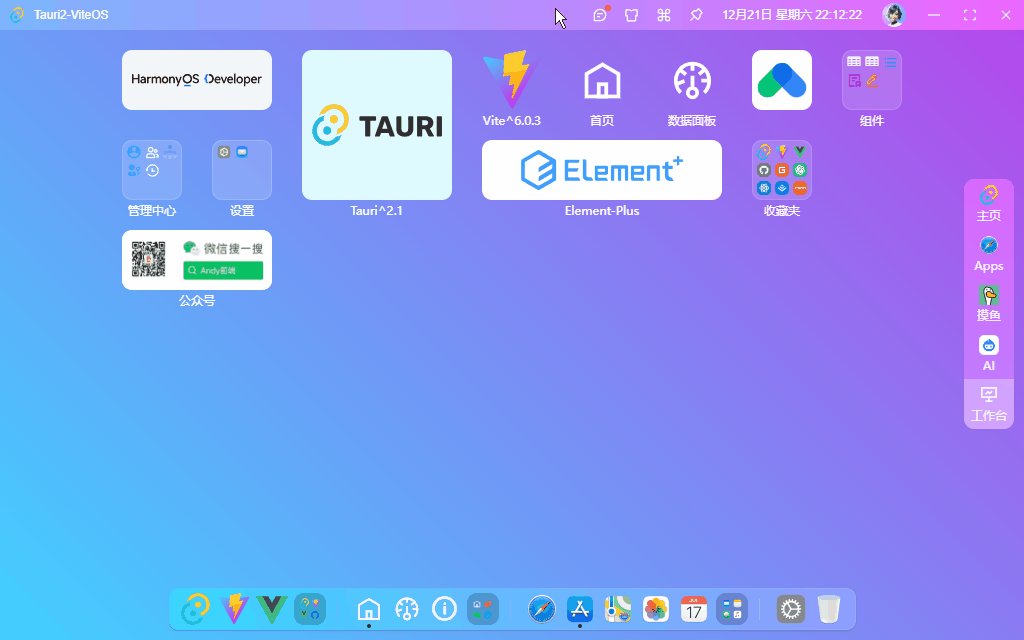
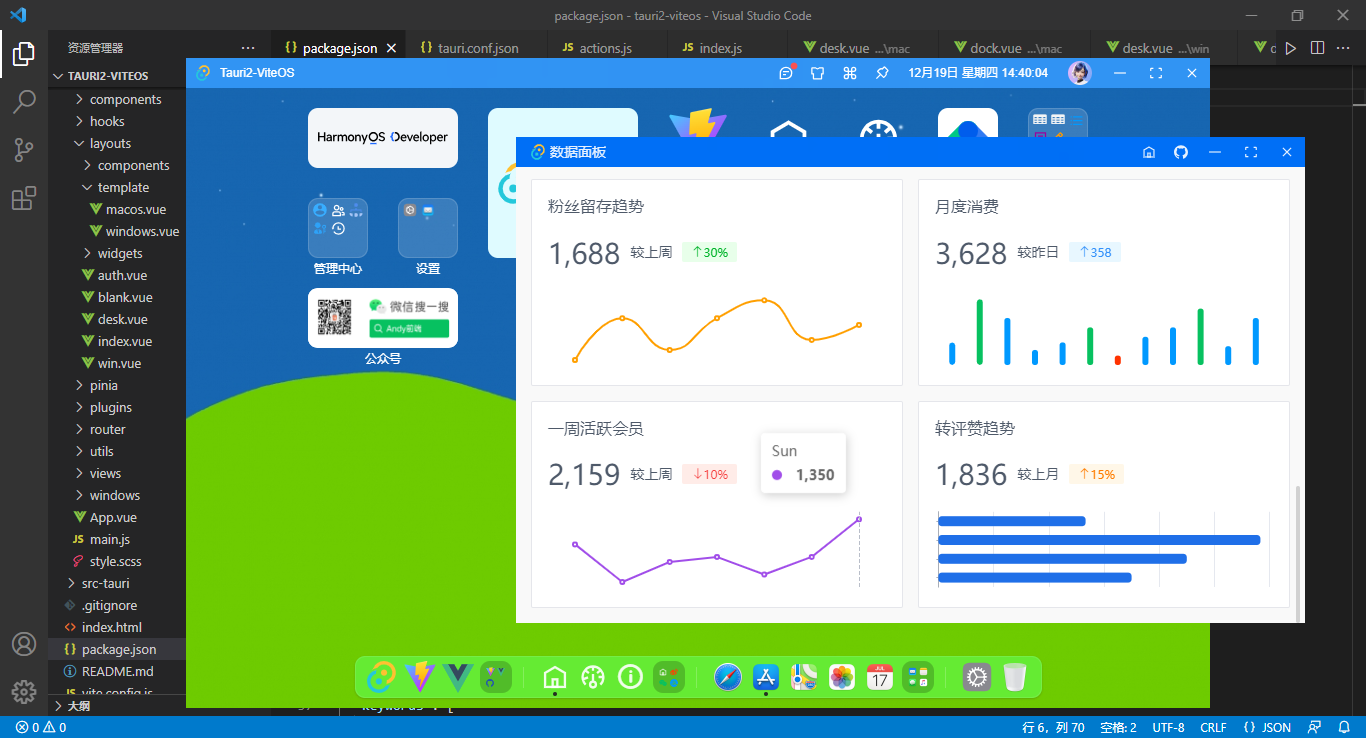
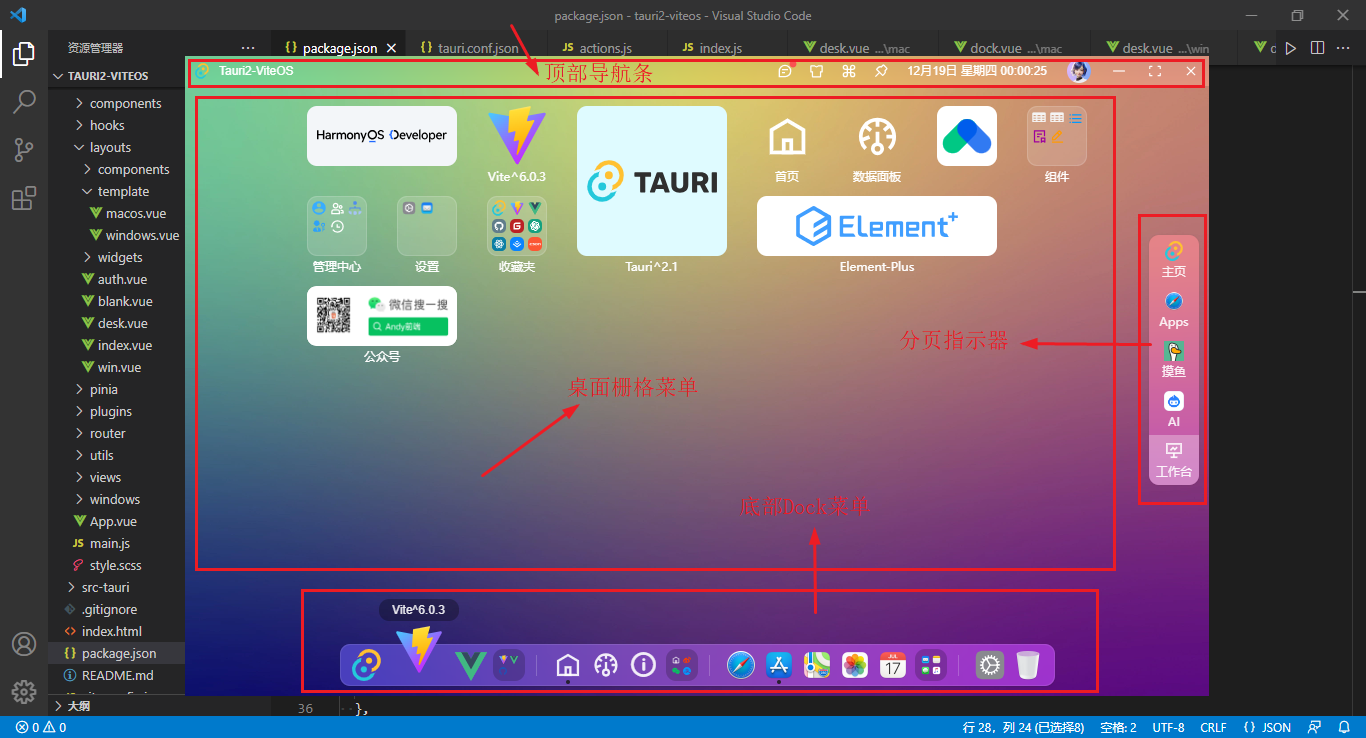
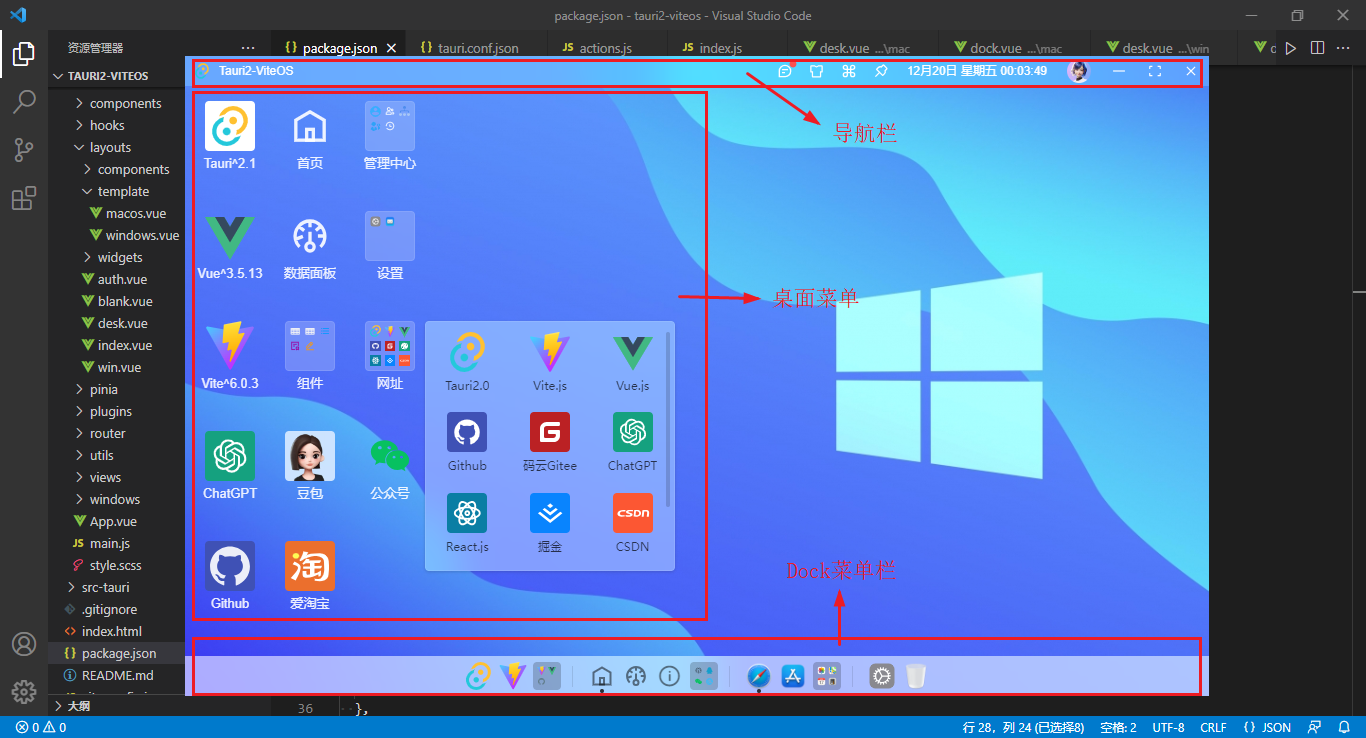
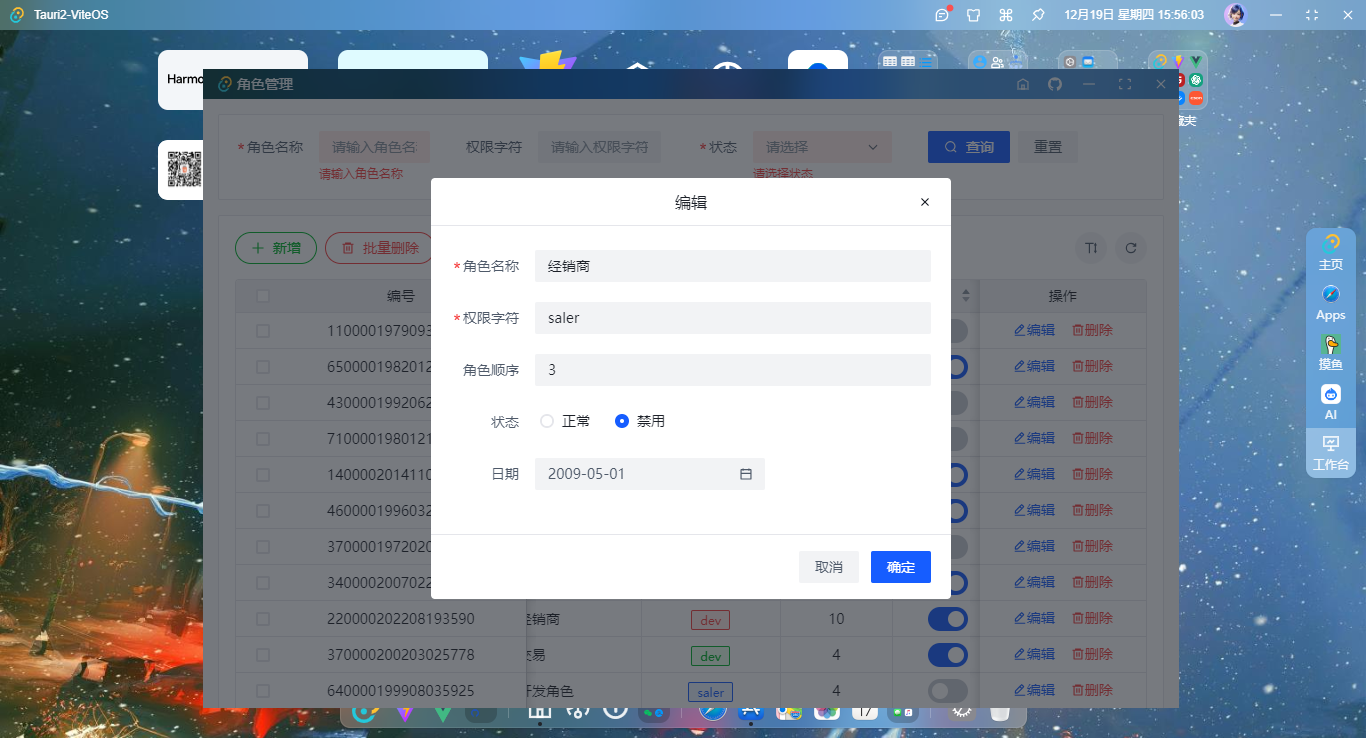
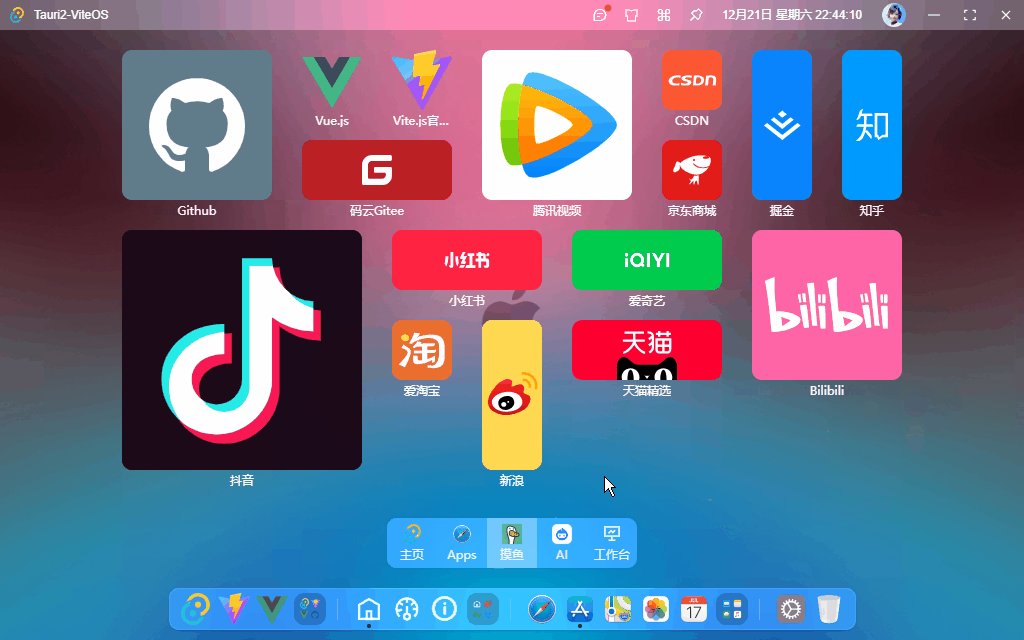
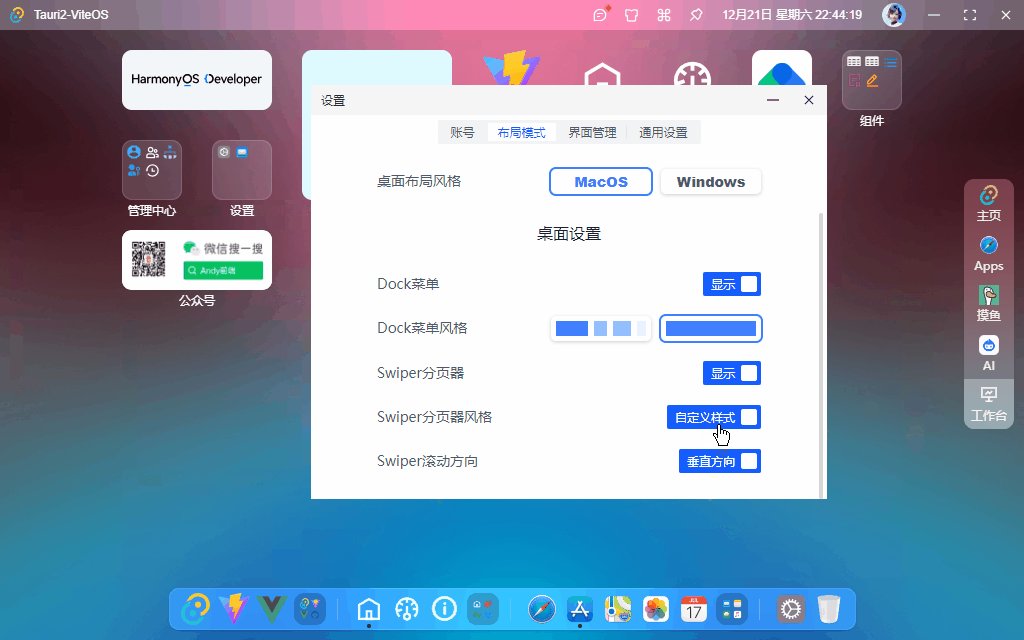
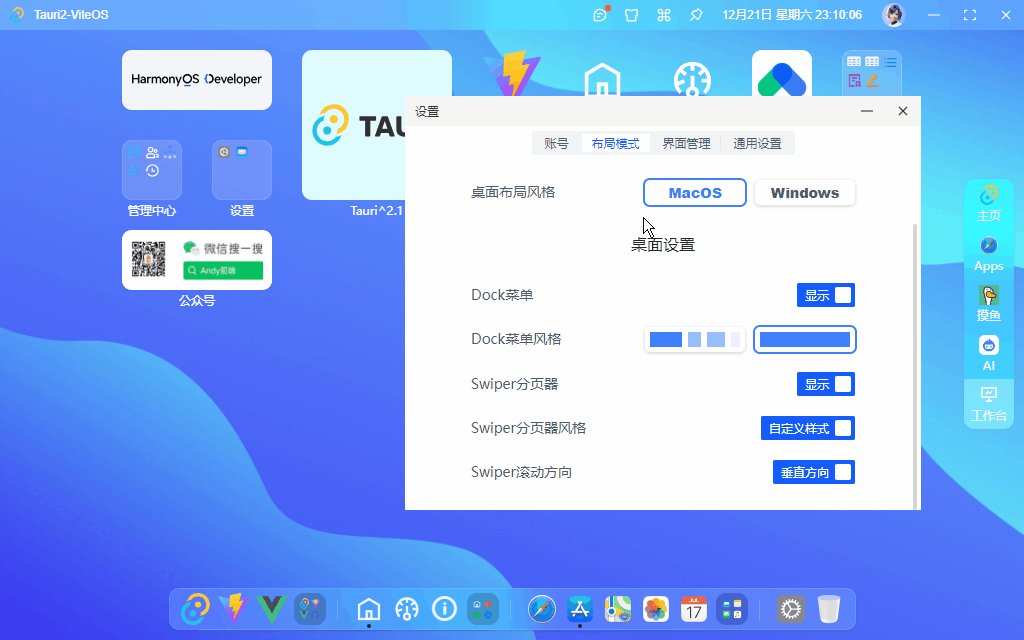
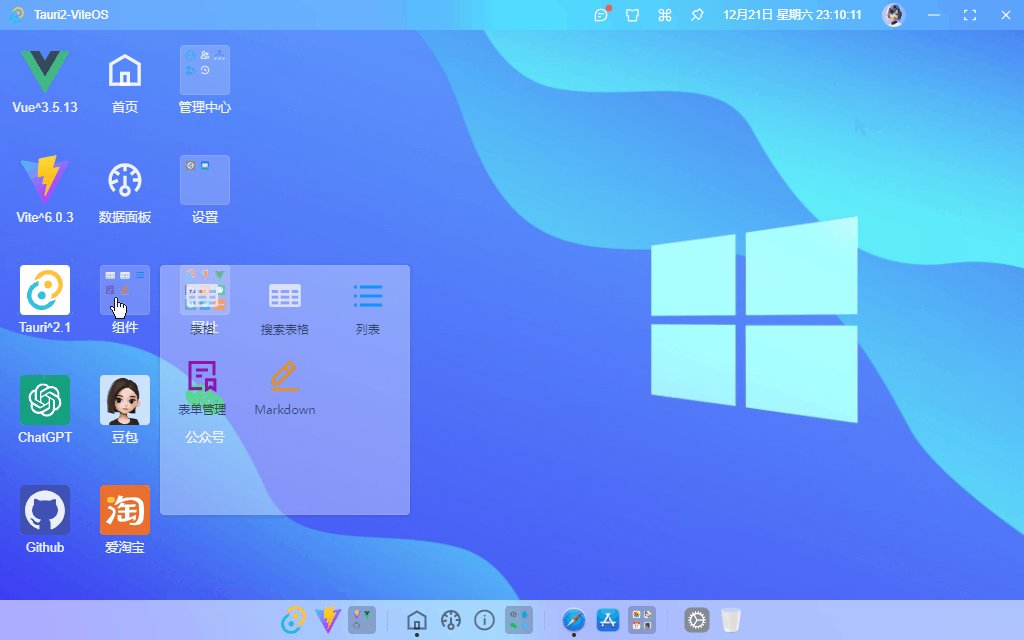
tauri2-vue3os支持macos和windows11两种桌面风格。


使用技术
- 开发工具:VScode
- 技术框架:vite^6.0.3+vue^3.5.13+vue-router^4.5.0
- 跨平台框架:tauri^2.1.1
- UI组件库:@arco-design/web-vue^2.56.3 (字节桌面版vue3组件库)
- 状态管理:pinia^2.3.0
