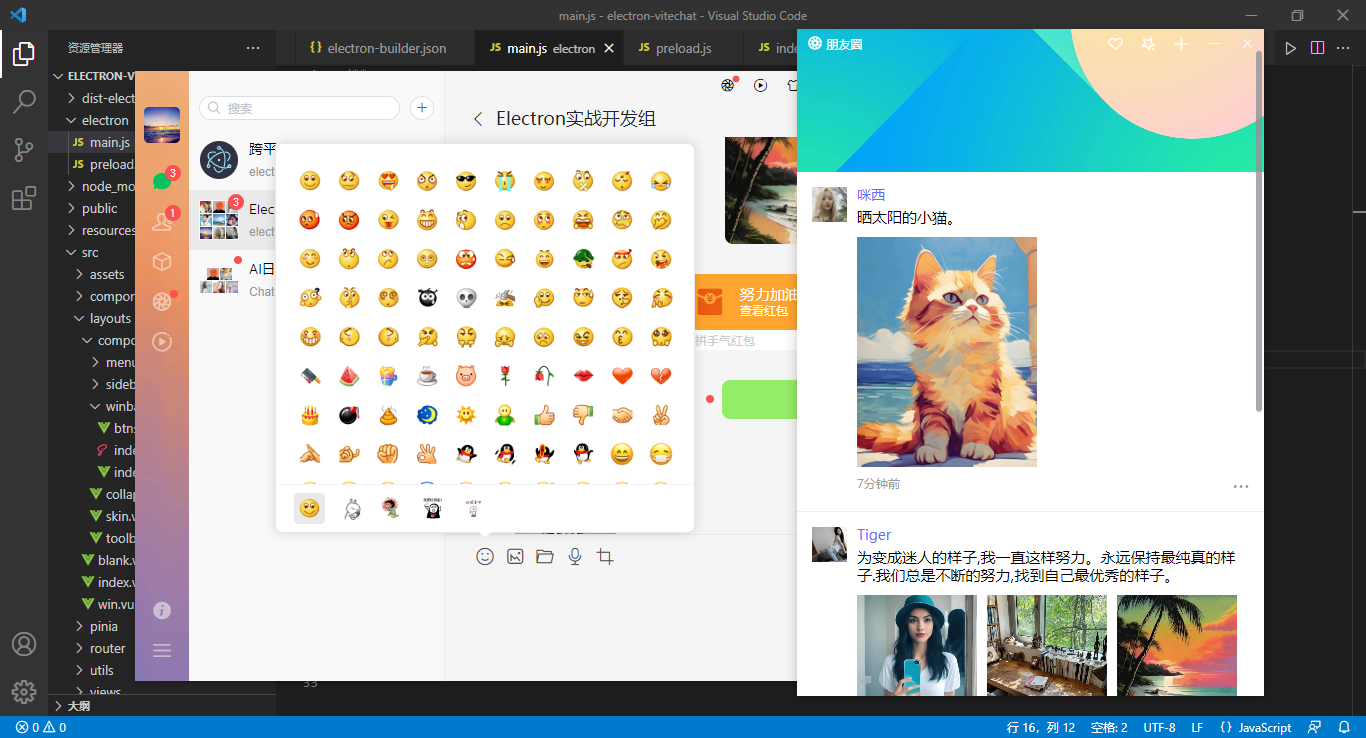
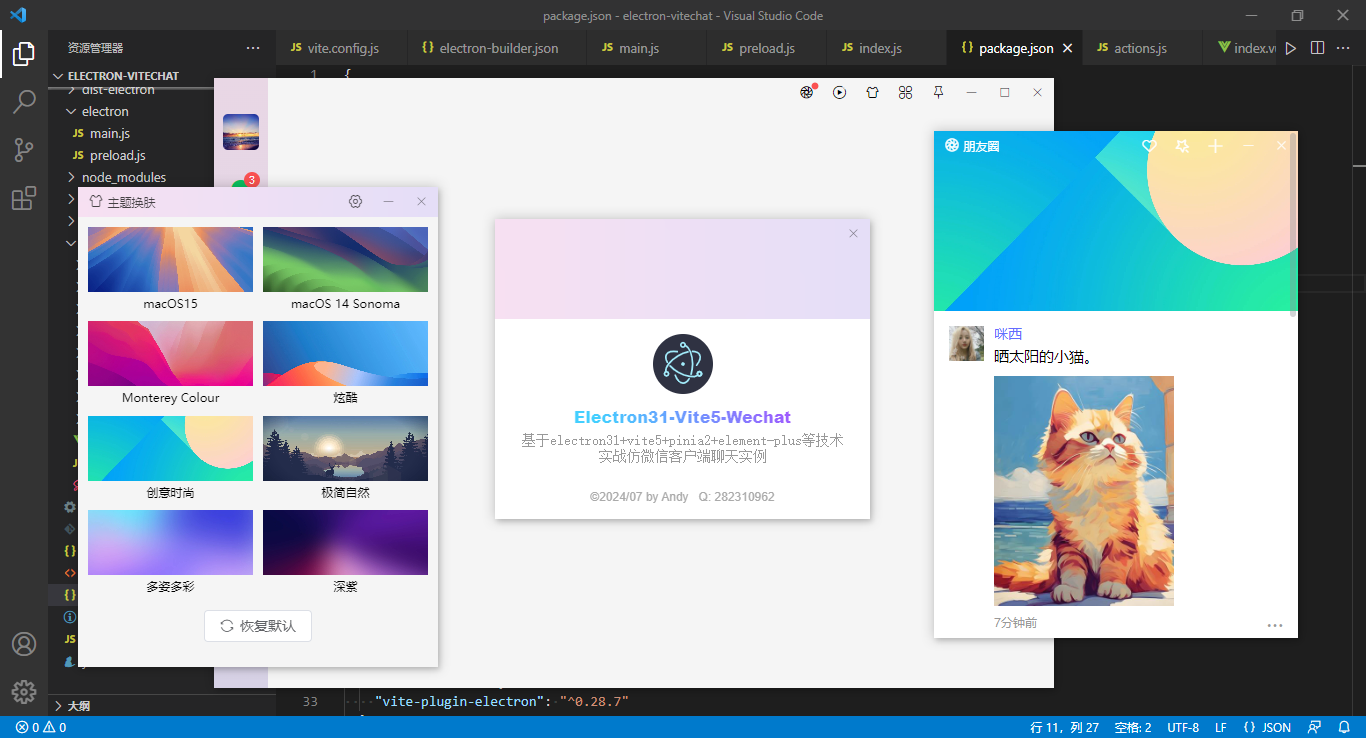
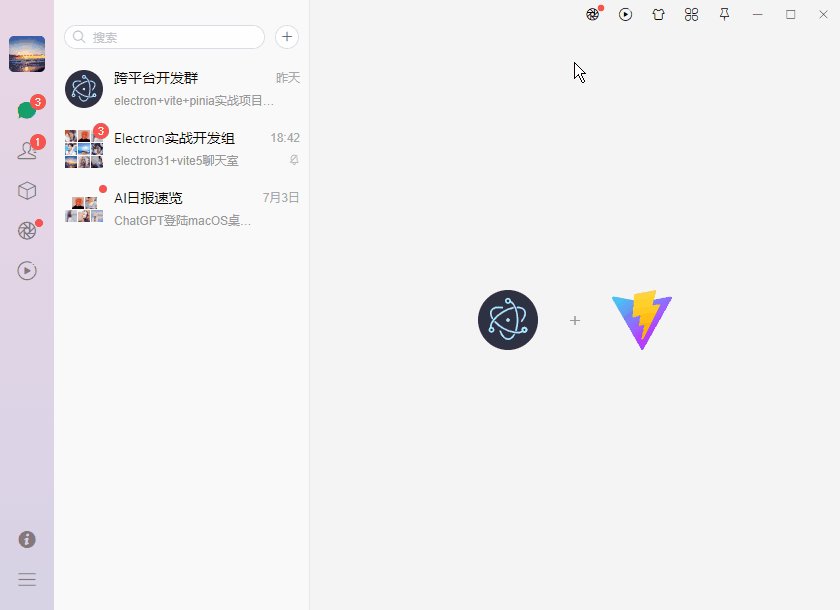
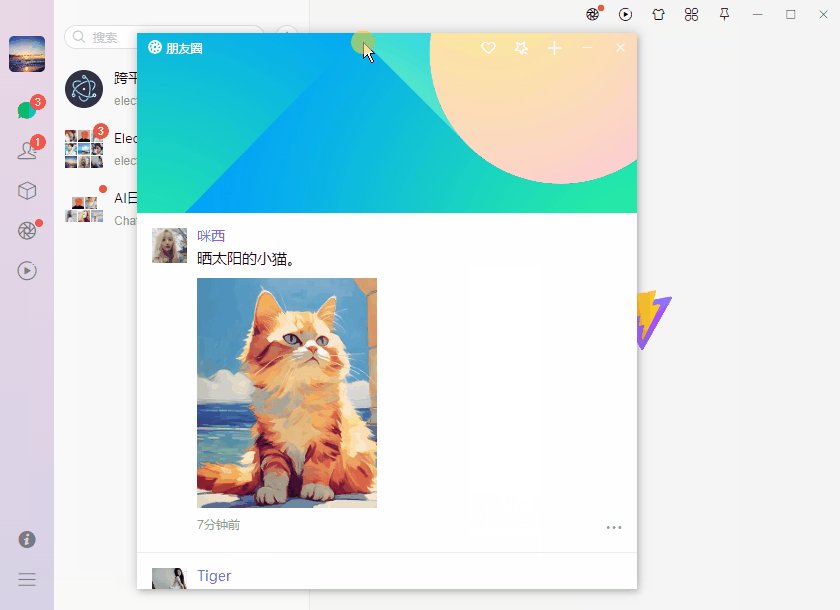
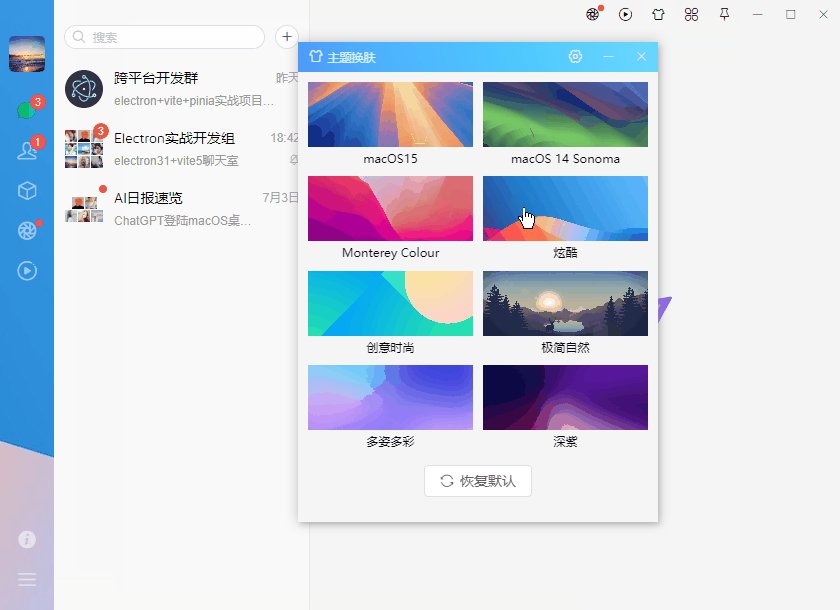
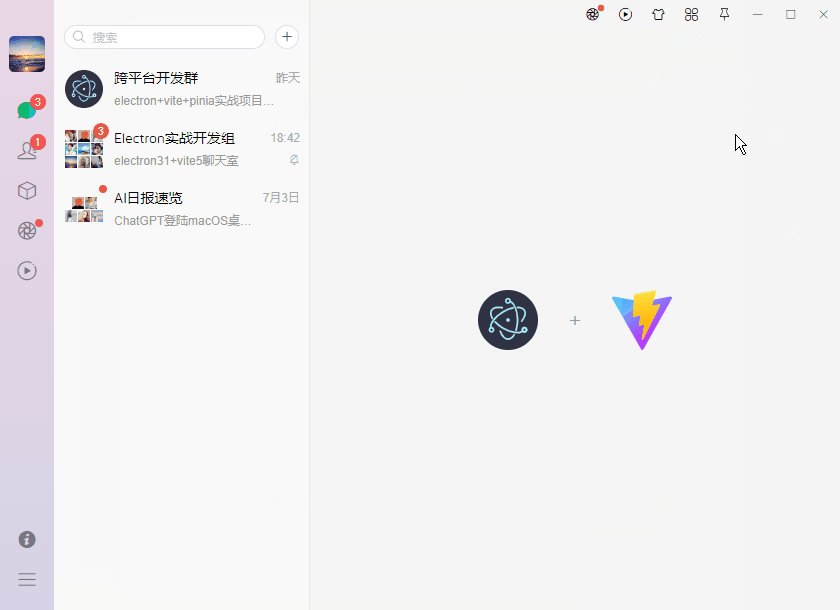
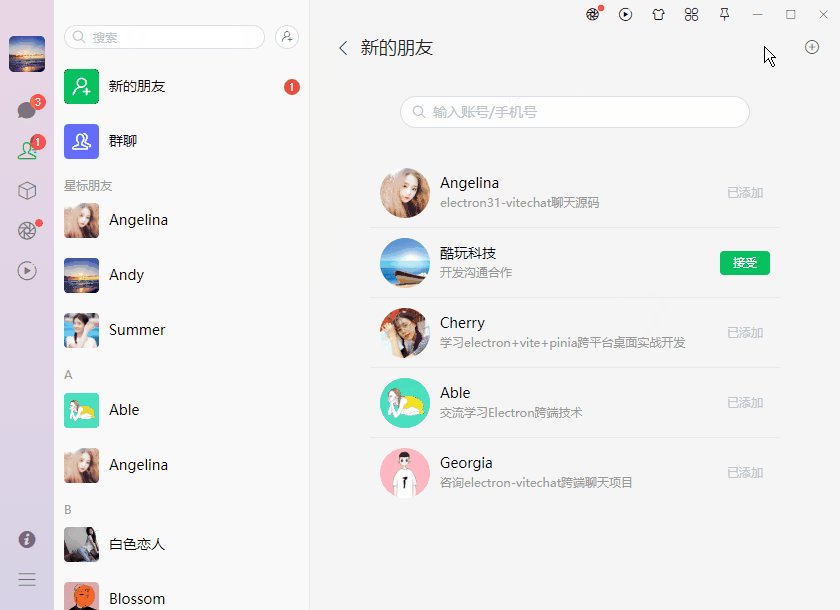
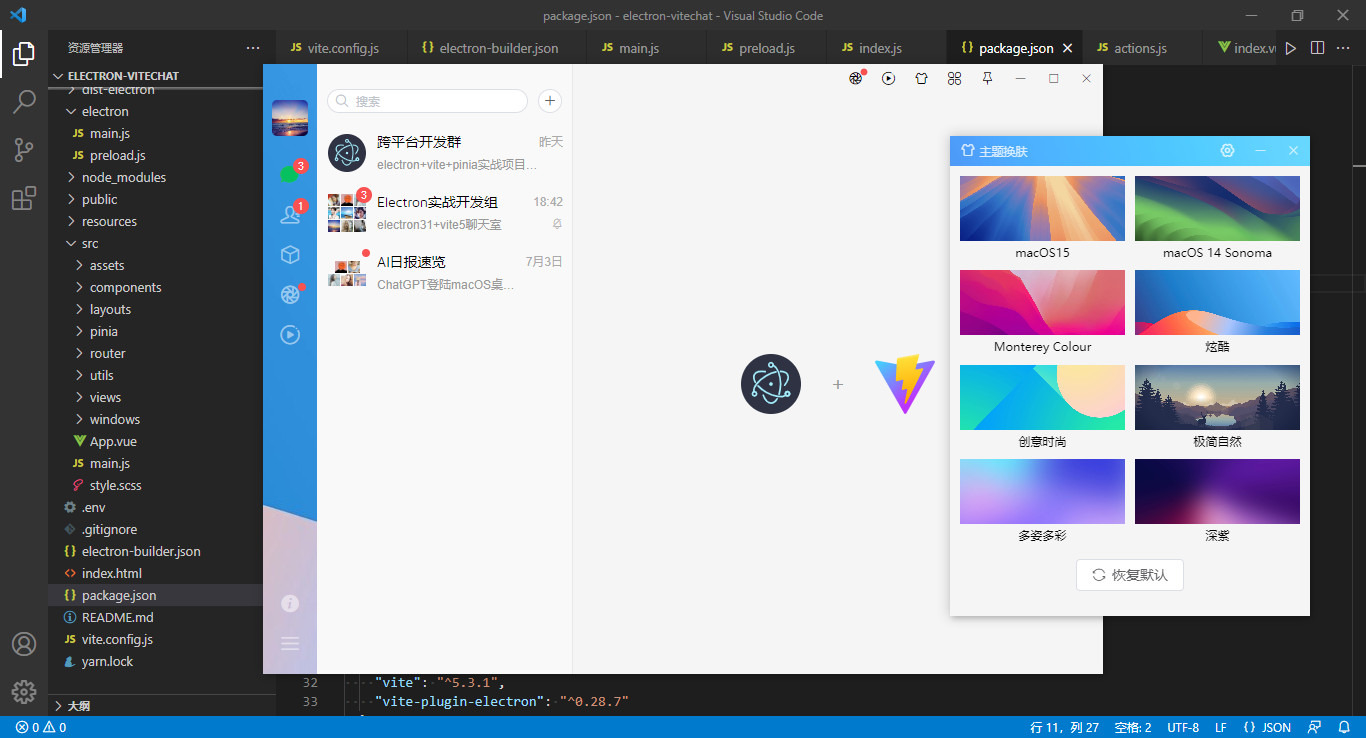
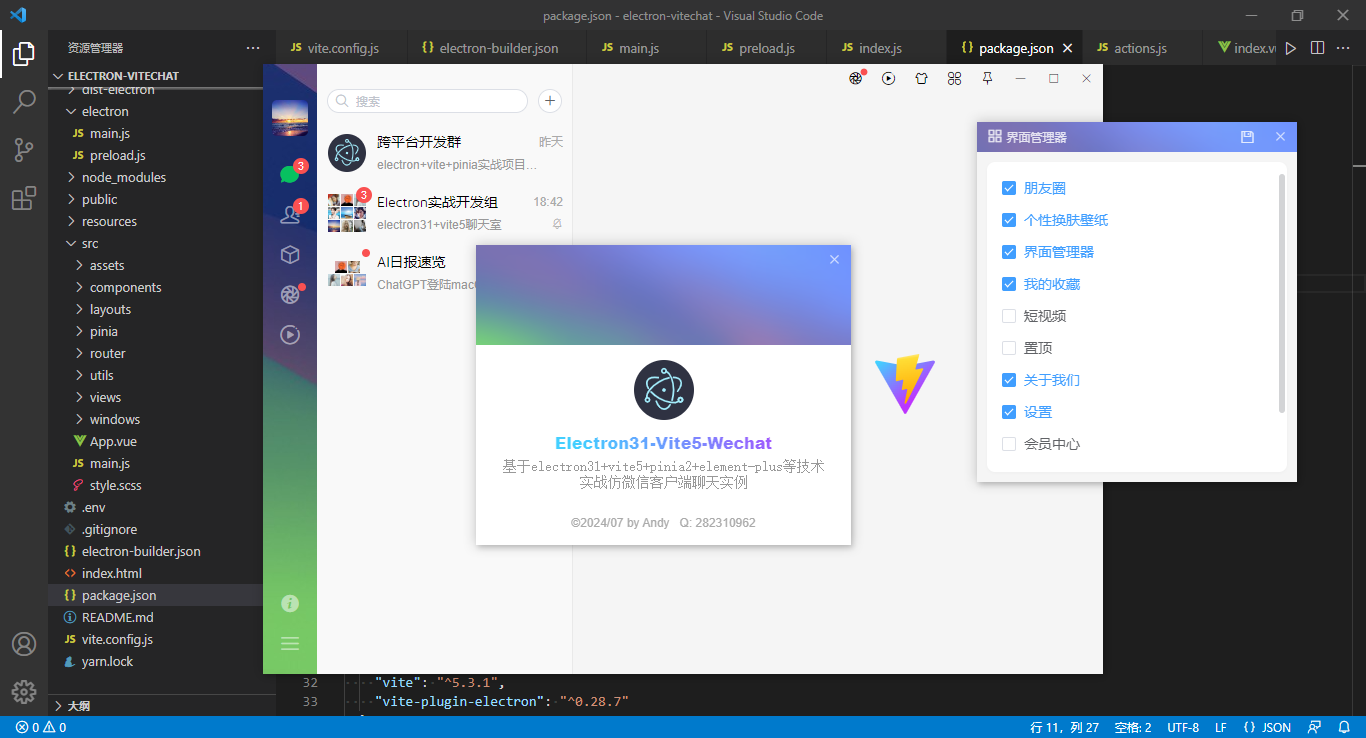
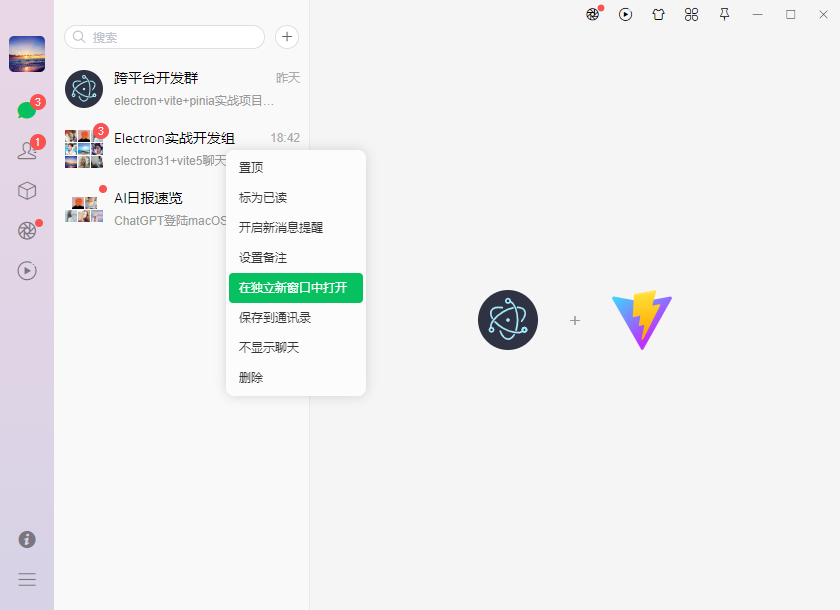
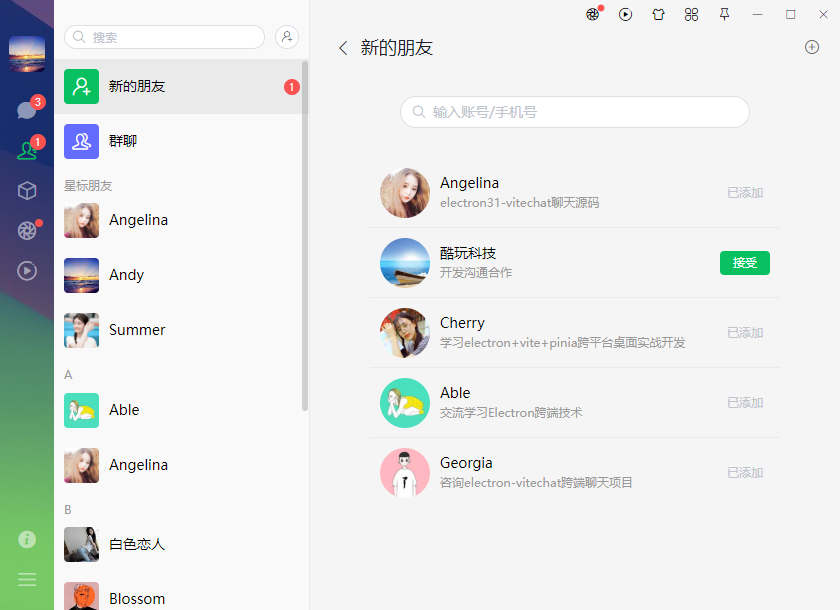
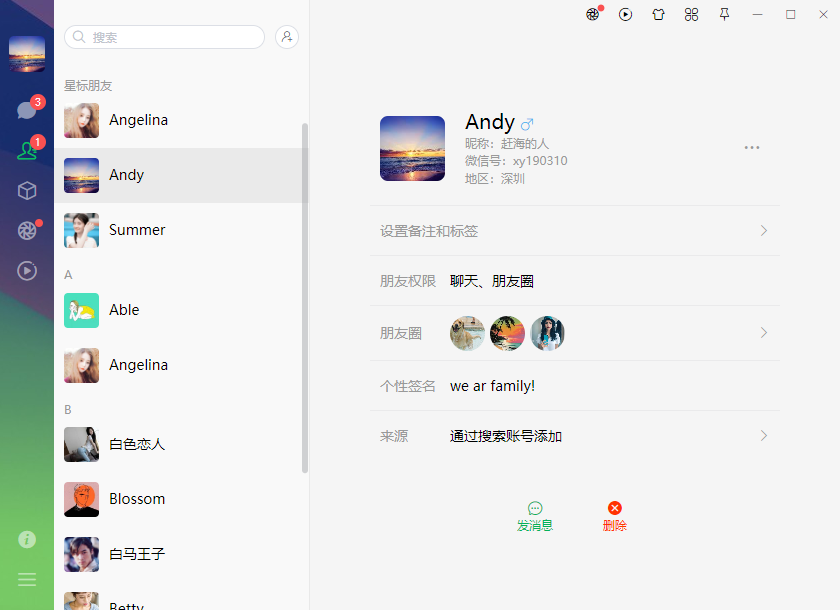
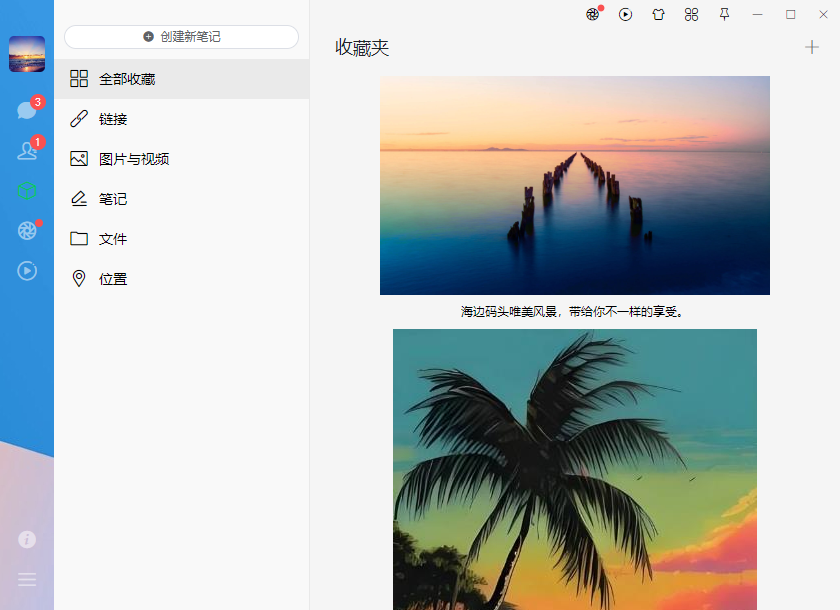
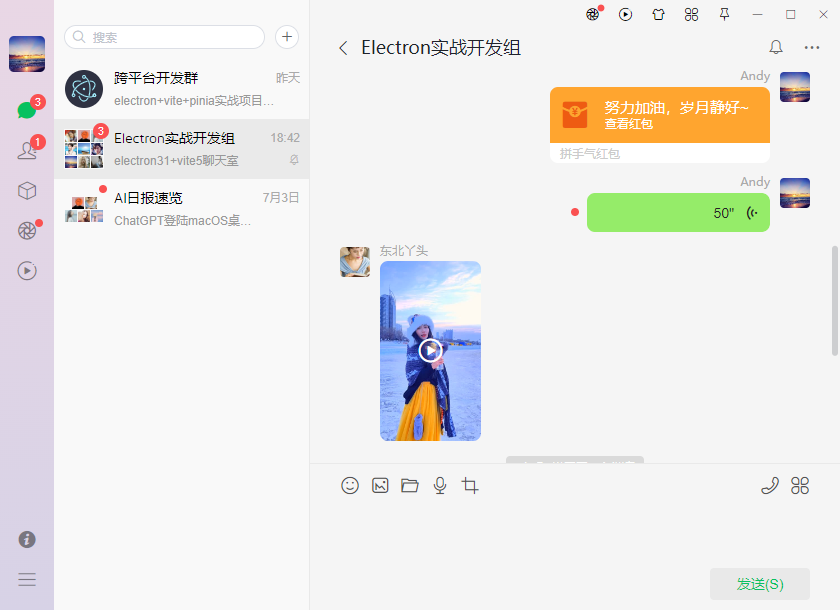
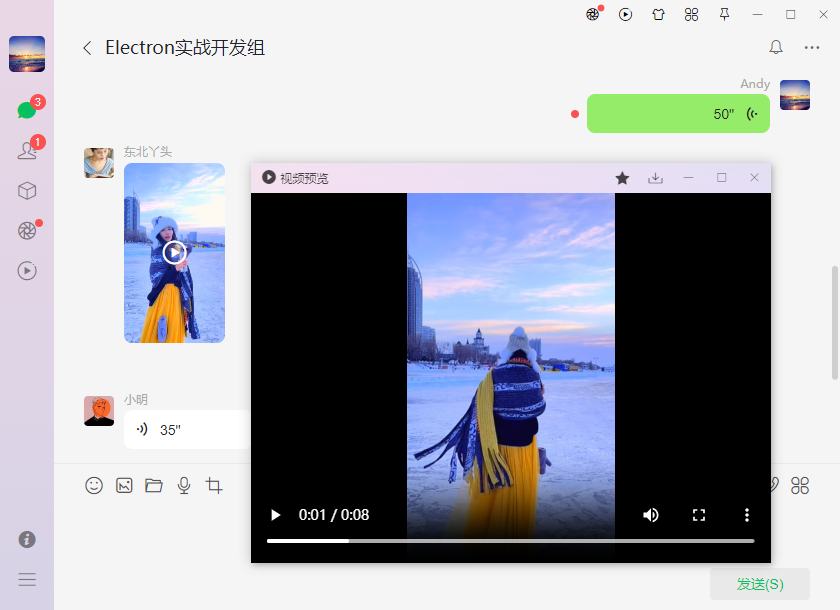
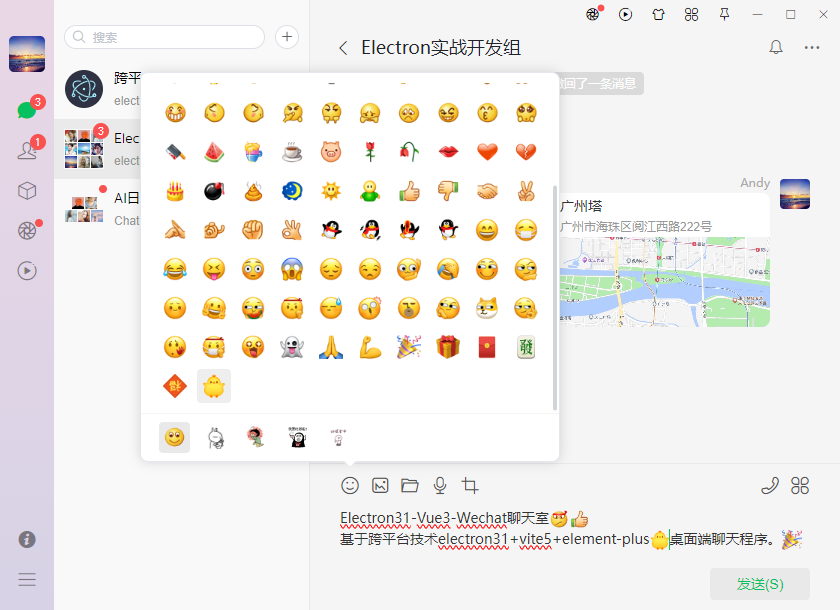
