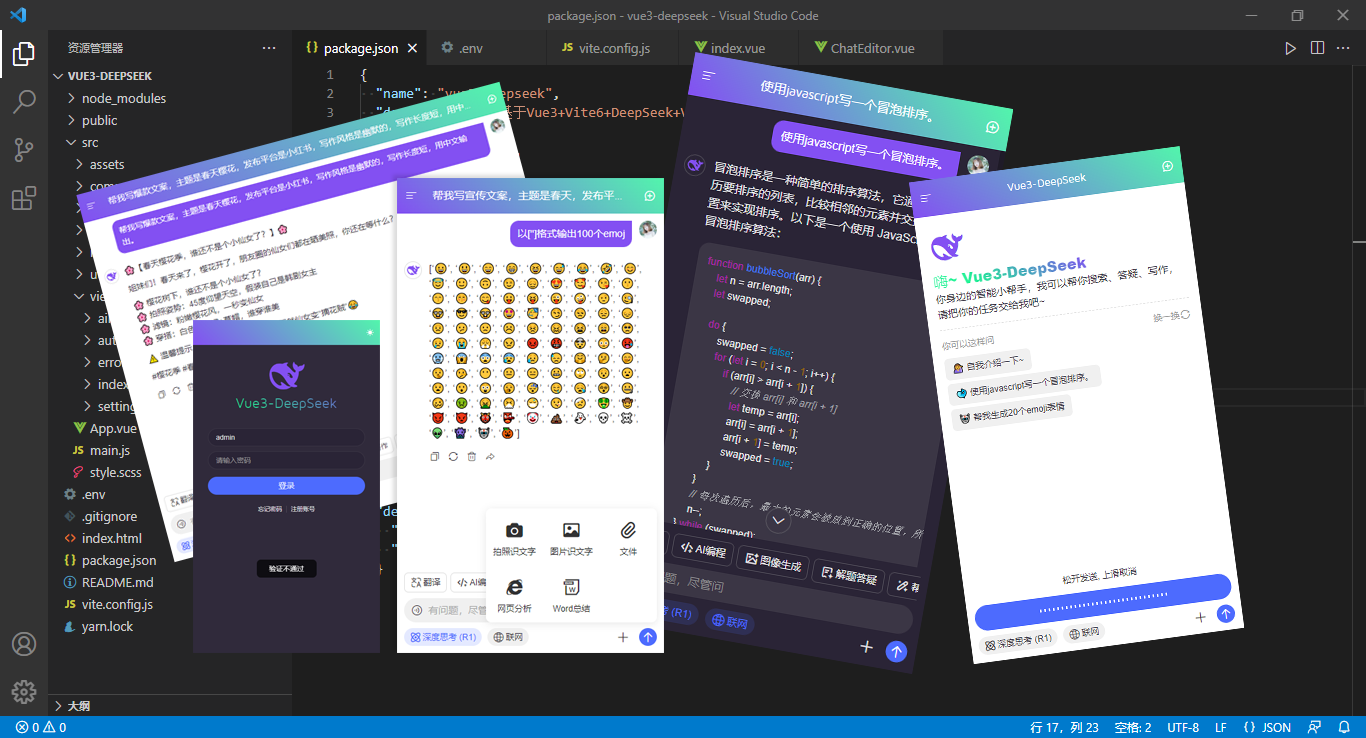
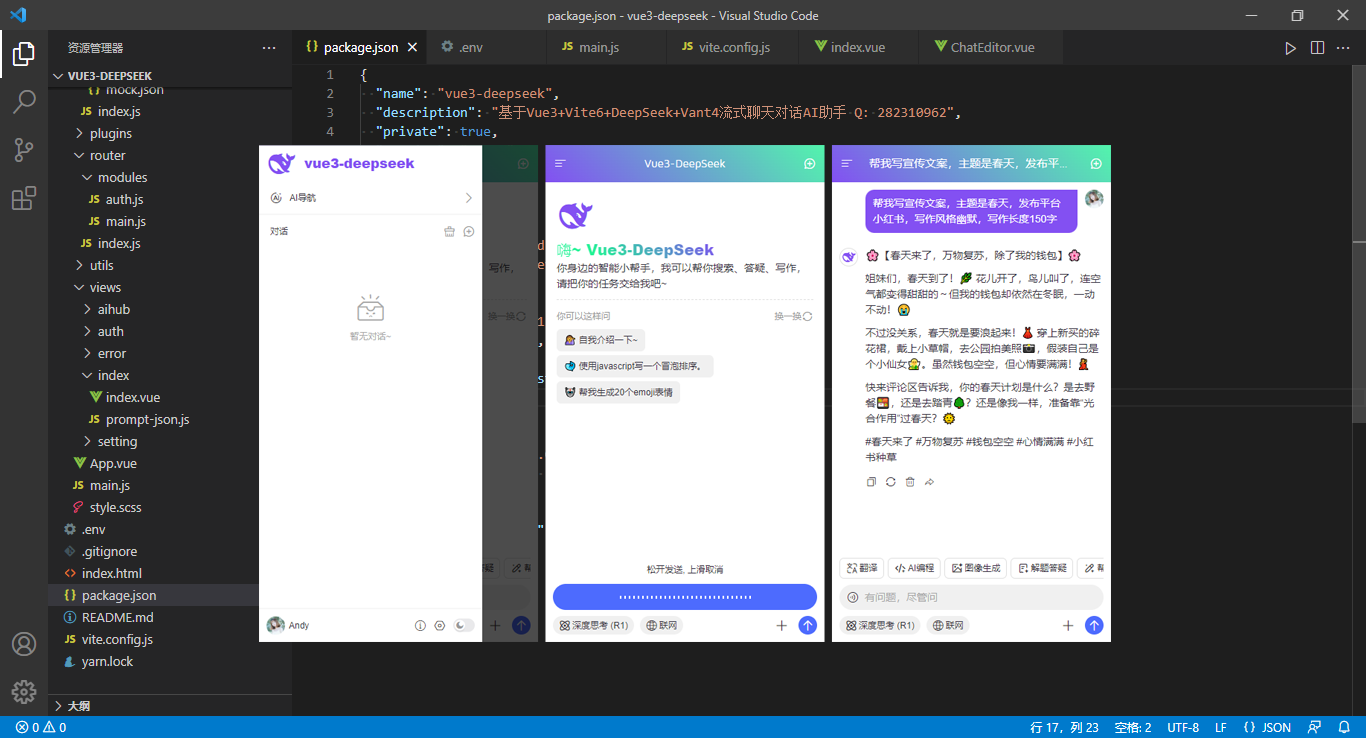
最新基于vite6.x+vue3.5+deepseek api+vant4搭建大模型AI聊天对话模板Vue3Deepseek。

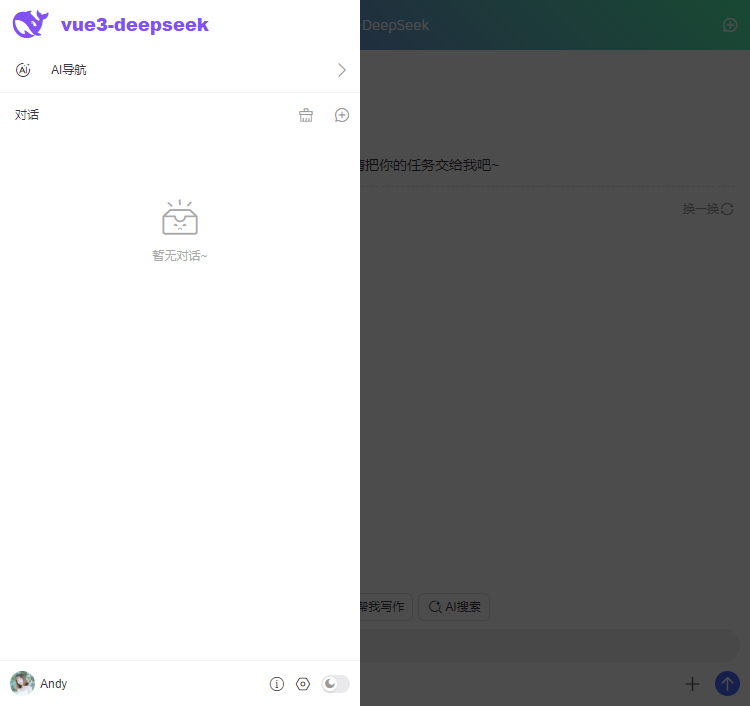
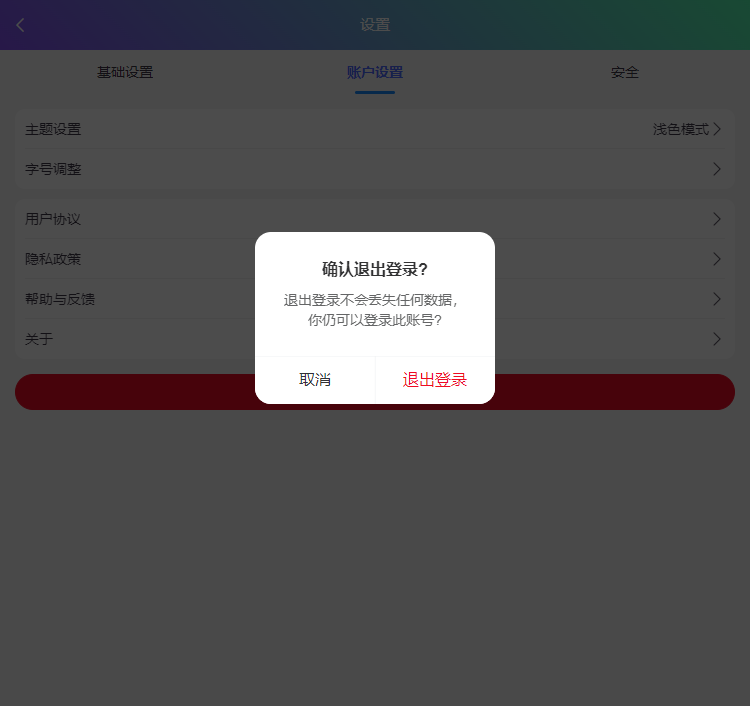
集成了 Vue3 对接 DeepSeek API 对话大模型。支持流式打字输出效果、浅色/暗黑主题模式、代码高亮显示、针对移动端+PC端适配。


项目知识点
- 技术框架:vite^6.2.0+vue^3.5.13+vue-router^4.5.0
- 大模型框架:DeepSeek-R1 / OpenAI