- 拖拽插件:sortablejs^1.15.6
- 滑动分屏插件:swiper^11.1.15
- 图表组件:echarts^5.5.1
- markdown编辑器:md-editor-v3^5.1.1
- 模拟数据:mockjs^1.1.0


项目功能
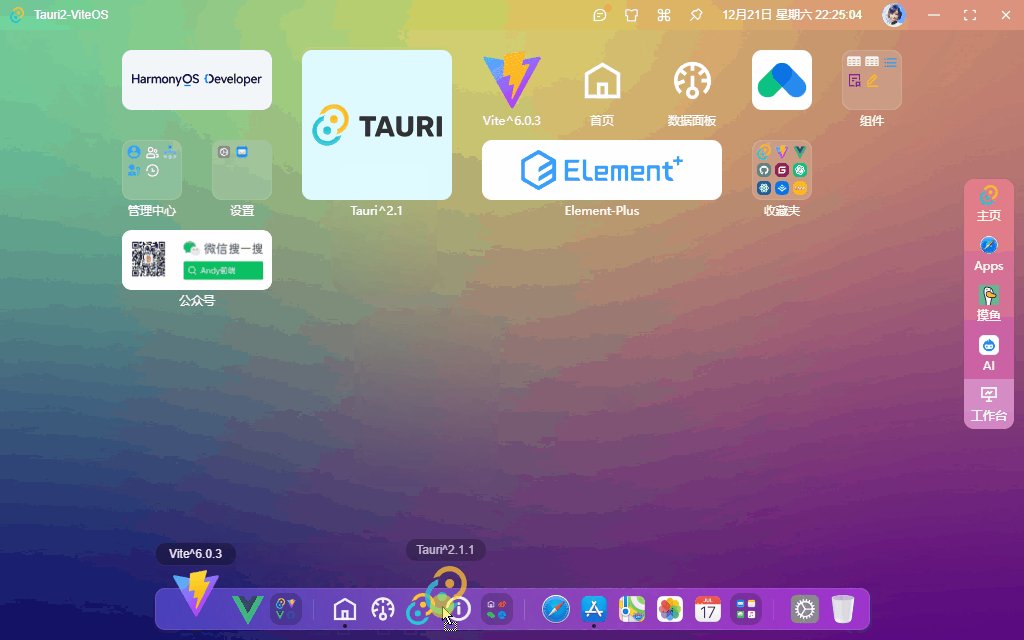
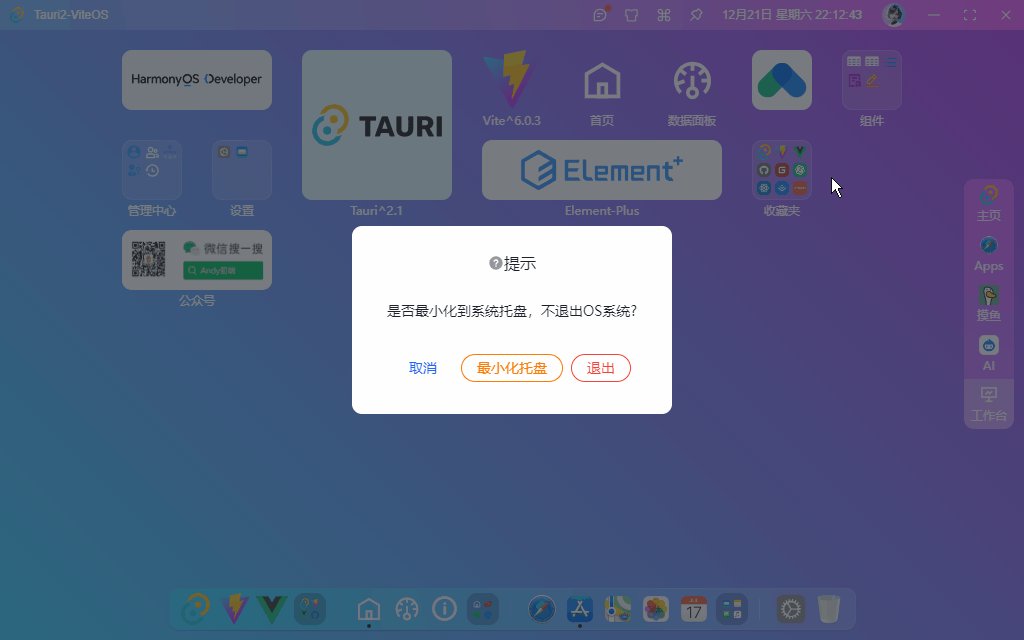
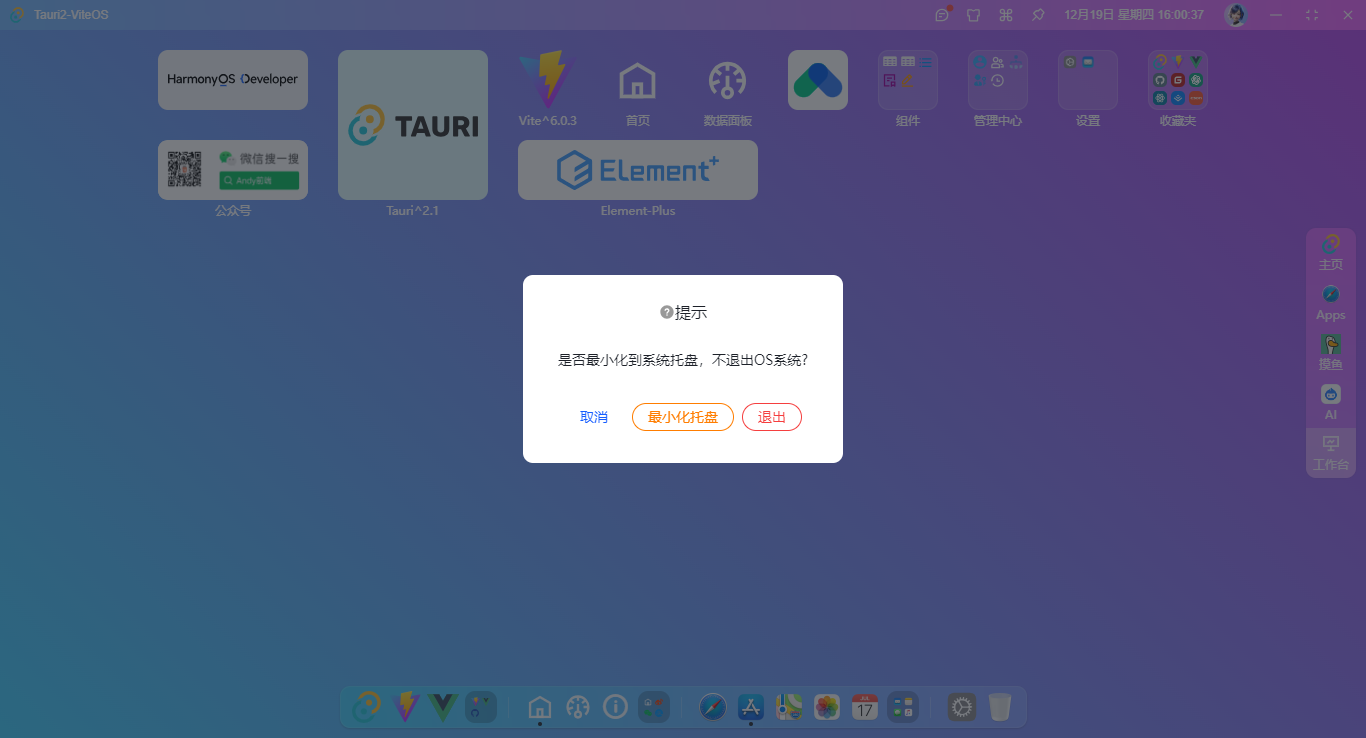
- Tauri2.0封装高复用多开窗口管理
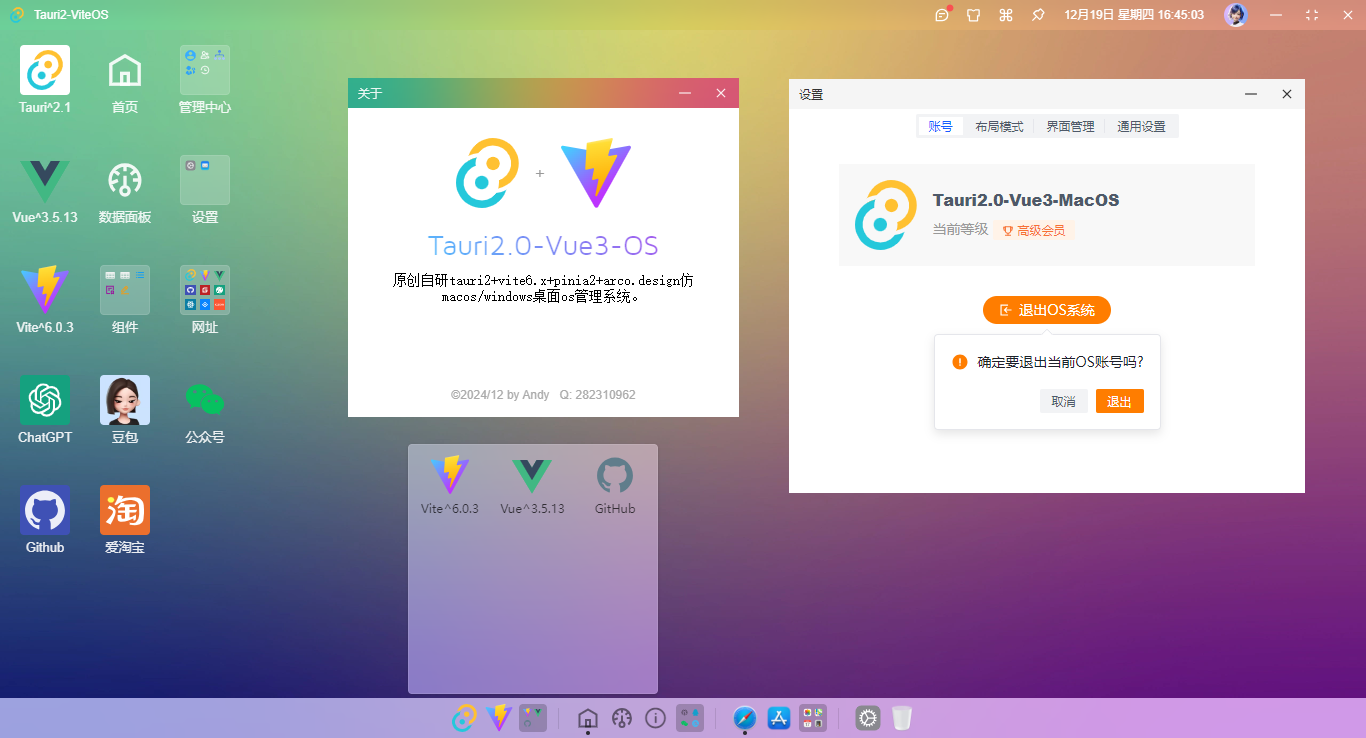
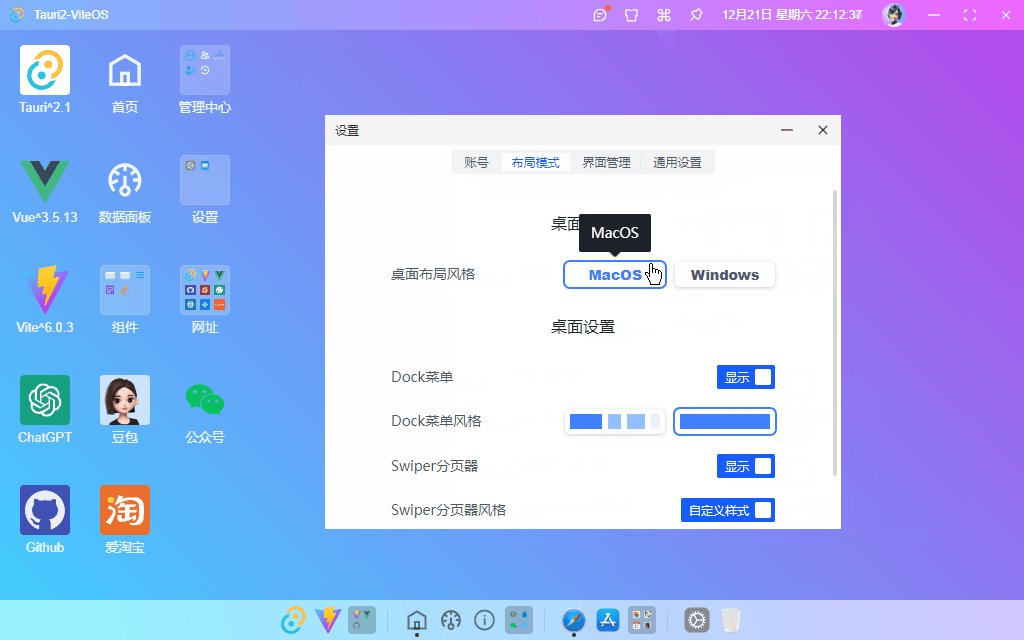
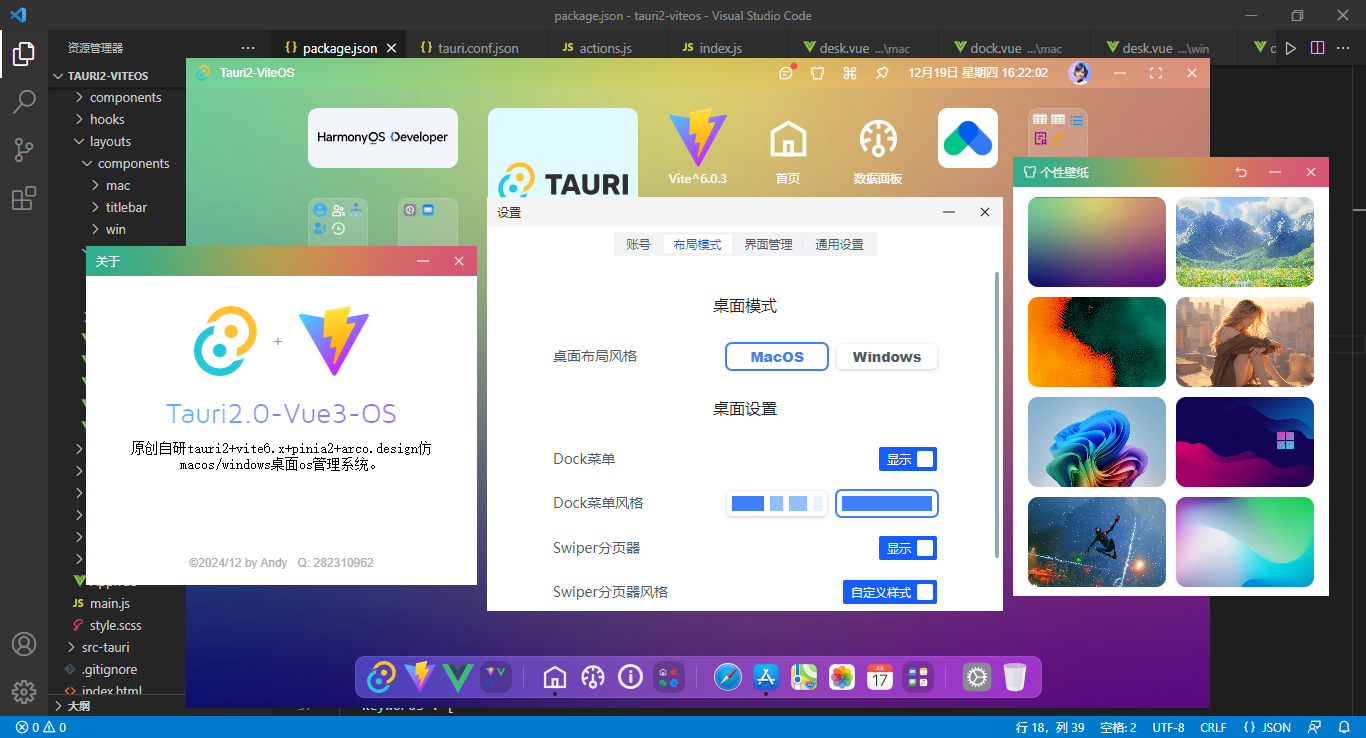
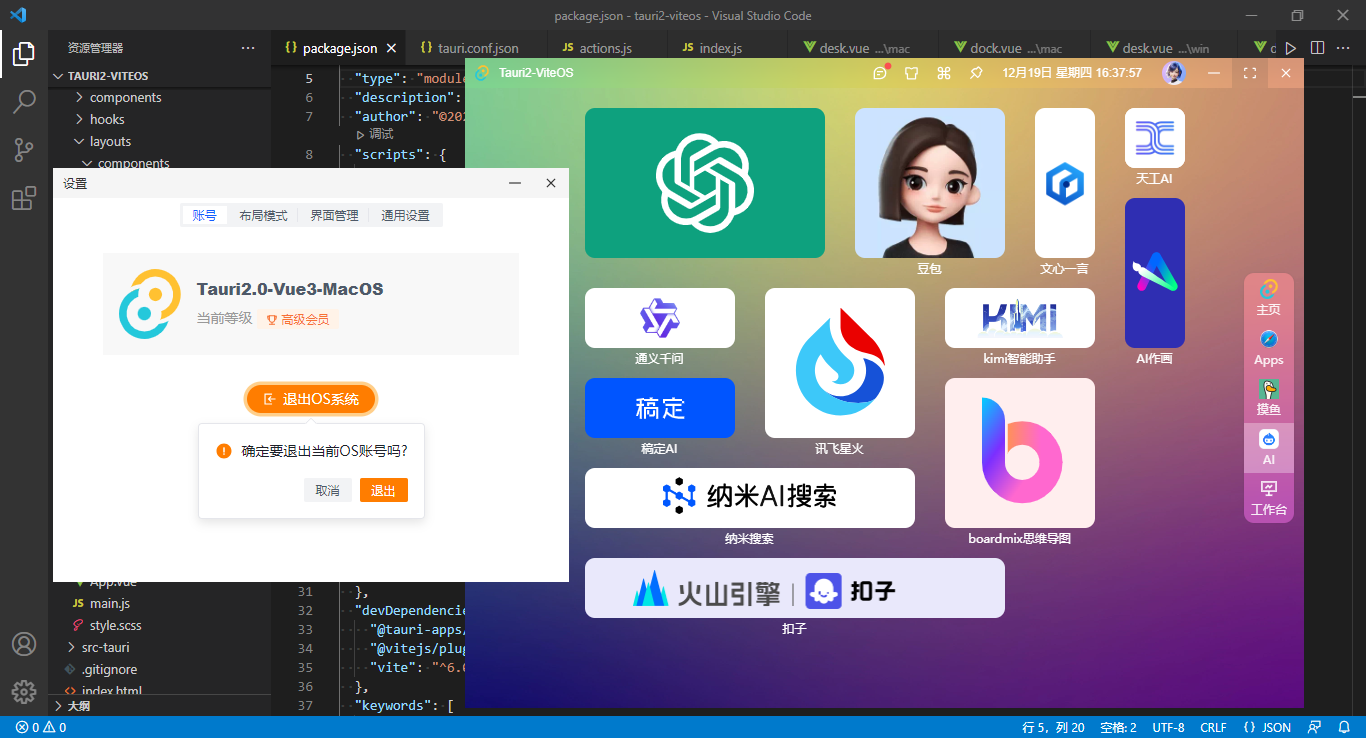
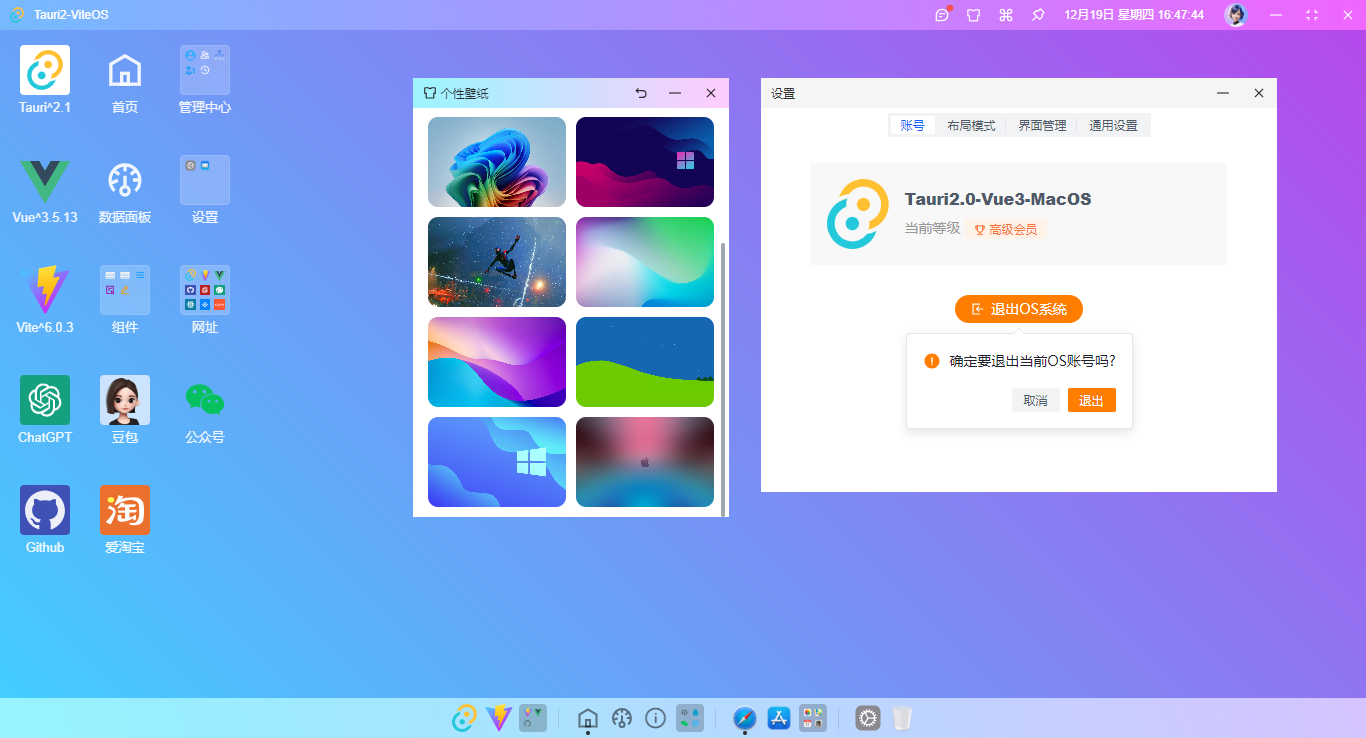
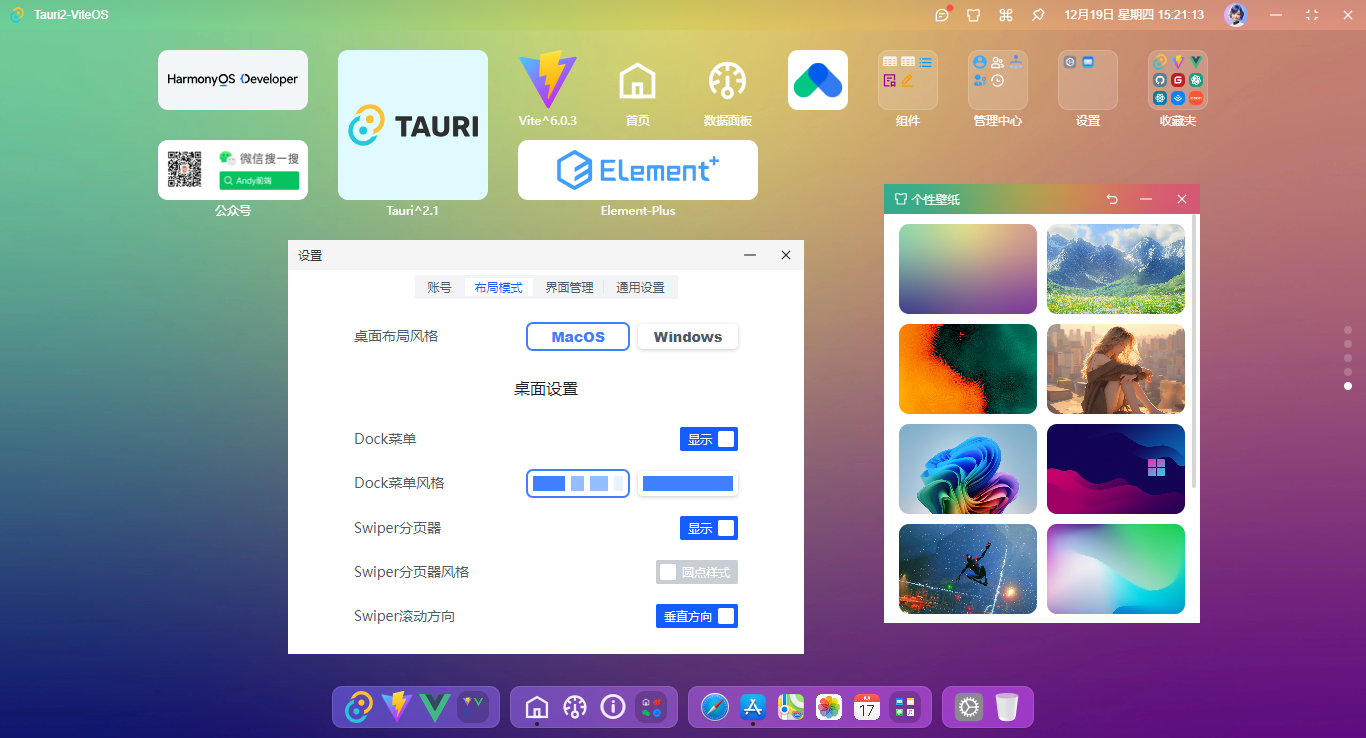
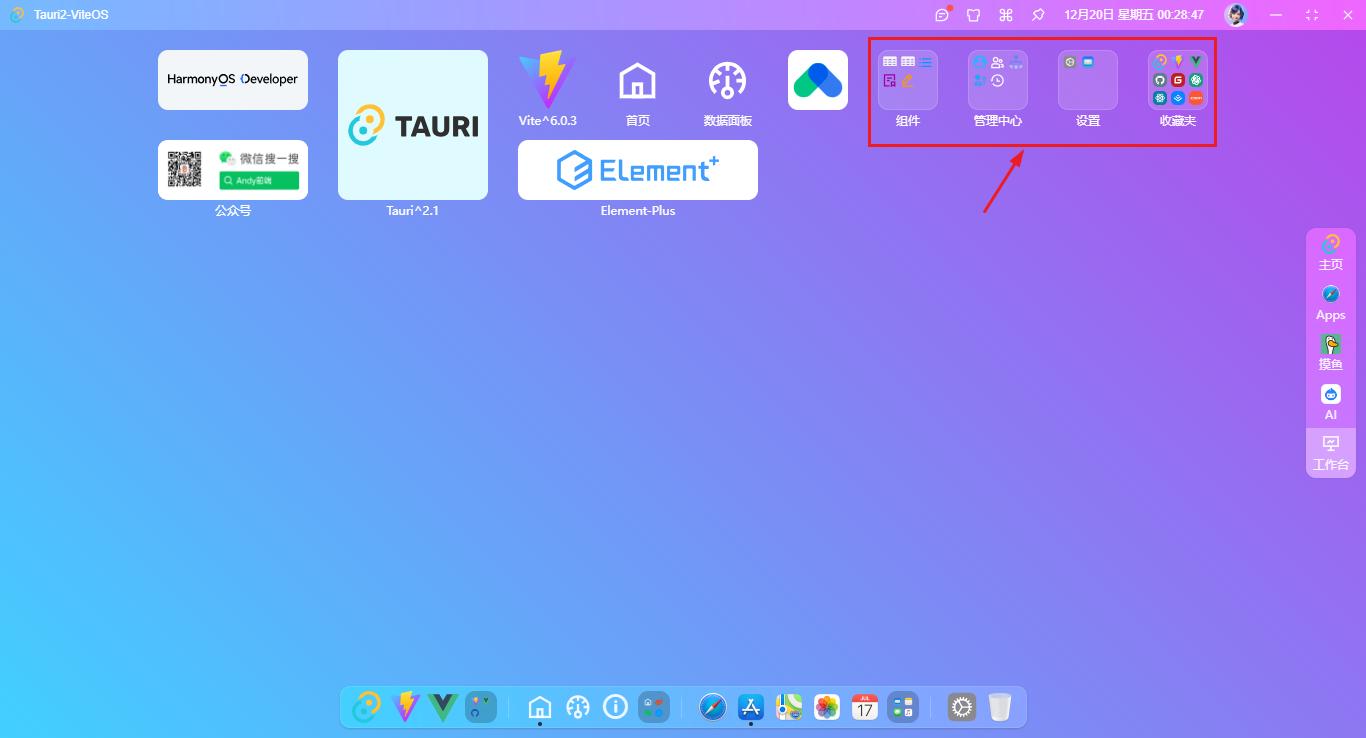
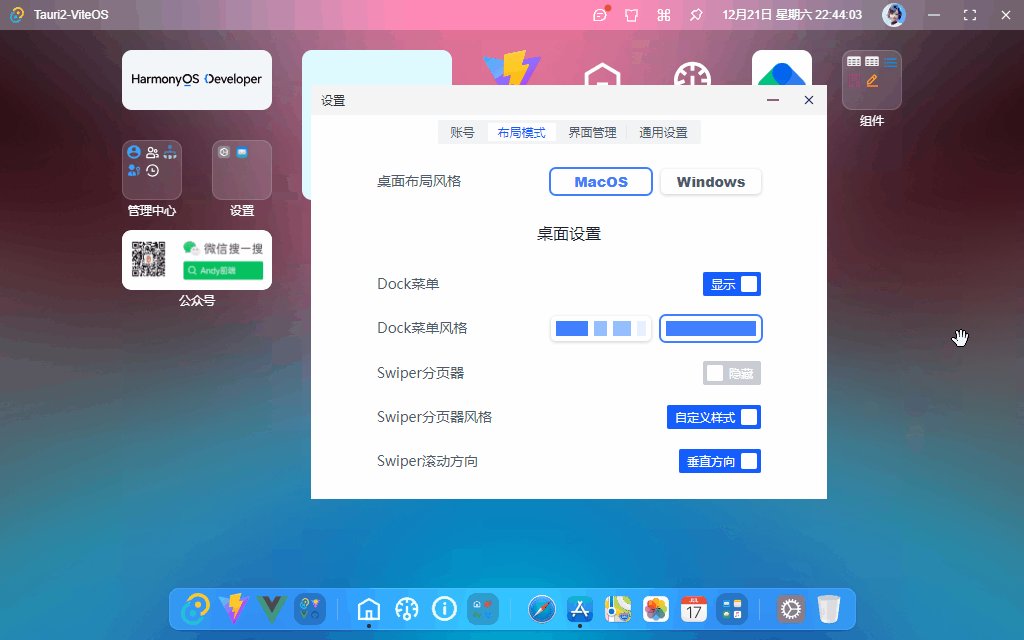
