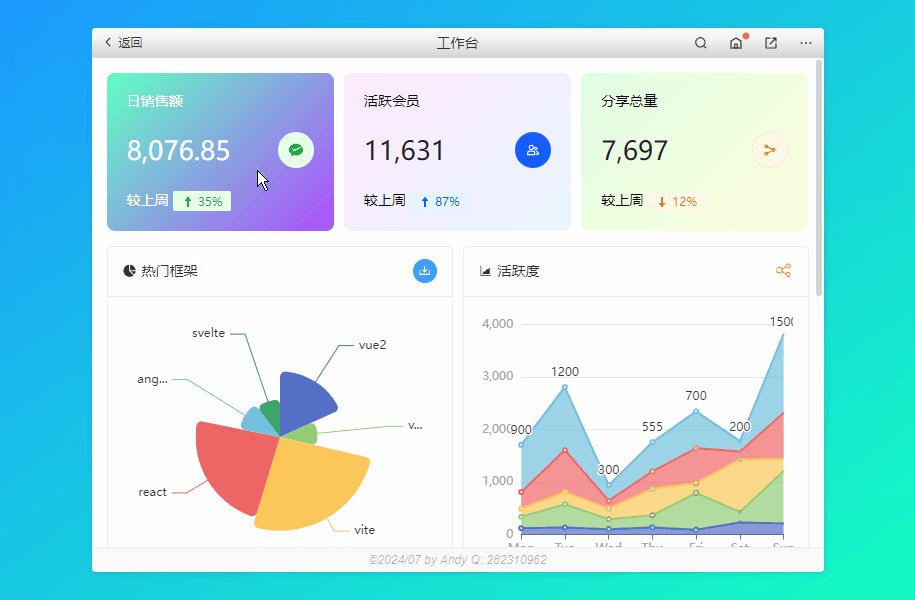
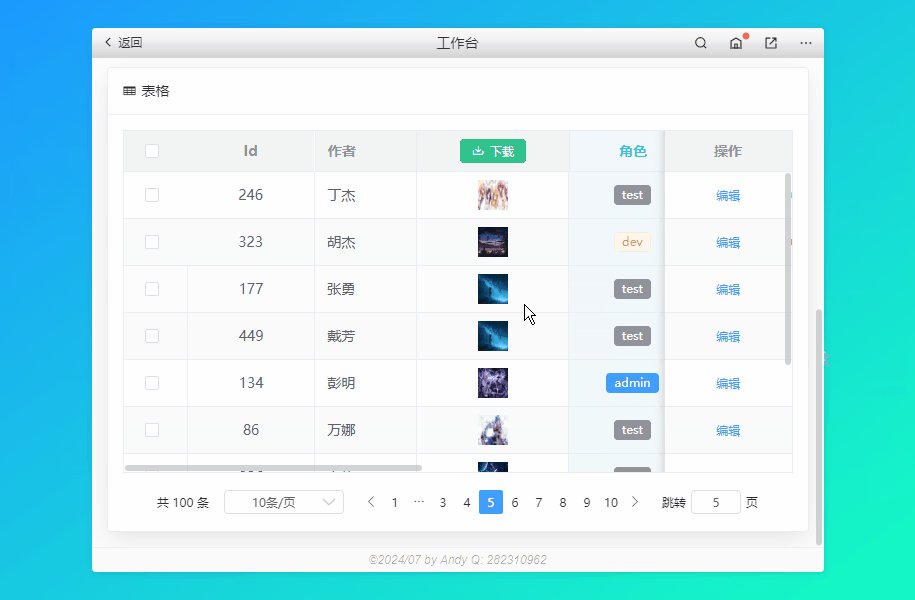
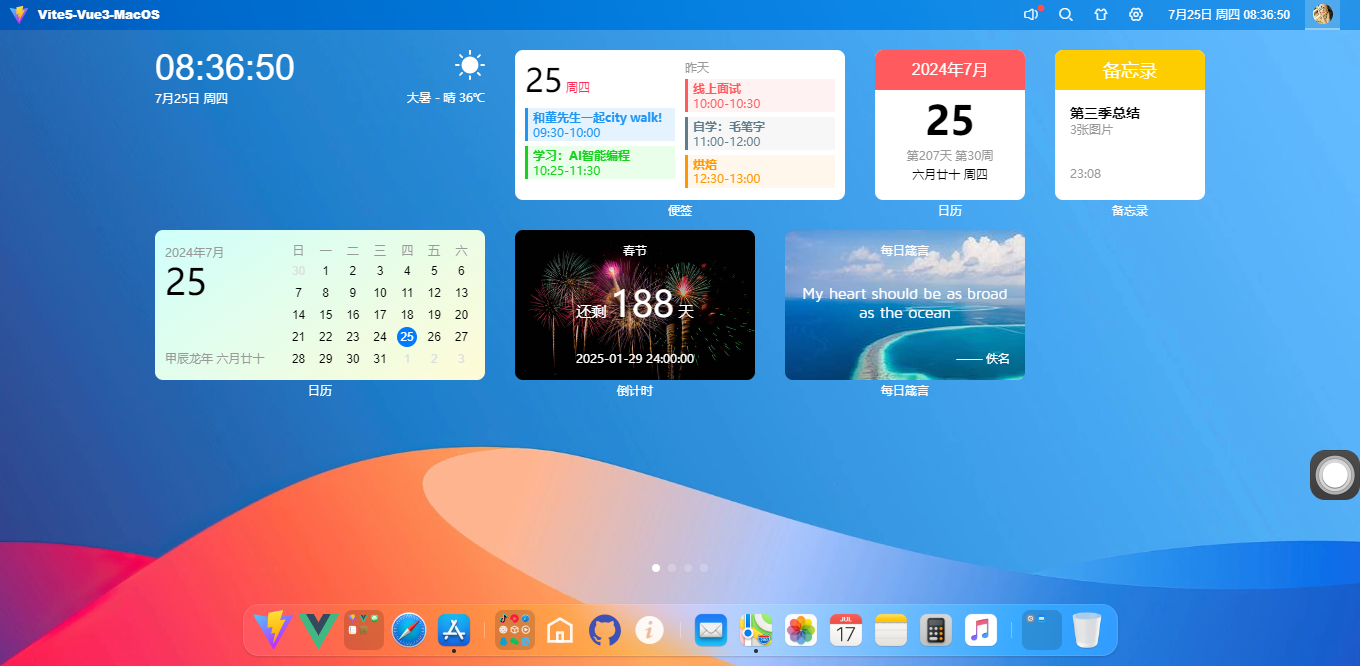
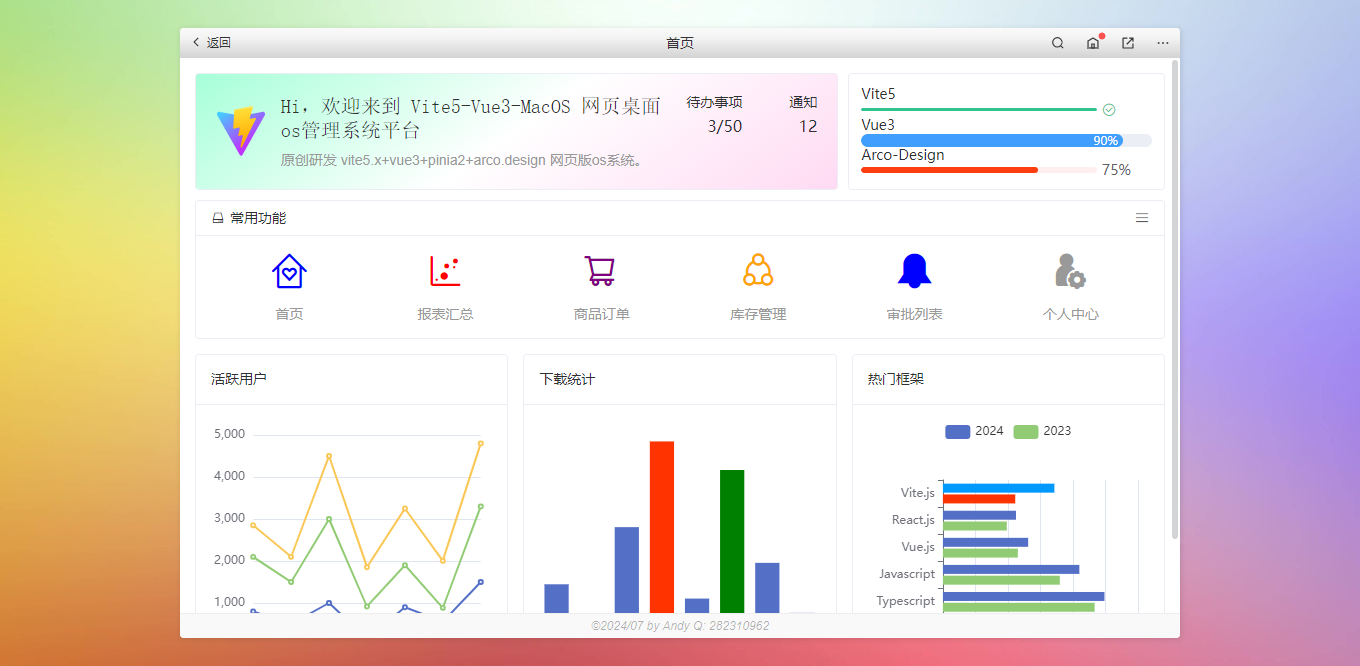
vue3-arco-webos原创Vite5+Pinia2+ArcoDesign仿macOS网页版os桌面管理
前几天有分享一款Electron31+vue3跨平台仿微信Exe聊天程序项目,感兴趣的可以去看看。
https://www.cnblogs.com/xiaoyan2017/p/18290962


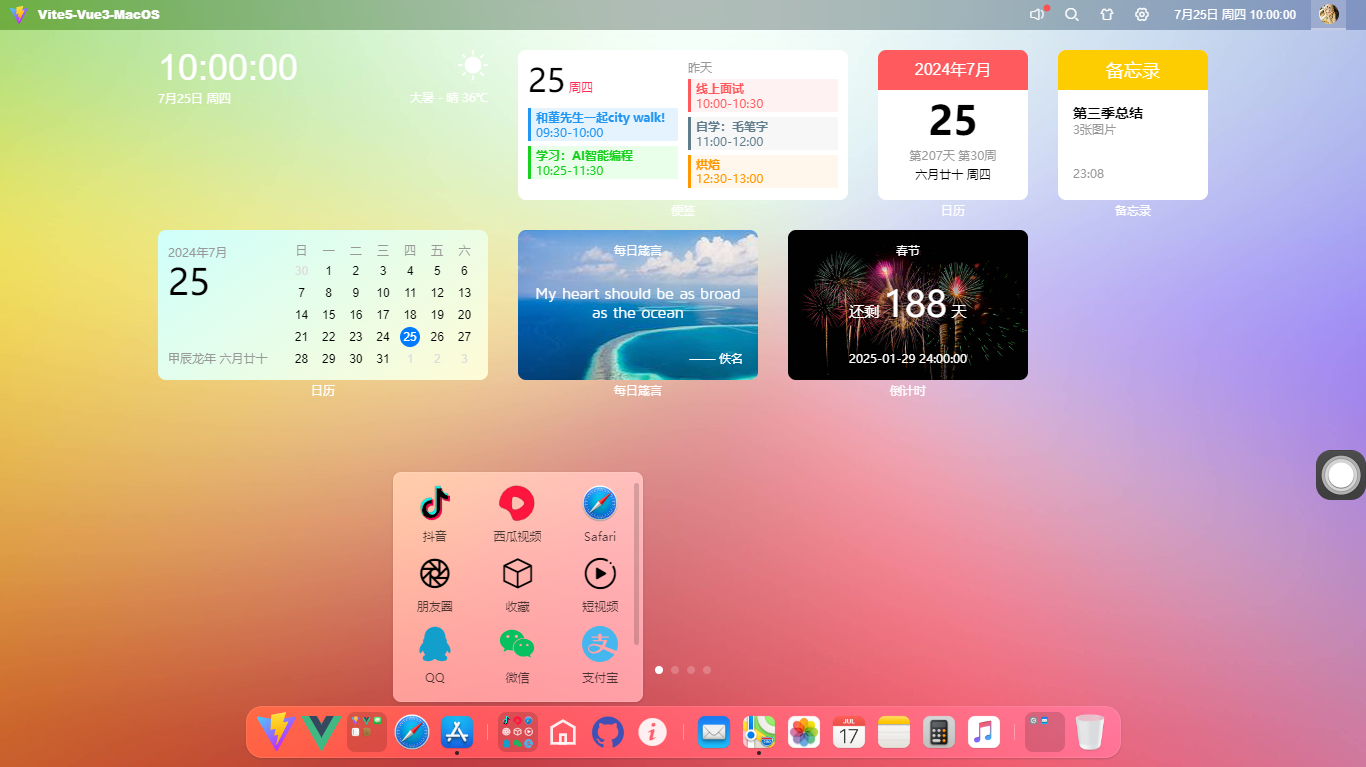
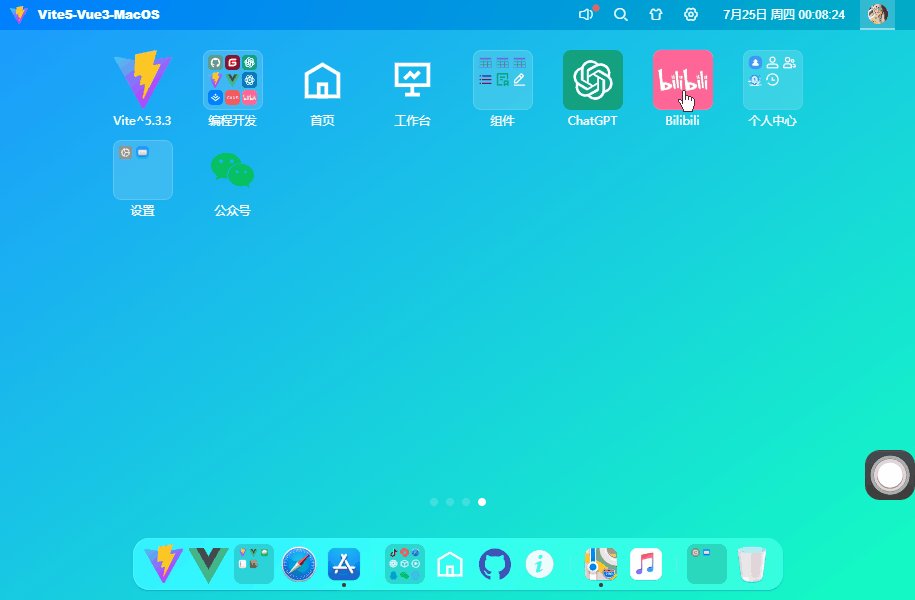
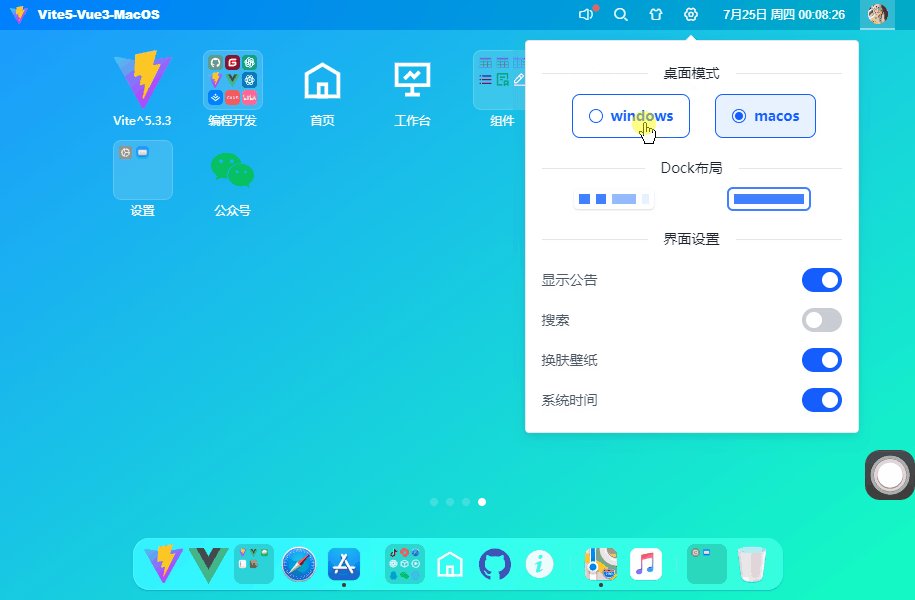
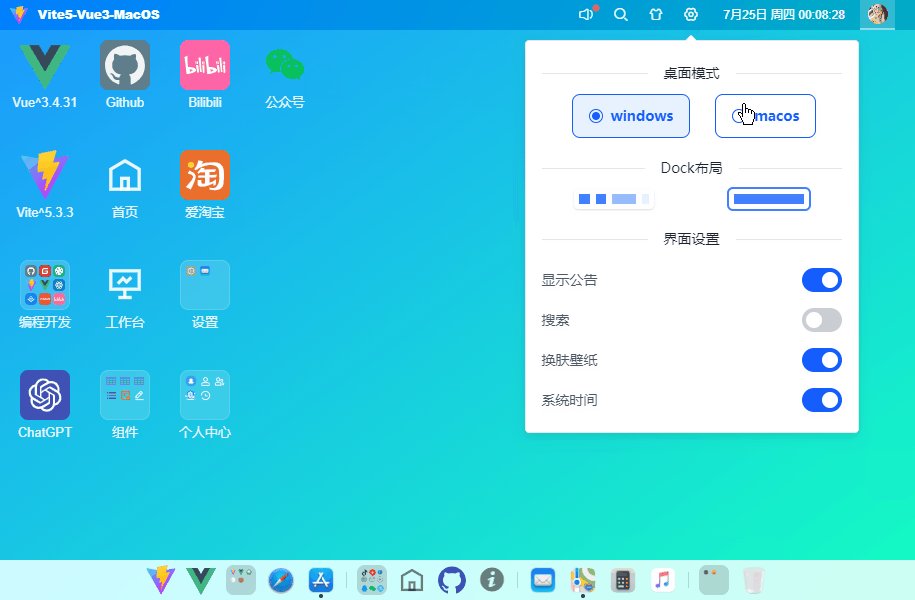
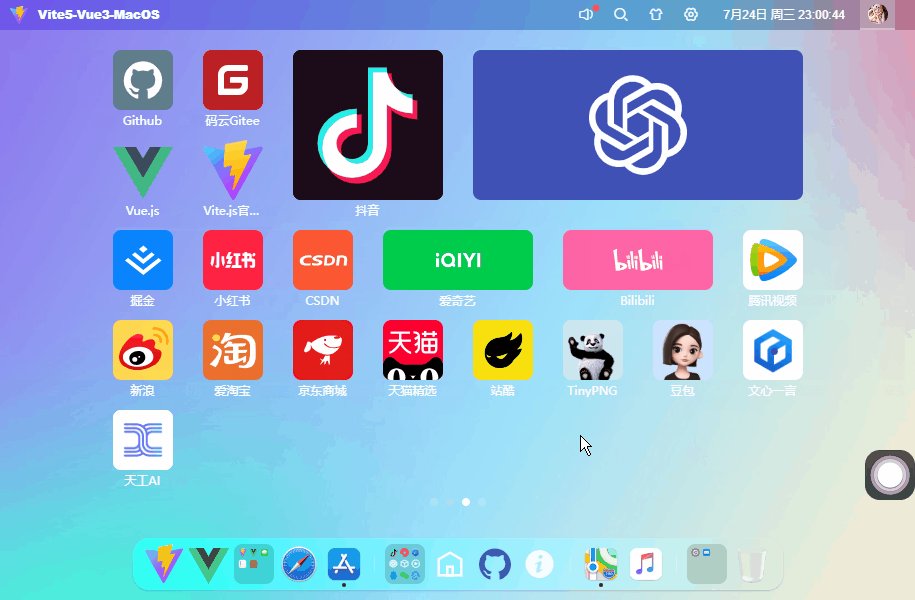
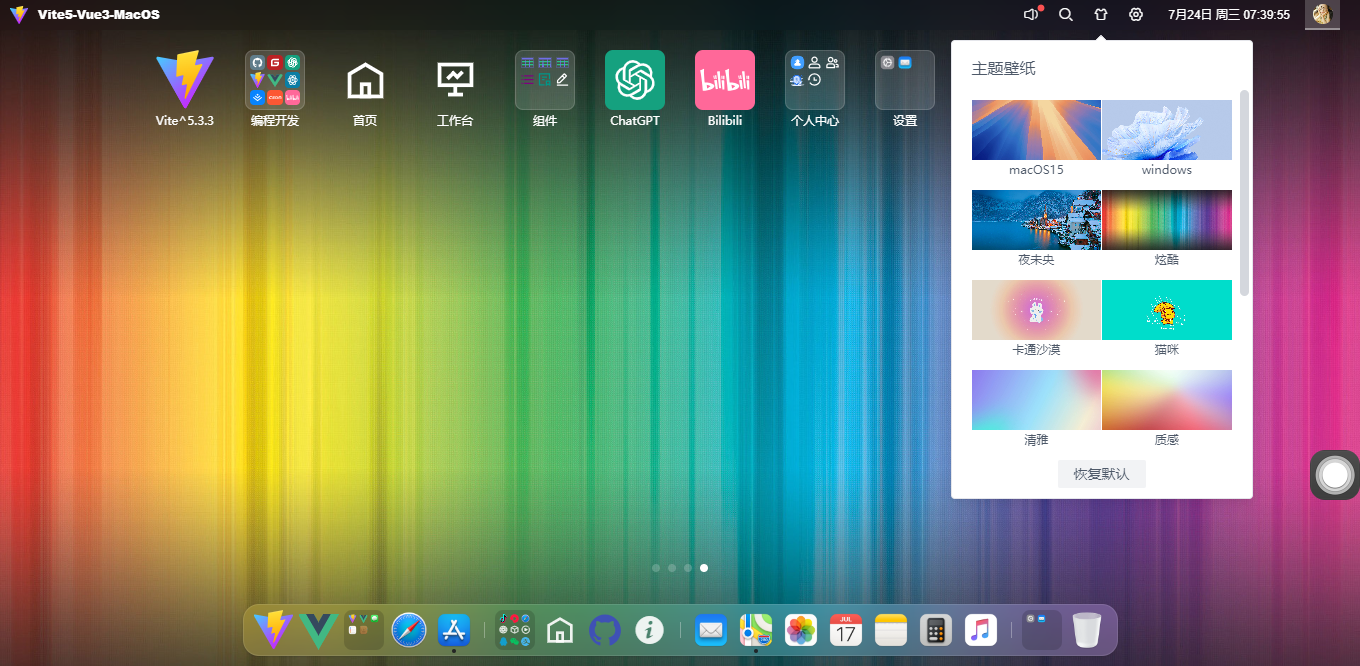
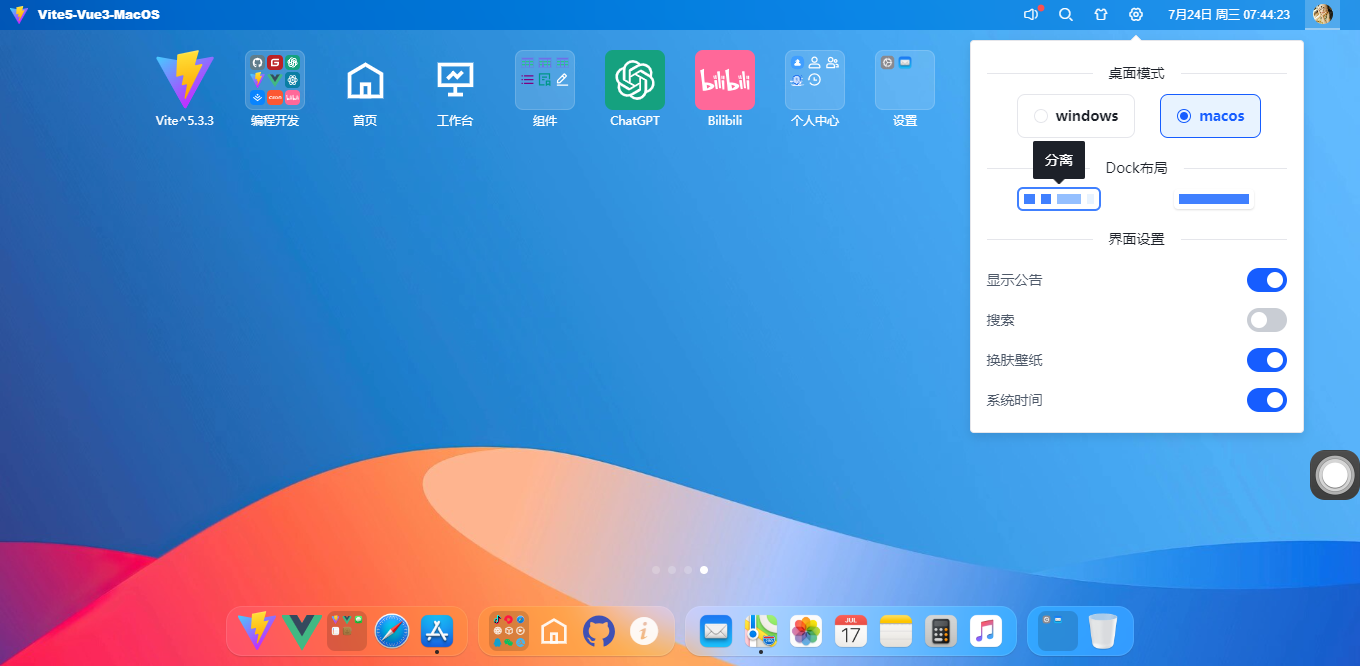
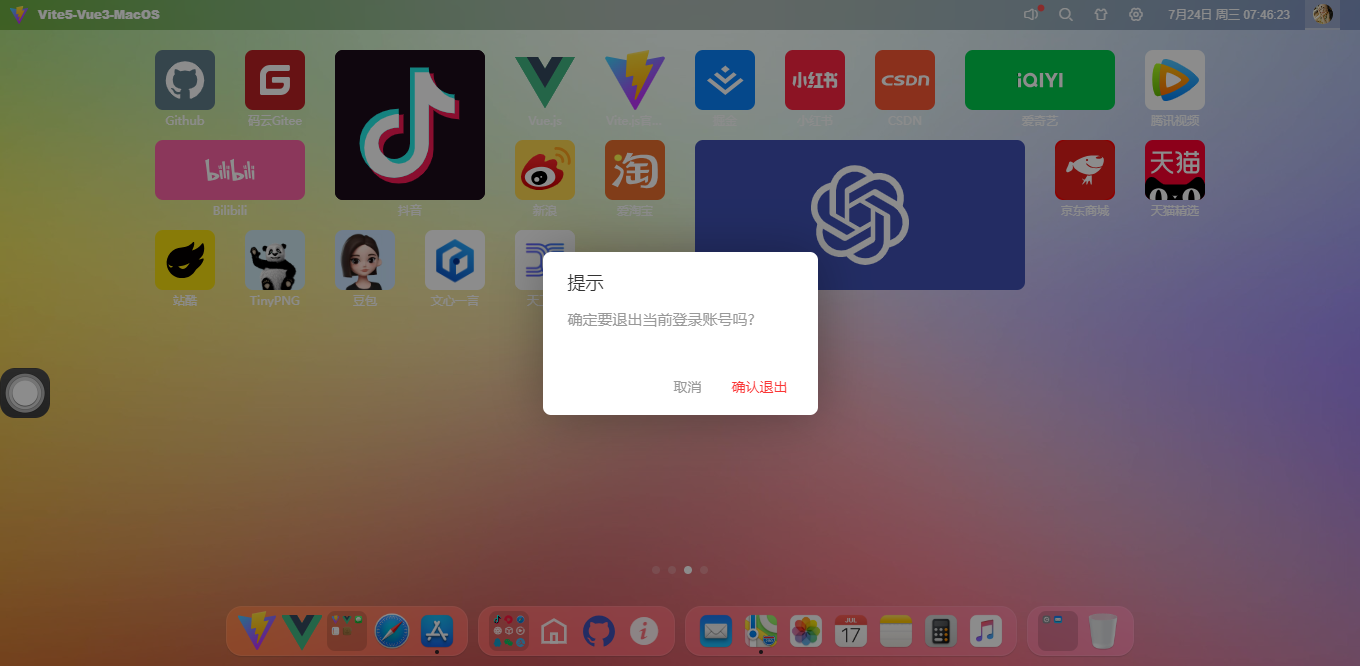