- UI组件库:vant^4.9.17 (有赞vue3移动端组件库)
- 状态管理:pinia^3.0.1
- 高亮插件:highlight.js^11.11.1
- markdown解析:markdown-it
- 本地缓存:pinia-plugin-persistedstate^4.2.0



功能特征
- 基于Vite6构建,集成DeepSeek,性能更优,对话丝滑流畅
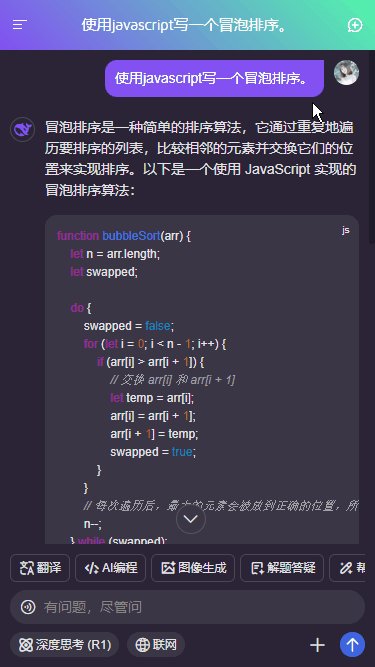
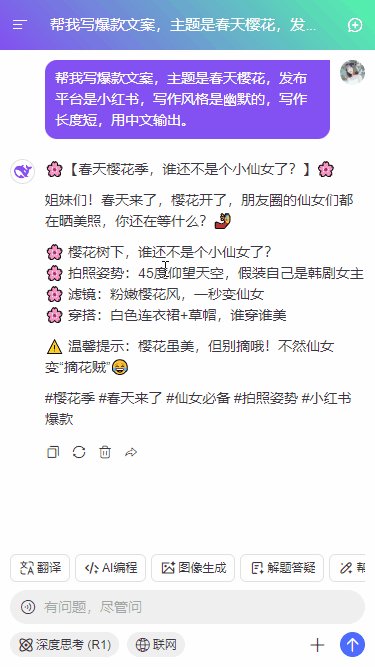
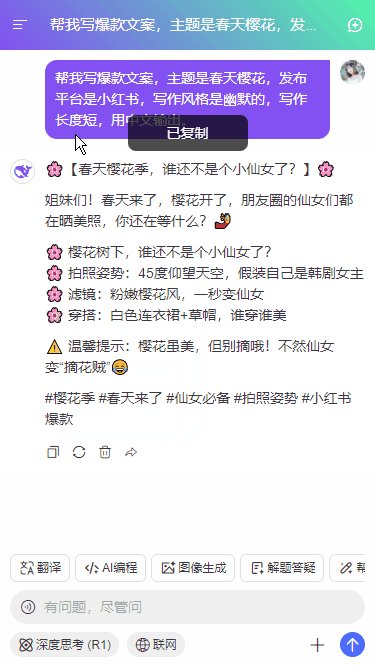
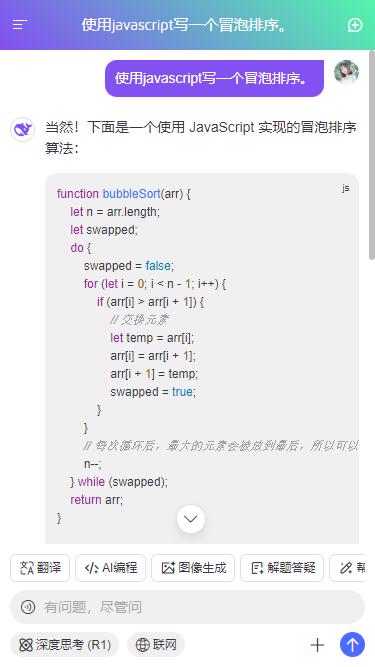