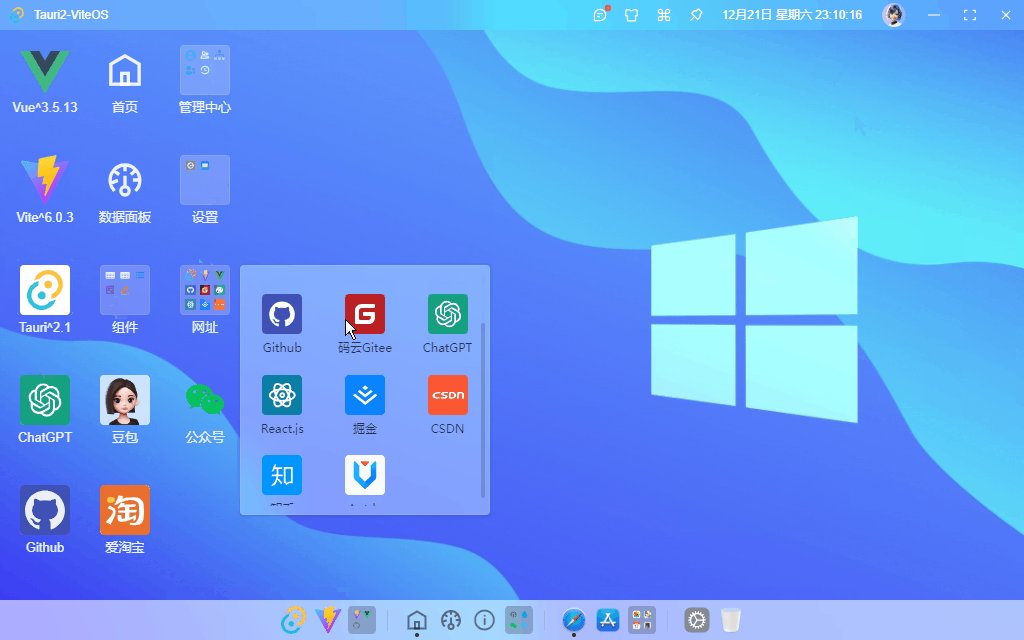
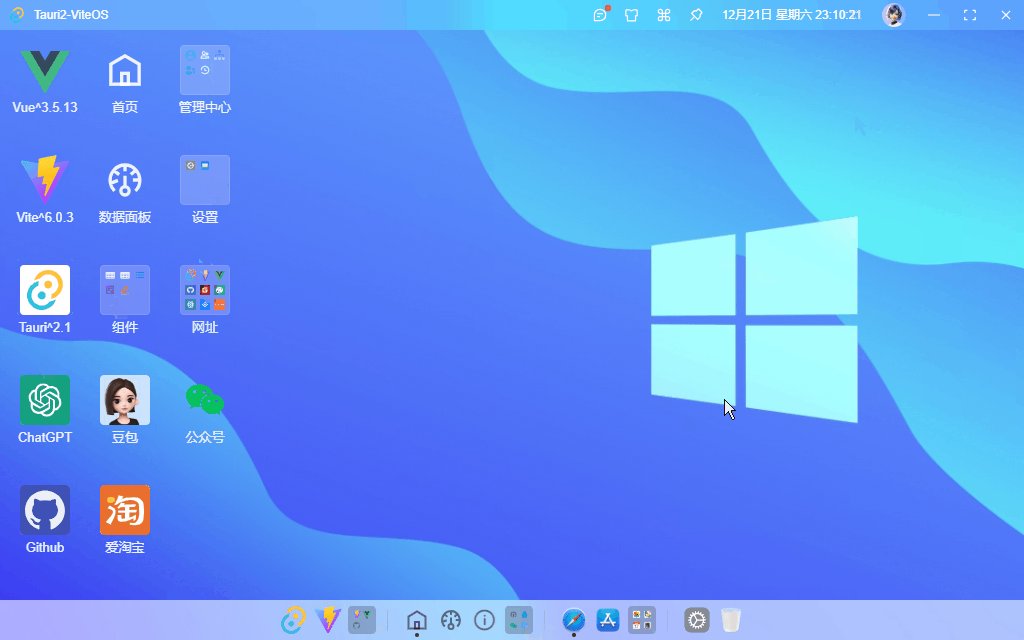
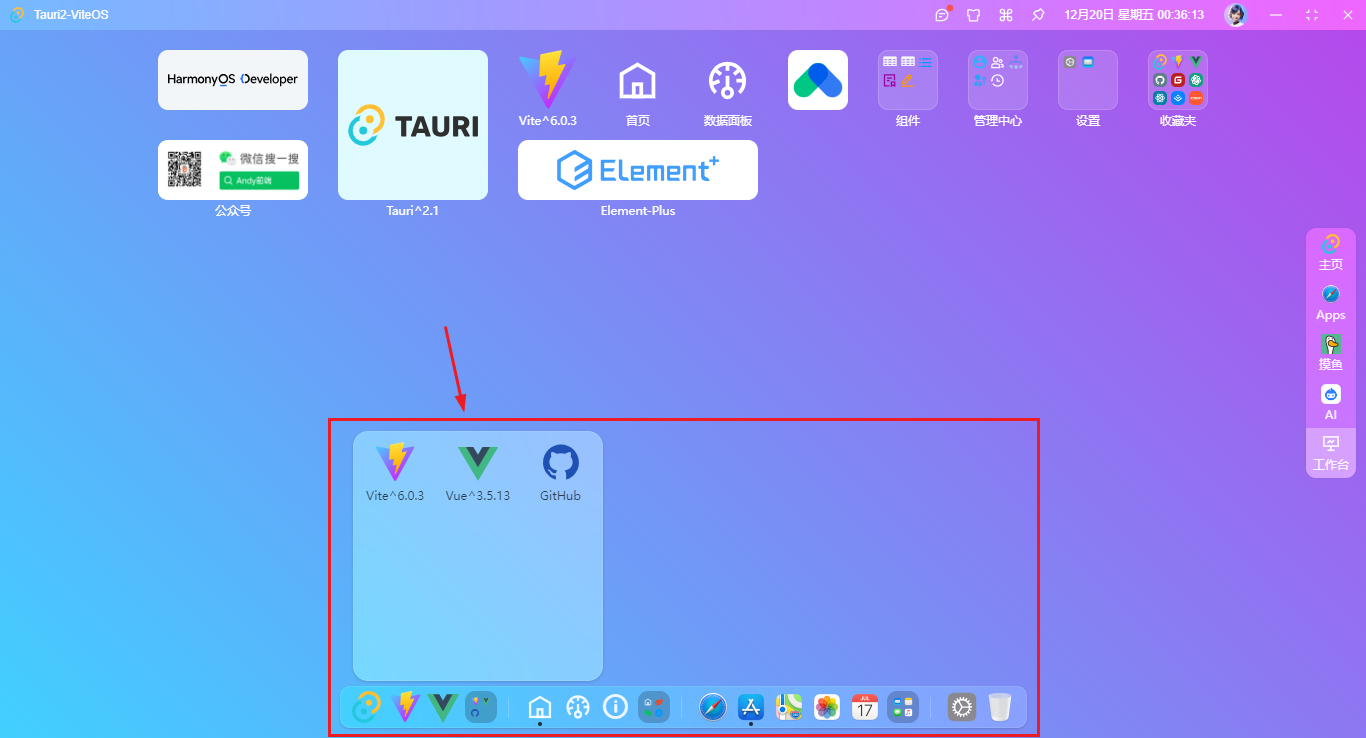
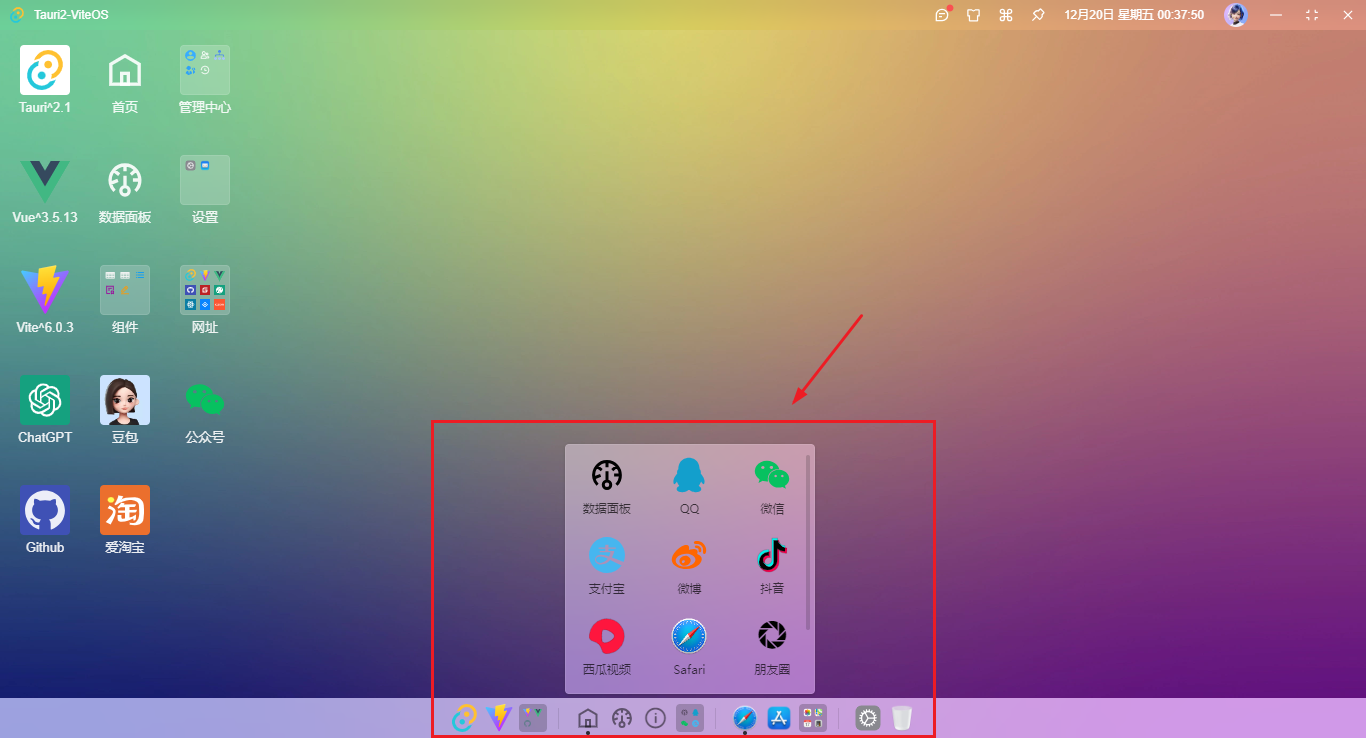
- 支持macos/windows两种桌面风格
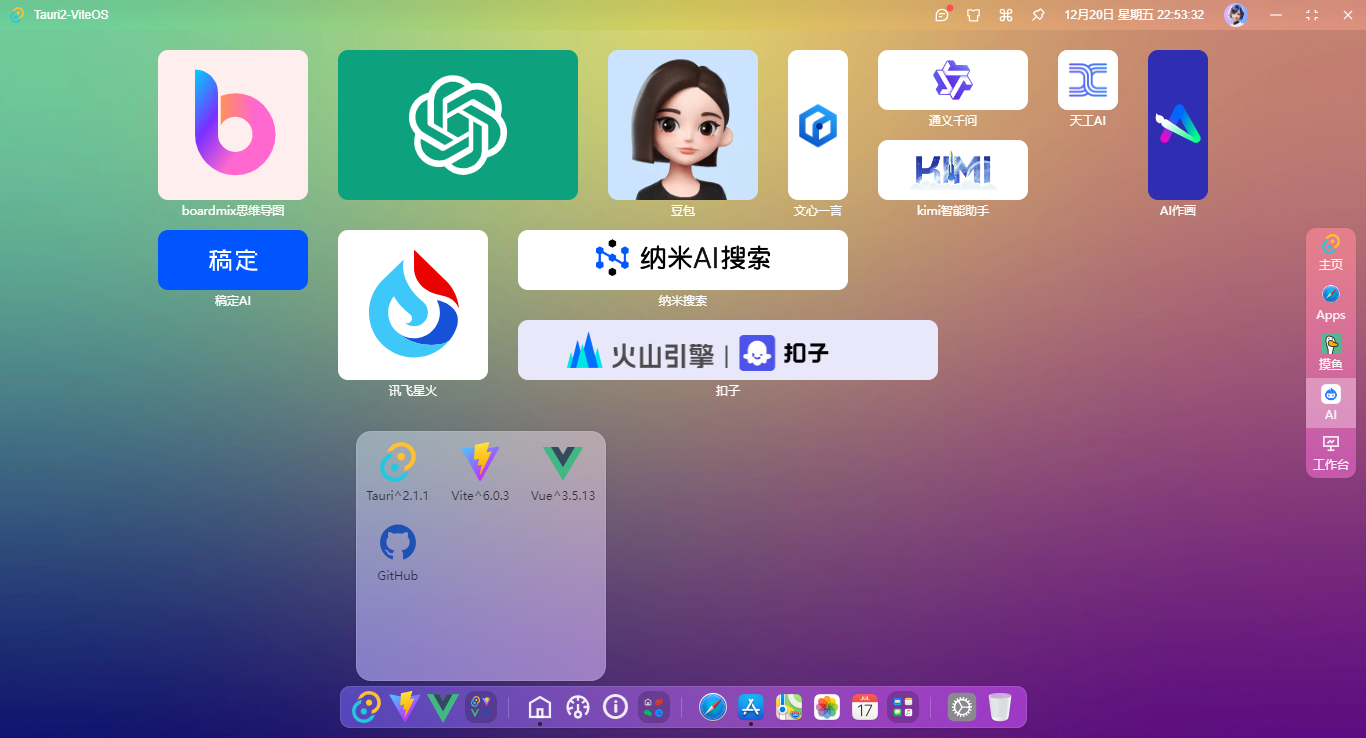
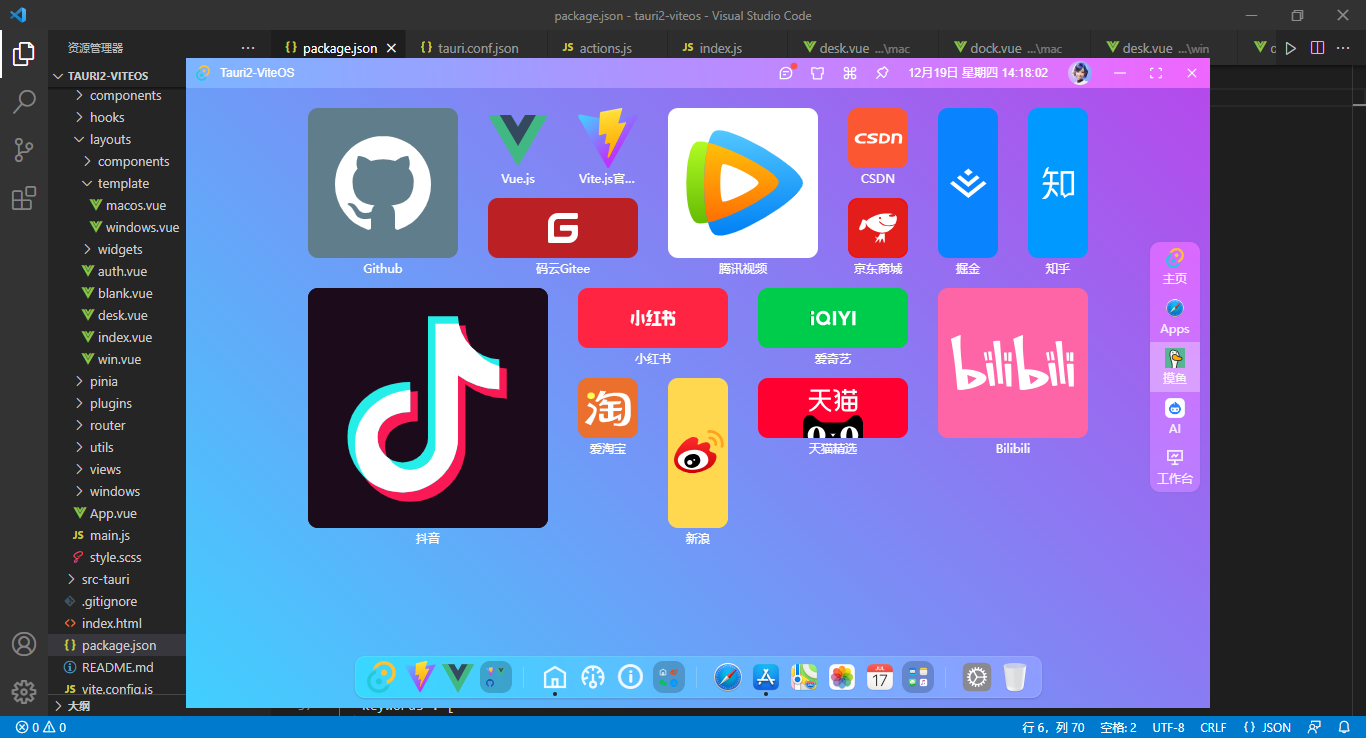
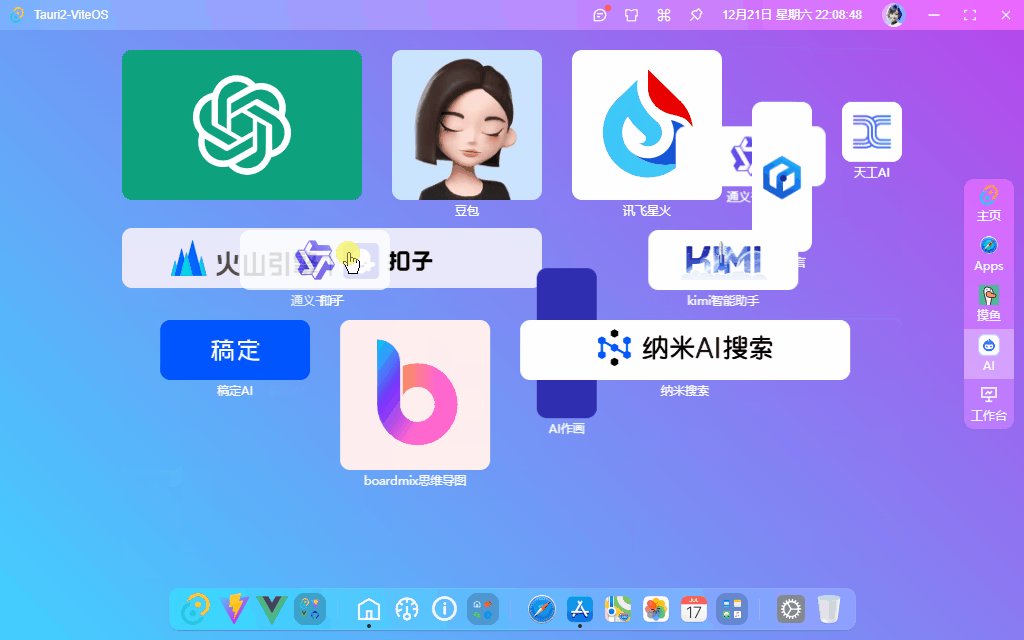
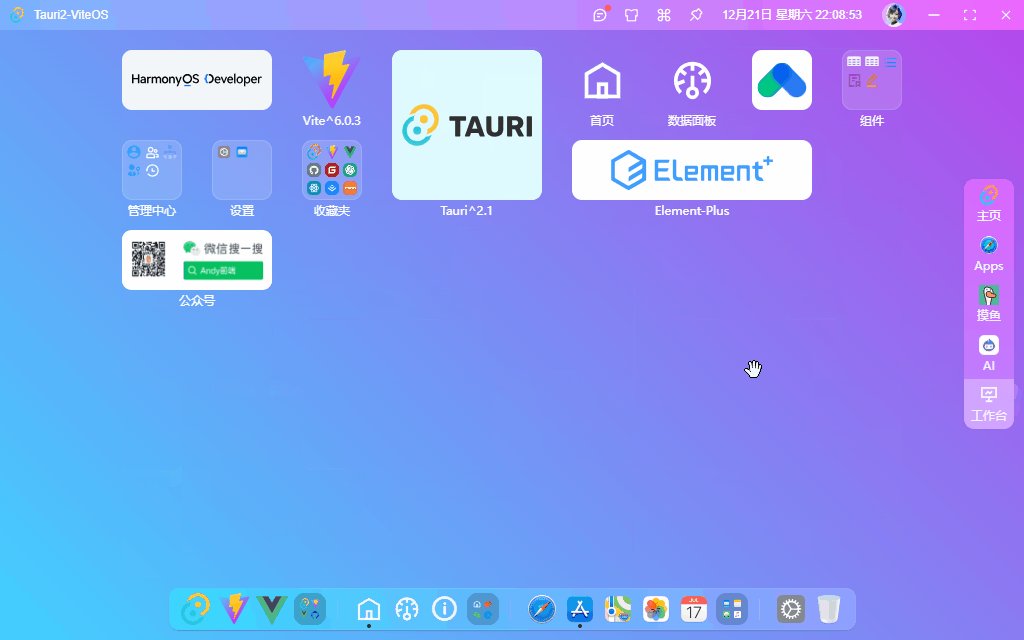
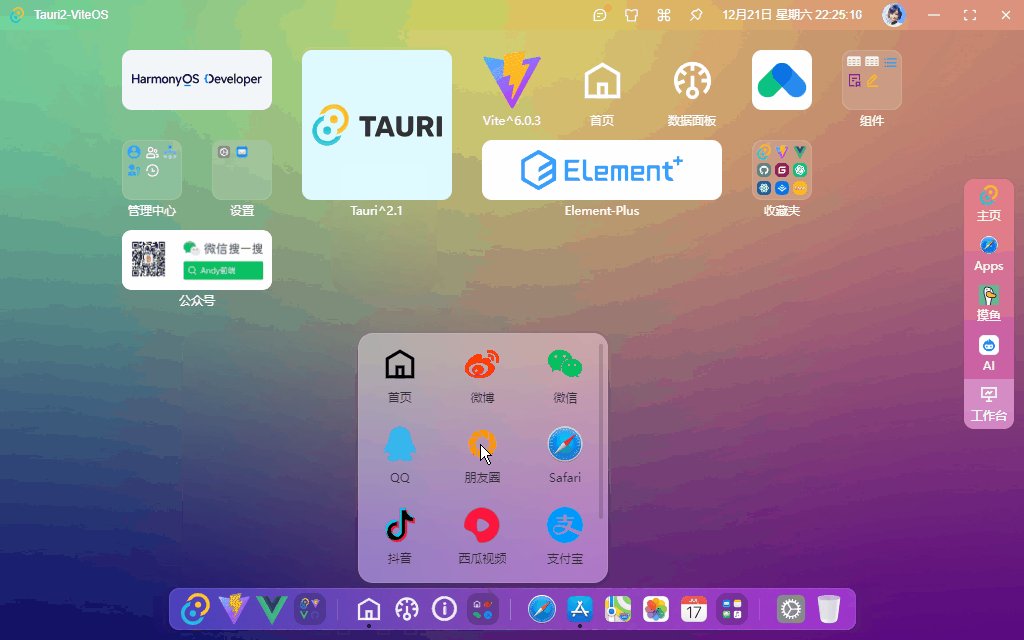
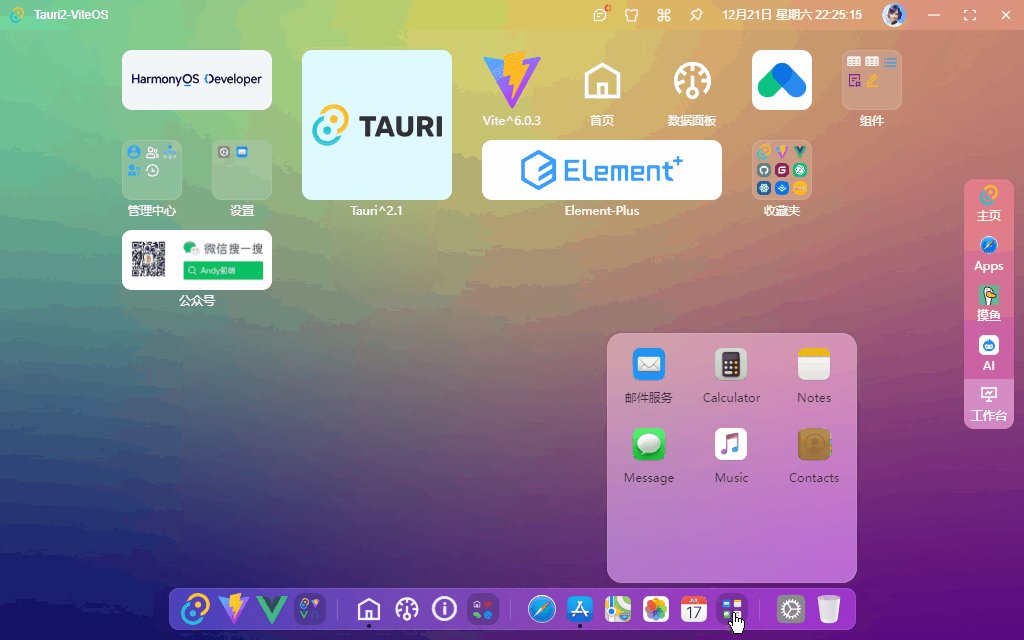
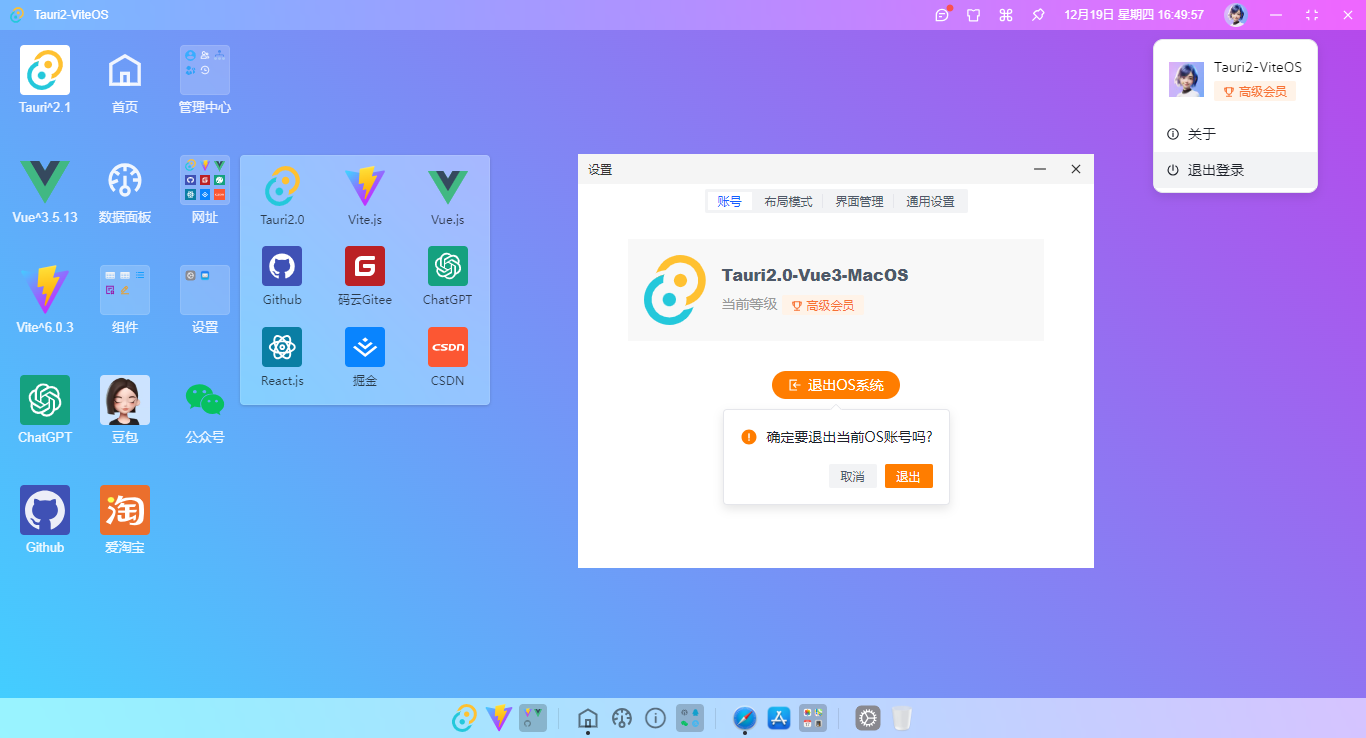
- 支持自定义json配置桌面菜单和Dock菜单
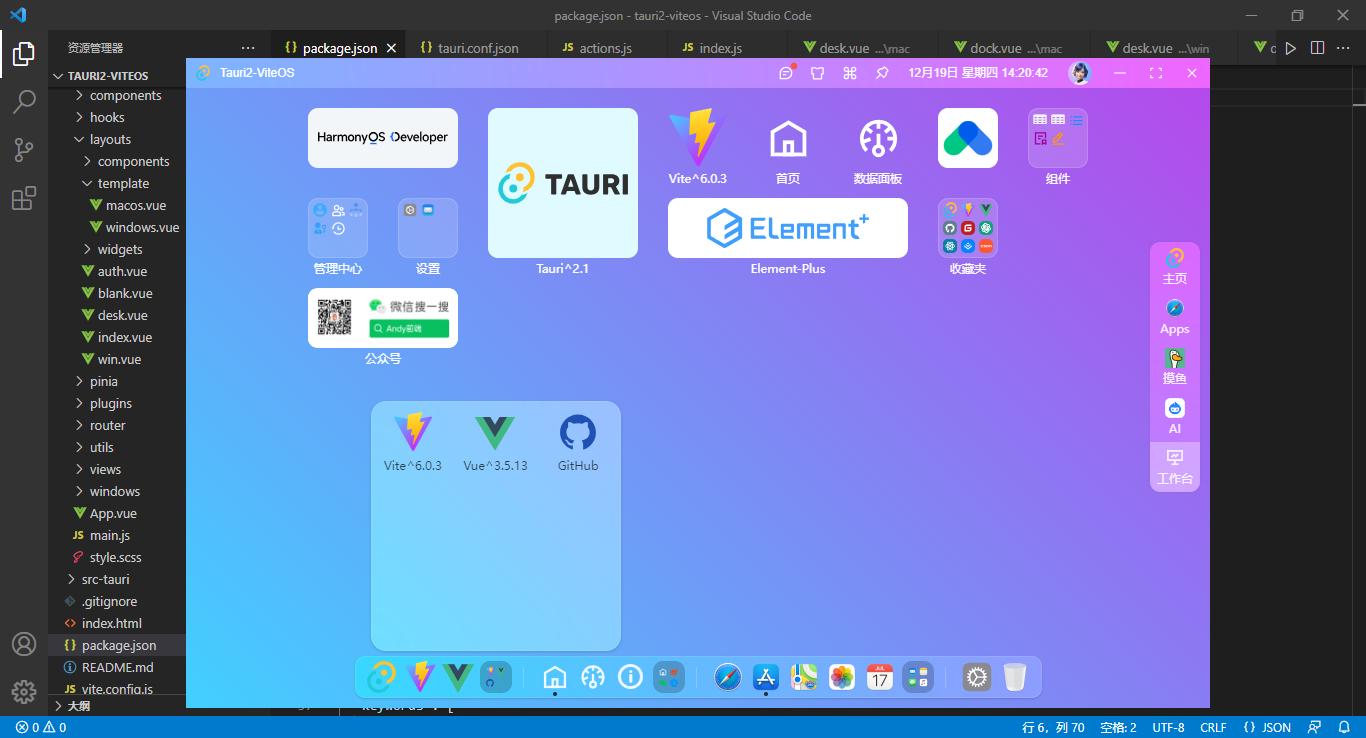