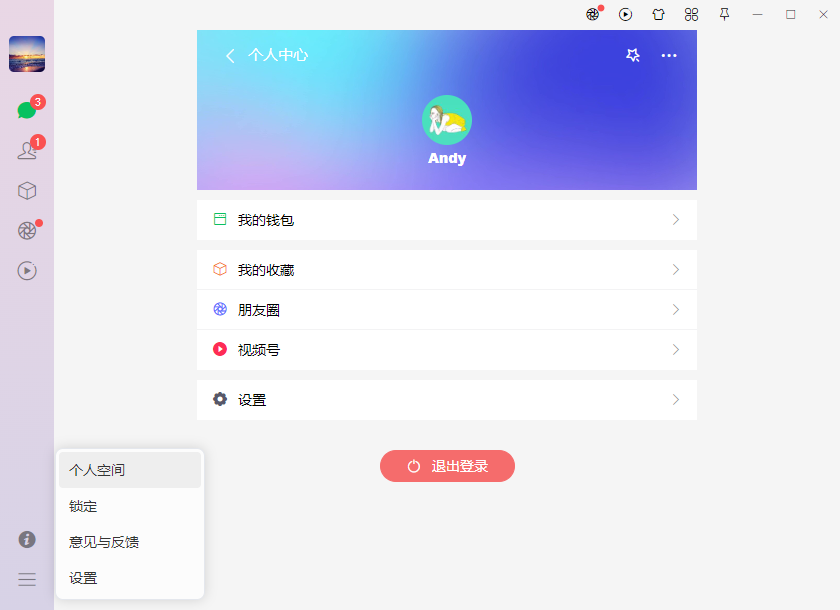
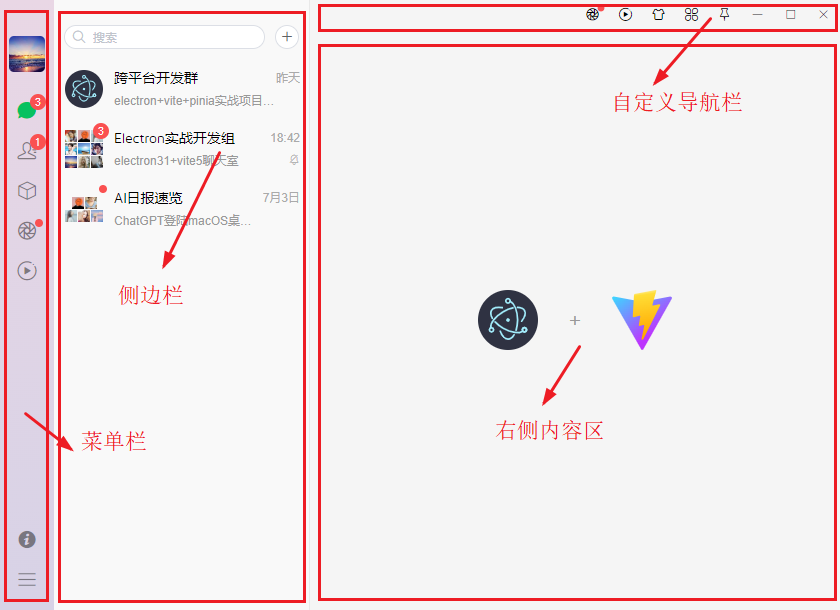
electron31-vite5-vue3-wechat客户端聊天模板|vue3+electron仿微信EXE聊天室


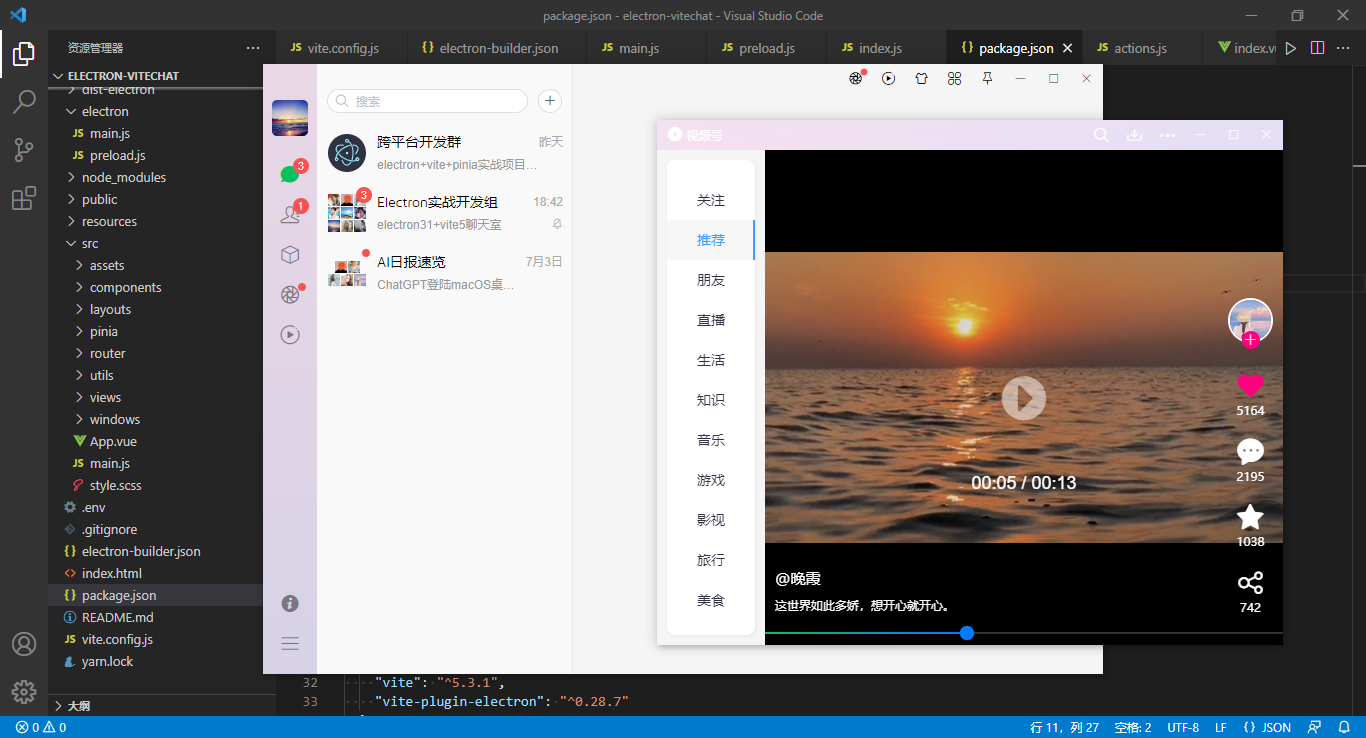
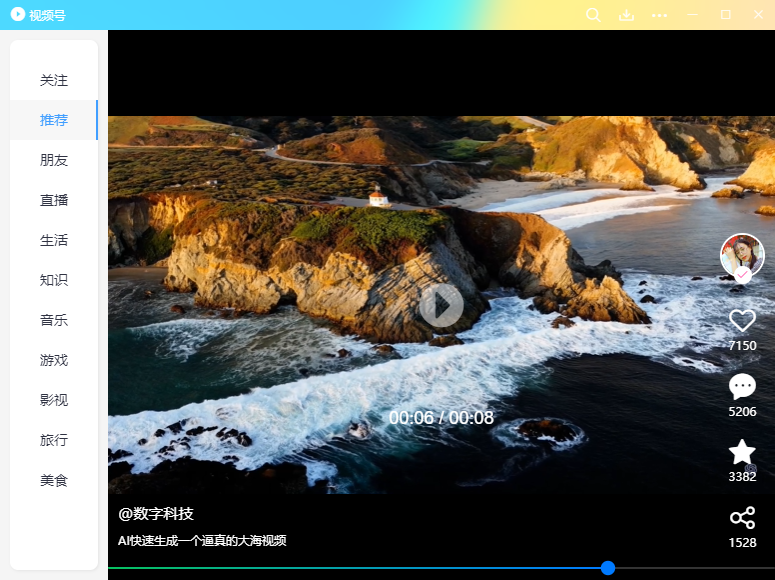
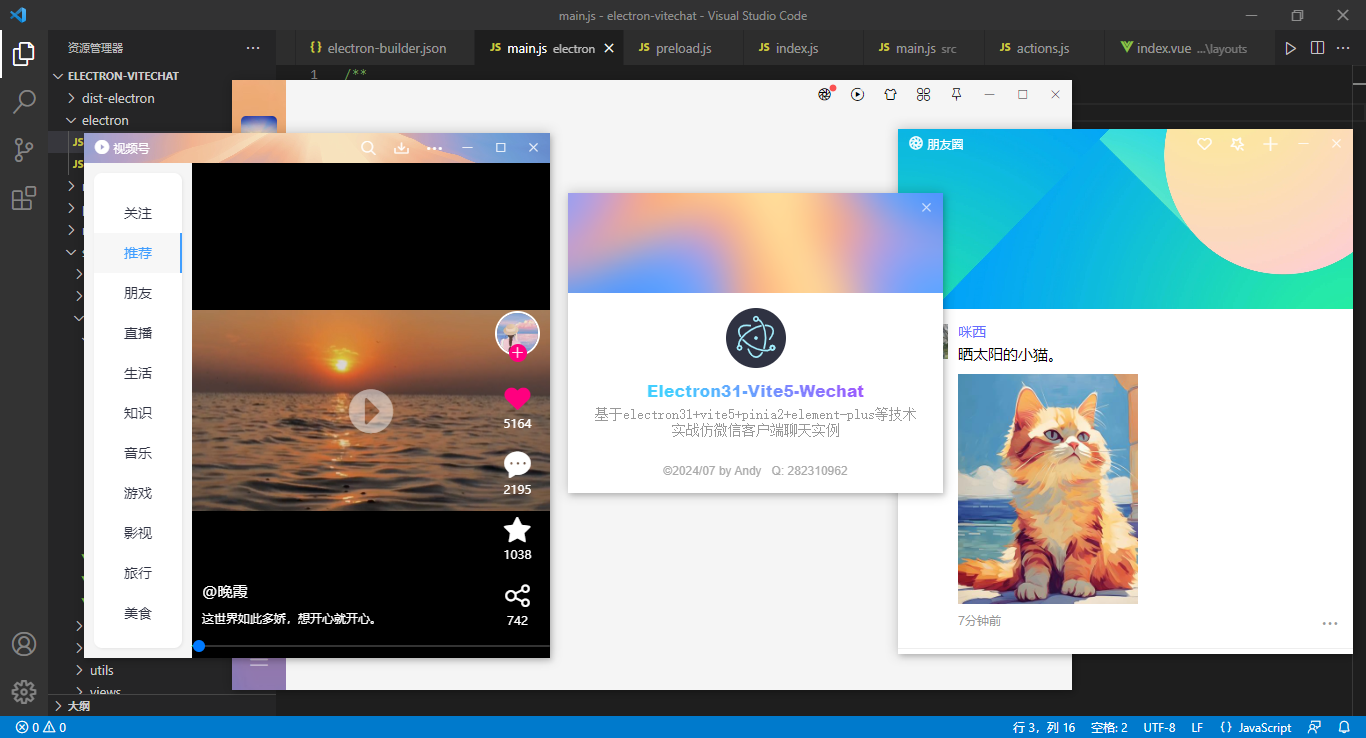
vite5-electron-chat支持新开多窗口模式。

技术栈
- 编辑器:vscode
- 技术框架:electron31.1.0+vite5.3.1+vue3.4.29+vue-router4.4.0
- 组件库:element-plus^2.7.6 (饿了么桌面端vue3组件库)
- 状态管理:pinia^2.1.7
- 存储服务:pinia-plugin-persistedstate^3.2.1
- 打包构建:electron-builder^24.13.3
- electron整合vite插件:vite-plugin-electron^0.28.7

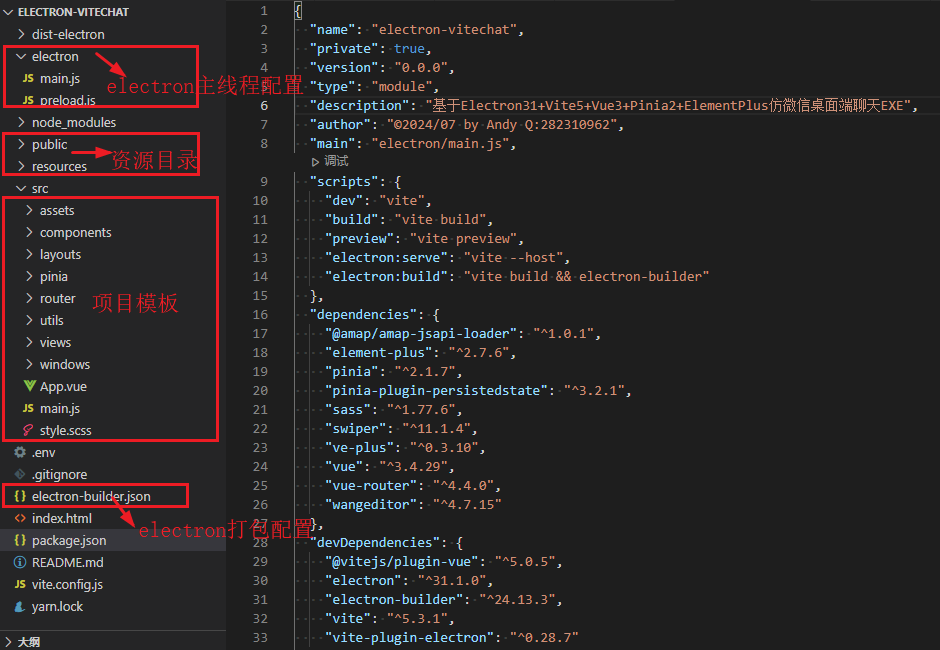
项目源码结构

vite-electronChat采用vite.js构建工具搭建项目模板,整合跨桌面端electron31技术。


