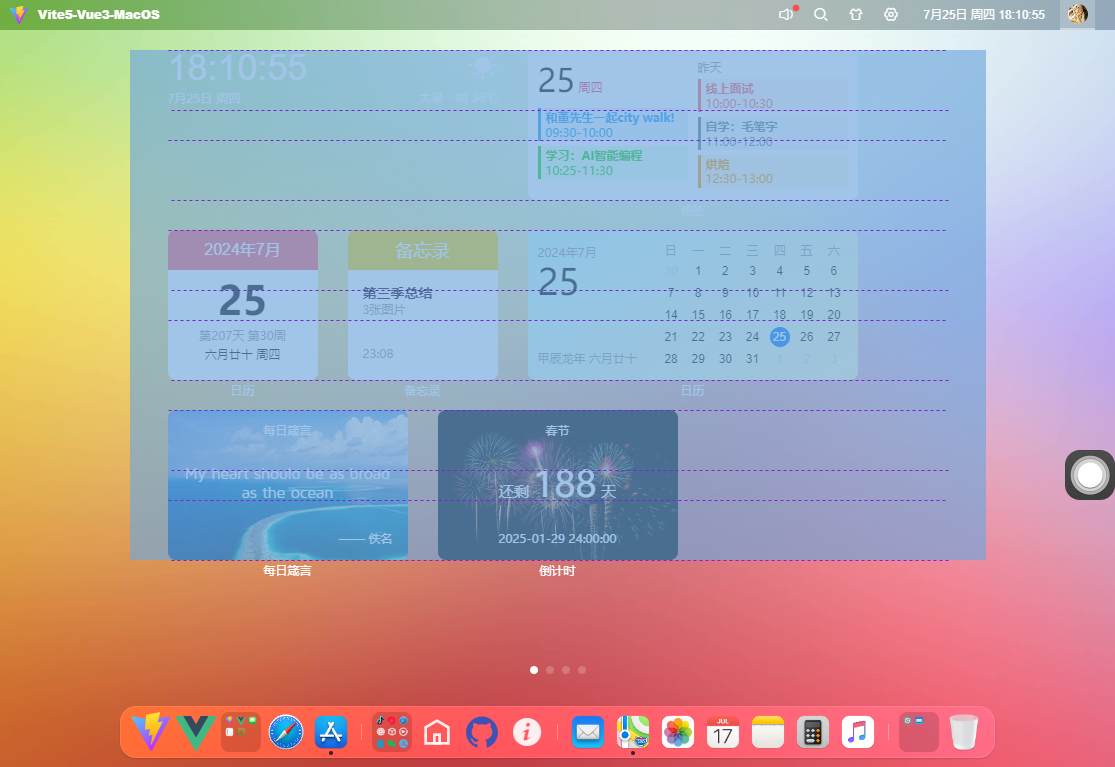
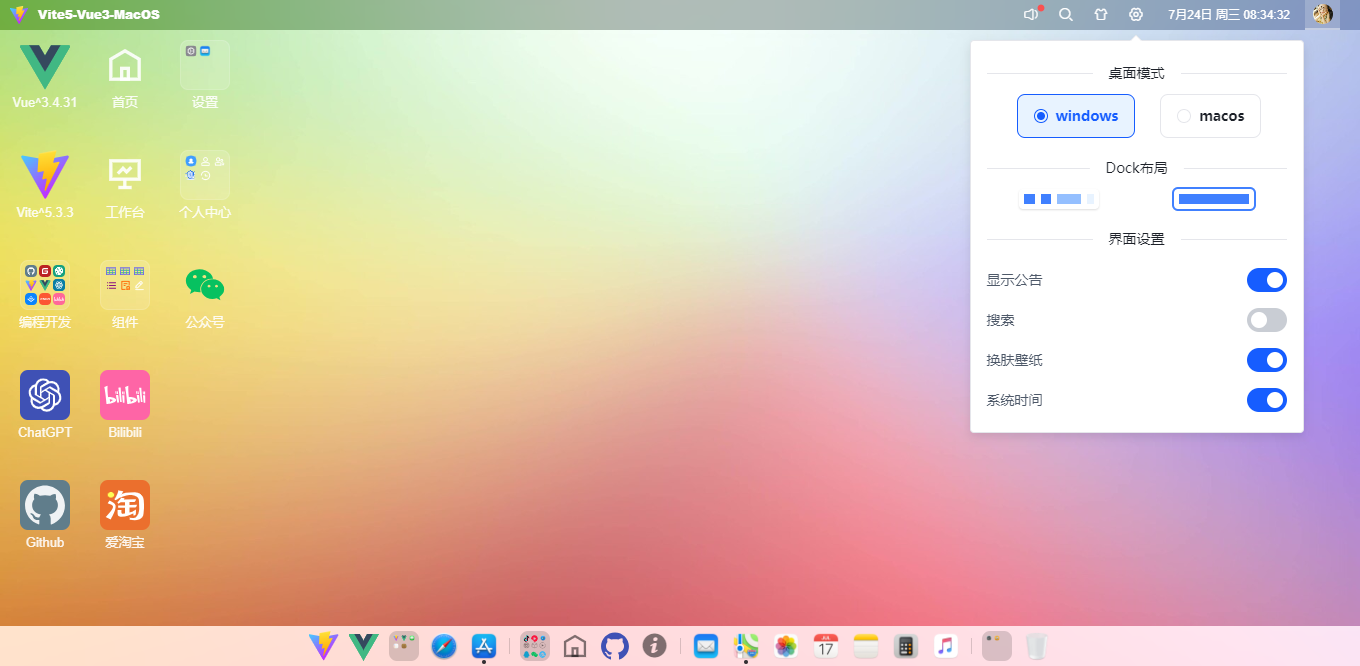
vue3-macos支持windows和macos两种桌面模式、自定义桌面栅格布局引擎、可拖拽式桌面菜单/Dock菜单等功能。


技术选型
- 开发工具:Vscode
- 技术框架:vite5.3.3+vue3.4.31+vue-router4.4+pinia2
- UI组件库:arco-design^2.55.3 (字节桌面版vue3组件库)
- 状态管理:pinia^2.1.7
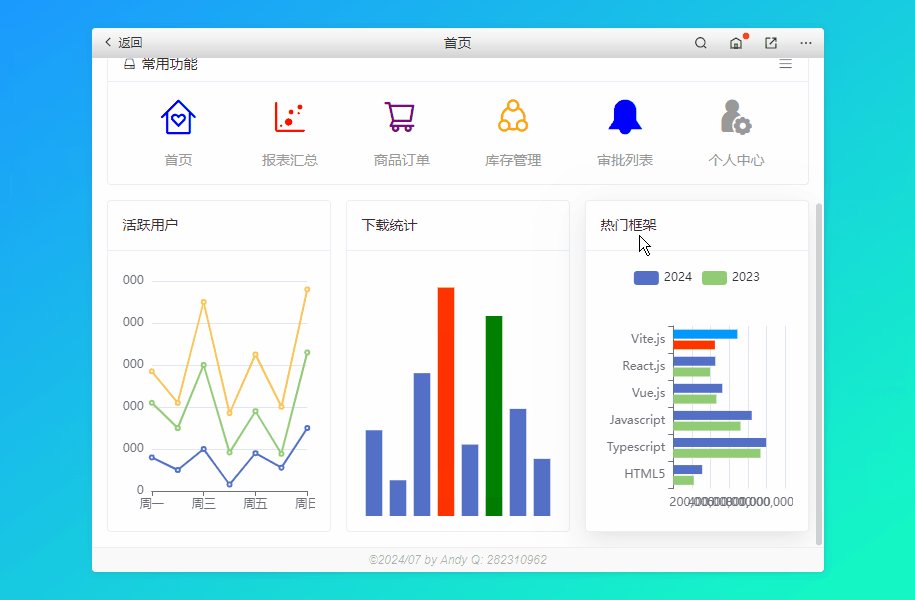
- 图表插件:echarts^5.5.1
- 拖拽组件:sortablejs^1.15.2
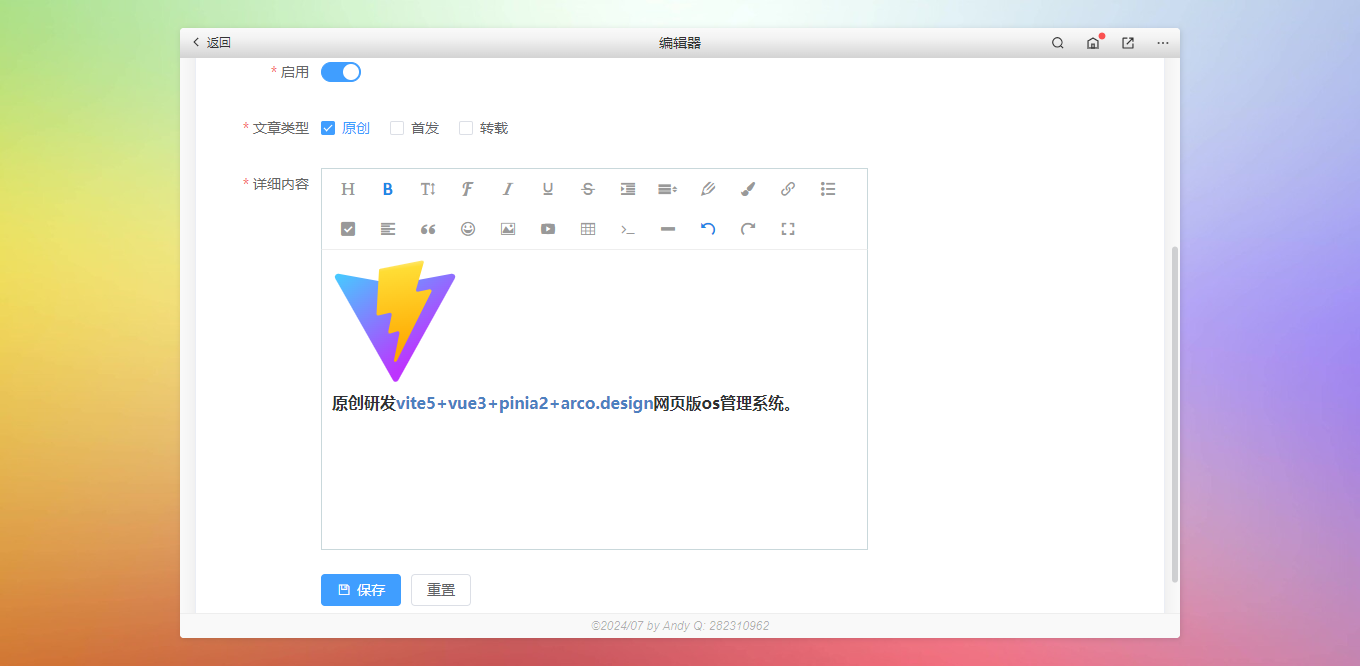
- 富文本编辑器:wangeditor^4.7.15
- 模拟数据:mockjs^1.1.0
- 样式编译:sass^1.77.8
- 构建工具:vite^5.3.3

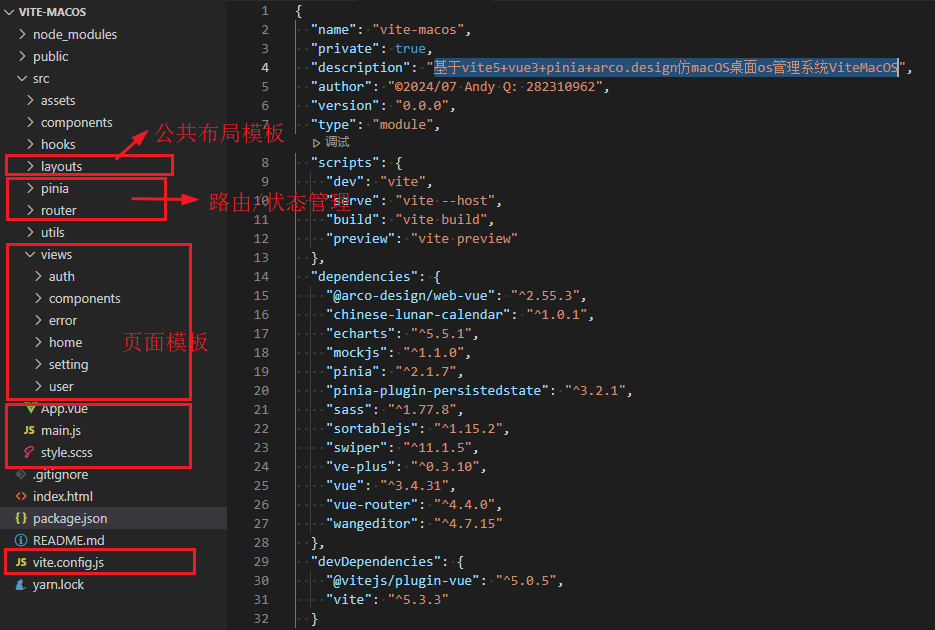
项目架构目录



目前vite-macos系统已经同步到我的原创精品作品目录,有需要的可以去下载使用。
https://gf.bilibili.com/item/detail/1106413011
配置main.js