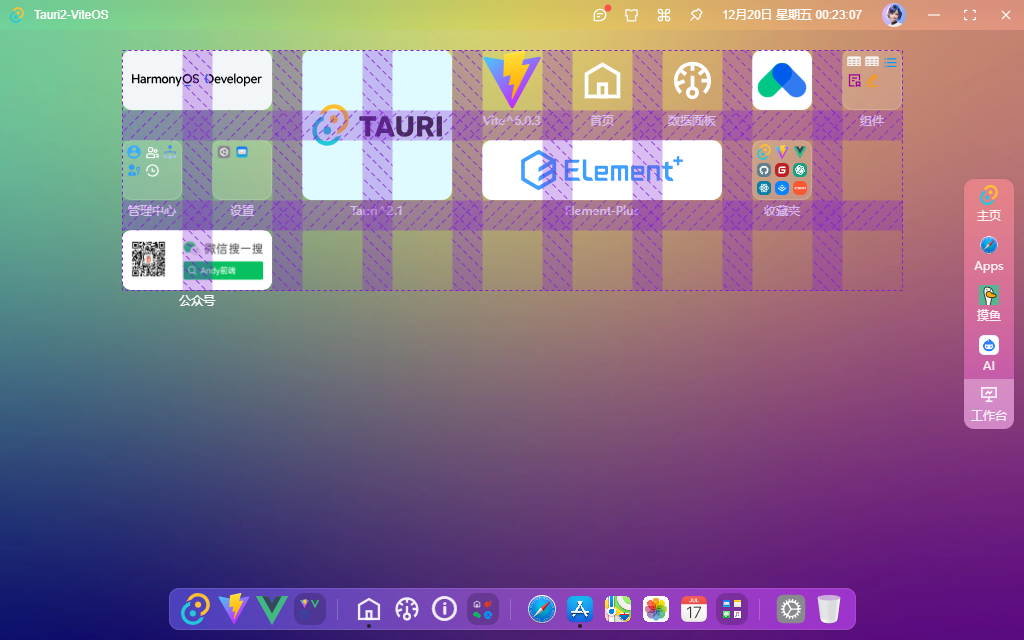
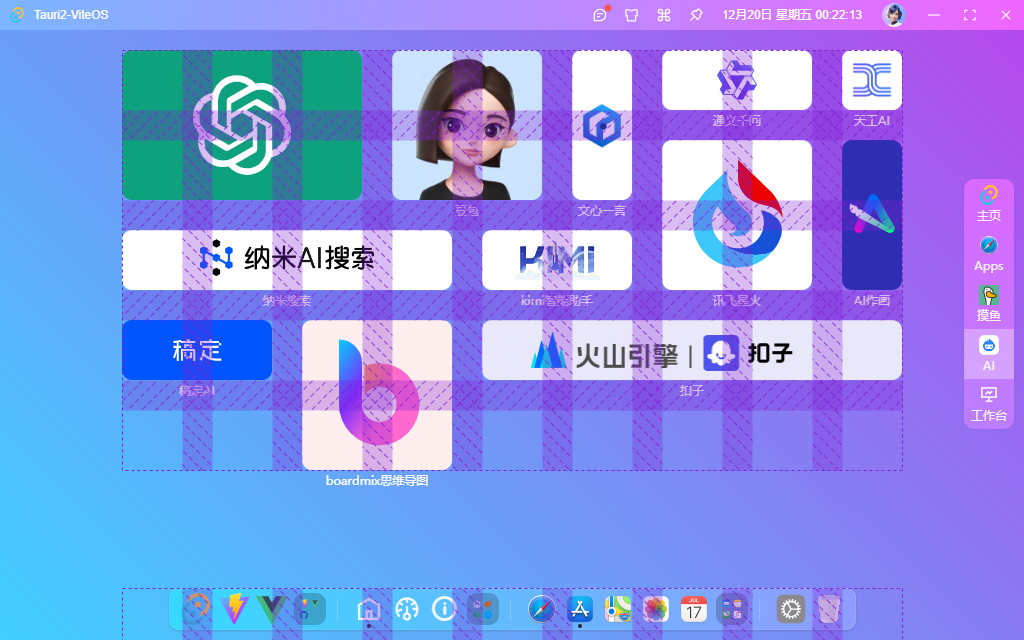
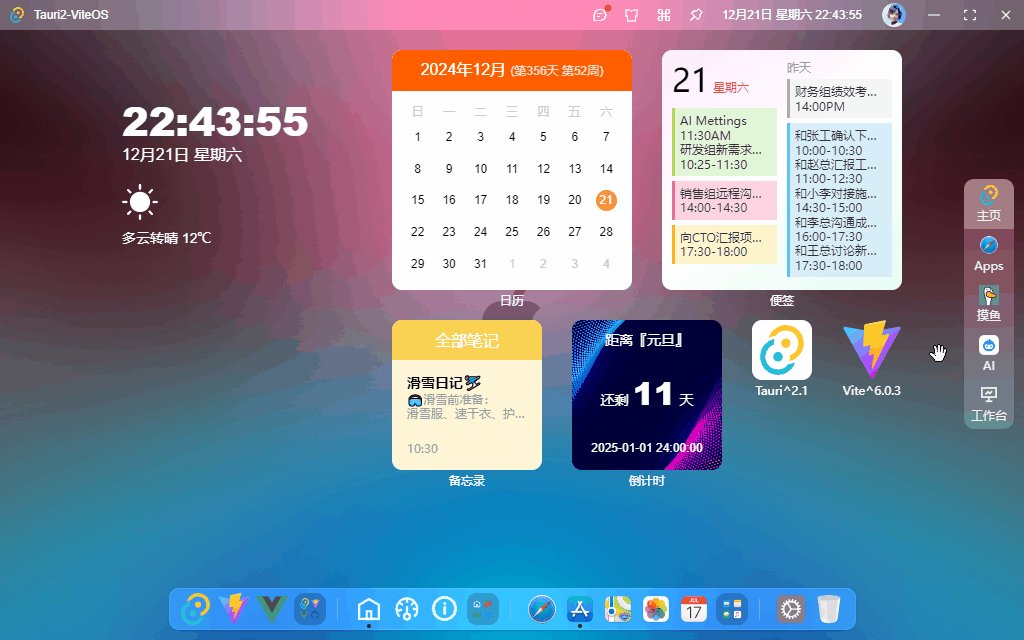
- 自研桌面栅格化拖拽布局引擎
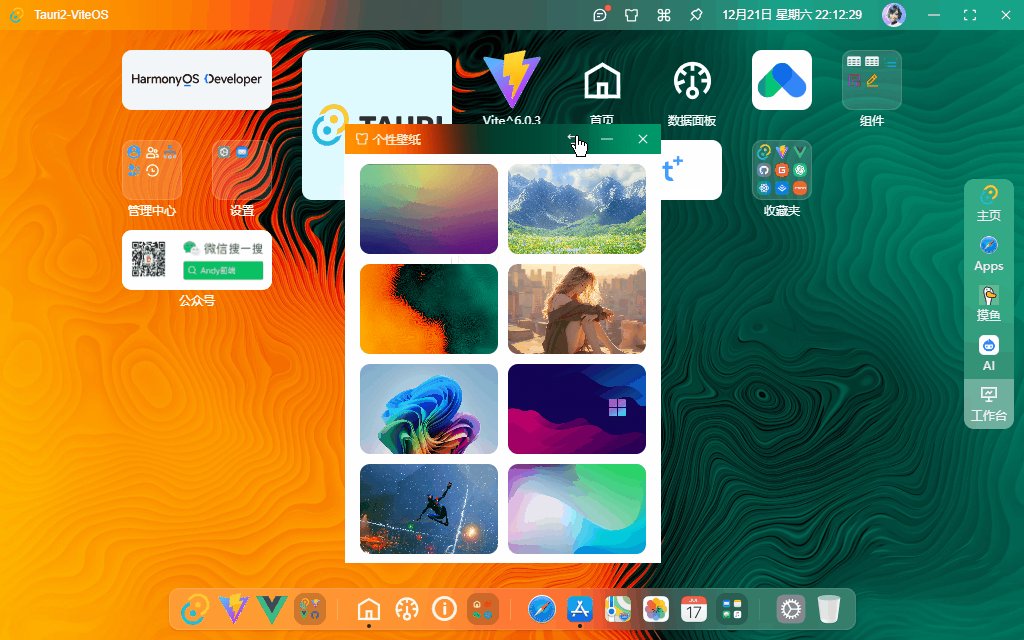
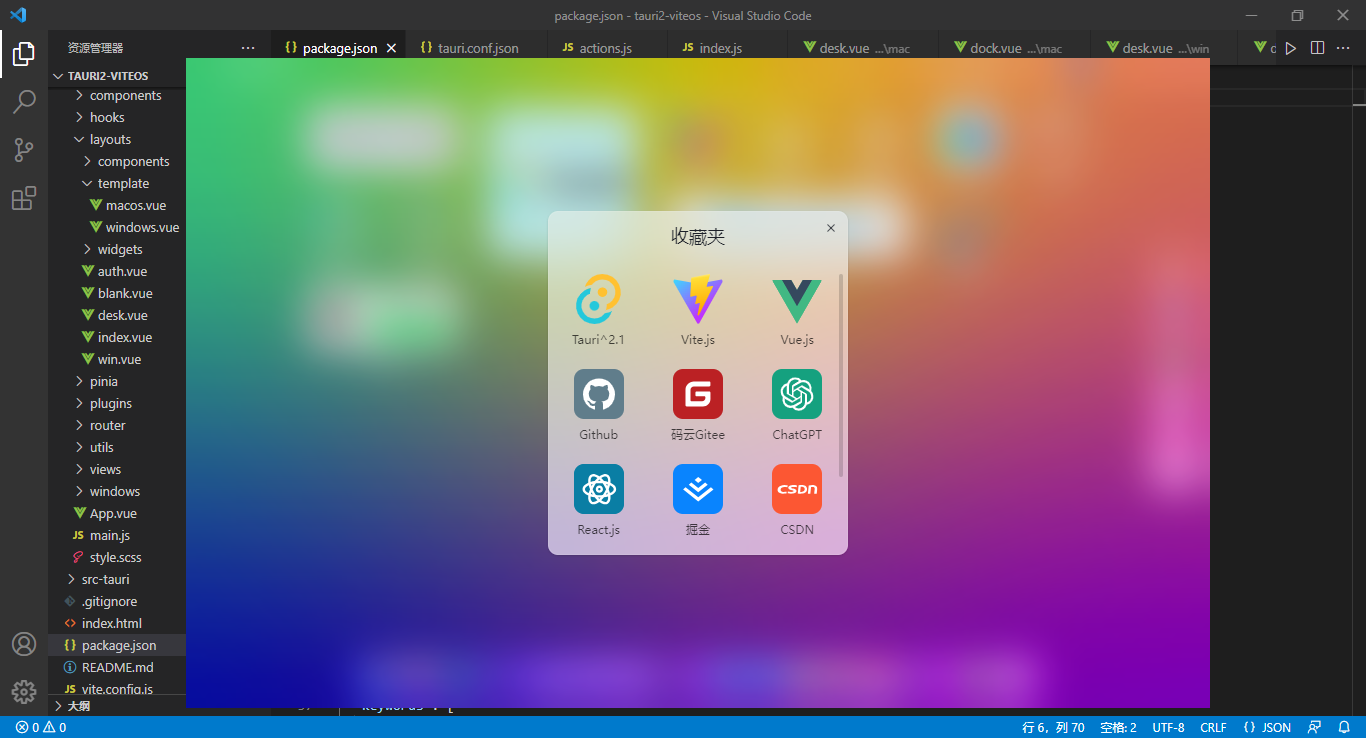
- 支持自定义桌面个性化壁纸、全场景毛玻璃虚化UI质感
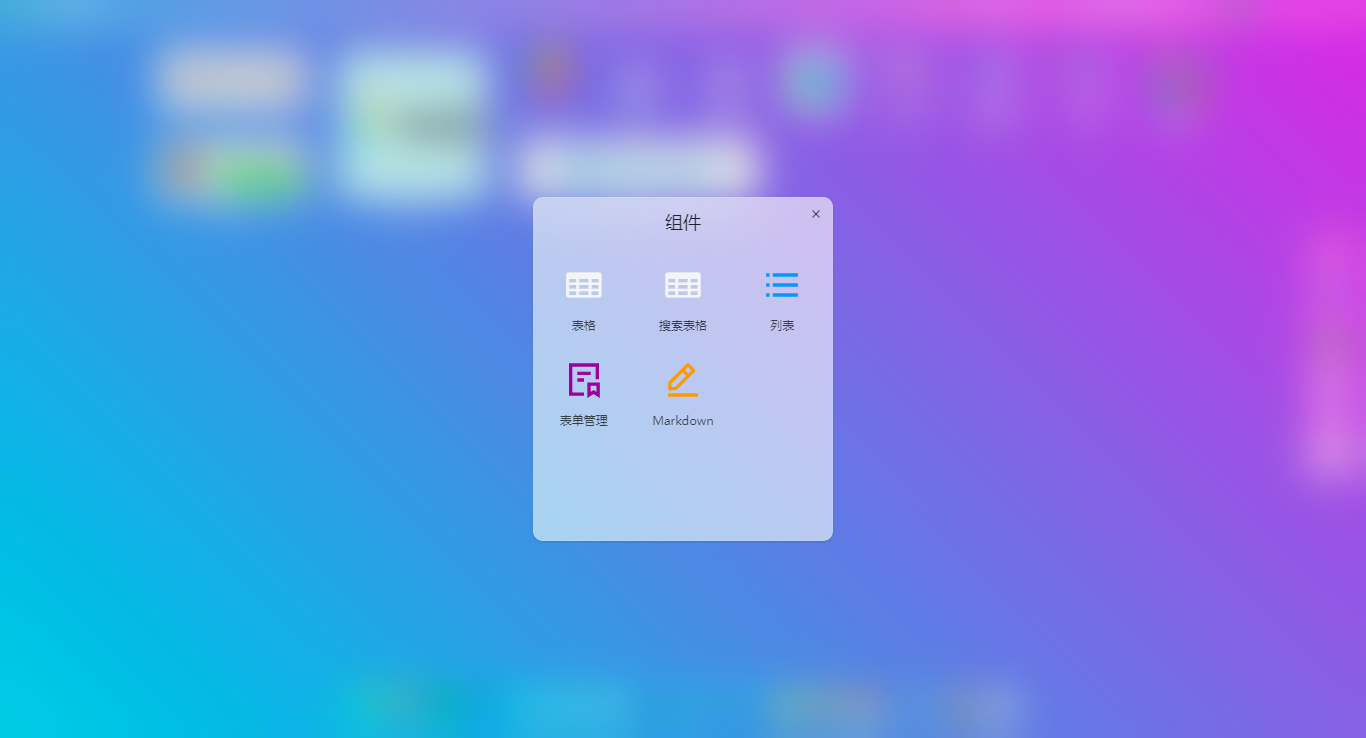
- 支持宿主窗口和独立新开窗口打开路由页面

目前tauri2-viteos桌面os项目已经同步到我的原创作品集。
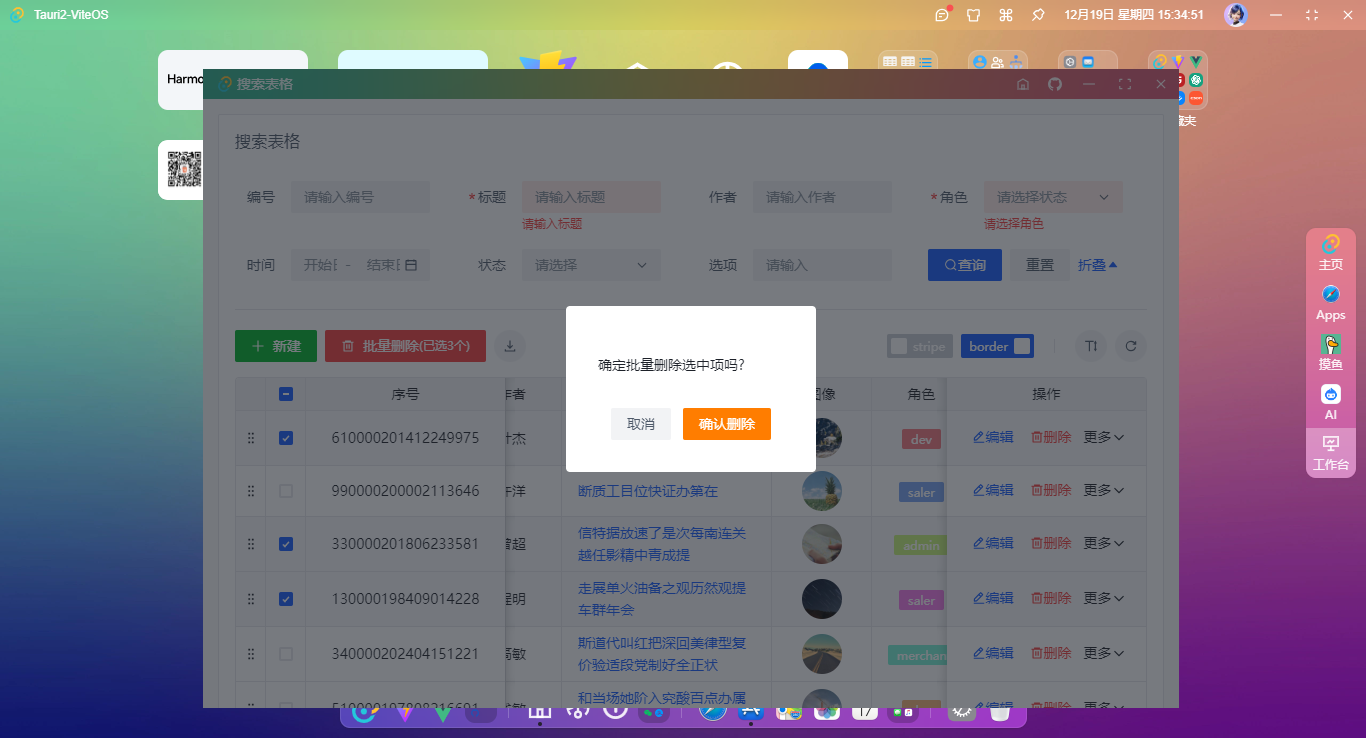
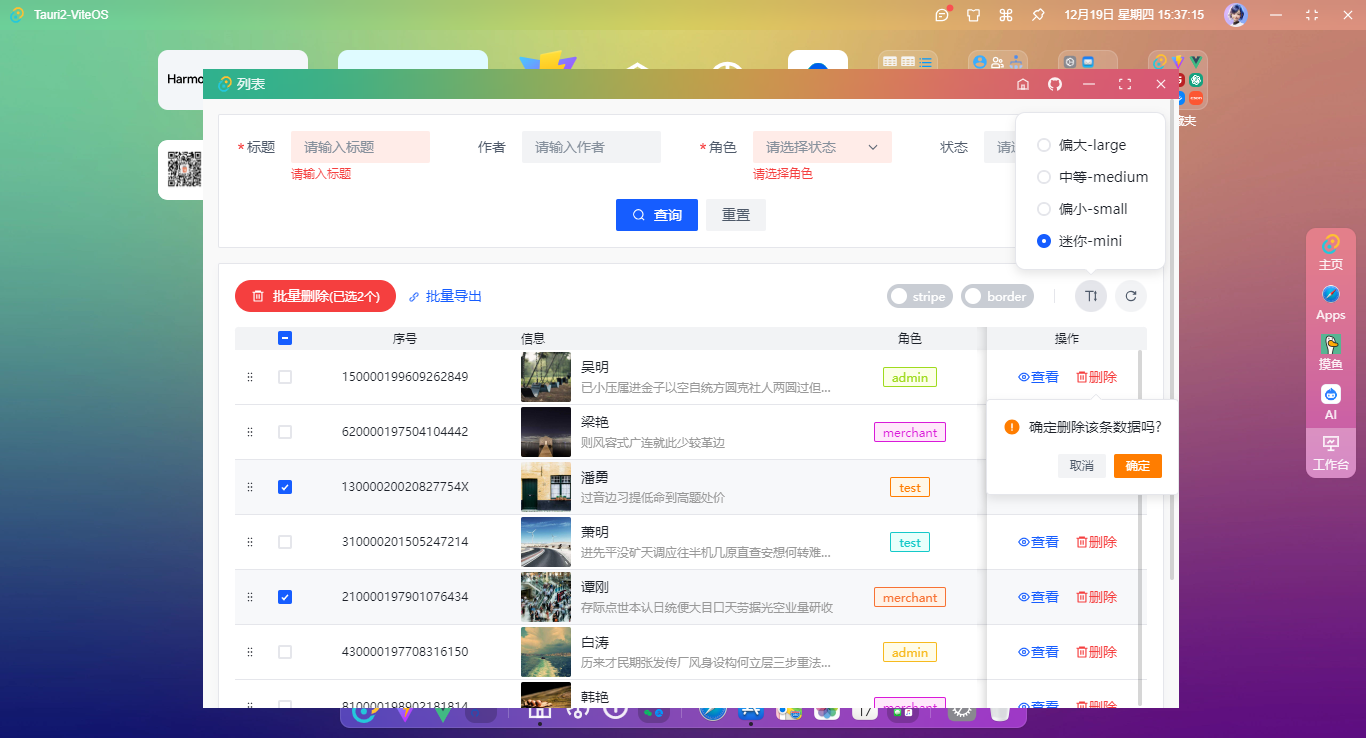
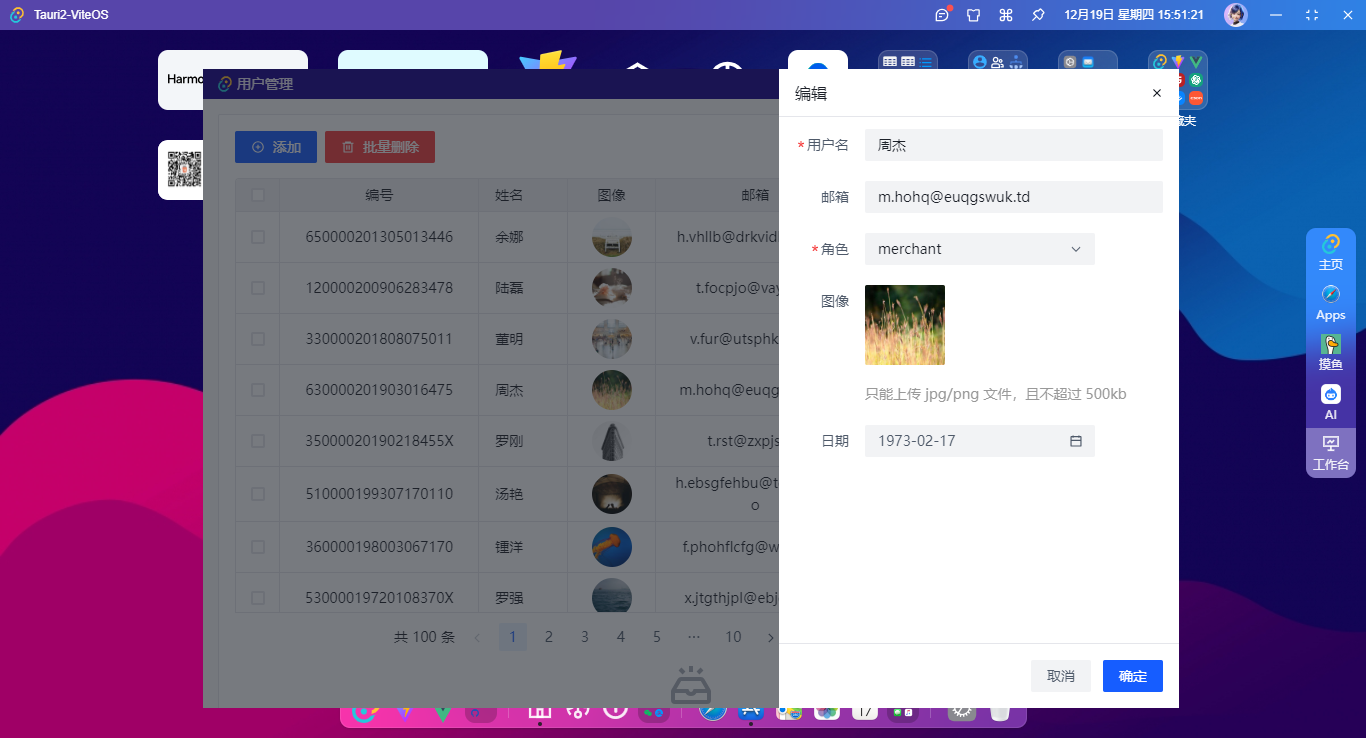
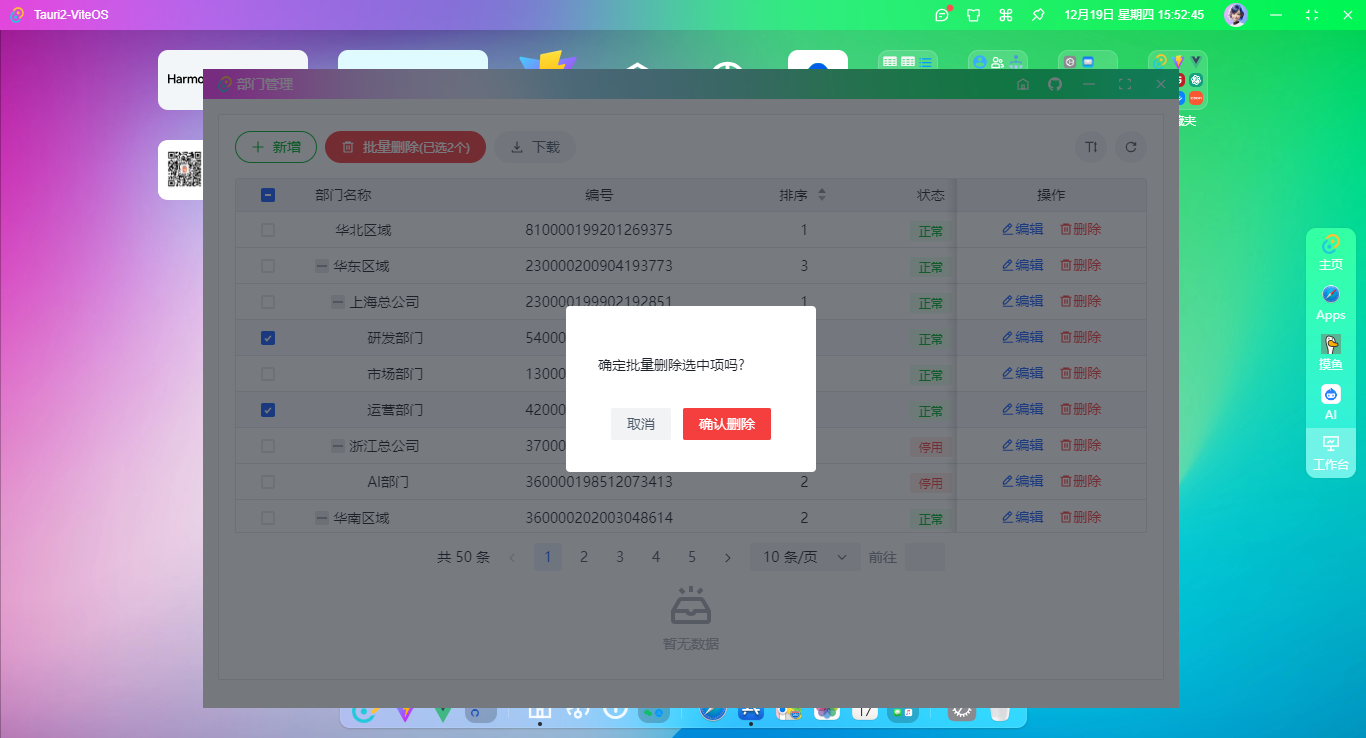
tauri2.0+vite6+arco-design桌面端OS管理平台

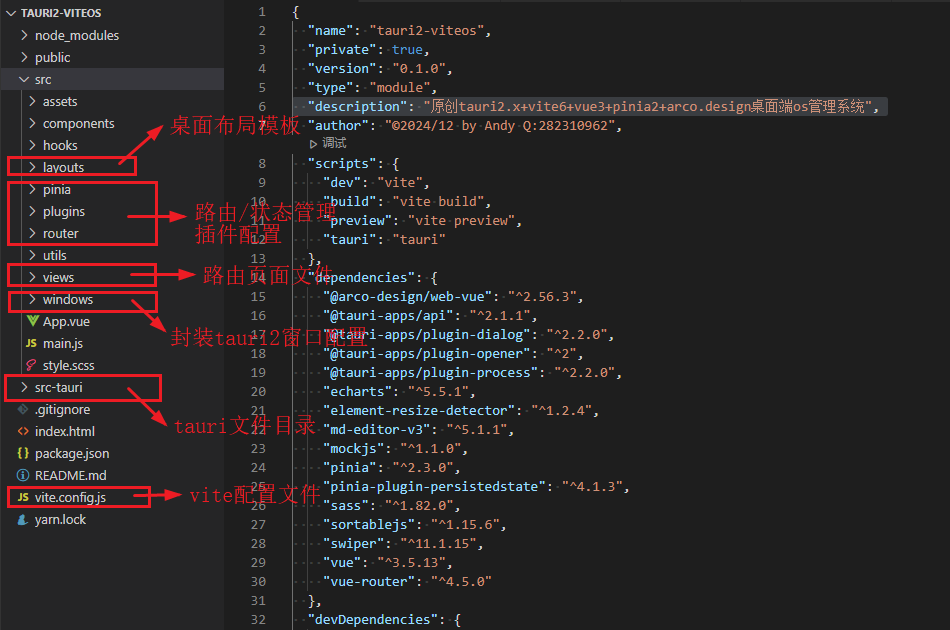