公共布局模板

<template>
<template v-if="!route?.meta?.isNewWin">
<div
class="vu__container flexbox flex-alignc flex-justifyc"
:style="{'--themeSkin': appstate.config.skin}"
>
<div class="vu__layout flexbox flex-col">
<div class="vu__layout-body flex1 flexbox" @contextmenu.prevent>
<!-- 菜单栏 -->
<slot v-if="!route?.meta?.hideMenuBar" name="menubar">
<MenuBar />
</slot>
<!-- 侧边栏 -->
<div v-if="route?.meta?.showSideBar" class="vu__layout-sidebar flexbox">
<aside class="vu__layout-sidebar__body flexbox flex-col">
<slot name="sidebar">
<SideBar />
</slot>
</aside>
</div>
<!-- 主内容区 -->
<div class="vu__layout-main flex1 flexbox flex-col">
<ToolBar v-if="!route?.meta?.hideToolBar" />
<router-view v-slot="{ Component, route }">
<keep-alive>
<component :is="Component" :key="route.path" />
</keep-alive>
</router-view>
</div>
</div>
</div>
</div>
</template>
<template v-else>
<WinLayout />
</template>
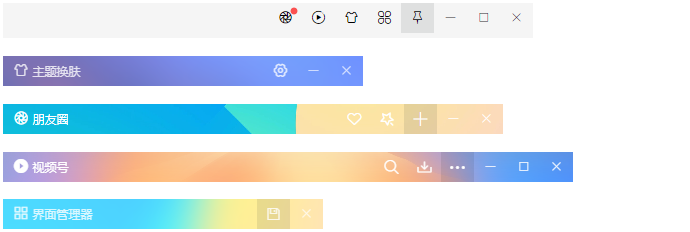
</template>vue3+electron31自定义导航栏

<script setup>
import { ref } from 'vue'
import { isTrue } from '@/utils'
import { winSet } from '@/windows/actions'
import Winbtns from './btns.vue'
const props = defineProps({
// 标题
title: {type: String, default: ''},
// 标题颜色
color: String,
// 背景色
background: String,
// 标题是否居中
center: {type: [Boolean, String], default: false},
// 是否固定