import { createApp } from 'vue'
import './style.scss'
import App from './App.vue'
// 引入arco.design组件库
import ArcoDesign from '@arco-design/web-vue'
import '@arco-design/web-vue/dist/arco.css'
// 额外引入图标库
import ArcoIcon from '@arco-design/web-vue/es/icon'
import VEPlus from 've-plus'
import 've-plus/dist/ve-plus.css'
// 引入路由及状态管理
import Router from './router'
import Pinia from './pinia'
const app = createApp(App)
app
.use(ArcoDesign)
.use(ArcoIcon)
.use(VEPlus)
.use(Router)
.use(Pinia)
.mount('#app')



桌面desk公共布局

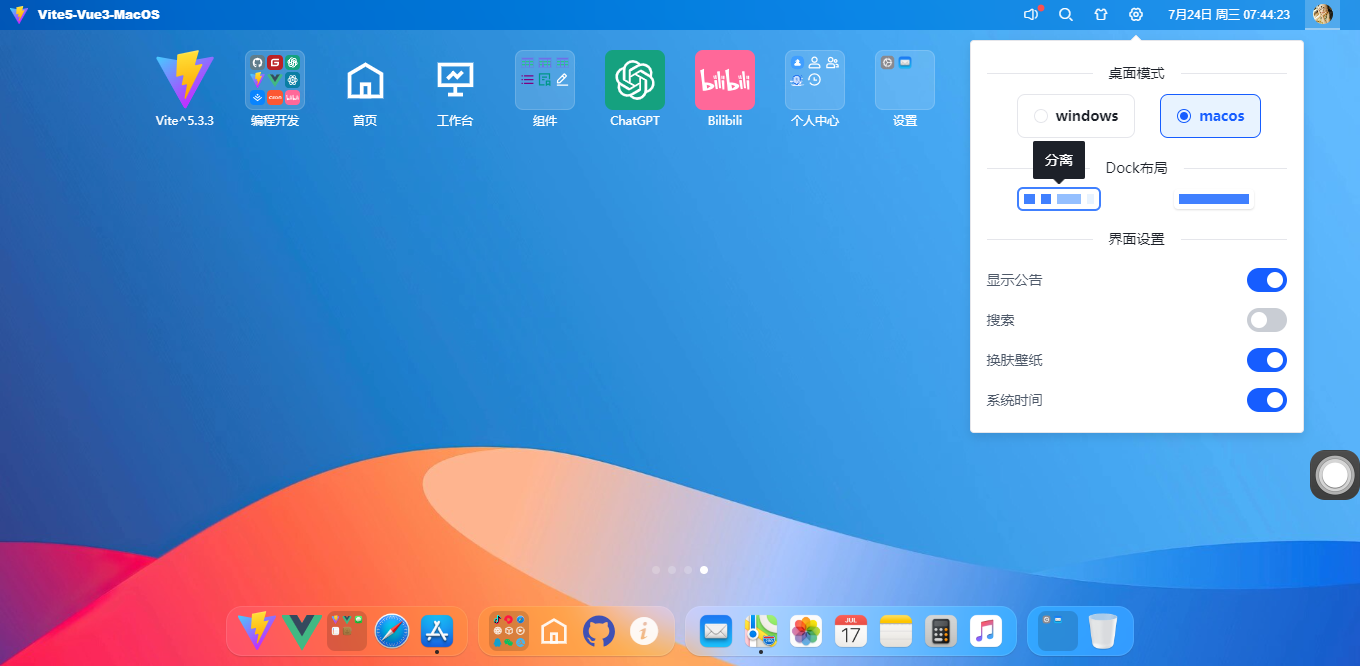
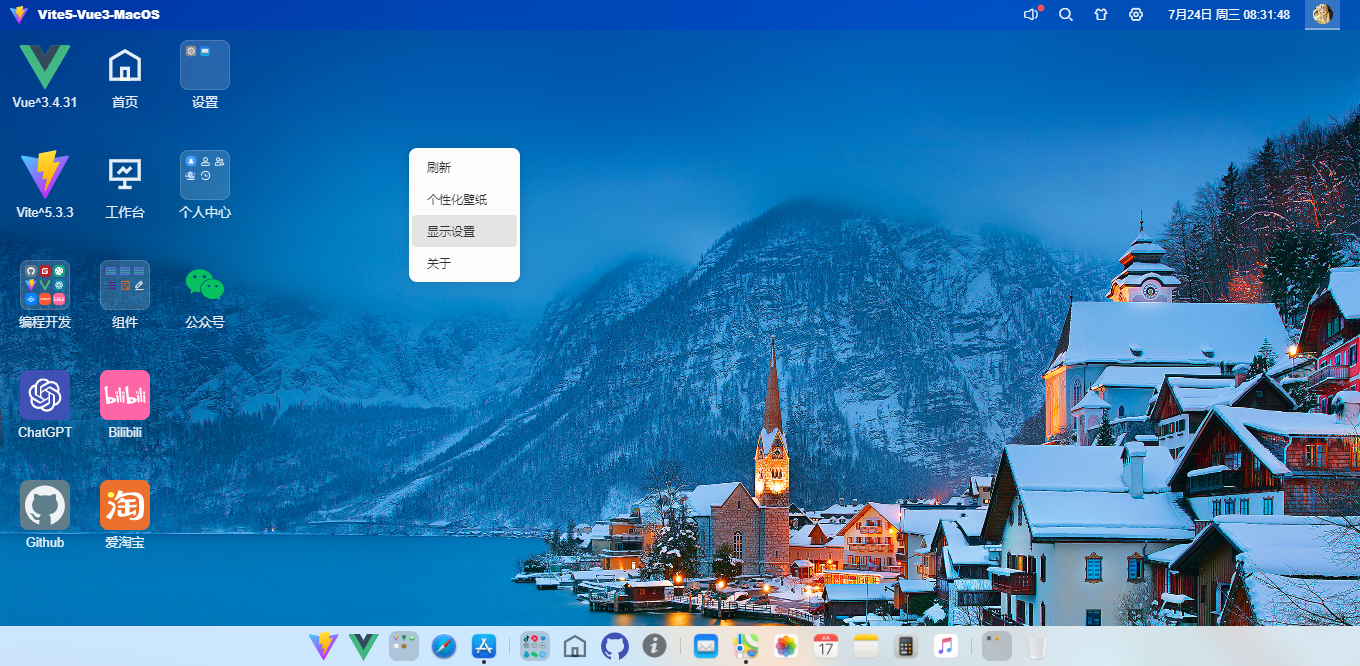
提供了两种macos和windows布局桌面可随意切换。
<script setup>