- 支持各种代码高亮,方便展示和分享代码片段
- 采用vant4组件库,风格统一,时尚大气
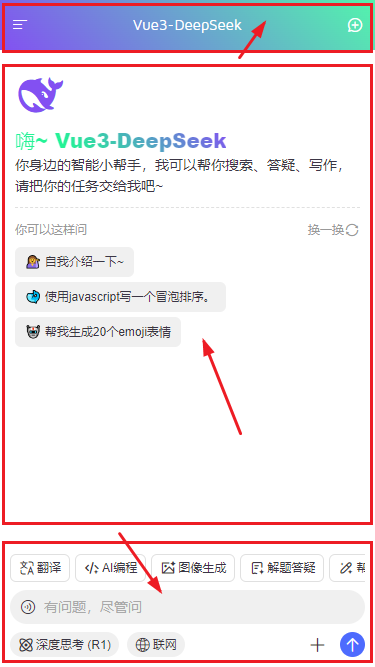
- 支持移动端+PC端750px像素适配,大屏也有良好体验
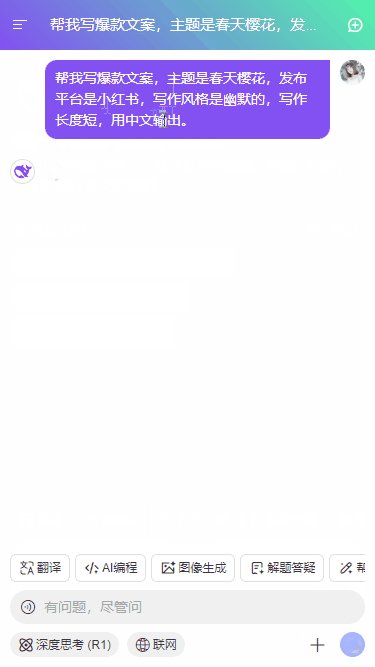
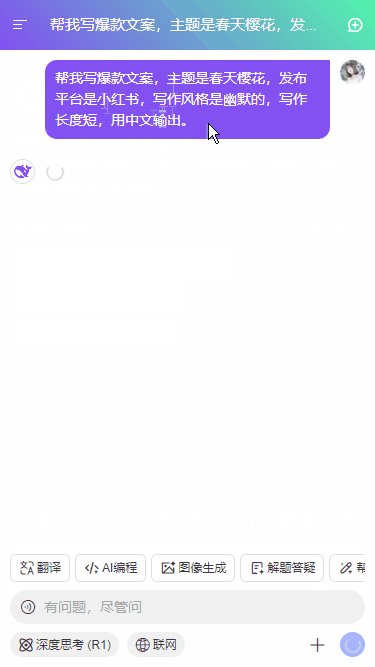
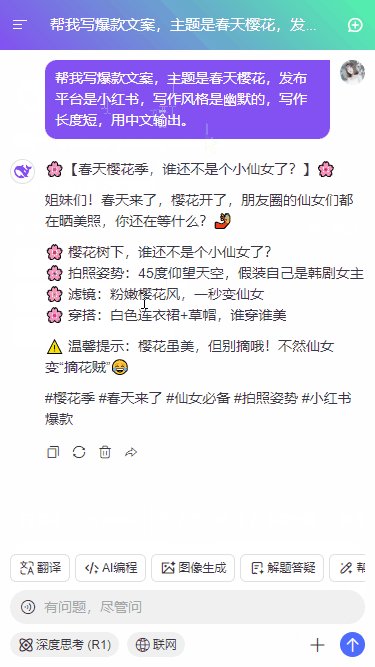
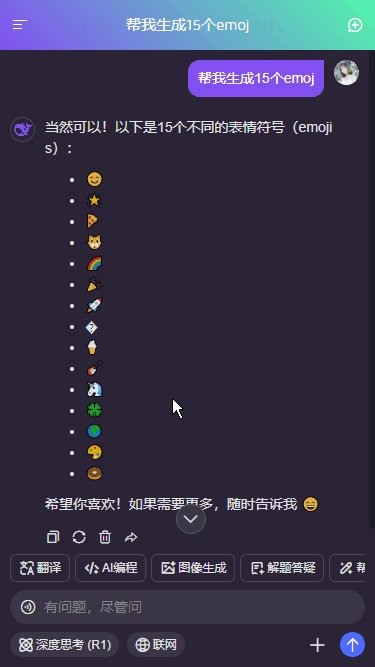
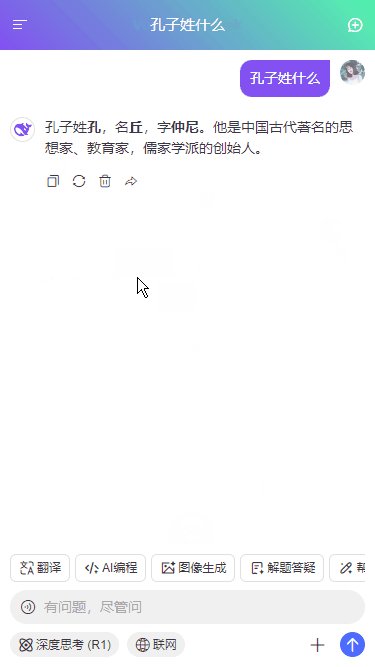
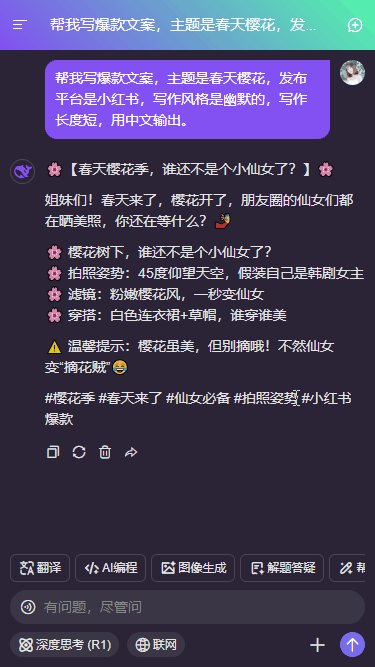
- 流式响应:逐字显示 AI 回复,提供更好的用户体验