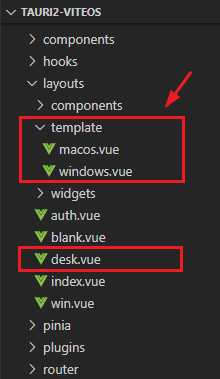
项目结构框架
整个项目采用tauri2跨平台框架和vite6构建项目。












项目布局模板

<script setup>
import { appState } from '@/pinia/modules/app'
// 引入布局模板
import MacosLayout from './template/macos.vue'
import WindowsLayout from './template/windows.vue'
const appstate = appState()
const DeskLayout = {
macos: MacosLayout,
windows: WindowsLayout
}
</script>
<template>
<div class="vu__container flexbox" :style="{'--themeSkin': appstate.config.skin}">
<component :is="DeskLayout[appstate.config.layout]" />
</div>
</template>

<script setup>
import { appState } from '@/pinia/modules/app'
import Titlebar from '@/layouts/components/titlebar/index.vue'
import Desk from '@/layouts/components/mac/desk.vue'
import Dock from '@/layouts/components/mac/dock.vue'
const appstate = appState()
</script>
<template>
<div class="vu__layout flexbox flex-col">
<div class="vu__layout-header">
<Titlebar />
</div>
<div class="vu__layout-body flex1 flexbox">
<Desk />
</div>
<div class="vu__layout-footer">
<Dock v-if="appstate.config.dockEnable" />
</div>
</div>
</template>









tauri2+vue3栅格桌面


桌面图标变量
const deskVariable = ref({
'--icon-radius': '10px', // 圆角