import { appState } from '@/pinia/modules/app'
// 引入布局模板
import MacosLayout from './template/macos.vue'
import WindowsLayout from './template/windows.vue'
const appstate = appState()
const DeskLayout = {
macos: MacosLayout,
windows: WindowsLayout
}
</script>
<template>
<div
class="vu__container desktop flexbox flex-alignc flex-justifyc"
:style="{'--themeSkin': appstate.config.skin}"
@contextmenu.prevent
>
<component :is="DeskLayout[appstate.config.layout]" />
</div>
</template>
<template>
<div class="vu__layout flexbox flex-col">
<div class="vu__layout-header">
<Toolbar />
</div>
<div class="vu__layout-body flex1 flexbox">
<Desk />
</div>
<div class="vu__layout-footer">
<Dock />
</div>
<!-- 悬浮球(辅助触控) -->
<Touch />
</div>
</template>






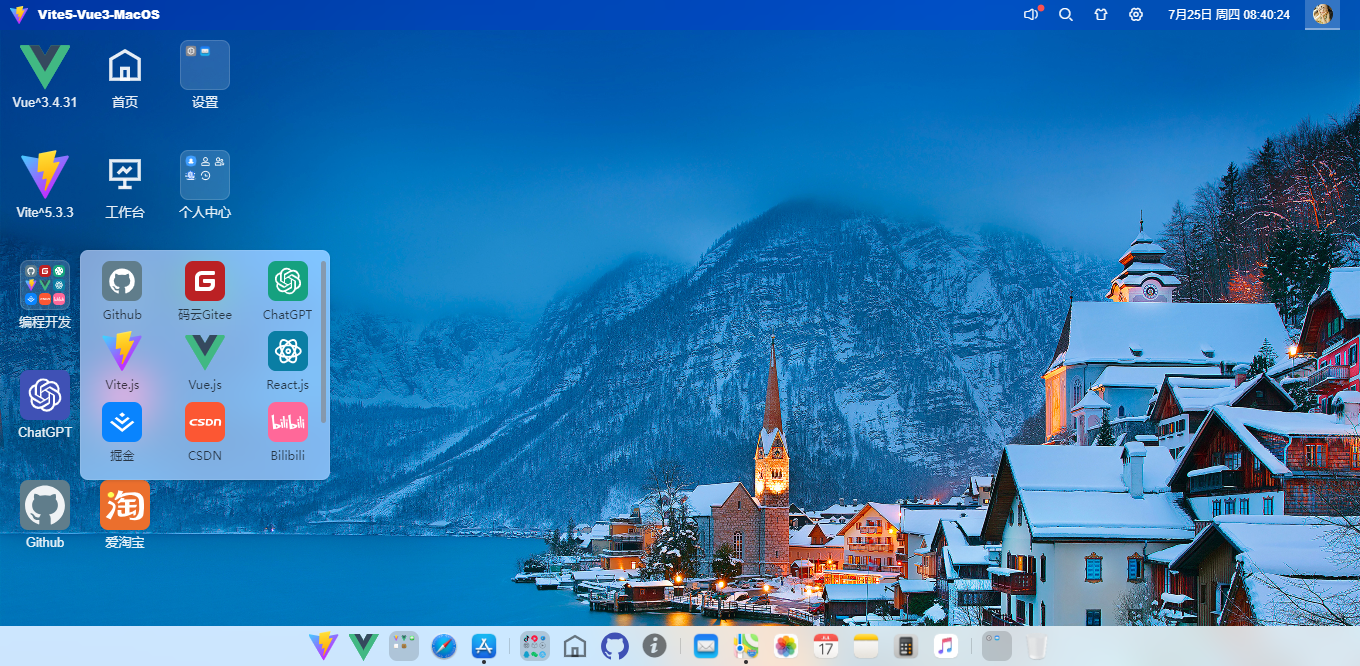
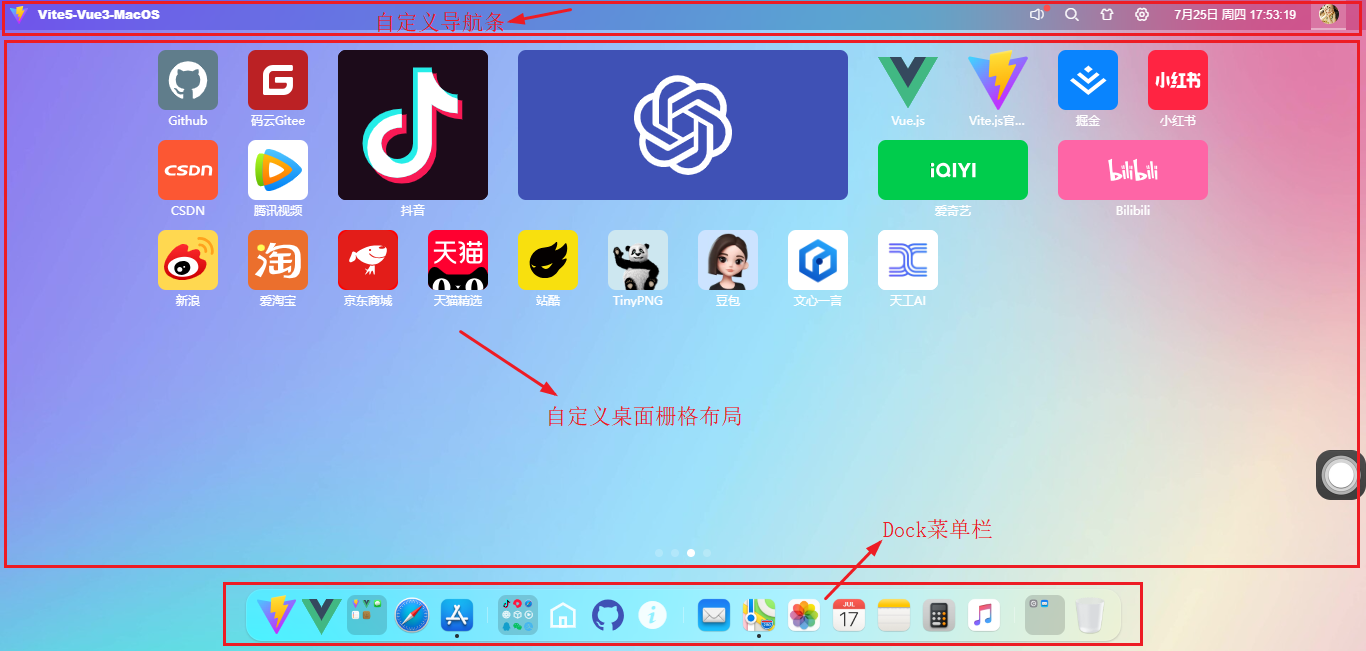
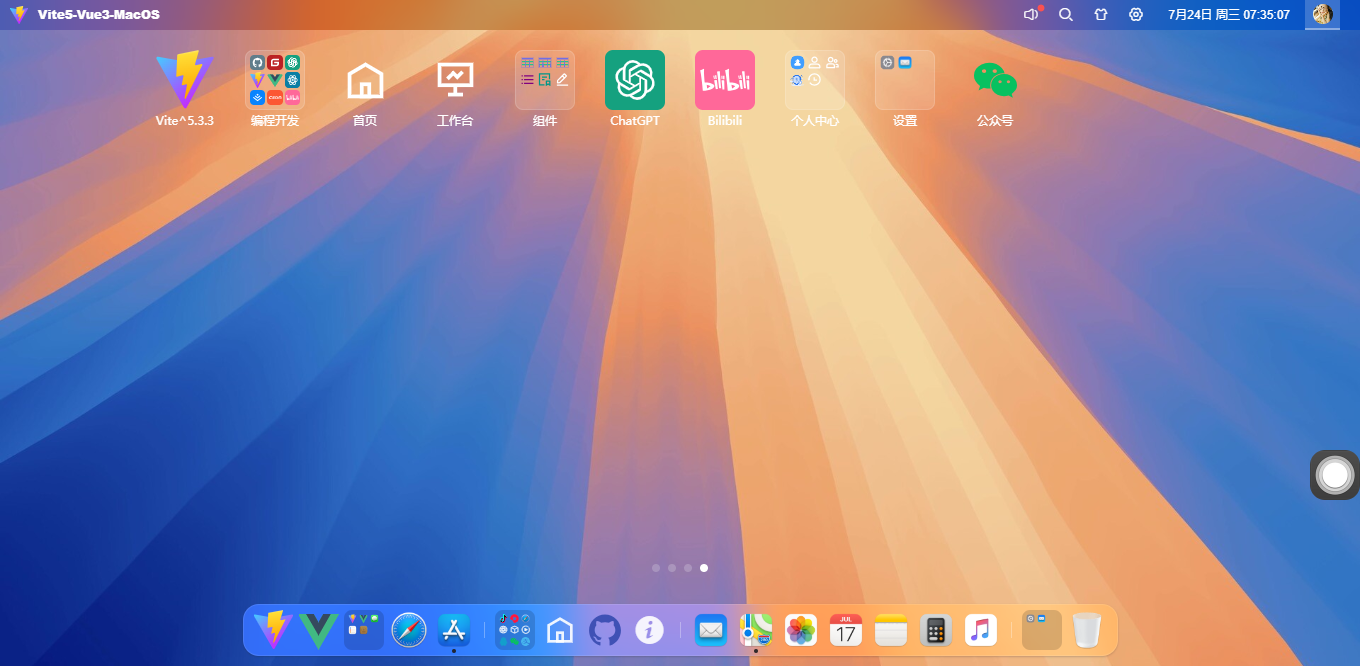
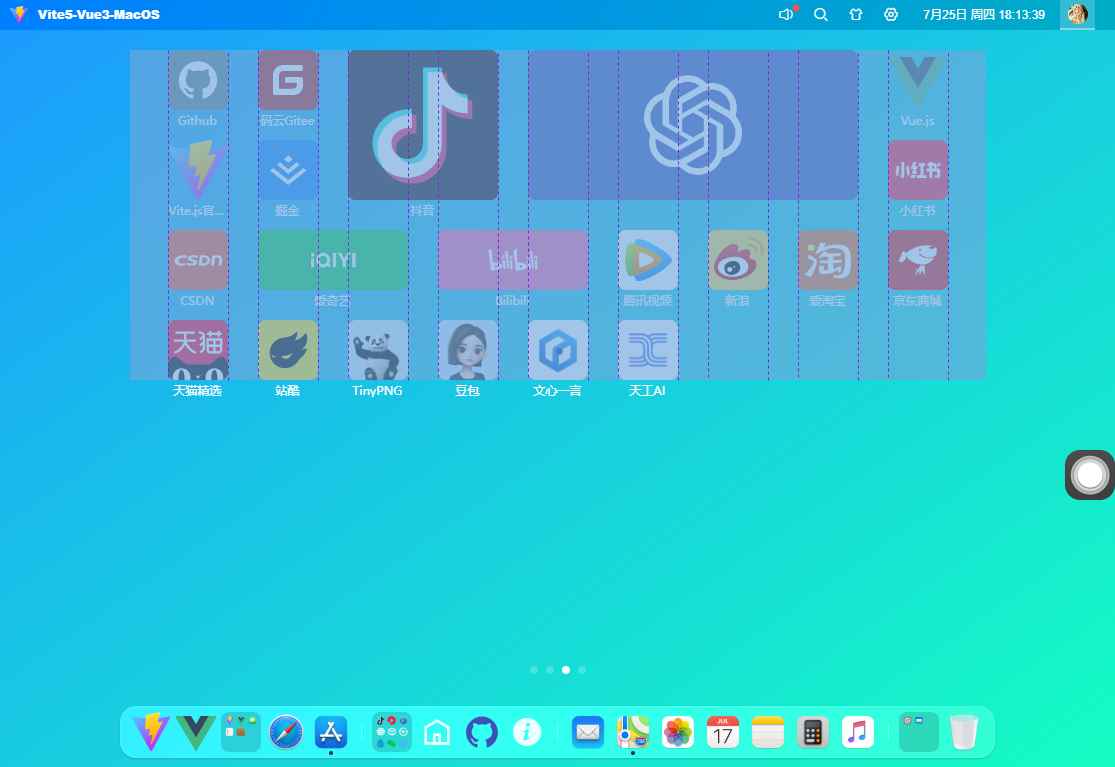
vue3-os桌面栅格布局



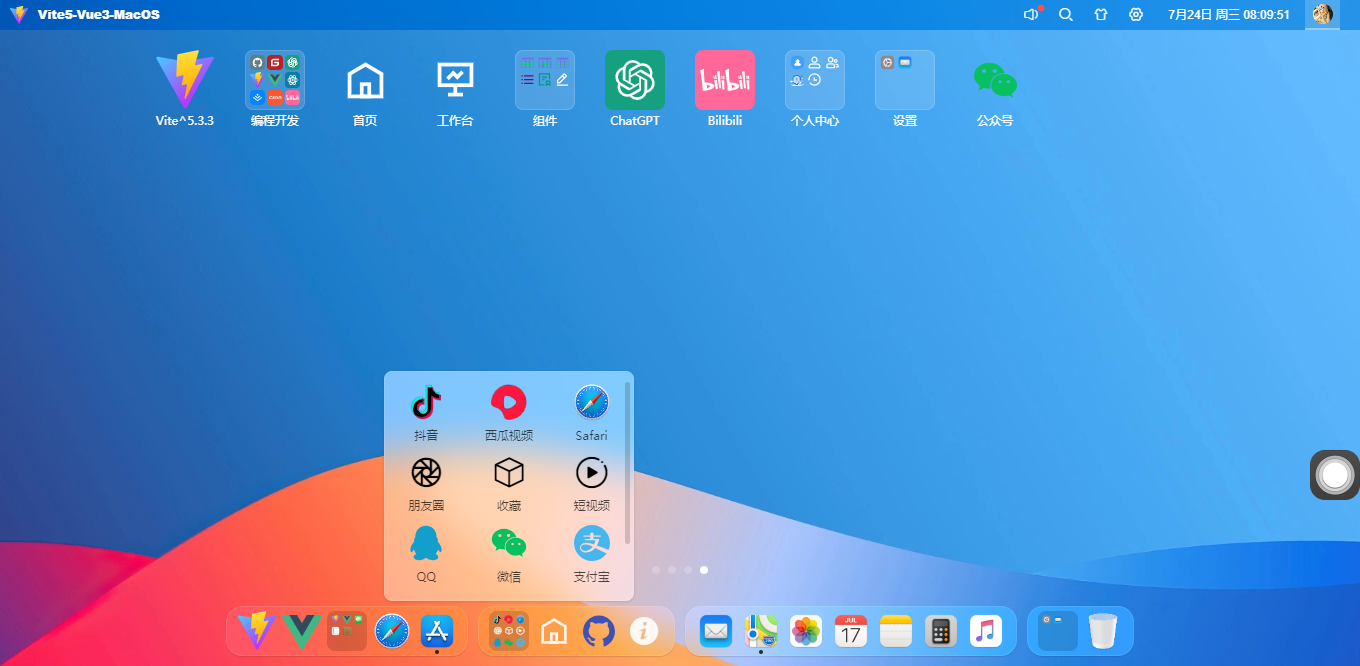
桌面图标支持自定义圆角、大小、间距、背景色等功能。
// 自定义变量(桌面图标)
const deskVariable = ref({
'--icon-radius': '8px', // 圆角
'--icon-size': '60px', // 图标尺寸(设置rpx自定义手机设备)
'--icon-gap-col': '30px', // 水平间距
'--icon-gap-row': '30px', // 垂直间距
'--icon-labelSize': '12px', // 标签文字大小
'--icon-labelColor': '#fff', // 标签颜色
'--icon-fit': 'contain', // 图标自适应模式