fixed: {type: [Boolean, String], default: false},
// 背景是否镂空
transparent: {type: [Boolean, String], default: false},
// 层级
zIndex: {type: [Number, String], default: 2024},
/* 控制Winbtn参数 */
// 窗口是否可最小化
minimizable: {type: [Boolean, String], default: true},
// 窗口是否可最大化
maximizable: {type: [Boolean, String], default: true},
// 窗口是否可关闭
closable: {type: [Boolean, String], default: true},
})
</script>
<template>
<div class="ev__winbar" :class="{'fixed': fixed || transparent, 'transparent': transparent}">
<div class="ev__winbar-wrap flexbox flex-alignc vu__drag">
<div class="ev__winbar-body flex1 flexbox flex-alignc">
<!-- 左侧区域 -->
<div class="ev__winbar-left"><slot name="left" /></div>
<!-- 标题 -->
<div class="ev__winbar-title" :class="{'center': center}">
<slot name="title">{{title}}</slot>
</div>
<!-- 右侧附加区域 -->
<div class="ev__winbar-extra vu__undrag"><slot name="extra" /></div>
</div>
<Winbtns :color="color" :minimizable="minimizable" :maximizable="maximizable" :closable="closable" :zIndex="zIndex" />
</div>
</div>
</template>electron31多窗口模式

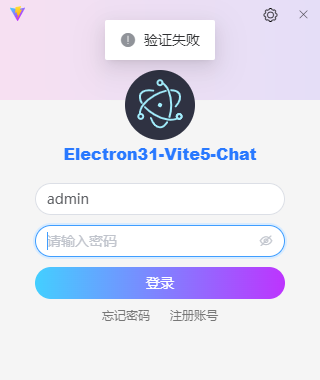
// 登录窗口
export function loginWindow() {
winCreate({
url: '/login',
title: '登录',
width: 320,
height: 380,
isMajor: true,
resizable: false,
maximizable: false,
alwaysOnTop: true
})
}
// 关于窗口
export function aboutWindow() {
winCreate({
url: '/win/about',