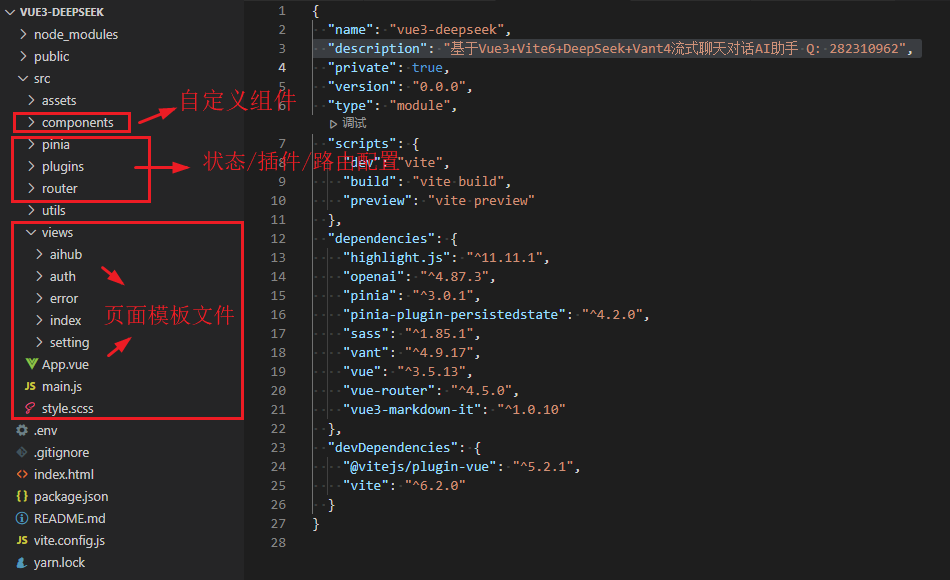
项目结构目录

快速配置
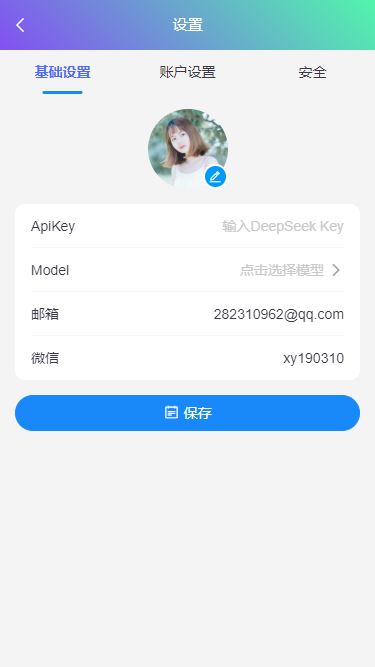
在deepseek官网申请一个apikey,替换掉.env配置文件里的VITE_DEEPSEEK_API_KEY即可快速体验和deepseek对话功能。
# title
VITE_APP_TITLE = 'Vue3-DeepSeek-Chat'
# port 默认http://localhost:5173/
VITE_PORT = 3001
# 运行时自动打开浏览器
VITE_OPEN = true
# 开启https
VITE_HTTPS = false
# 是否删除生产环境 console
VITE_DROP_CONSOLE = true