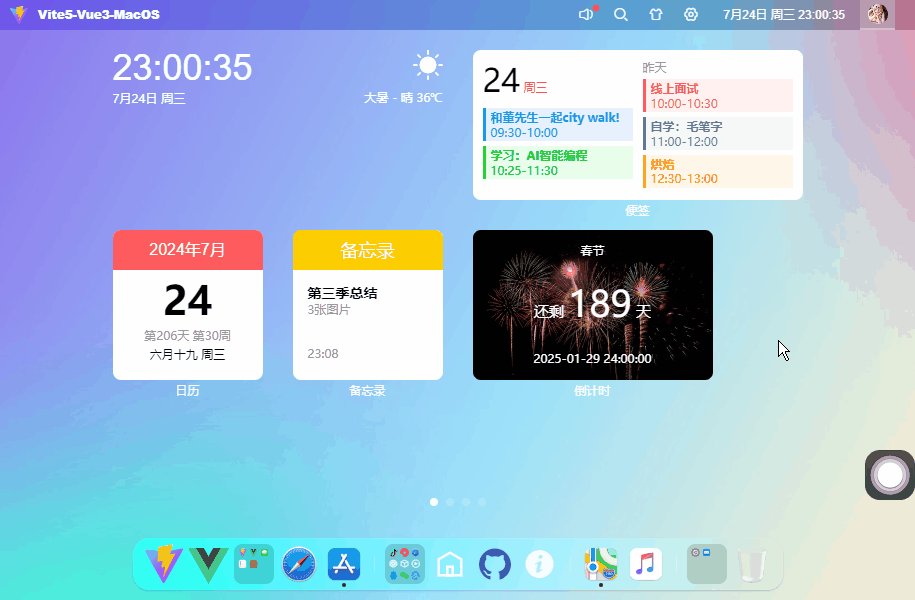
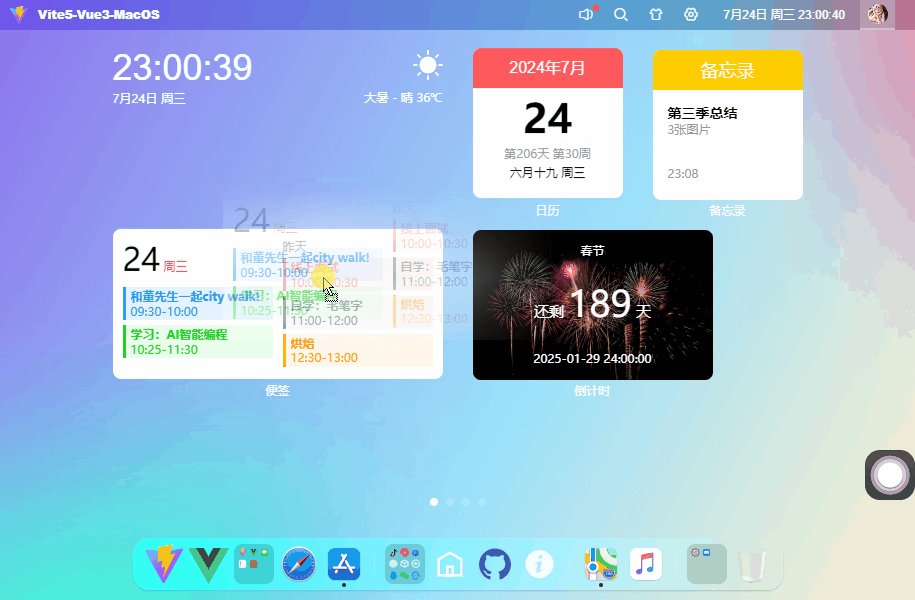
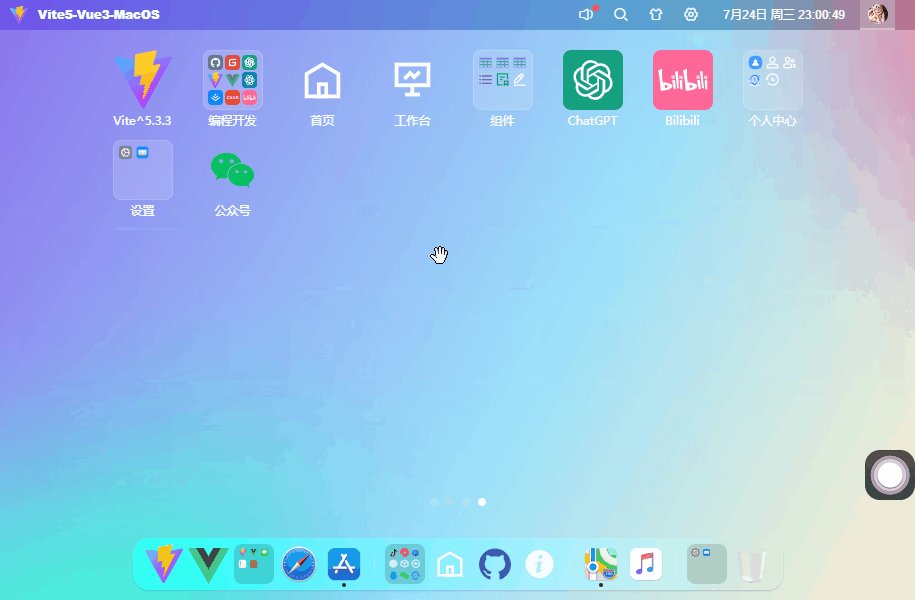
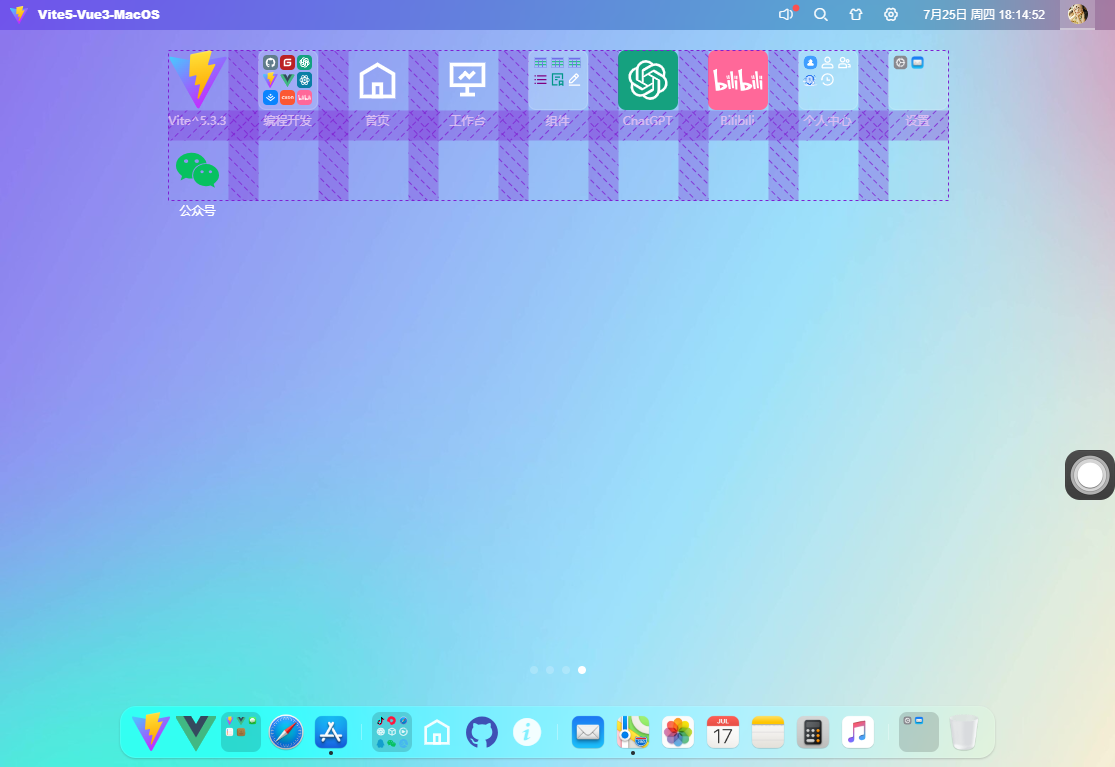
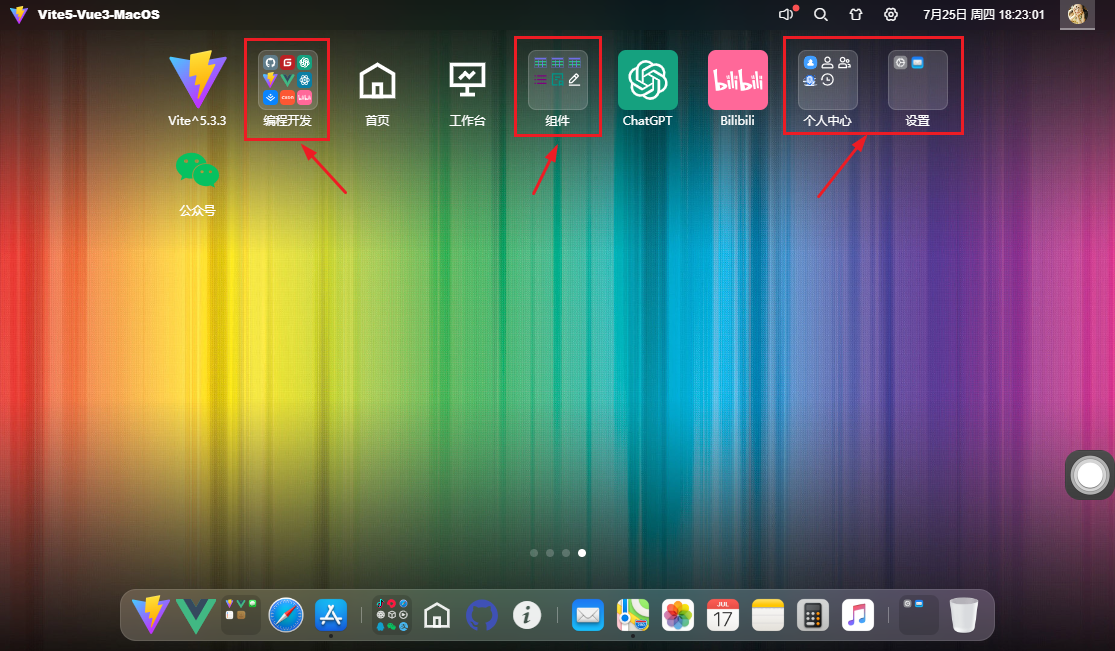
})桌面菜单配置项如下:
/**
* label 图标标题
* imgico 图标(本地或网络图片) 支持Arco Design内置图标或自定义iconfont图标
* path 跳转路由页面
* link 跳转外部链接
* hideLabel 是否隐藏图标标题
* background 自定义图标背景色
* color 自定义图标颜色
* size 栅格磁贴布局(16种) 1x1 1x2 1x3 1x4、2x1 2x2 2x3 2x4、3x1 3x2 3x3 3x4、4x1 4x2 4x3 4x4
* onClick 点击图标回调函数
*/
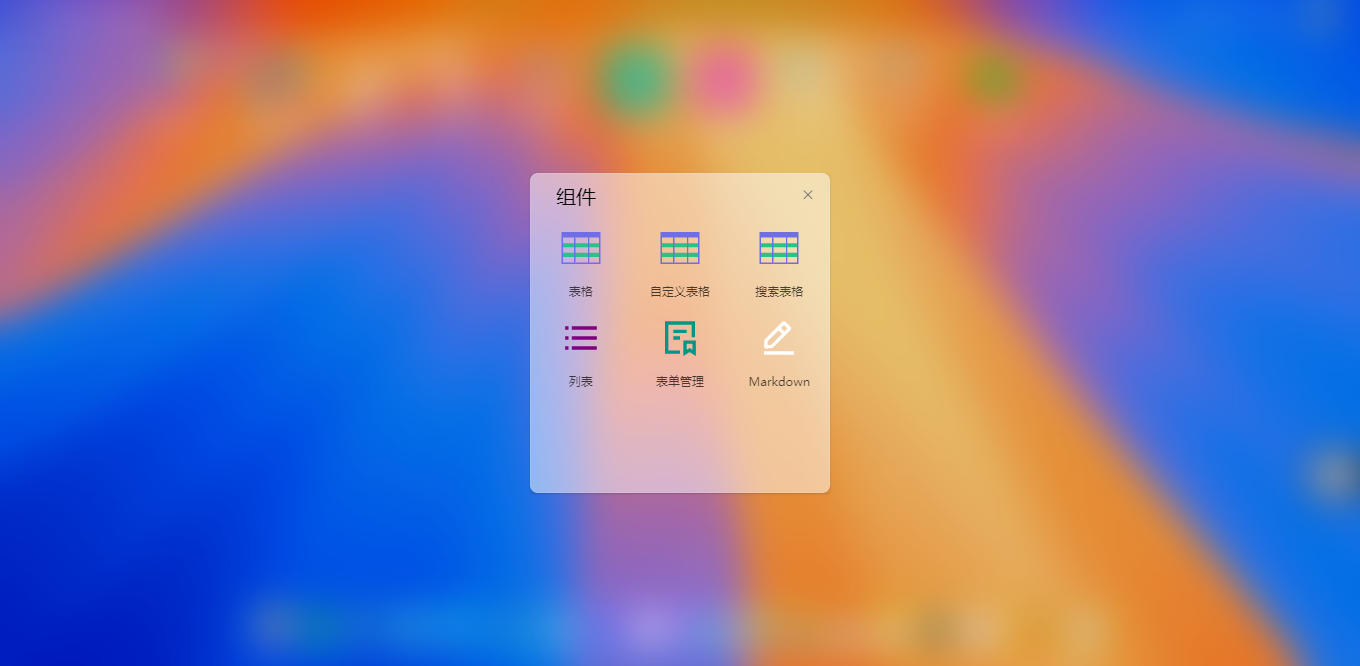
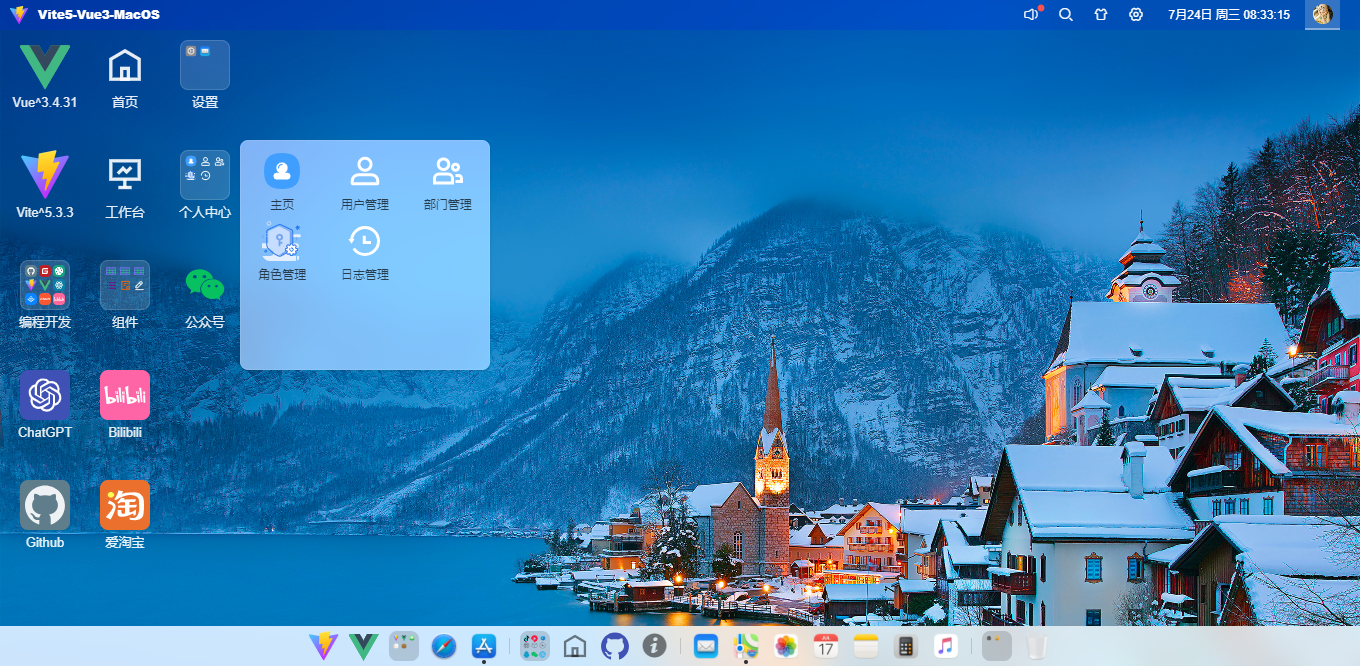
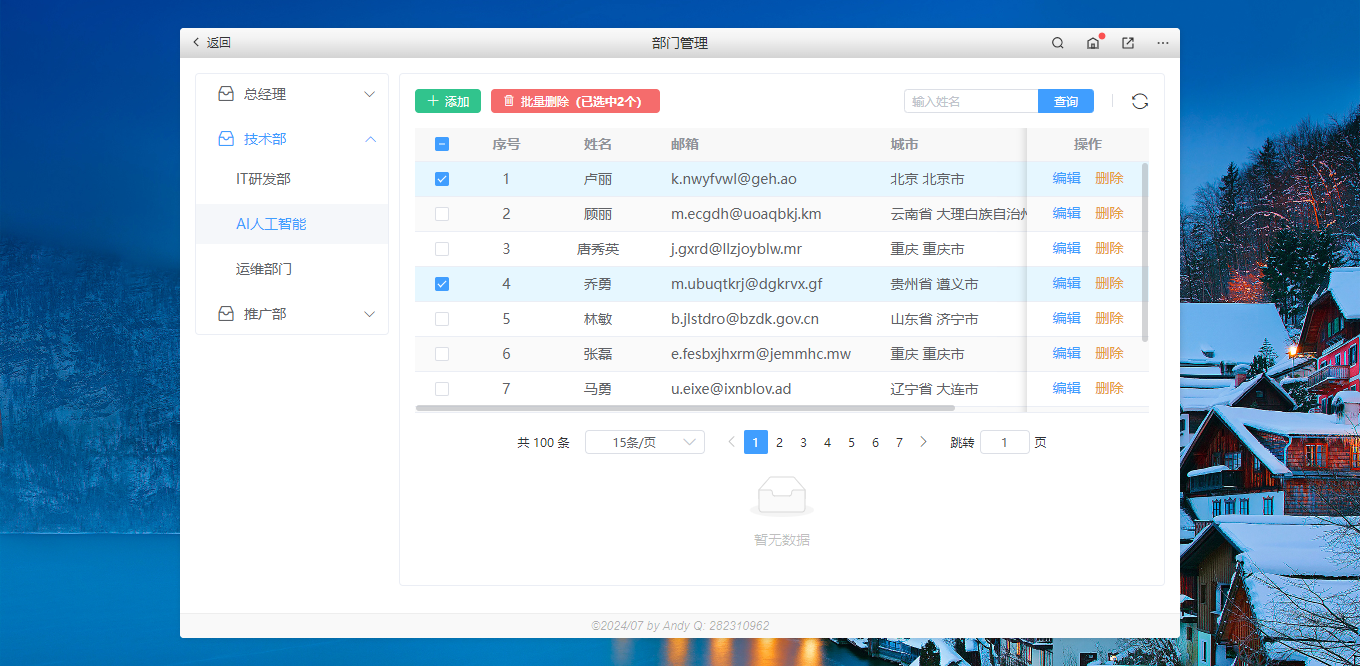
如上图:支持配置children二级菜单。

/*