title: '关于',
width: 375,
height: 300,
minWidth: 375,
minHeight: 300,
maximizable: false,
alwaysOnTop: true,
})
}
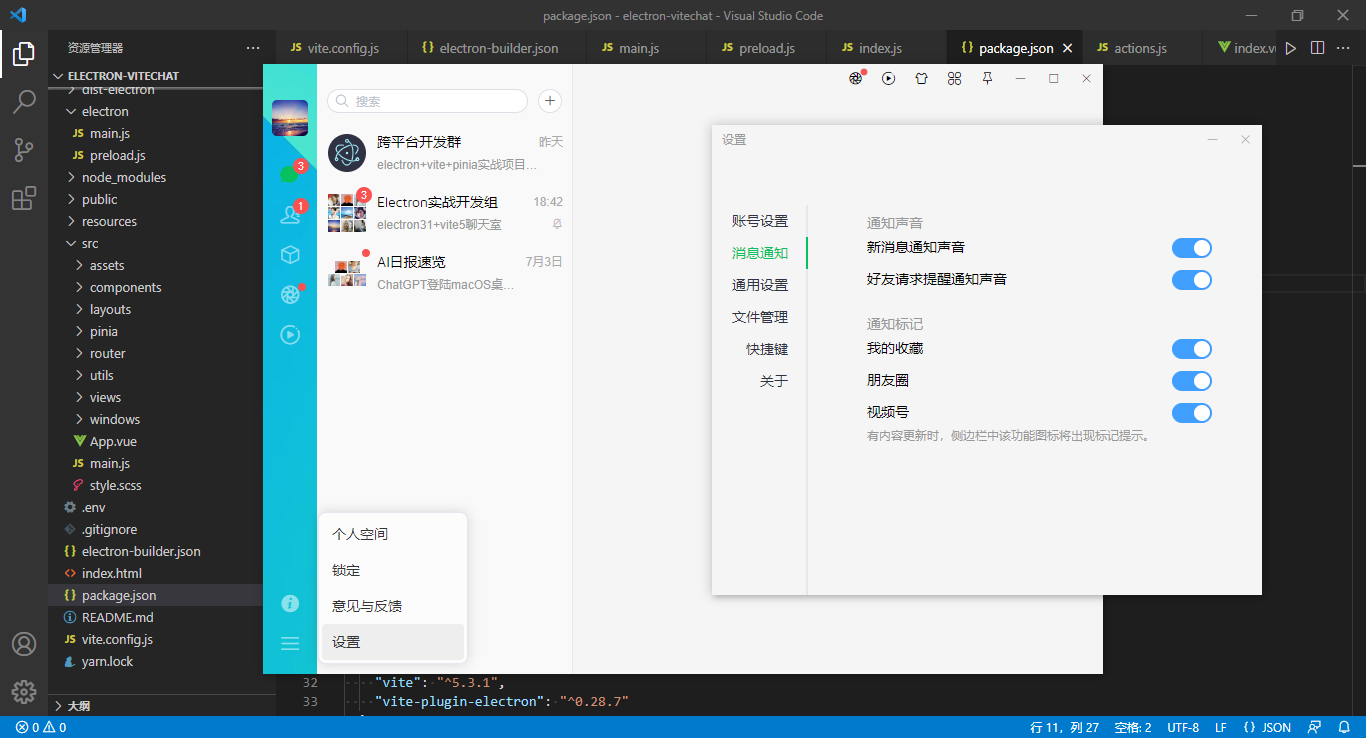
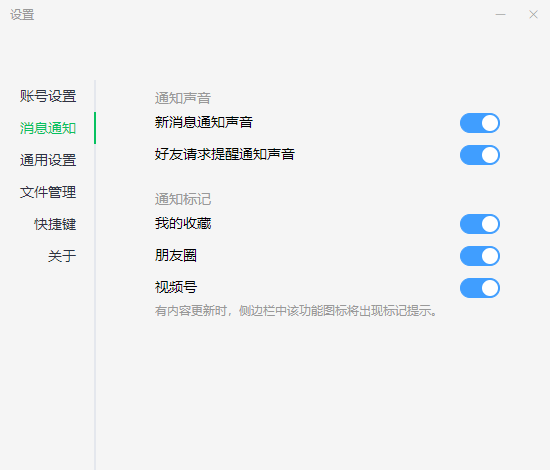
// 设置窗口
export function settingWindow() {
winCreate({
url: '/win/setting',
title: '设置',
width: 550,
height: 470,
resizable: false,
maximizable: false,
})
}electron打包构建
新建一个electron-builder.json打包构建文件。
{
"productName": "Electron-ViteChat",
"appId": "com.andy.electron-vite-wechat",
"copyright": "Copyright © 2024-present Andy Q:282310962",
"compression": "maximum",
"asar": true,
"directories": {
"output": "release/${version}"
},
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true,
"perMachine": true,
"deleteAppDataOnUninstall": true,
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "ElectronViteChat"
},
"win": {
"icon": "./resources/shortcut.ico",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}",
"target": [
{
"target": "nsis",
"arch": ["ia32"]
}
]
},
"mac": {
"icon": "./resources/shortcut.icns",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}"
},
"linux": {
"icon": "./resources",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}"
}
}Okey,综上就是vite5整合electron31多平台技术开发聊天实例的一些分享。
作者:xiaoyan2017
链接: https://www.cnblogs.com/xiaoyan2017/p/18290962
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。


1条评论