# DeepSeek API配置
VITE_DEEPSEEK_API_KEY = 替换为你的 API Key
VITE_DEEPSEEK_BASE_URL = https://api.deepseek.com













入口配置
import { createApp } from 'vue'
import './style.scss'
import App from './App.vue'
// 引入路由/状态管理
import Router from './router'
import Pinia from './pinia'
import Plugins from './plugins'
const app = createApp(App)
app
.use(Router)
.use(Pinia)
.use(Plugins)
.mount('#app')布局模板

<template>
<div class="flexbox flex-col" style="height:100%;">
<Toolbar :title="chatSession?.title" />
<div class="v3ai__scrollview flex1">
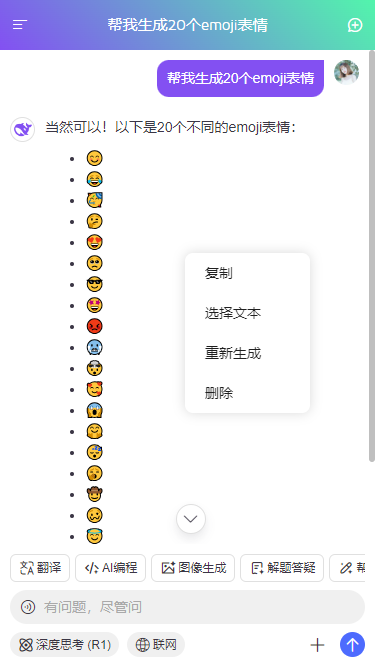
<!-- Chat对话 -->
<div v-if="chatSession && !isEmpty(chatSession.data)" class="v3ai__chatbot" ref="scrollRef" @scroll="onScroll">
<div class="v3ai__chatbot-sessions">
...