* 桌面菜单json配置项 by Andy Q:282310962
*/
const deskMenu = [
{
pid: 20240507001,
list: [
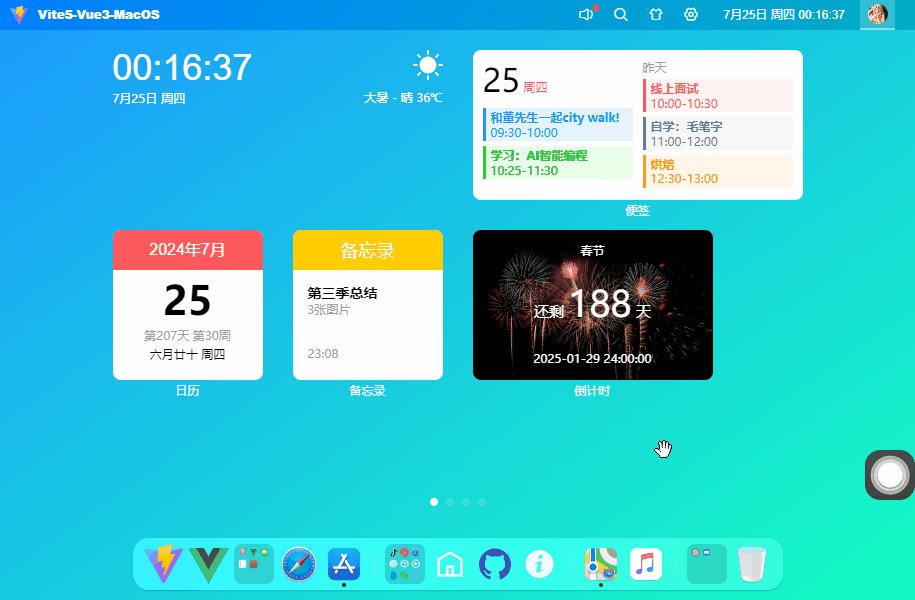
{imgico: markRaw(Today), size: '2x2'},
{label: '便签', imgico: markRaw(NoteBook), size: '4x2'},
...
]
},
{
pid: 20240509002,
list: [
{label: 'Appstore', imgico: '/static/mac/appstore.png'},
{label: '地图', imgico: '/static/mac/maps.png'},
...
]
},
{
pid: 20240510001,
list: [
{label: 'Github', imgico: '/static/svg/github.svg', link: 'https://github.com/', background: '#607d8b',},
...
]
},
{
uid: 'd141f210-207e-1e8e-9950-9deefac27e48',
list: [
{label: 'Vite^5.3.3', imgico: 'https://vitejs.dev/logo.svg', link: 'https://vitejs.dev/'},
...