'--icon-size': '60px', // 图标尺寸
'--icon-gap-col': '30px', // 水平间距
'--icon-gap-row': '30px', // 垂直间距
'--icon-labelSize': '12px', // 标签文字大小
'--icon-labelColor': '#fff', // 标签颜色
'--icon-fit': 'contain', // 图标自适应模式
})桌面菜单配置参数:
/**
* ===== Desk桌面菜单配置项 =====
* label 图标标题
* imgico 图标(本地或网络图片) 支持Arco Design内置图标或自定义iconfont图标
* path 跳转路由页面
* link 跳转外部链接
* hideLabel 是否隐藏图标标题
* filter 是否禁用拖拽
* background 自定义图标背景色
* color 自定义图标颜色
* size 栅格磁贴布局 1x1 ... 12x12
* padding 内边距
* onClick 点击图标回调函数
* isNewin 新窗口打开路由页面
* children 二级菜单
*/支持配置children二级菜单。




tauri2+vue3自定义dock菜单


/**
* ===== Dock菜单配置项 =====
* label 图标tooltip提示
* imgico 图标(本地或网络图片) 支持Arco Design内置图标或自定义iconfont图标
* path 跳转路由页面
* link 跳转外部链接
* filter 是否禁用拖拽
* color 自定义图标颜色
* onClick 点击图标回调函数
* isNewin 新窗口打开路由页面
* children 二级菜单
*/最后附上几个最新研发的跨平台项目。
Tauri2.0+Vite5+ElementPlus桌面聊天Exe程序
uniapp+vue3+pinia2+uvui跨多端酒店预订app系统
Electron32+Vite5+ArcoDesign桌面OS管理系统
Electron31+Vue3+ElementPlus桌面端后台管理系统
vue3+uniapp+pinia跨端仿ios桌面OA管理系统
flutter3+dart3+getx跨端仿抖音App短视频直播实战
作者:xiaoyan2017
链接: https://www.cnblogs.com/xiaoyan2017/p/18618163
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。


0条评论