</div>
<!-- 滚动底部 -->
<div class="v3ai__scrollbottom flex-c" :class="{'is-bottom': reachBottom}" @click="scrollToBottom"><i class="iconfont ai-arrD"></i></div>
</div>
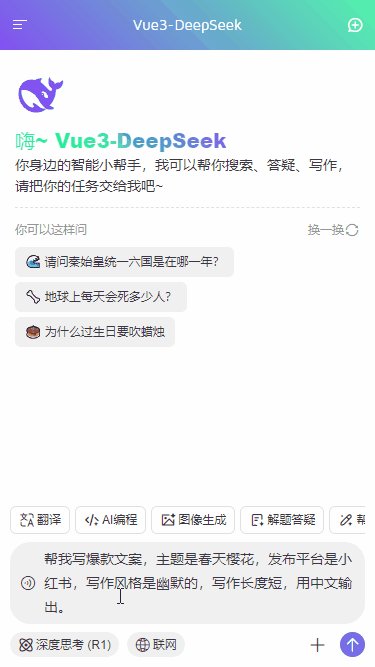
<!-- 导语 -->
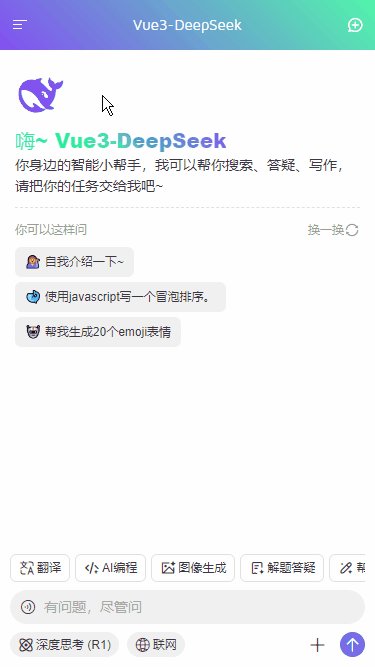
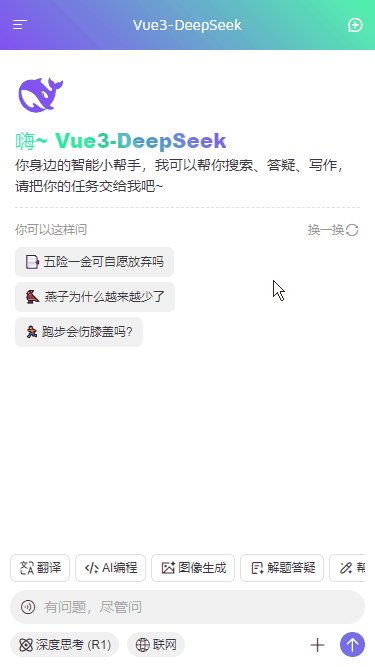
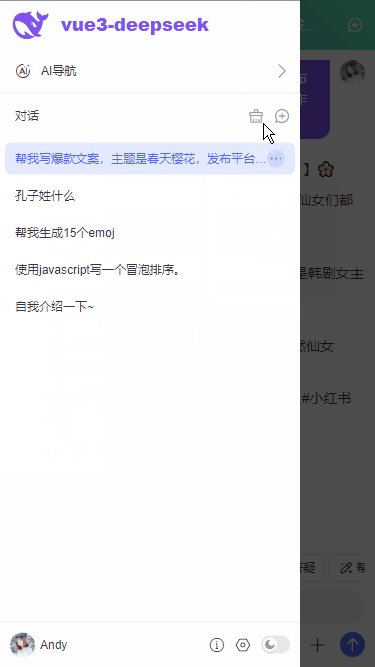
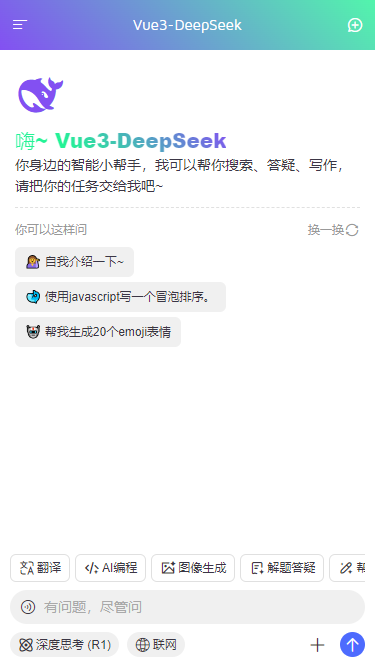
<div v-else class="v3ai__chatbot-intro">
<i class="logo iconfont ai-deepseek"></i>
<h3 class="name"><span class="txt text-gradient">嗨~ Vue3-DeepSeek</span></h3>
<p class="desc">你身边的智能小帮手,我可以帮你搜索、答疑、写作,请把你的任务交给我吧~</p>
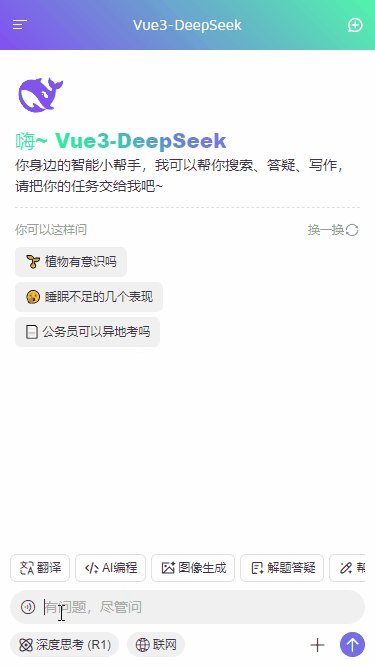
<div class="prompt">
<p class="tip flex-c"><span class="flex1">你可以这样问</span><span class="flex-c" @click="refreshPrompt">换一换<i class="iconfont ai-shuaxin"></i></span></p>
<ul class="list">
<li v-for="(item,index) in promptList" :key="index">
<div class="txt" @click="changePrompt(item.prompt)">{{item.emoji}} {{item.prompt}}</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 编辑器 -->
<ChatEditor ref="editorRef" :value="promptValue" :reachBottom="reachBottom" :scrollBottom="scrollToBottom" />
</div>
</template>pinia状态配置

/**
* 状态管理 Pinia
* @author andy
*/
import { createPinia } from 'pinia'
// 引入pinia本地持久化存储
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
const pinia = createPinia()
pinia.use(piniaPluginPersistedstate)
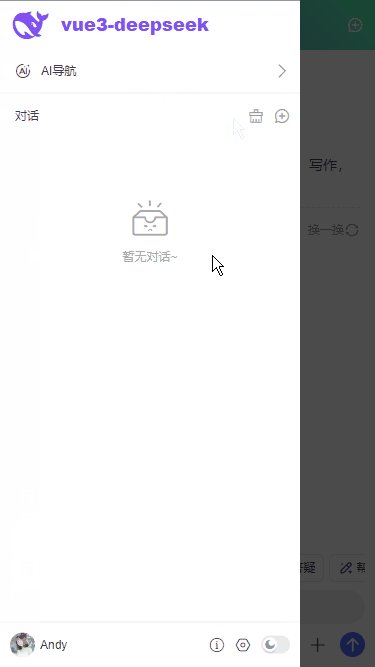
export default pinia对话本地存储。
export const chatStore = defineStore('chat', {
state: () => ({
// 聊天会话记录
sessionId: '',
session: []
}),
getters: {},
actions: {
// 创建新对话
createSession(ssid) {
this.sessionId = ssid
this.session.unshift({
sessionId: ssid,
title: '',