{
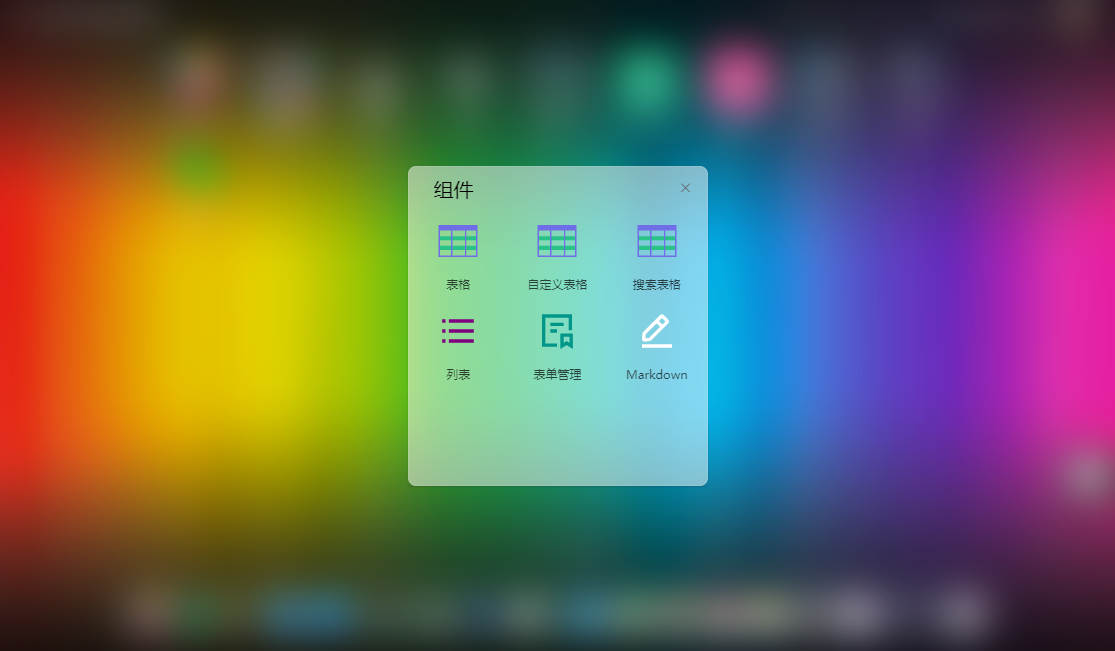
label: '组件',
children: [
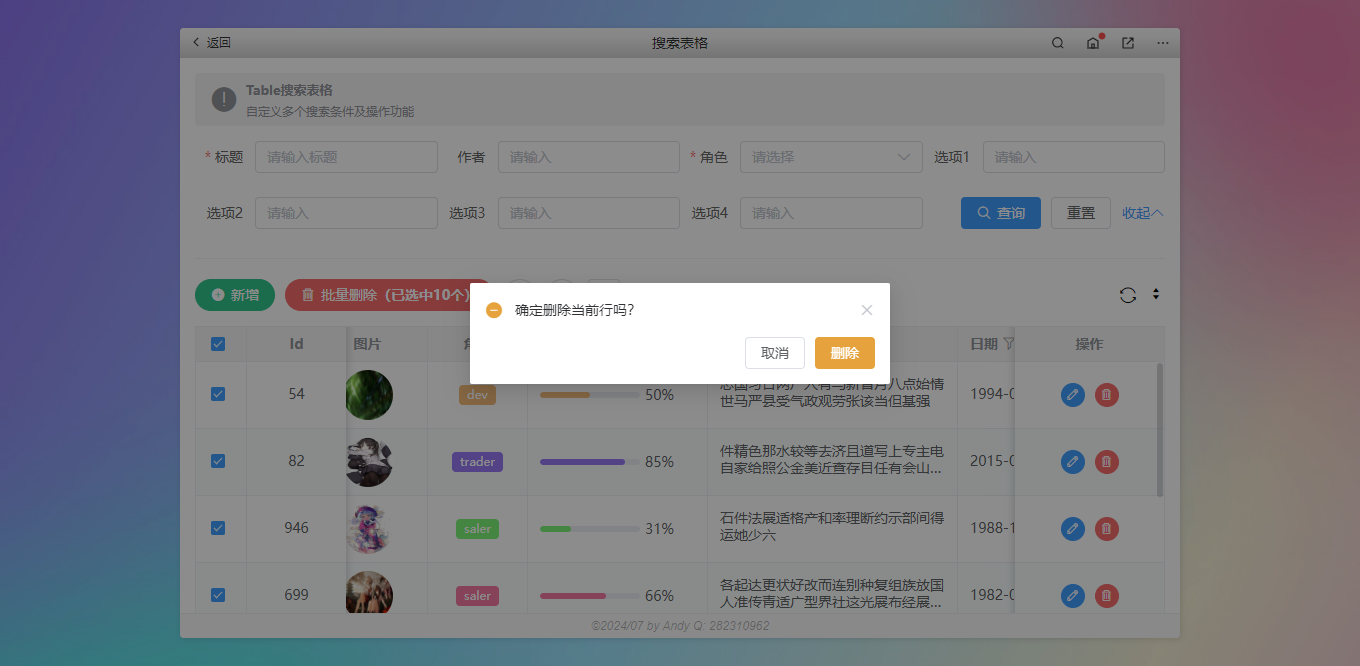
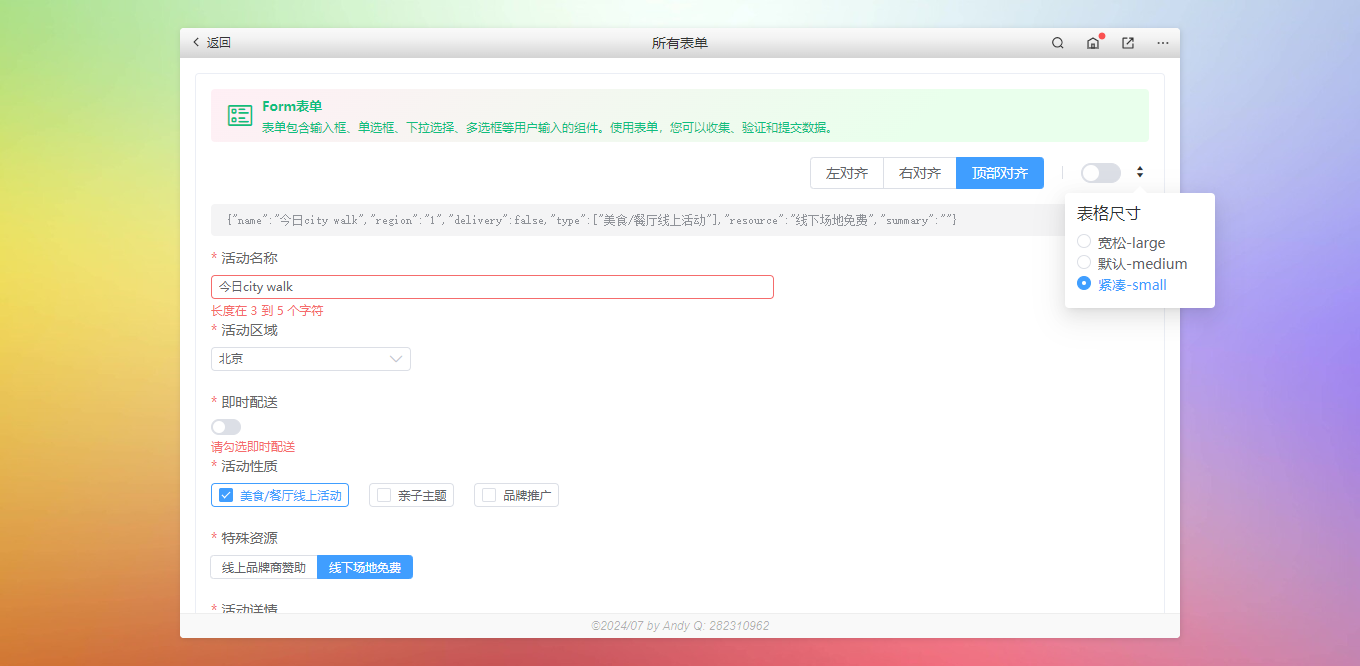
{label: '表格', imgico: '/static/svg/table.svg', path: '/components/table/all'},
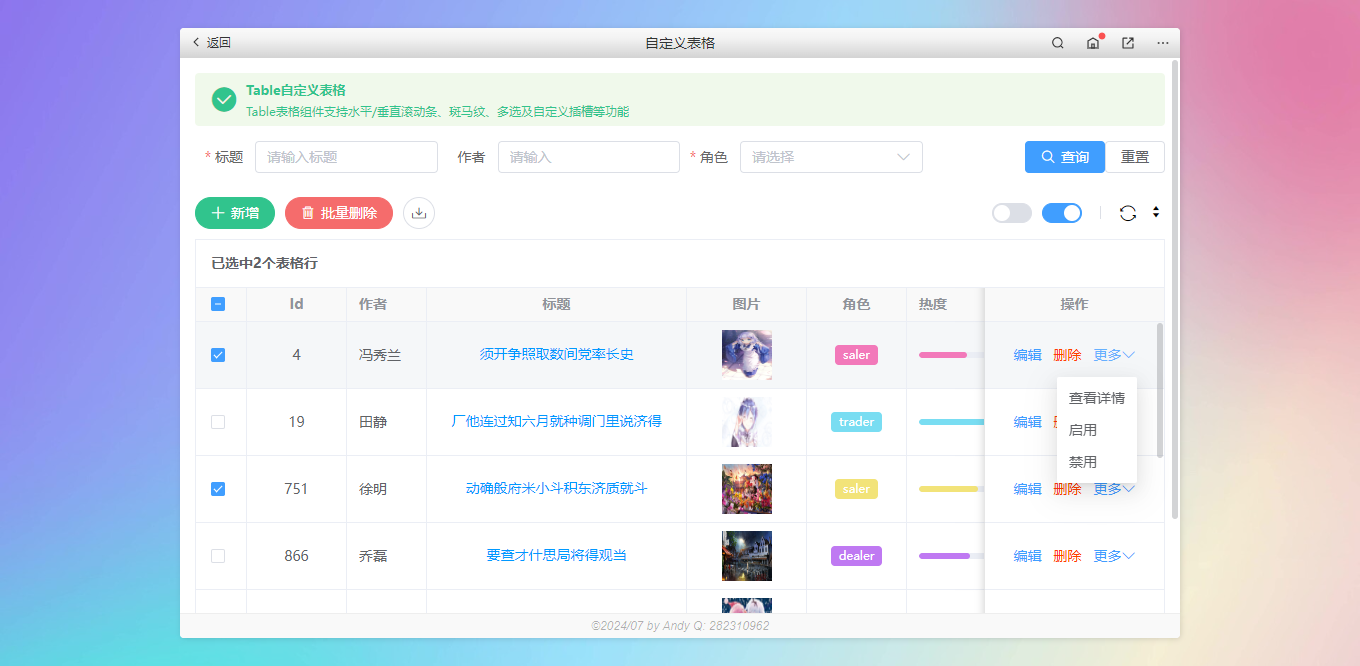
{label: '自定义表格', imgico: '/static/svg/table.svg', path: '/components/table/custom'},
...
]
},
{label: 'ChatGPT', imgico: '/static/svg/chatgpt.svg', link: 'https://openai.com/chatgpt/', background: '#15A17F',},
{label: 'Bilibili', imgico: '/static/svg/bilibili.svg', link: 'https://www.bilibili.com/', background: '#ff6899',},
{
label: '个人中心',
children: [
{label: '主页', imgico: '/static/svg/my.svg', path: '/setting'},
...
]
},
{
label: '设置',
children: [
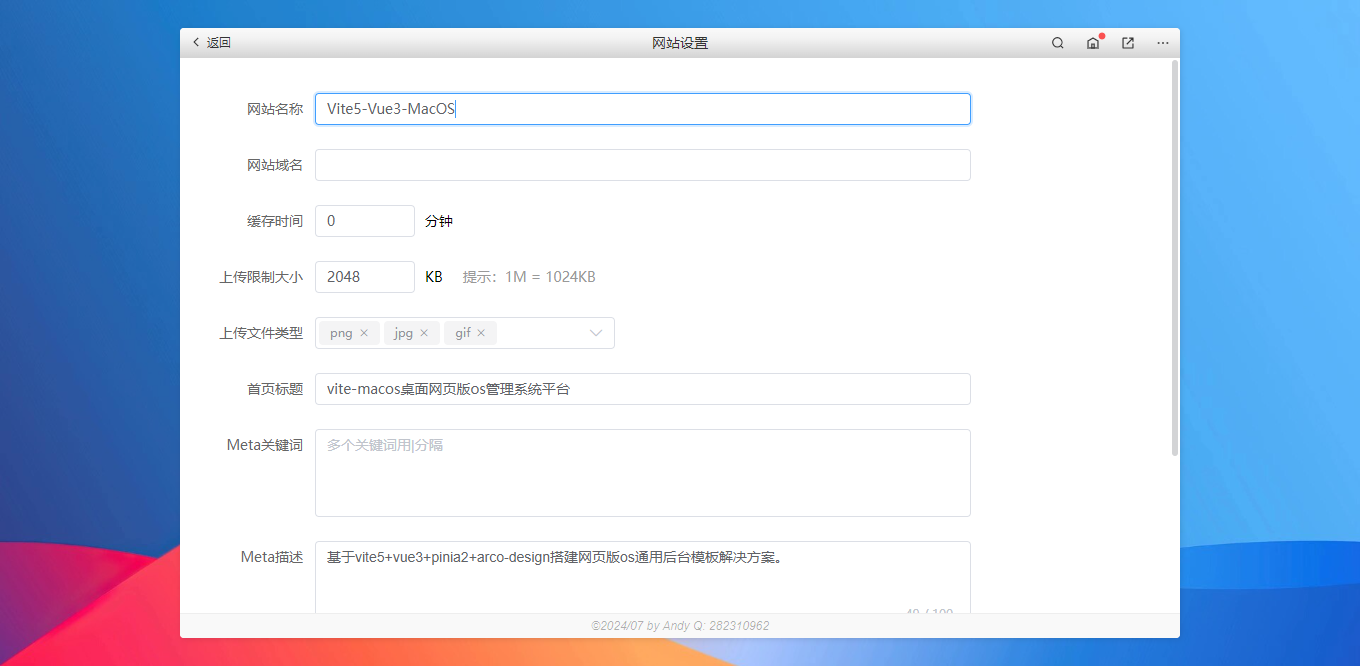
{label: '网站设置', imgico: '/static/svg/settings.svg', path: '/setting/system/website'},
{label: '邮件服务', imgico: '/static/mac/mail.png', path: '/setting/system/mail'},
]
},
{
label: '公众号', imgico: markRaw(IconWechat), color: '#07c160',
onClick: () => {
...
}
},
]
}
]












vite-osx整个项目一通开发下来,涉及到的知识点还是蛮多的,希望以上分享对大家有所帮助!
作者:xiaoyan2017
链接: https://www.cnblogs.com/xiaoyan2017/p/18323930
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。


0条评论