data: []
})
},
// 新增会话
addSession(message) {
// 判断当前会话uuid是否存在,不存在创建新对话
if(!this.sessionId) {
const ssid = guid()
this.createSession(ssid)
}
this.session.map(item => {
if(item.sessionId == this.sessionId) {
if(!item.title) {
item.title = message.content
}
item.data.push(message)
}
})
},
// 更新某一条会话
updateSession(key, content) {
this.session.map(item => {
if(item.sessionId == this.sessionId) {
if(item.data && !isEmpty(item.data)) {
item.data.map((it, index) => {
if(it.key == key) {
it.content = content
}
})
}
}
})
},
// 获取会话
getSession() {
return this.session.find(item => item.sessionId == this.sessionId)
},
// 移除会话
removeSession(ssid) {
const index = this.session.findIndex(item => item?.sessionId === ssid)
if(index > -1) {
this.session.splice(index, 1)
}
this.sessionId = ''
},
// 删除某一条会话
deleteSession(key) {
this.session.map(item => {
if(item.sessionId == this.sessionId) {
if(item.data && !isEmpty(item.data)) {
item.data.map((it, index) => {
if(it.key == key) {
item.data.splice(index, 1)
}
})
}
}
})
},
// 清空会话
clearSession() {
this.session = []
this.sessionId = ''
}
},
// 本地持久化存储(默认存储localStorage)
persist: true
/* persist: {
// key: 'chatStore', // 不设置则是默认app
storage: localStorage,
paths: ['ssid', 'sessions'] // 设置缓存键
} */
})热文推荐
flutter3-trip仿携程酒店预订|Flutter3.27+Getx预约旅游酒店App程序
flutter3-dymall仿抖音直播商城|Flutter3.27短视频+直播+聊天App实例
Tauri2.0-Vue3OS桌面端os平台|tauri2+vite6+arco电脑版OS管理系统
Tauri2.0+Vite5聊天室|vue3+tauri2+element-plus仿微信|tauri聊天应用
Electron31-Vue3Admin管理系统|vite5+electron+pinia桌面端后台Exe
uniapp+vue3聊天室|uni-app+vite4+uv-ui跨端仿微信app聊天语音/朋友圈
Electron32-ViteOS桌面版os系统|vue3+electron+arco客户端OS管理模板
uniapp+vue3酒店预订|vite5+uniapp预约订房系统模板(h5+小程序+App端)


0条评论